Sie haben hart daran gearbeitet, Ihre Website schneller zu machen. Sorgen Sie jetzt dafür, dass sie auch so bleibt, indem Sie Leistungstests mit dem Lighthouse-Bot automatisieren.
Lighthouse benotet Ihre App in fünf Kategorien, darunter die Leistung. Sie können sich zwar vornehmen, bei jeder Codebearbeitung die Leistungsänderungen mit den DevTools oder der Lighthouse-Befehlszeile zu beobachten, aber das ist nicht zwingend erforderlich. Tools können die mühsamen Aufgaben für Sie erledigen. Travis CI ist ein hervorragender Dienst, mit dem jedes Mal, wenn Sie neuen Code per Push übertragen, automatisch Tests für Ihre App in der Cloud ausgeführt werden.
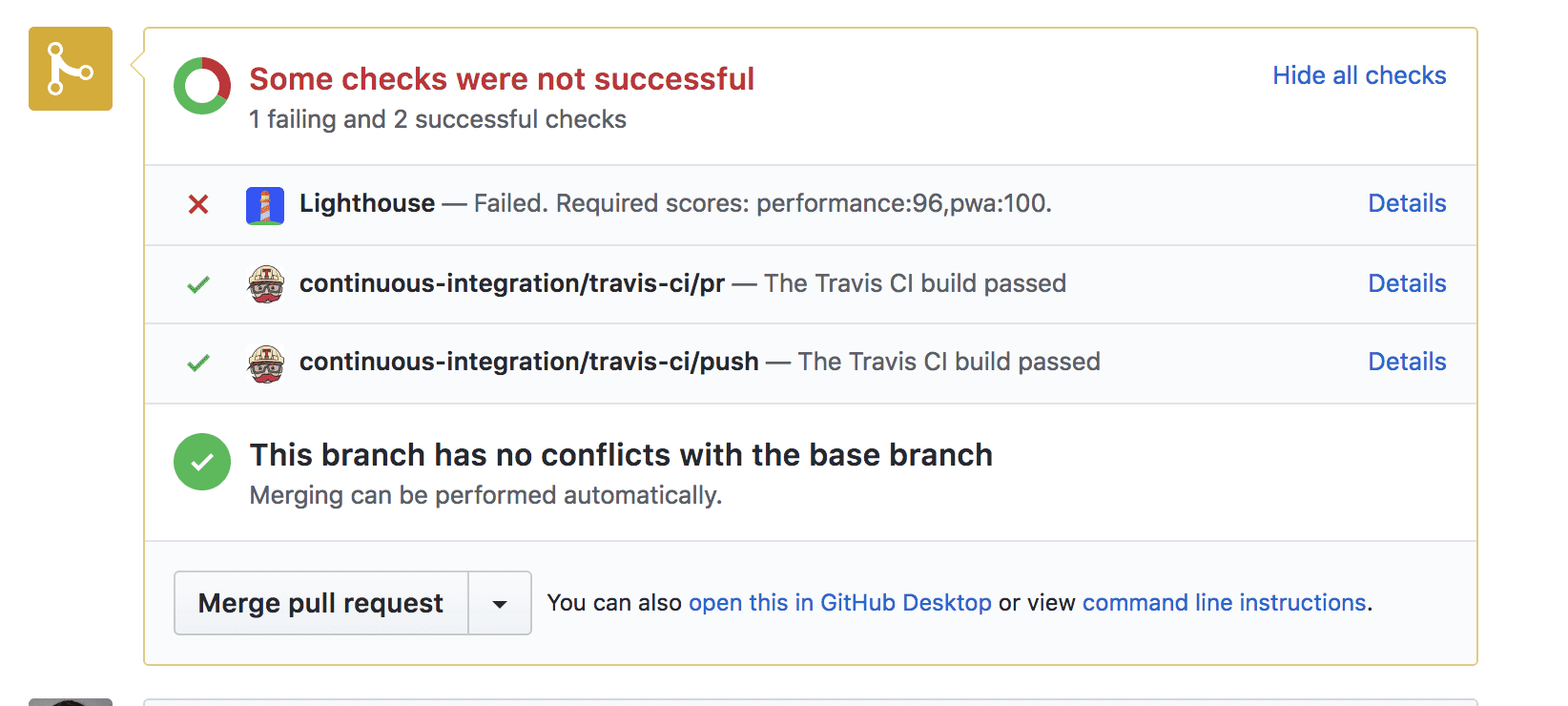
Lighthouse Bot lässt sich in Travis CI integrieren und die Funktion für das Leistungsbudget sorgt dafür, dass die Leistung nicht versehentlich gesenkt wird. Sie können Ihr Repository so konfigurieren, dass das Zusammenführen von Pull-Requests nicht zulässig ist, wenn die Lighthouse-Bewertungen unter den von Ihnen festgelegten Grenzwert fallen (z.B. unter 96/100).

Sie können die Leistung zwar auf localhost testen, die Leistung Ihrer Website unterscheidet sich jedoch häufig auf Liveservern. Um ein realistischeres Bild zu erhalten, sollten Sie Ihre Website auf einem Staging-Server bereitstellen. Sie können jeden beliebigen Hostingdienst verwenden. In diesem Leitfaden wird Firebase Hosting vorgestellt.
1. Einrichtung
Diese einfache App hilft Ihnen, drei Zahlen zu sortieren.
Klonen Sie das Beispiel aus GitHub und fügen Sie es Ihrem GitHub-Konto als Repository hinzu.
2. In Firebase bereitstellen
Sie benötigen zuerst ein Firebase-Konto. Erstellen Sie dann in der Firebase Console ein neues Projekt, indem Sie auf „Projekt hinzufügen“ klicken:

In Firebase bereitstellen
Sie benötigen die Firebase CLI, um die App bereitzustellen. Auch wenn Sie sie bereits installiert haben, sollten Sie sie regelmäßig mit diesem Befehl auf die neueste Version aktualisieren:
npm install -g firebase-tools
So autorisieren Sie die Firebase CLI:
firebase login
Initialisieren Sie jetzt das Projekt:
firebase init
Während der Einrichtung werden Ihnen auf der Konsole eine Reihe von Fragen gestellt:
- Wählen Sie dann „Hosting“ aus.
- Wählen Sie als Standard-Firebase-Projekt das Projekt aus, das Sie in der Firebase Console erstellt haben.
- Geben Sie „public“ als öffentliches Verzeichnis ein.
- Geben Sie „N“ (Nein) ein, um die App als Single-Page-Anwendung zu konfigurieren.
Dadurch wird im Stammverzeichnis Ihres Projektverzeichnisses eine firebase.json-Konfigurationsdatei erstellt.
Glückwunsch, Sie können mit der Bereitstellung beginnen. Ausführen:
firebase deploy
In Sekundenschnelle haben Sie eine Live-App.
3. Travis einrichten
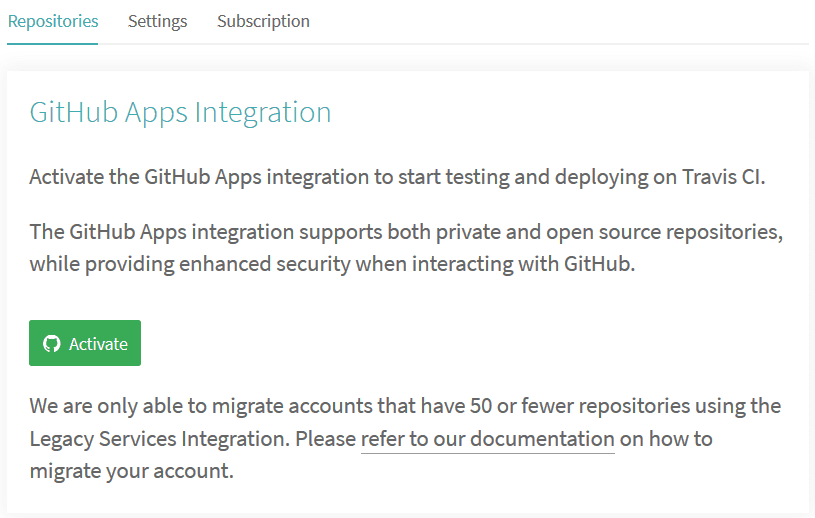
Sie müssen ein Konto bei Travis registrieren und dann die GitHub Apps-Integration im Bereich „Einstellungen“ Ihres Profils aktivieren.

Sobald Sie ein Konto haben
Rufen Sie unter Ihrem Profil die Einstellungen auf, klicken Sie auf die Schaltfläche „Konto synchronisieren“ und prüfen Sie, ob Ihr Projekt-Repository bei Travis aufgeführt ist.

Für die Continuous Integration benötigen Sie zwei Dinge:
- Eine
.travis.yml-Datei im Stammverzeichnis haben - Einen Build durch einen regulären Git-Push auslösen
Das lighthouse-bot-starter-Repository enthält bereits eine .travis.yml-YAML-Datei:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
Die YAML-Datei weist Travis an, alle Abhängigkeiten zu installieren und Ihre App zu erstellen. Jetzt ist es an der Zeit, die Beispiel-App in Ihr eigenes GitHub-Repository zu pushen. Führen Sie ggf. den folgenden Befehl aus:
git push origin main
Klicken Sie unter „Einstellungen“ in Travis auf Ihr Repository, um das Travis-Dashboard Ihres Projekts aufzurufen. Wenn alles in Ordnung ist, wird der Status des Builds innerhalb weniger Minuten von gelb auf grün wechseln. 🎉
4. Firebase-Bereitstellung mit Travis automatisieren
In Schritt 2 haben Sie sich in Ihrem Firebase-Konto angemeldet und die App über die Befehlszeile mit firebase deploy bereitgestellt. Damit Travis Ihre App in Firebase bereitstellen kann, müssen Sie sie autorisieren. Wie gehen Sie vor? Mit einem Firebase-Token
🗝️🔥
Firebase autorisieren
Führen Sie zum Generieren des Tokens diesen Befehl aus:
firebase login:ci
Daraufhin wird ein neuer Tab in einem Browserfenster geöffnet, damit Firebase Sie bestätigen kann. Danach wird in der Konsole das neu erstellte Token angezeigt. Kopieren Sie ihn und kehren Sie zu Travis zurück.
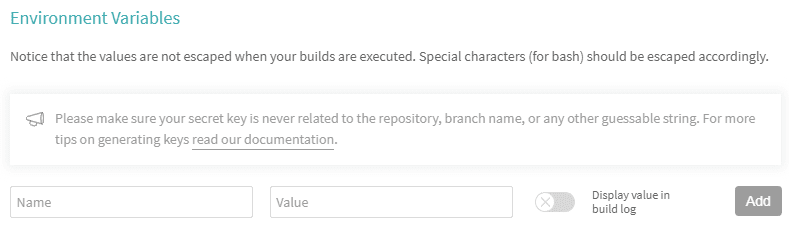
Klicken Sie im Travis-Dashboard Ihres Projekts auf Weitere Optionen > Einstellungen > Umgebungsvariablen.

Fügen Sie das Token in das Wertfeld ein, geben Sie der Variablen den Namen FIREBASE_TOKEN und fügen Sie sie hinzu.
Bereitstellung zur Travis-Einrichtung hinzufügen
Mit den folgenden Zeilen weisen Sie Travis an, die App nach jedem erfolgreichen Build bereitzustellen.
Fügen Sie sie am Ende der Datei .travis.yml hinzu. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Übertragen Sie diese Änderung auf GitHub und warten Sie auf die erste automatische Bereitstellung. Im Travis-Log sollte bald die Meldung ✔️ Bereitstellung abgeschlossen! angezeigt werden.
Jedes Mal, wenn Sie Änderungen an Ihrer App vornehmen, werden diese automatisch in Firebase bereitgestellt.
5. Lighthouse-Bot einrichten
Der freundliche Lighthouse-Bot informiert Sie über die Lighthouse-Bewertungen Ihrer App. Es ist nur eine Einladung zu Ihrem Repository erforderlich.
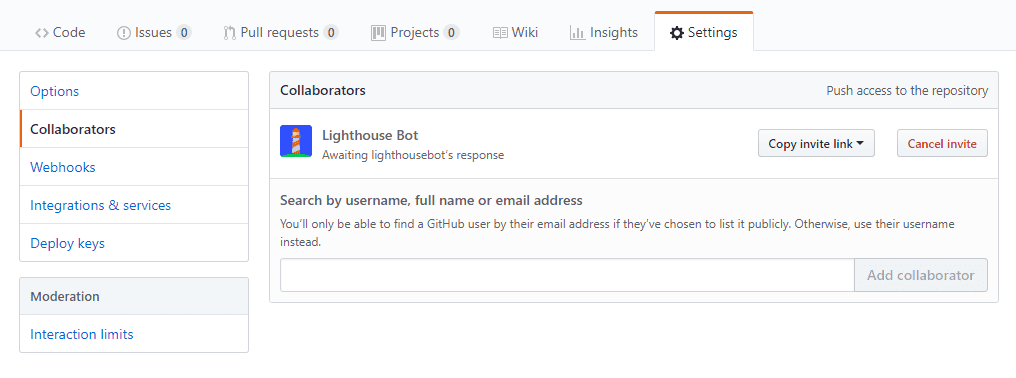
Rufen Sie in GitHub die Einstellungen Ihres Projekts auf und fügen Sie „lighthousebot“ als Mitbearbeiter hinzu (Einstellungen > Mitbearbeiter):

Die Genehmigung dieser Anfragen erfolgt manuell und dauert daher nicht immer sofort. Bevor Sie mit dem Testen beginnen, muss LighthouseBot den Status „Mitbearbeiter“ genehmigt haben. In der Zwischenzeit müssen Sie den Umgebungsvariablen Ihres Projekts auf Travis einen weiteren Schlüssel hinzufügen. Geben Sie hier Ihre E-Mail-Adresse ein. Sie erhalten dann einen Lighthouse-Bot-Schlüssel in Ihrem Posteingang. 📬
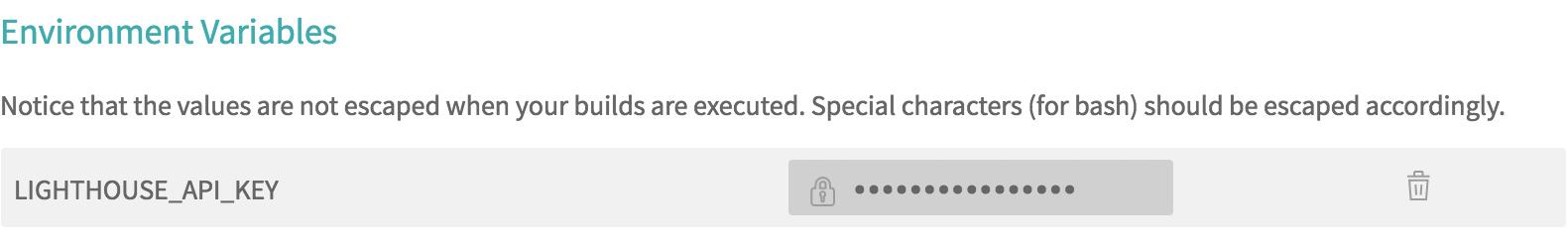
Fügen Sie diesen Schlüssel in Travis als Umgebungsvariable hinzu und nennen Sie sie LIGHTHOUSE_API_KEY:

Lighthouse-Bot zum Projekt hinzufügen
Fügen Sie als Nächstes Lighthouse Bot Ihrem Projekt hinzu:
npm i --save-dev https://github.com/ebidel/lighthousebot
Fügen Sie package.json Folgendes hinzu:
"scripts": {
"lh": "lighthousebot"
}
Lighthouse-Bot zur Travis-Konfiguration hinzufügen
Als letzten Trick sollten Sie die Leistung der App nach jeder Pull-Anfrage testen.
Fügen Sie in .travis.yml unter „after_success“ einen weiteren Schritt hinzu:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Es wird eine Lighthouse-Analyse für die angegebene URL ausgeführt. Ersetzen Sie https://staging.example.com daher durch die URL Ihrer App (also „your-app-123.firebaseapp.com“).
Legen Sie hohe Standards fest und passen Sie die Einrichtung so an, dass keine Änderungen an der App akzeptiert werden, die den Leistungsbewertungswert unter 95 Punkte senken:
- npm run lh -- --perf=95 https://staging.example.com
Pull-Anfrage stellen, um Lighthouse-Bot-Test auf Travis auszulösen
Lighthouse Bot testet nur Pull-Requests. Wenn Sie also jetzt auf den Hauptzweig pushen, wird in Ihrem Travis-Protokoll nur die Meldung „Dieses Script kann nur auf Travis-PR-Anfragen ausgeführt werden“ angezeigt.
So lösen Sie den Lighthouse-Bot-Test aus:
- Neuen Branch auschecken
- Auf GitHub pushen
- Pull-Anfrage stellen
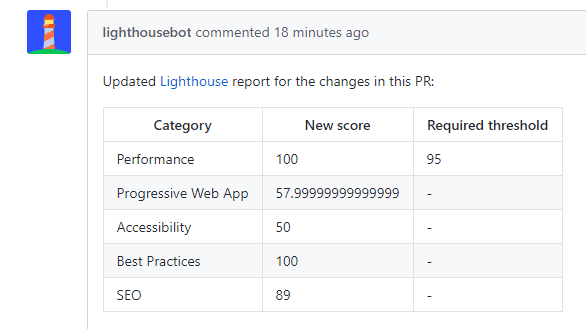
Warten Sie auf der Seite des Pull-Requests, bis der Lighthouse-Bot singt. 🎤


Der Leistungsbewertung ist sehr gut, die App liegt unter dem Budget und die Prüfung wurde bestanden.
Weitere Lighthouse-Optionen
Denken Sie daran, dass Lighthouse fünf verschiedene Kategorien testet? Sie können Bewertungen für alle Seiten mit Lighthouse-Bot-Flags erzwingen:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Beispiel:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
In diesem Fall wird die PR als nicht bestanden eingestuft, wenn der Leistungswert unter 93 oder der SEO-Wert unter 100 fällt.
Mit der Option --no-comment können Sie auch festlegen, dass Sie keine Kommentare von Lighthouse-Bot erhalten.


