คุณทํางานอย่างหนักเพื่อให้หน้าเว็บโหลดเร็ว ตอนนี้ก็อย่าลืมทำให้หน้าเว็บโหลดเร็วอยู่เสมอด้วยการทำการทดสอบประสิทธิภาพแบบอัตโนมัติด้วย Lighthouse Bot
Lighthouse จะให้คะแนนแอปของคุณใน 5 หมวดหมู่ โดยหนึ่งในนั้นคือประสิทธิภาพ แม้ว่าคุณจะพยายามจดจำเพื่อติดตามการเปลี่ยนแปลงด้านประสิทธิภาพด้วย DevTools หรือ Lighthouse CLI ทุกครั้งที่แก้ไขโค้ด แต่คุณก็ไม่จำเป็นต้องทำเช่นนั้น เครื่องมือจะช่วยทำสิ่งที่น่าเบื่อให้คุณ Travis CI เป็นบริการที่ยอดเยี่ยมซึ่งจะทำการทดสอบแอปในระบบคลาวด์โดยอัตโนมัติทุกครั้งที่คุณพุชโค้ดใหม่
Lighthouse Bot ผสานรวมกับ Travis CI และฟีเจอร์งบประมาณด้านประสิทธิภาพช่วยให้คุณมั่นใจว่าจะไม่ได้ลดประสิทธิภาพโดยไม่ตั้งใจ คุณสามารถกําหนดค่าที่เก็บเพื่อไม่ให้อนุญาตให้ผสานคําขอดึงข้อมูลได้หากคะแนน Lighthouse ต่ำกว่าเกณฑ์ที่ตั้งไว้ (เช่น < 96/100)

แม้ว่าคุณจะทดสอบประสิทธิภาพใน localhost ได้ แต่เว็บไซต์มักจะทำงานต่างจากในเซิร์ฟเวอร์ที่ใช้งานจริง หากต้องการเห็นภาพรวมที่ใกล้เคียงกับความเป็นจริงมากที่สุด คุณควรทำให้เว็บไซต์ใช้งานได้บนเซิร์ฟเวอร์ที่ใช้ทดสอบ คุณใช้บริการโฮสติ้งใดก็ได้ คู่มือนี้จะอธิบายเกี่ยวกับโฮสติ้งของ Firebase
1. ตั้งค่า
แอปง่ายๆ นี้จะช่วยคุณจัดเรียงตัวเลข 3 รายการ
โคลนตัวอย่างจาก GitHub และอย่าลืมเพิ่มเป็นรีพอสิทอรี่ในบัญชี GitHub
2. ติดตั้งใช้งานใน Firebase
คุณต้องมีบัญชี Firebase จึงจะเริ่มต้นใช้งานได้ เมื่อดำเนินการเสร็จแล้ว ให้สร้างโปรเจ็กต์ใหม่ในคอนโซล Firebase โดยคลิก "เพิ่มโปรเจ็กต์"

การนำส่งไปยัง Firebase
คุณจะต้องมี Firebase CLI เพื่อทำให้แอปใช้งานได้ แม้ว่าจะติดตั้งไว้แล้วก็ตาม แต่คุณควรอัปเดต CLI เป็นเวอร์ชันล่าสุดเป็นประจำด้วยคำสั่งนี้
npm install -g firebase-tools
หากต้องการให้สิทธิ์ Firebase CLI ให้เรียกใช้คำสั่งต่อไปนี้
firebase login
ตอนนี้ให้เริ่มต้นโปรเจ็กต์โดยทำดังนี้
firebase init
คอนโซลจะถามคําถามชุดหนึ่งระหว่างการตั้งค่า
- เมื่อระบบแจ้งให้เลือกฟีเจอร์ ให้เลือก "โฮสติ้ง"
- สําหรับโปรเจ็กต์ Firebase เริ่มต้น ให้เลือกโปรเจ็กต์ที่คุณสร้างในคอนโซล Firebase
- พิมพ์ "public" เป็นไดเรกทอรีสาธารณะ
- พิมพ์ "N" (ไม่) เพื่อกำหนดค่าเป็นแอปหน้าเดียว
ขั้นตอนนี้จะสร้างไฟล์กําหนดค่า firebase.json ที่รูทของไดเรกทอรีโปรเจ็กต์
ยินดีด้วย คุณพร้อมใช้งานแล้ว เรียกใช้
firebase deploy
คุณจะมีแอปที่เผยแพร่อยู่ภายในไม่กี่วินาที
3. การตั้งค่า Travis
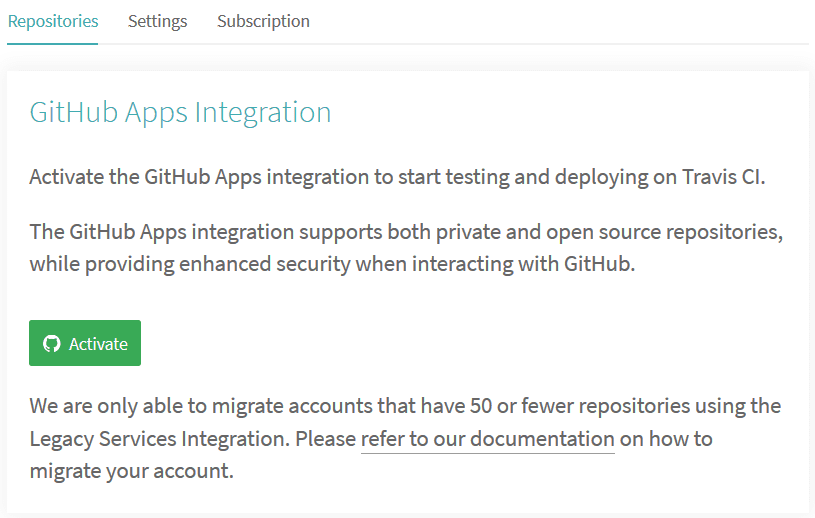
คุณจะต้องลงทะเบียนบัญชีใน Travis จากนั้นจึงเปิดใช้งานการผสานรวมแอป GitHub ในส่วนการตั้งค่าของโปรไฟล์

เมื่อคุณมีบัญชีแล้ว
ไปที่การตั้งค่าในโปรไฟล์ กดปุ่มซิงค์บัญชี และตรวจสอบว่าที่เก็บโปรเจ็กต์แสดงอยู่ใน Travis

คุณต้องมี 2 สิ่งต่อไปนี้เพื่อเริ่มต้นการผสานรวมอย่างต่อเนื่อง
- หากต้องการมีไฟล์
.travis.ymlในไดเรกทอรีรูท - วิธีเรียกใช้การสร้างโดยทำ git push แบบเดิม
Repo lighthouse-bot-starter มีไฟล์ YAML .travis.yml อยู่แล้ว
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
ไฟล์ YAML จะบอกให้ Travis ติดตั้ง Dependency ทั้งหมดและสร้างแอปของคุณ ตอนนี้ถึงตาคุณแล้วที่จะพุชแอปตัวอย่างไปยังที่เก็บ GitHub ของคุณเอง หากยังไม่ได้ดำเนินการ ให้เรียกใช้คําสั่งต่อไปนี้
git push origin main
คลิกที่รีโปใน "การตั้งค่า" ใน Travis เพื่อดูแดชบอร์ด Travis ของโปรเจ็กต์ หากทุกอย่างเรียบร้อยดี คุณจะเห็นสถานะบิลด์เปลี่ยนจากสีเหลืองเป็นสีเขียวในอีก 2-3 นาที 🎉
4. ติดตั้งใช้งาน Firebase โดยอัตโนมัติด้วย Travis
ในขั้นตอนที่ 2 คุณได้เข้าสู่ระบบบัญชี Firebase และติดตั้งใช้งานแอปจากบรรทัดคำสั่งด้วย firebase deploy คุณต้องให้สิทธิ์ Travis เพื่อให้ Travis นำไปใช้งานใน Firebase ได้ คุณจะทำอย่างไร ด้วยโทเค็น Firebase
🗝️🔥
ให้สิทธิ์ Firebase
หากต้องการสร้างโทเค็น ให้เรียกใช้คําสั่งนี้
firebase login:ci
ซึ่งจะเปิดแท็บใหม่ในหน้าต่างเบราว์เซอร์เพื่อให้ Firebase ยืนยันตัวตนของคุณได้ หลังจากนั้น ให้กลับไปที่คอนโซลแล้วคุณจะเห็นโทเค็นที่เพิ่งสร้างขึ้น คัดลอกแล้วกลับไปที่ Travis
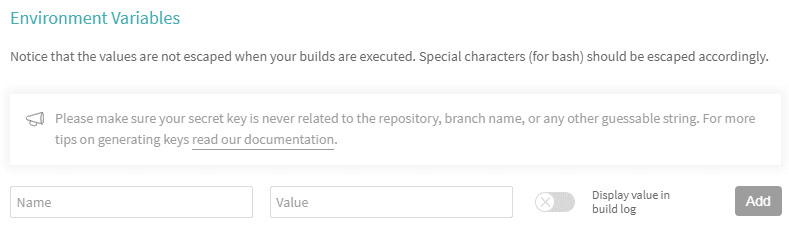
ในหน้าแดชบอร์ด Travis ของโปรเจ็กต์ ให้ไปที่ตัวเลือกเพิ่มเติม > การตั้งค่า > ตัวแปรสภาพแวดล้อม

วางโทเค็นในช่องค่า แล้วตั้งชื่อตัวแปรเป็น FIREBASE_TOKEN แล้วเพิ่ม
เพิ่มการทําให้ใช้งานได้ในการตั้งค่า Travis
คุณต้องใช้บรรทัดต่อไปนี้เพื่อบอก Travis ให้ทําให้การเผยแพร่แอปหลังจากการบิลด์ที่ประสบความสําเร็จทุกครั้ง
เพิ่มบรรทัดดังกล่าวที่ส่วนท้ายของไฟล์ .travis.yml 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
พุชการเปลี่ยนแปลงนี้ไปยัง GitHub แล้วรอการทําให้ใช้งานได้อัตโนมัติครั้งแรก หากดูที่บันทึก Travis คุณจะเห็นข้อความว่า ✔️ ติดตั้งใช้งานเสร็จสมบูรณ์
จากนั้นทุกครั้งที่คุณทําการเปลี่ยนแปลงแอป ระบบจะติดตั้งใช้งานการเปลี่ยนแปลงใน Firebase โดยอัตโนมัติ
5. การตั้งค่า Lighthouse Bot
บอท Lighthouse ที่แสนเป็นมิตรจะอัปเดตคะแนน Lighthouse ของแอปให้คุณทราบ เพียงแค่ต้องได้รับคําเชิญไปยังที่เก็บของคุณ
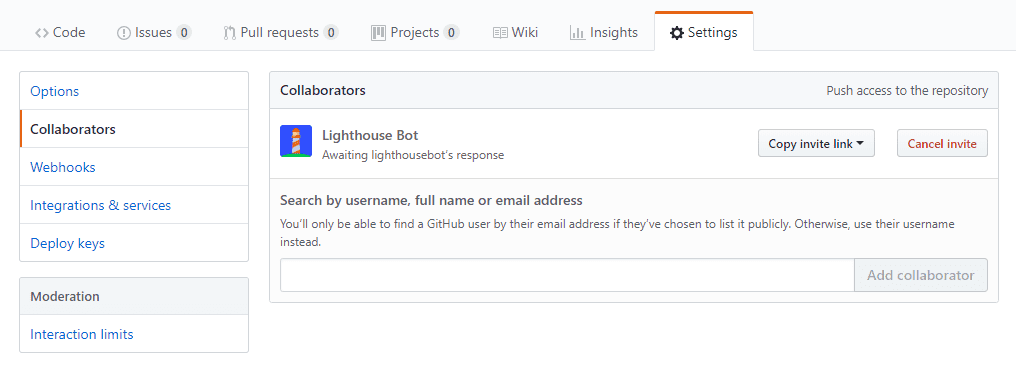
ใน GitHub ให้ไปที่การตั้งค่าของโปรเจ็กต์และเพิ่ม "lighthousebot" เป็นผู้ทำงานร่วมกัน (การตั้งค่า>ผู้ทำงานร่วมกัน)

การอนุมัติคำขอเหล่านี้เป็นกระบวนการที่ต้องดำเนินการด้วยตนเอง จึงอาจใช้เวลาสักครู่ ก่อนเริ่มทดสอบ ให้ตรวจสอบว่า lighthousebot ได้อนุมัติสถานะผู้ทำงานร่วมกันแล้ว ในระหว่างนี้ คุณจะต้องเพิ่มคีย์อีกรายการลงในตัวแปรสภาพแวดล้อมของโปรเจ็กต์ใน Travis ด้วย ฝากอีเมลไว้ที่นี่ แล้วคุณจะได้รับคีย์ Lighthouse Bot ในกล่องจดหมาย 📬
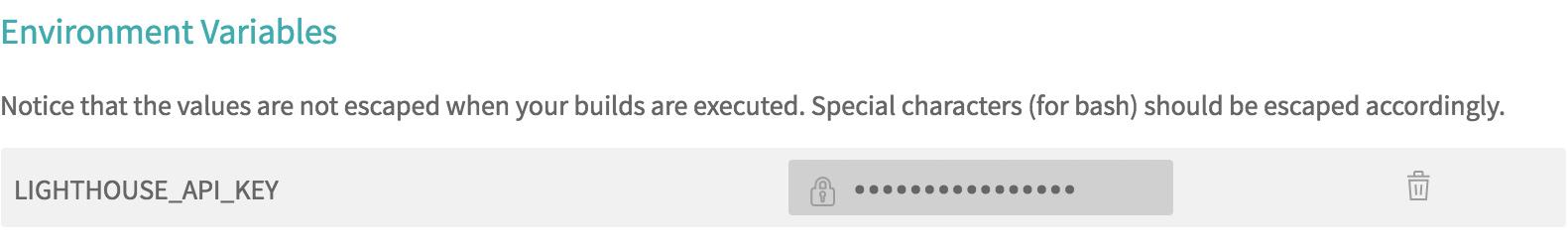
ใน Travis ให้เพิ่มคีย์นี้เป็นตัวแปรสภาพแวดล้อมและตั้งชื่อว่า LIGHTHOUSE_API_KEY

เพิ่ม Lighthouse Bot ลงในโปรเจ็กต์
ถัดไป ให้เพิ่ม Lighthouse Bot ลงในโปรเจ็กต์โดยเรียกใช้คำสั่งต่อไปนี้
npm i --save-dev https://github.com/ebidel/lighthousebot
และเพิ่มข้อมูลต่อไปนี้ลงใน package.json
"scripts": {
"lh": "lighthousebot"
}
เพิ่ม Lighthouse Bot ลงในการกำหนดค่า Travis
เคล็ดลับสุดท้ายคือทดสอบประสิทธิภาพของแอปหลังจากการดึงข้อมูลทุกครั้ง
ใน .travis.yml ให้เพิ่มขั้นตอนอื่นใน after_success
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
ระบบจะเรียกใช้การตรวจสอบ Lighthouse ใน URL ที่ระบุ ดังนั้นให้แทนที่ https://staging.example.com ด้วย URL ของแอป (เช่น your-app-123.firebaseapp.com)
กำหนดมาตรฐานให้สูงและปรับการตั้งค่าเพื่อไม่ให้ยอมรับการเปลี่ยนแปลงแอปที่ทำให้คะแนนประสิทธิภาพต่ำกว่า 95
- npm run lh -- --perf=95 https://staging.example.com
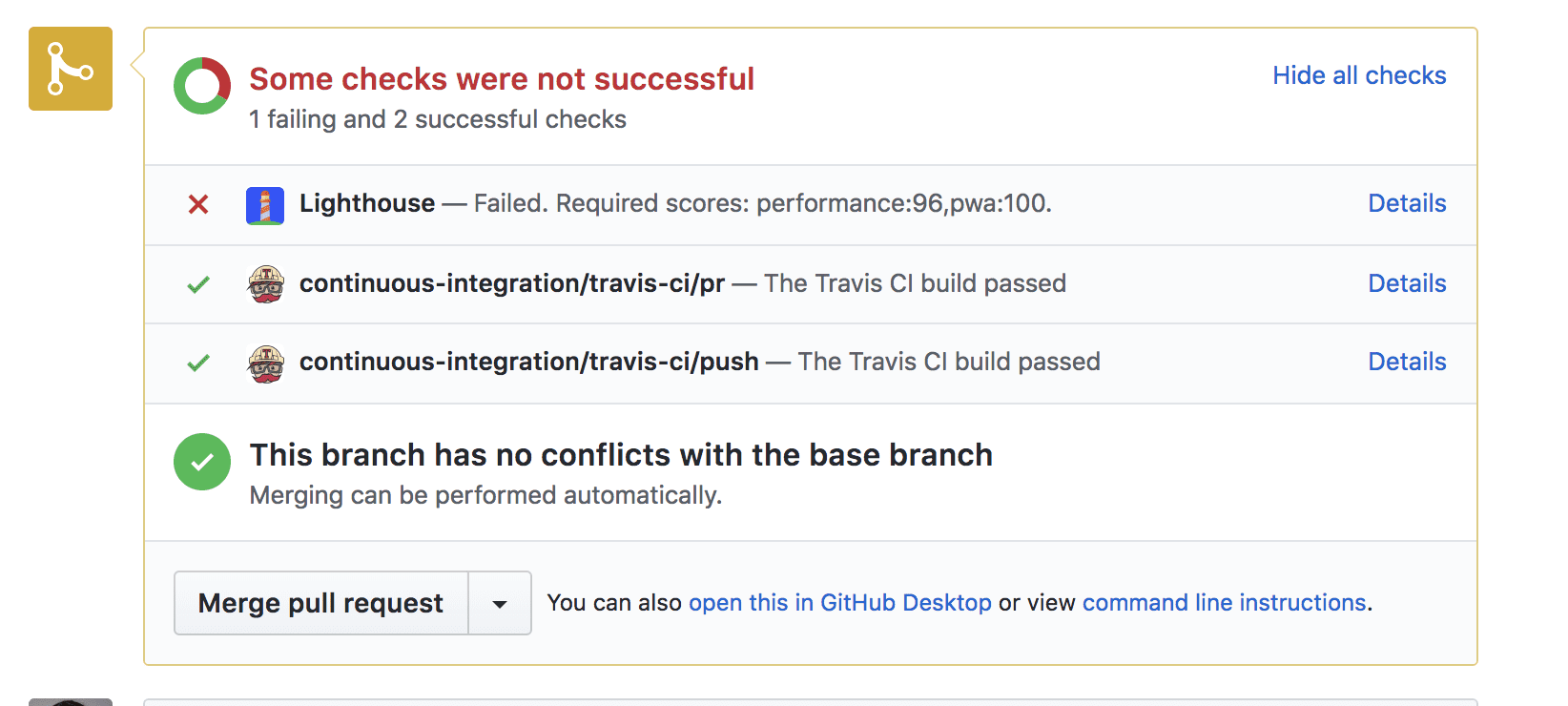
ส่งคำขอดึงเพื่อเรียกใช้การทดสอบบ็อต Lighthouse ใน Travis
Lighthouse Bot จะทดสอบเฉพาะคำขอดึงข้อมูล ดังนั้นหากคุณพุชไปยังสาขาหลักในตอนนี้ คุณจะเห็นข้อความ "สคริปต์นี้ใช้ได้กับคำขอ PR ของ Travis เท่านั้น" ในบันทึกของ Travis
วิธีเรียกใช้การทดสอบด้วย Lighthouse Bot
- ตรวจสอบสาขาใหม่
- พุชไปยัง GitHub
- ส่งคำขอดึงข้อมูล
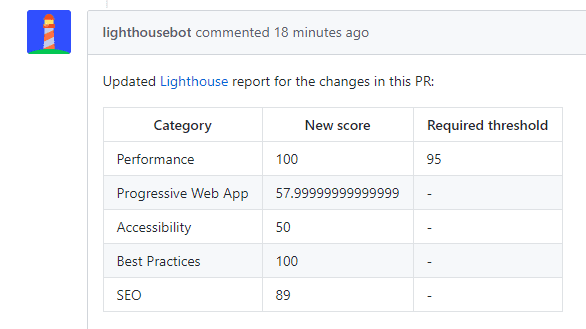
โปรดรอสักครู่ในหน้าคำขอดึงข้อมูลและรอให้ Lighthouse Bot ร้องเพลง 🎤


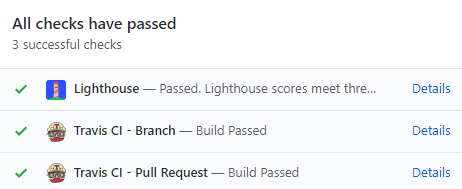
คะแนนประสิทธิภาพยอดเยี่ยม แอปมีค่าใช้จ่ายต่ำกว่างบประมาณ และผ่านการตรวจสอบแล้ว
ตัวเลือก Lighthouse เพิ่มเติม
จำได้ไหมว่า Lighthouse ทดสอบ 5 หมวดหมู่ที่แตกต่างกันอย่างไร คุณสามารถบังคับใช้คะแนนสำหรับหน้าเว็บใดก็ได้ที่มี Flag ของ Lighthouse Bot ดังต่อไปนี้
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
ตัวอย่าง
npm run lh -- --perf=93 --seo=100 https://staging.example.com
คะแนนนี้จะไม่ผ่าน PR หากคะแนนประสิทธิภาพลดลงต่ำกว่า 93 หรือคะแนน SEO ลดลงต่ำกว่า 100
นอกจากนี้ คุณยังเลือกไม่รับความคิดเห็นของ Lighthouse Bot ได้ด้วยตัวเลือก --no-comment


