Hai lavorato duramente per ottenere velocità, ora assicurati di mantenerla automatizzando i test di prestazioni con Lighthouse Bot.
Lighthouse assegna un voto alla tua app in cinque categorie, una delle quali è il rendimento. Potresti provare a ricordare di monitorare le variazioni del rendimento con DevTools o Lighthouse CLI ogni volta che modifichi il codice, ma non è necessario. Gli strumenti possono fare al posto tuo le operazioni noiose. Travis CI è un ottimo servizio che esegue automaticamente i test per la tua app nel cloud ogni volta che esegui il push di nuovo codice.
Lighthouse Bot si integra con Travis CI e la sua funzionalità di budget di rendimento garantisce che non venga eseguito accidentalmente il downgrade del rendimento senza che tu lo noti. Puoi configurare il tuo repository in modo che non consenta l'unione delle richieste pull se i punteggi di Lighthouse scendono al di sotto della soglia che hai impostato (ad es. < 96/100).

Sebbene tu possa testare il rendimento su localhost, spesso il tuo sito avrà un rendimento diverso sui server in produzione. Per avere un quadro più realistico, è meglio eseguire il deployment del sito su un server di staging. Puoi utilizzare qualsiasi servizio di hosting. In questa guida proveremo Firebase Hosting.
1. Configurazione
Questa semplice app ti aiuta a ordinare tre numeri.
Clona l'esempio da GitHub e assicurati di aggiungerlo come repository al tuo account GitHub.
2. Esegui il deployment in Firebase
Per iniziare, devi avere un account Firebase. Una volta fatto, crea un nuovo progetto nella Console Firebase facendo clic su "Aggiungi progetto":

Deployment in Firebase
Per eseguire il deployment dell'app, devi disporre dell'interfaccia a riga di comando di Firebase. Anche se l'hai già installata, è buona norma aggiornare di frequente l'interfaccia a riga di comando alla versione più recente con questo comando:
npm install -g firebase-tools
Per autorizzare l'interfaccia a riga di comando di Firebase, esegui:
firebase login
Ora inizializza il progetto:
firebase init
Durante la configurazione, la console ti farà una serie di domande:
- Quando ti viene chiesto di selezionare le funzionalità, scegli "Hosting".
- Per il progetto Firebase predefinito, seleziona il progetto che hai creato nella console Firebase.
- Digita "public" come directory pubblica.
- Digita "N" (no) per la configurazione come app a pagina singola.
Questo processo crea un file di configurazione firebase.json nella directory principale del progetto.
Congratulazioni, è tutto pronto per il deployment. Esegui:
firebase deploy
In un attimo avrai un'app pubblicata.
3. Configurazione di Travis
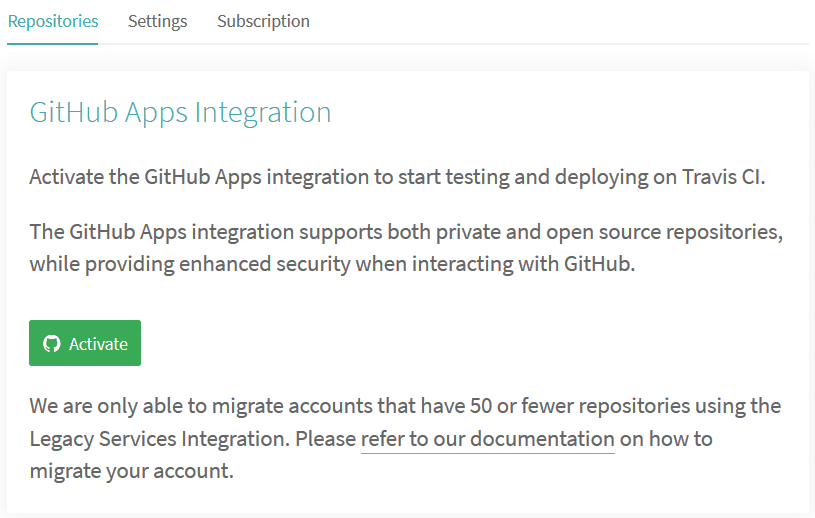
Dovrai registrare un account su Travis e poi attivare l'integrazione di GitHub Apps nella sezione Impostazioni del tuo profilo.

Dopo aver creato un account
Vai a Impostazioni nel tuo profilo, fai clic sul pulsante Sincronizza account e assicurati che il repository del progetto sia elencato su Travis.

Per avviare l'integrazione continua, devi avere due elementi:
- Avere un file
.travis.ymlnella directory principale - Per attivare una compilazione eseguendo un normale push di Git
Il repository lighthouse-bot-starter ha già un file YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
Il file YAML indica a Travis di installare tutte le dipendenze e di compilare l'app. Ora tocca a te eseguire il push dell'app di esempio nel tuo repository GitHub. Se non l'hai ancora fatto, esegui il seguente comando:
git push origin main
Fai clic sul tuo repo in Impostazioni in Travis per visualizzare la dashboard di Travis del progetto. Se non ci sono problemi, vedrai la compilazione passare dal giallo al verde in un paio di minuti. 🎉
4. Automatizzare il deployment di Firebase con Travis
Nel passaggio 2, hai eseguito l'accesso al tuo account Firebase e hai eseguito il deployment dell'app dalla riga di comando con firebase deploy. Affinché Travis possa eseguire il deployment della tua app su Firebase, devi autorizzarlo. E come potete farlo? Con un token Firebase.
🗝️🔥
Autorizza Firebase
Per generare il token, esegui questo comando:
firebase login:ci
Si aprirà una nuova scheda in una finestra del browser per consentire a Firebase di effettuare la verifica. Dopodiché, torna alla console e vedrai il token appena creato. Copialo e torna a Travis.
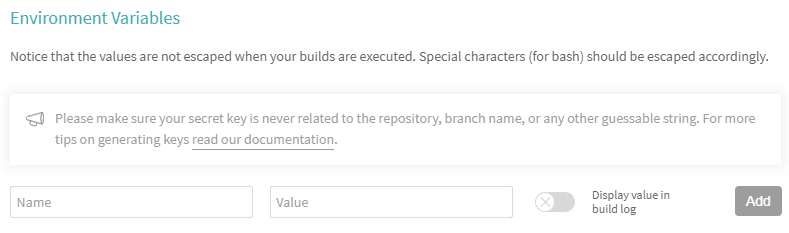
Nella dashboard di Travis del progetto, vai a Altre opzioni > Impostazioni > Voci di ambiente.

Incolla il token nel campo del valore, assegna alla variabile il nome FIREBASE_TOKEN e aggiungila.
Aggiungere il deployment alla configurazione di Travis
Le seguenti righe sono necessarie per indicare a Travis di eseguire il deployment dell'app dopo ogni compilazione riuscita.
Aggiungili alla fine del file .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Esegui il push di questa modifica su GitHub e attendi il primo deployment automatico. Se dai un'occhiata al log di Travis, a breve dovresti vedere il messaggio ✔️ Deployment completato.
Ora, ogni volta che apporti modifiche all'app, queste verranno implementate automaticamente in Firebase.
5. Configurazione del bot Lighthouse
Il bot di Lighthouse ti aggiorna sui punteggi di Lighthouse della tua app. È sufficiente un invito al tuo repository.
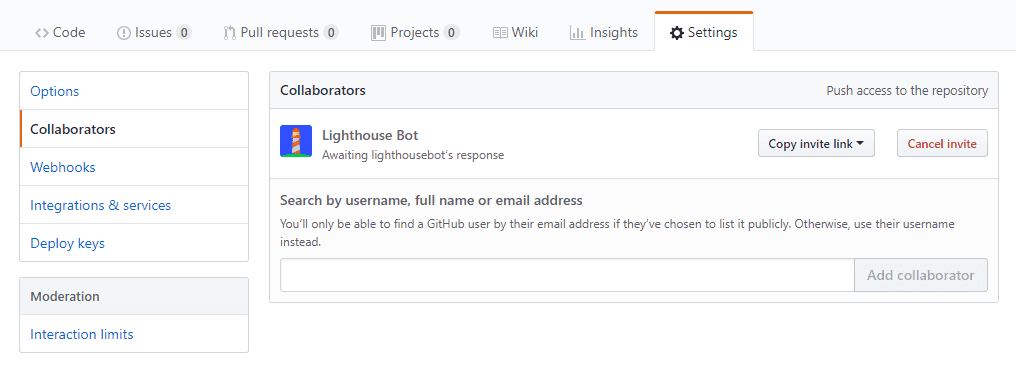
Su GitHub, vai alle impostazioni del progetto e aggiungi "lighthousebot" come collaboratore (Impostazioni>Collaboratori):

L'approvazione di queste richieste è un processo manuale, pertanto non avviene sempre immediatamente. Prima di iniziare i test, assicurati che lighthousebot abbia approvato il suo stato di collaboratore. Nel frattempo, devi anche aggiungere un'altra chiave alle variabili di ambiente del progetto su Travis. Lascia il tuo indirizzo email qui, e riceverai una chiave del bot Lighthouse nella posta in arrivo. 📬
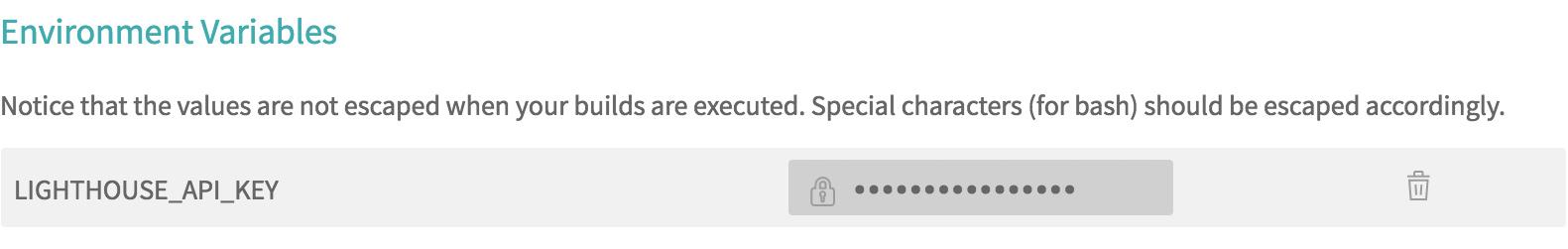
Su Travis, aggiungi questa chiave come variabile di ambiente e chiamala LIGHTHOUSE_API_KEY:

Aggiungere Lighthouse Bot al progetto
Aggiungi Lighthouse Bot al progetto eseguendo:
npm i --save-dev https://github.com/ebidel/lighthousebot
E aggiungi questo bit a package.json:
"scripts": {
"lh": "lighthousebot"
}
Aggiungere Lighthouse Bot alla configurazione di Travis
Per il trucco finale, testa le prestazioni dell'app dopo ogni richiesta di pull.
In .travis.yml aggiungi un altro passaggio in after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Verrà eseguito un controllo Lighthouse sull'URL specificato, quindi sostituisci
https://staging.example.com con l'URL della tua app
(ovvero la tua app-123.firebaseapp.com).
Imposta standard elevati e modifica la configurazione in modo da non accettare modifiche all'app che riducono il punteggio di rendimento al di sotto di 95:
- npm run lh -- --perf=95 https://staging.example.com
Fai una richiesta pull per attivare il test del bot Lighthouse su Travis
Lighthouse Bot testerà solo le richieste pull, quindi se esegui push nel ramo principale ora, nel log di Travis vedrai solo "Questo script può essere eseguito solo sulle richieste PR di Travis".
Per attivare il test di Lighthouse Bot:
- Esegui il checkout di un nuovo branch
- Esegui il push su GitHub
- Inviare una richiesta di pull
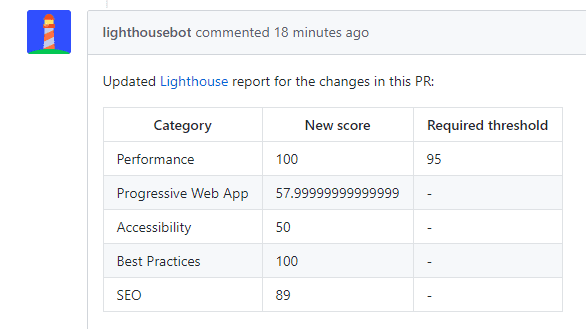
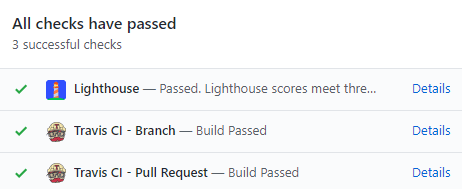
Non disconnetterti dalla pagina della richiesta di pull e attendi che Lighthouse Bot inizi a cantare. 🎤


Il punteggio di rendimento è ottimo, l'app è entro il budget e il controllo è stato superato.
Altre opzioni di Lighthouse
Ricordi come Lighthouse testa cinque diverse categorie? Puoi applicare i punteggi per qualsiasi pagina con flag di bot Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Esempio:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
La RP non verrà approvata se il punteggio del rendimento scende al di sotto di 93 o il punteggio SEO scende al di sotto di 100.
Puoi anche scegliere di non ricevere i commenti di Lighthouse Bot con l'opzione --no-comment.


