Anda telah bekerja keras untuk mendapatkan kecepatan, sekarang pastikan Anda tetap cepat dengan mengotomatiskan pengujian performa dengan Lighthouse Bot.
Lighthouse menilai aplikasi Anda dalam 5 kategori, dan salah satunya adalah performa. Meskipun Anda dapat mencoba mengingat untuk memantau perubahan performa dengan DevTools atau Lighthouse CLI setiap kali mengedit kode, Anda tidak perlu melakukannya. Alat dapat melakukan hal-hal yang membosankan untuk Anda. Travis CI adalah layanan hebat yang otomatis menjalankan pengujian untuk aplikasi Anda di cloud setiap kali Anda mendorong kode baru.
Lighthouse Bot terintegrasi dengan Travis CI, dan fitur anggaran performanya memastikan bahwa Anda tidak akan tidak sengaja mendowngrade performa tanpa menyadarinya. Anda dapat mengonfigurasi repositori agar tidak mengizinkan penggabungan permintaan pull jika skor Lighthouse berada di bawah nilai minimum yang telah Anda tetapkan (misalnya, < 96/100).

Meskipun Anda dapat menguji performa di localhost, situs Anda sering kali akan berperforma berbeda di server aktif. Untuk mendapatkan gambaran yang lebih realistis, sebaiknya deploy situs Anda ke server staging. Anda dapat menggunakan layanan hosting apa pun; panduan ini akan menggunakan Firebase Hosting.
1. Penyiapan
Aplikasi sederhana ini membantu Anda mengurutkan tiga angka.
Clone contoh dari GitHub, dan pastikan untuk menambahkannya sebagai repositori di akun GitHub Anda.
2. Men-deploy ke Firebase
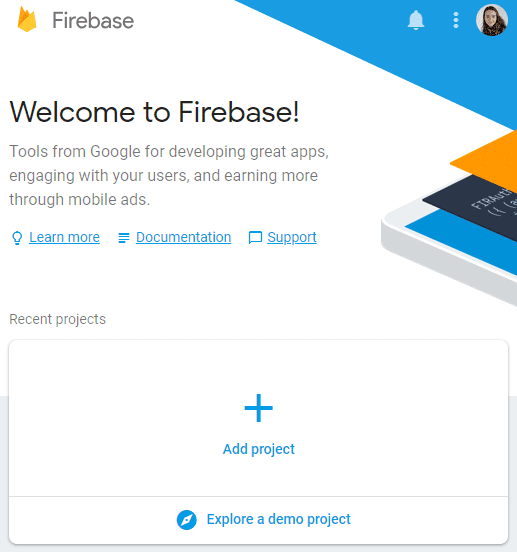
Untuk memulai, Anda memerlukan akun Firebase. Setelah Anda menyelesaikannya, buat project baru di Firebase console dengan mengklik "Tambahkan project":

Men-deploy ke Firebase
Anda memerlukan Firebase CLI untuk men-deploy aplikasi. Meskipun sudah menginstalnya, sebaiknya Anda sering mengupdate CLI ke versi terbaru dengan perintah ini:
npm install -g firebase-tools
Untuk memberikan otorisasi ke Firebase CLI, jalankan:
firebase login
Sekarang lakukan inisialisasi project:
firebase init
Konsol akan mengajukan serangkaian pertanyaan kepada Anda selama penyiapan:
- Saat diminta untuk memilih fitur, pilih "Hosting".
- Untuk project Firebase default, pilih project yang telah Anda buat di Firebase console.
- Ketik "public" sebagai direktori publik Anda.
- Ketik "N" (tidak) untuk mengonfigurasi sebagai aplikasi web satu halaman.
Proses ini akan membuat file konfigurasi firebase.json di root direktori project Anda.
Selamat, Anda siap men-deploy. Jalankan:
firebase deploy
Dalam hitungan detik, Anda akan memiliki aplikasi yang aktif.
3. Menyiapkan Travis
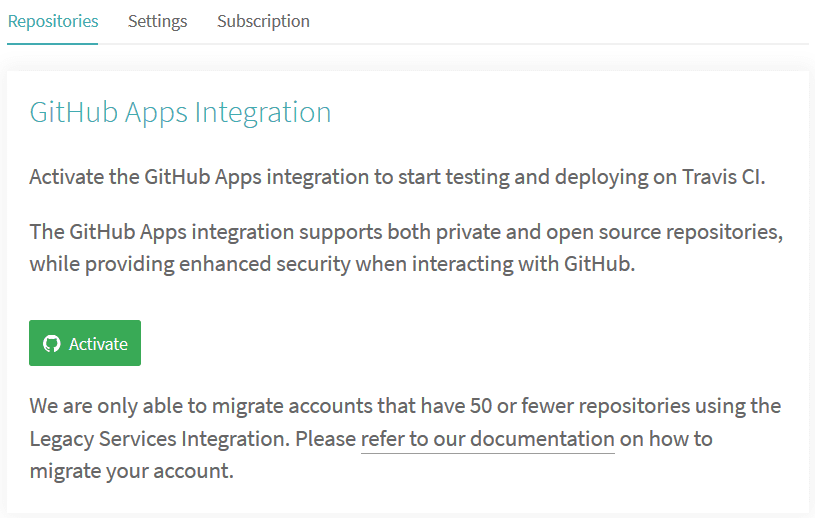
Anda harus mendaftarkan akun di Travis, lalu mengaktifkan integrasi Aplikasi GitHub di bagian Setelan di profil Anda.

Setelah Anda memiliki akun
Buka Setelan di bagian profil Anda, tekan tombol Sinkronkan akun, dan pastikan repo project Anda tercantum di Travis.

Untuk memulai continuous integration, Anda memerlukan dua hal:
- Untuk memiliki file
.travis.ymldi direktori utama - Untuk memicu build dengan melakukan push git lama biasa
Repositori lighthouse-bot-starter sudah memiliki file YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
File YAML memberi tahu Travis untuk menginstal semua dependensi dan mem-build aplikasi Anda. Sekarang giliran Anda untuk mengirim aplikasi contoh ke repositori GitHub Anda sendiri. Jika Anda belum melakukannya, jalankan perintah berikut:
git push origin main
Klik repo Anda di bagian Setelan di Travis untuk melihat dasbor Travis project Anda. Jika semuanya baik-baik saja, Anda akan melihat build berubah dari kuning menjadi hijau dalam beberapa menit. 🎉
4. Mengotomatiskan deployment Firebase dengan Travis
Pada Langkah 2, Anda login ke akun Firebase dan men-deploy aplikasi dari
command line dengan firebase deploy. Agar Travis dapat men-deploy aplikasi ke Firebase, Anda harus memberikan otorisasi. Bagaimana cara melakukannya? Dengan token Firebase.
🗝️🔥
Memberikan Otorisasi pada Firebase
Untuk membuat token, jalankan perintah ini:
firebase login:ci
Tindakan ini akan membuka tab baru di jendela browser sehingga Firebase dapat memverifikasi Anda. Setelah itu, lihat kembali konsol, dan Anda akan melihat token yang baru dibuat. Salin dan kembali ke Travis.
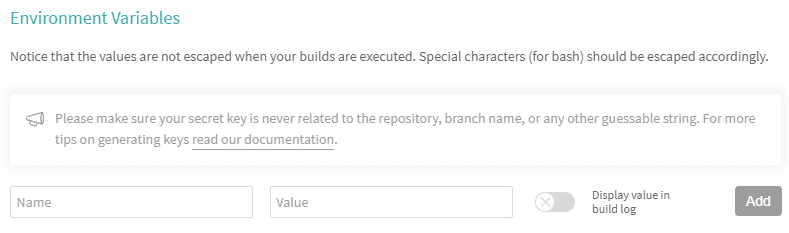
Di dasbor Travis project Anda, buka Opsi lainnya > Setelan > Variabel lingkungan.

Tempelkan token di kolom nilai, beri nama variabel FIREBASE_TOKEN, lalu tambahkan.
Menambahkan deployment ke penyiapan Travis
Anda memerlukan baris berikut untuk memberi tahu Travis agar men-deploy aplikasi setelah setiap build berhasil.
Tambahkan ke bagian akhir file .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Kirim perubahan ini ke GitHub dan tunggu deployment otomatis pertama Anda. Jika Anda melihat log Travis, log tersebut akan segera menampilkan ✔️ Deployment selesai.
Sekarang, setiap kali Anda membuat perubahan pada aplikasi, perubahan tersebut akan otomatis di-deploy ke Firebase.
5. Menyiapkan Bot Lighthouse
Friendly Lighthouse Bot akan memberi tahu Anda tentang skor Lighthouse aplikasi Anda. Anda hanya memerlukan undangan ke repo Anda.
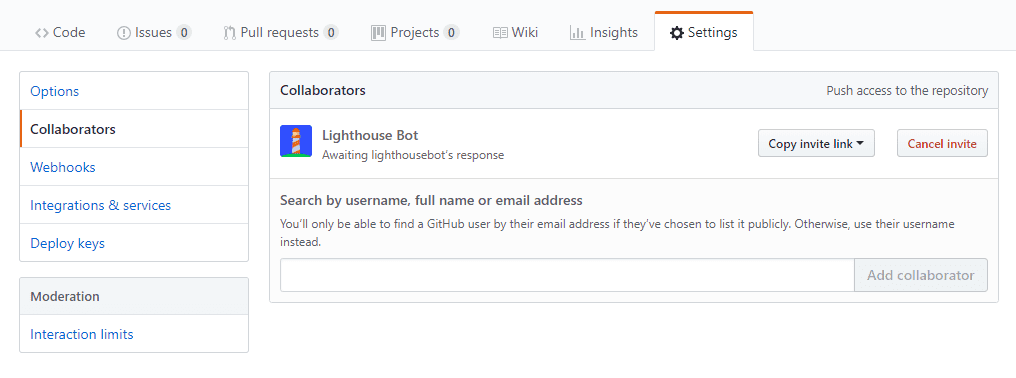
Di GitHub, buka setelan project Anda dan tambahkan "lighthousebot" sebagai kolaborator (Setelan>Kolaborator):

Menyetujui permintaan ini adalah proses manual sehingga tidak selalu terjadi secara instan. Sebelum Anda memulai pengujian, pastikan lighthousebot telah menyetujui status kolaboratornya. Sementara itu, Anda juga perlu menambahkan kunci lain ke variabel lingkungan project di Travis. Berikan email Anda di sini, dan Anda akan mendapatkan kunci Lighthouse Bot di kotak masuk. 📬
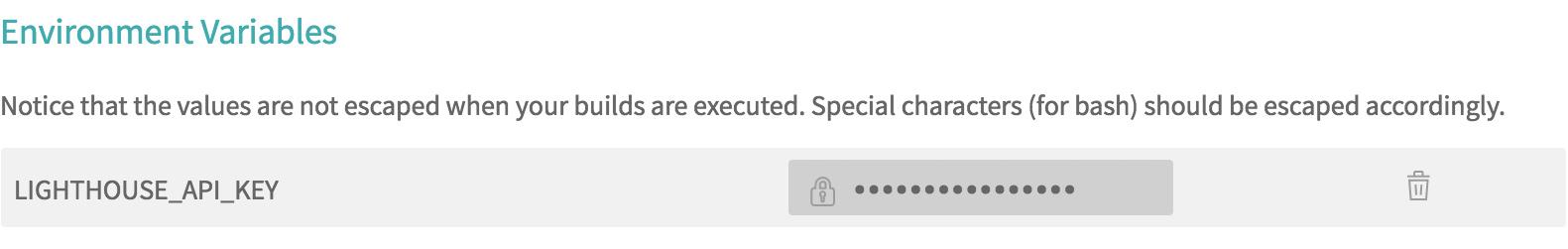
Di Travis, tambahkan kunci ini sebagai variabel lingkungan dan beri nama LIGHTHOUSE_API_KEY:

Menambahkan Lighthouse Bot ke project Anda
Selanjutnya, tambahkan Lighthouse Bot ke project Anda dengan menjalankan:
npm i --save-dev https://github.com/ebidel/lighthousebot
Dan tambahkan bagian ini ke package.json:
"scripts": {
"lh": "lighthousebot"
}
Menambahkan Lighthouse Bot ke konfigurasi Travis
Untuk trik terakhir, uji performa aplikasi setelah setiap permintaan pull.
Di .travis.yml, tambahkan langkah lain di after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Tindakan ini akan menjalankan audit Lighthouse di URL yang diberikan, jadi ganti https://staging.example.com dengan URL aplikasi Anda (yaitu your-app-123.firebaseapp.com).
Tetapkan standar yang tinggi dan sesuaikan penyiapan sehingga Anda tidak menerima perubahan apa pun pada aplikasi yang membuat skor performa di bawah 95:
- npm run lh -- --perf=95 https://staging.example.com
Membuat permintaan pull untuk memicu pengujian Lighthouse Bot di Travis
Lighthouse Bot hanya akan menguji permintaan pull, jadi jika Anda melakukan push ke cabang utama sekarang, Anda hanya akan mendapatkan "Skrip ini hanya dapat dijalankan pada permintaan PR Travis" di log Travis.
Untuk memicu pengujian Lighthouse Bot:
- Melakukan checkout cabang baru
- Kirim ke GitHub
- Membuat permintaan pull
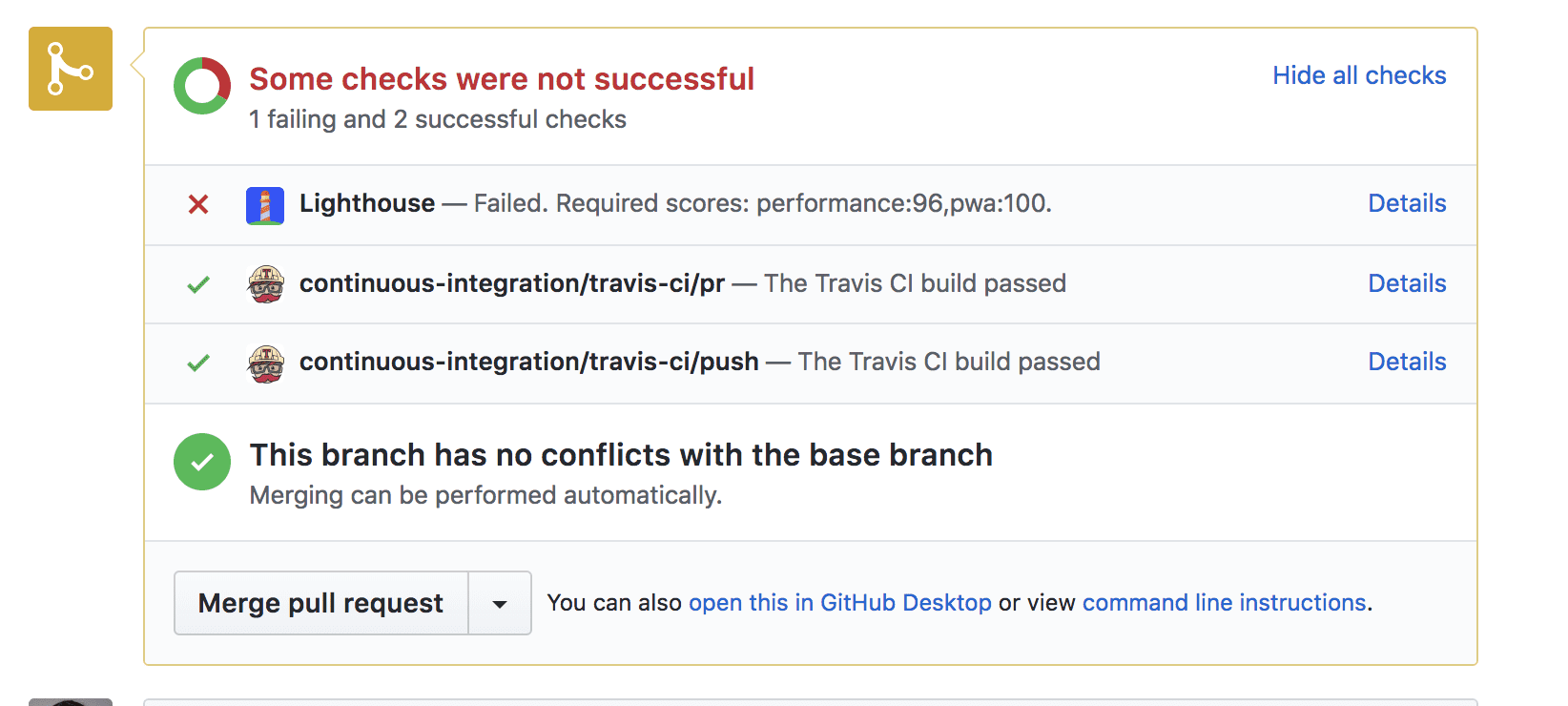
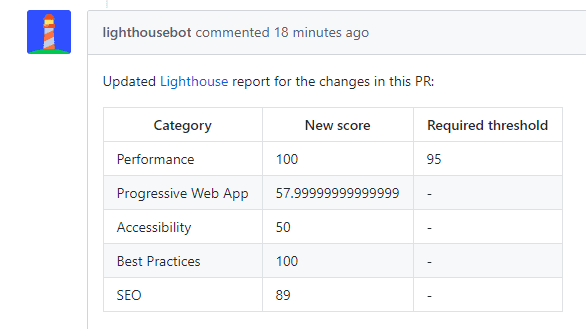
Tunggu di halaman permintaan pull tersebut dan tunggu Lighthouse Bot bernyanyi. 🎤


Skor performanya bagus, aplikasi berada di bawah anggaran, dan pemeriksaan telah lulus.
Opsi Lighthouse lainnya
Ingat bagaimana Lighthouse menguji 5 kategori yang berbeda? Anda dapat menerapkan skor untuk salah satu dari flag Lighthouse Bot:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Contoh:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
Hal ini akan membuat PR gagal jika skor performa turun di bawah 93 atau skor SEO turun di bawah 100.
Anda juga dapat memilih untuk tidak mendapatkan komentar Lighthouse Bot dengan opsi --no-comment.


