আপনি দ্রুত পেতে কঠোর পরিশ্রম করেছেন, এখন লাইটহাউস বট- এর সাথে স্বয়ংক্রিয় কর্মক্ষমতা পরীক্ষা করে দ্রুত থাকার বিষয়টি নিশ্চিত করুন৷
Lighthouse আপনার অ্যাপকে 5টি বিভাগে গ্রেড করে এবং এর মধ্যে একটি হল পারফরম্যান্স। আপনি যখনই আপনার কোডটি সম্পাদনা করবেন তখন আপনি DevTools বা Lighthouse CLI- এর সাথে পারফরম্যান্স পরিবর্তনগুলি নিরীক্ষণ করার কথা মনে রাখার চেষ্টা করতে পারেন, আপনাকে এটি করতে হবে না। টুল আপনার জন্য ক্লান্তিকর জিনিস করতে পারে. ট্র্যাভিস সিআই একটি দুর্দান্ত পরিষেবা যা প্রতিবার আপনি নতুন কোড পুশ করার সময় ক্লাউডে আপনার অ্যাপের জন্য স্বয়ংক্রিয়ভাবে পরীক্ষা চালায়।
লাইটহাউস বট ট্র্যাভিস সিআই-এর সাথে একীভূত হয় এবং এর পারফরম্যান্স বাজেট বৈশিষ্ট্য নিশ্চিত করে যে আপনি লক্ষ্য না করে দুর্ঘটনাক্রমে কর্মক্ষমতা হ্রাস করবেন না। আপনি আপনার সংগ্রহস্থল কনফিগার করতে পারেন যাতে এটি একত্রিত পুল-অনুরোধের অনুমতি দেয় না যদি লাইটহাউস স্কোর আপনার সেট করা প্রান্তিকের নিচে নেমে আসে (যেমন <96/100)।

যদিও আপনি লোকালহোস্টে পারফরম্যান্স পরীক্ষা করতে পারেন, আপনার সাইট প্রায়ই লাইভ সার্ভারে ভিন্নভাবে পারফর্ম করবে। আরও বাস্তবসম্মত ছবি পেতে, আপনার সাইটটিকে একটি স্টেজিং সার্ভারে স্থাপন করা ভাল। আপনি যেকোনো হোস্টিং সার্ভিস ব্যবহার করতে পারেন; এই নির্দেশিকা একটি স্পিন জন্য Firebase হোস্টিং নিতে হবে.
1. সেটআপ
এই সহজ অ্যাপটি আপনাকে তিনটি সংখ্যা সাজাতে সাহায্য করে।
GitHub থেকে উদাহরণটি ক্লোন করুন এবং এটি আপনার GitHub অ্যাকাউন্টে একটি সংগ্রহস্থল হিসাবে যোগ করার বিষয়টি নিশ্চিত করুন।
2. ফায়ারবেসে স্থাপন করুন
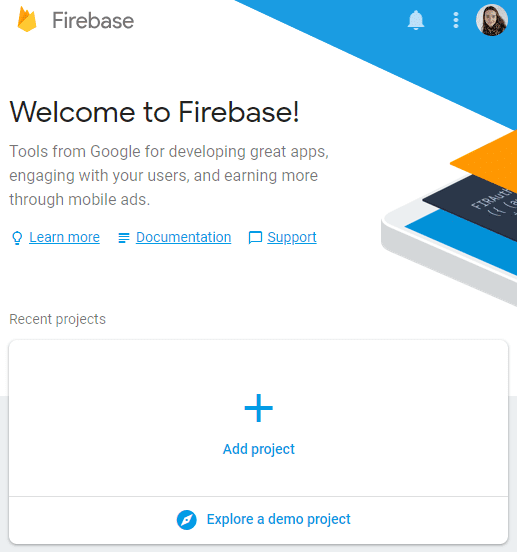
শুরু করতে, আপনার একটি Firebase অ্যাকাউন্টের প্রয়োজন হবে৷ একবার আপনি এটির যত্ন নেওয়ার পরে, "প্রকল্প যোগ করুন" ক্লিক করে Firebase কনসোলে একটি নতুন প্রকল্প তৈরি করুন :

ফায়ারবেসে স্থাপন করা হচ্ছে
অ্যাপটি স্থাপন করতে আপনার Firebase CLI প্রয়োজন। এমনকি যদি আপনি ইতিমধ্যেই এটি ইনস্টল করে থাকেন, তাহলে এই কমান্ডের সাহায্যে CLI-কে সাম্প্রতিক সংস্করণে ঘন ঘন আপডেট করা ভালো অনুশীলন:
npm install -g firebase-tools
Firebase CLI অনুমোদন করতে, চালান:
firebase login
এখন প্রকল্প শুরু করুন:
firebase init
সেটআপের সময় কনসোল আপনাকে একাধিক প্রশ্ন জিজ্ঞাসা করবে:
- বৈশিষ্ট্য নির্বাচন করার জন্য অনুরোধ করা হলে, "হোস্টিং" নির্বাচন করুন।
- ডিফল্ট ফায়ারবেস প্রকল্পের জন্য, আপনি Firebase কনসোলে যে প্রকল্পটি তৈরি করেছেন সেটি নির্বাচন করুন।
- আপনার সর্বজনীন ডিরেক্টরি হিসাবে "পাবলিক" টাইপ করুন।
- একটি একক-পৃষ্ঠা অ্যাপ হিসাবে কনফিগার করতে "N" (না) টাইপ করুন৷
এই প্রক্রিয়াটি আপনার প্রকল্প ডিরেক্টরির রুটে একটি firebase.json কনফিগারেশন ফাইল তৈরি করে।
অভিনন্দন, আপনি স্থাপনের জন্য প্রস্তুত! চালান:
firebase deploy
একটি বিভক্ত সেকেন্ডে, আপনার কাছে একটি লাইভ অ্যাপ থাকবে।
3. ট্র্যাভিস সেট আপ করা
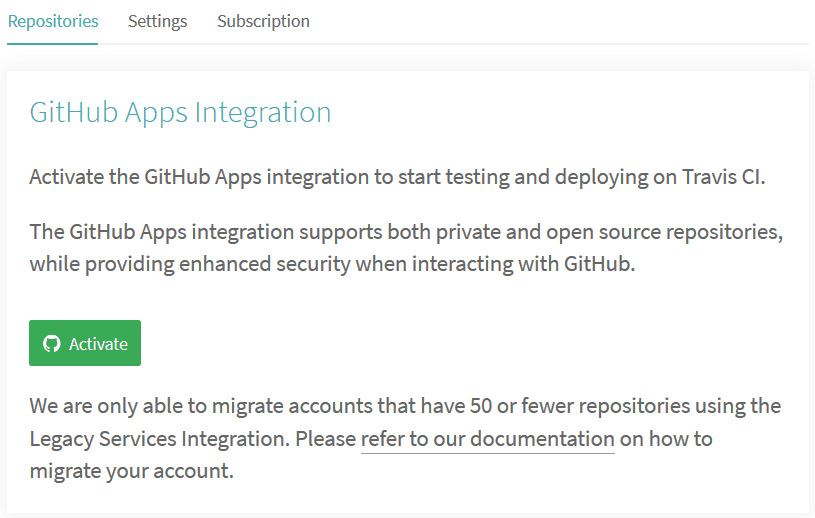
আপনাকে ট্র্যাভিসে একটি অ্যাকাউন্ট নিবন্ধন করতে হবে এবং তারপরে আপনার প্রোফাইলের সেটিংস বিভাগের অধীনে গিটহাব অ্যাপস ইন্টিগ্রেশন সক্রিয় করতে হবে।

আপনি একটি অ্যাকাউন্ট আছে একবার
আপনার প্রোফাইলের অধীনে সেটিংসে যান, সিঙ্ক অ্যাকাউন্ট বোতামটি টিপুন এবং নিশ্চিত করুন যে আপনার প্রজেক্ট রেপো ট্র্যাভিসে তালিকাভুক্ত রয়েছে।

ক্রমাগত ইন্টিগ্রেশন কিক-অফ করতে, আপনার দুটি জিনিস দরকার:
- রুট ডিরেক্টরিতে একটি
.travis.ymlফাইল থাকতে হবে - একটি নিয়মিত পুরানো গিট পুশ করে একটি বিল্ড ট্রিগার করতে
lighthouse-bot-starter রেপোতে ইতিমধ্যেই একটি .travis.yml YAML ফাইল রয়েছে:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML ফাইলটি ট্র্যাভিসকে সমস্ত নির্ভরতা ইনস্টল করতে এবং আপনার অ্যাপ তৈরি করতে বলে। এখন আপনার নিজের GitHub সংগ্রহস্থলে উদাহরণ অ্যাপটি পুশ করার পালা। আপনার যদি ইতিমধ্যে না থাকে তবে নিম্নলিখিত কমান্ডটি চালান:
git push origin main
আপনার প্রকল্পের ট্র্যাভিস ড্যাশবোর্ড দেখতে ট্র্যাভিসের সেটিংসের অধীনে আপনার রেপোতে ক্লিক করুন। সবকিছু ঠান্ডা হলে, আপনি কয়েক মিনিটের মধ্যে আপনার বিল্ডটি হলুদ থেকে সবুজ হয়ে যেতে দেখবেন। 🎉
4. ট্র্যাভিসের সাথে স্বয়ংক্রিয় ফায়ারবেস স্থাপনা
ধাপ 2-এ, আপনি আপনার Firebase অ্যাকাউন্টে লগ ইন করেছেন এবং কমান্ড লাইন থেকে firebase deploy এর মাধ্যমে অ্যাপটি স্থাপন করেছেন। ট্র্যাভিস আপনার অ্যাপটিকে ফায়ারবেসে স্থাপন করার জন্য, আপনাকে এটি অনুমোদন করতে হবে। আপনি এটা কিভাবে করবেন? একটি Firebase টোকেন সহ। 🗝️🔥
Firebase অনুমোদন করুন
টোকেন তৈরি করতে এই কমান্ডটি চালান:
firebase login:ci
এটি একটি ব্রাউজার উইন্ডোতে একটি নতুন ট্যাব খুলবে যাতে Firebase আপনাকে যাচাই করতে পারে। এর পরে, কনসোলের দিকে ফিরে তাকান এবং আপনি আপনার সদ্য মিন্ট করা টোকেন দেখতে পাবেন। এটি অনুলিপি করুন এবং ট্র্যাভিসে ফিরে যান।
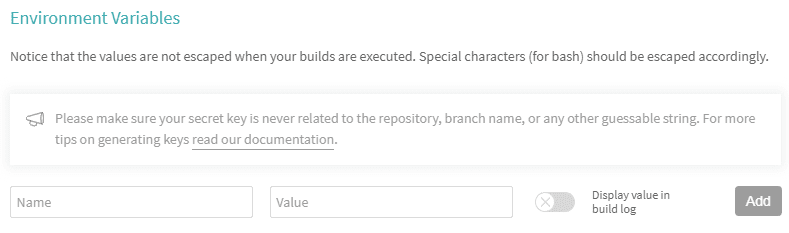
আপনার প্রকল্পের ট্র্যাভিস ড্যাশবোর্ডে, আরও বিকল্প > সেটিংস > পরিবেশ ভেরিয়েবলে যান।

মান ক্ষেত্রে টোকেন আটকান, FIREBASE_TOKEN ভেরিয়েবলের নাম দিন এবং এটি যোগ করুন।
আপনার ট্র্যাভিস সেটআপে স্থাপনার যোগ করুন
প্রতিটি সফল বিল্ডের পরে ট্র্যাভিসকে অ্যাপটি স্থাপন করতে বলার জন্য আপনার নিম্নলিখিত লাইনগুলির প্রয়োজন। .travis.yml ফাইলের শেষে এগুলি যুক্ত করুন। 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
এই পরিবর্তনটি GitHub-এ পুশ করুন এবং আপনার প্রথম স্বয়ংক্রিয় স্থাপনার জন্য অপেক্ষা করুন। আপনি যদি আপনার ট্র্যাভিস লগটি দেখেন, তাহলে শীঘ্রই বলা উচিত ✔️ সম্পূর্ণ স্থাপন!
এখন আপনি যখনই আপনার অ্যাপে পরিবর্তন করবেন, সেগুলি স্বয়ংক্রিয়ভাবে Firebase-এ স্থাপন করা হবে।
5. লাইটহাউস বট সেট আপ করা
বন্ধুত্বপূর্ণ বাতিঘর বট আপনাকে আপনার অ্যাপের লাইটহাউস স্কোর আপডেট করে। এটা শুধু আপনার রেপো একটি আমন্ত্রণ প্রয়োজন.
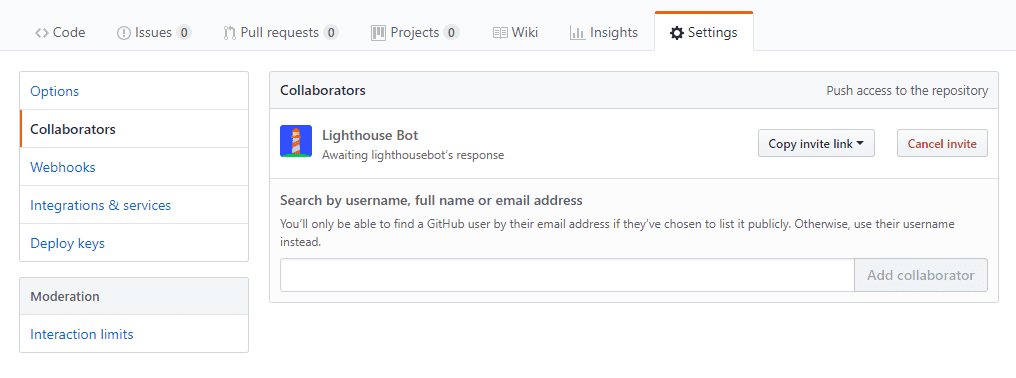
GitHub-এ, আপনার প্রকল্পের সেটিংসে যান এবং সহযোগী হিসেবে "লাইটহাউসবট" যোগ করুন (সেটিংস> সহযোগী):

এই অনুরোধগুলি অনুমোদন করা একটি ম্যানুয়াল প্রক্রিয়া তাই সেগুলি সর্বদা তাত্ক্ষণিকভাবে ঘটে না৷ আপনি পরীক্ষা শুরু করার আগে, লাইটহাউসবট তার সহযোগী স্ট্যাটাস অনুমোদন করেছে তা নিশ্চিত করুন। ইতিমধ্যে, আপনাকে ট্র্যাভিসে আপনার প্রকল্পের পরিবেশের ভেরিয়েবলগুলিতে আরেকটি কী যুক্ত করতে হবে। আপনার ইমেলটি এখানে রাখুন , এবং আপনি আপনার ইনবক্সে একটি লাইটহাউস বট কী পাবেন৷ 📬
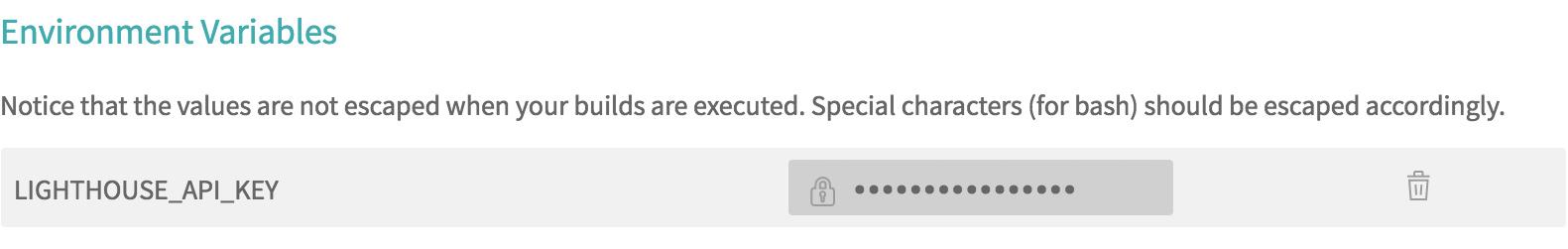
ট্র্যাভিসে, একটি পরিবেশ পরিবর্তনশীল হিসাবে এই কীটি যুক্ত করুন এবং এটির নাম দিন LIGHTHOUSE_API_KEY :

আপনার প্রকল্পে বাতিঘর বট যোগ করুন
এরপর, চালানোর মাধ্যমে আপনার প্রকল্পে লাইটহাউস বট যোগ করুন:
npm i --save-dev https://github.com/ebidel/lighthousebot
এবং এই বিটটি package.json এ যোগ করুন:
"scripts": {
"lh": "lighthousebot"
}
আপনার ট্র্যাভিস কনফিগারেশনে লাইটহাউস বট যোগ করুন
চূড়ান্ত কৌশলের জন্য, প্রতি টান অনুরোধের পরে অ্যাপটির কার্যকারিতা পরীক্ষা করুন!
.travis.yml এ after_success-এ আরেকটি ধাপ যোগ করুন:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
এটি প্রদত্ত URL-এ একটি Lighthouse অডিট চালাবে, তাই https://staging.example.com আপনার অ্যাপের URL দিয়ে প্রতিস্থাপন করুন (এটি আপনার-app-123.firebaseapp.com)।
আপনার মানগুলি উচ্চ সেট করুন এবং সেটআপটি পরিবর্তন করুন যাতে আপনি অ্যাপ্লিকেশনটিতে কোনও পরিবর্তন গ্রহণ না করেন যা পারফরম্যান্স স্কোর 95 এর নীচে নিয়ে আসে:
- npm run lh -- --perf=95 https://staging.example.com
ট্র্যাভিসে লাইটহাউস বট পরীক্ষা ট্রিগার করার জন্য একটি টান অনুরোধ করুন
Lighthouse Bot শুধুমাত্র পুল অনুরোধ পরীক্ষা করবে, তাই আপনি যদি এখন মূল শাখায় যান, আপনি আপনার Travis লগে "এই স্ক্রিপ্টটি শুধুমাত্র Travis PR অনুরোধে চালানো যাবে" পাবেন।
লাইটহাউস বট পরীক্ষা ট্রিগার করতে:
- একটি নতুন শাখা চেকআউট করুন
- GitHub এ পুশ করুন
- একটি টান অনুরোধ করুন
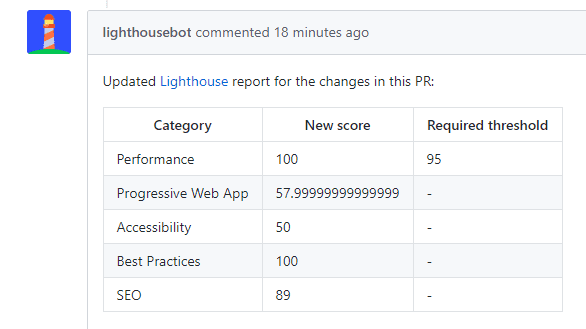
সেই টান অনুরোধ পৃষ্ঠায় আঁটসাঁট থাকুন এবং লাইটহাউস বট গান গাওয়ার জন্য অপেক্ষা করুন! 🎤


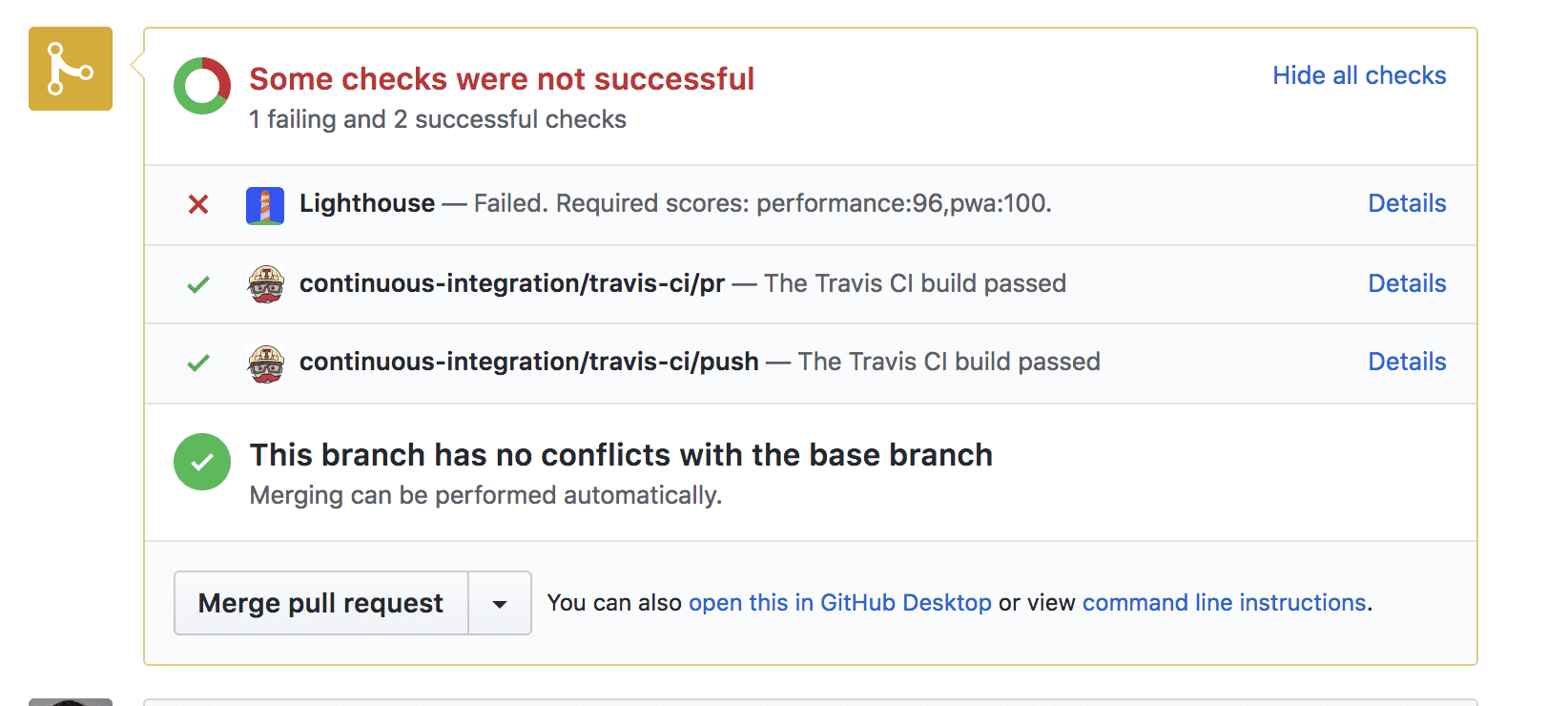
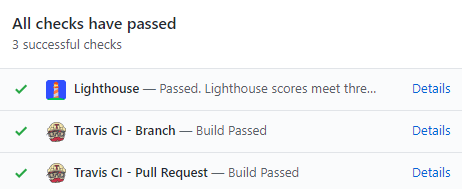
পারফরম্যান্স স্কোর দুর্দান্ত, অ্যাপটি বাজেটের অধীনে, এবং চেক পাস হয়েছে!
আরও বাতিঘর বিকল্প
মনে রাখবেন কিভাবে বাতিঘর 5টি ভিন্ন বিভাগ পরীক্ষা করে? আপনি লাইটহাউস বট পতাকাগুলির সাথে যে কোনওটির জন্য স্কোর প্রয়োগ করতে পারেন:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
উদাহরণ:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
পারফরম্যান্স স্কোর 93-এর নীচে নেমে গেলে বা SEO স্কোর 100-এর নীচে নেমে গেলে এটি PR ব্যর্থ হবে৷
আপনি --no-comment বিকল্পের সাথে লাইটহাউস বট-এর মন্তব্য না পাওয়াও বেছে নিতে পারেন।


