您已付出艰辛的努力来提升速度,现在,您可以使用 Lighthouse Bot 自动执行性能测试,确保速度保持不变。
Lighthouse 会对您的应用进行 5 项评分,其中之一就是性能。虽然您可以尝试记得在每次修改代码时使用 DevTools 或 Lighthouse CLI 监控性能变化,但您不必这样做。工具可以为您完成繁琐的工作。Travis CI 是一项非常实用的服务,可在您每次推送新代码时自动在云端为您的应用运行测试。
Lighthouse Bot 与 Travis CI 集成,其性能预算功能可确保您不会在不知情的情况下意外降低性能。您可以配置代码库,以便在 Lighthouse 评分低于您设置的阈值(例如低于 96/100)时,不允许合并拉取请求。

虽然您可以在 localhost 上测试性能,但您的网站在正式版服务器上的表现通常会有所不同。为了获得更真实的效果,最好将您的网站部署到预演服务器。您可以使用任何托管服务;本指南将介绍 Firebase Hosting。
1. 设置
这款简单的应用可帮助您对三个数字进行排序。
从 GitHub 克隆示例,并确保将其添加为 GitHub 账号中的代码库。
2. 部署到 Firebase
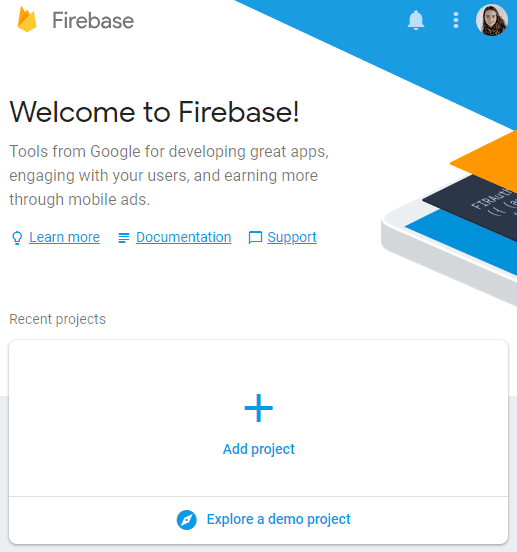
首先,您需要拥有一个 Firebase 账号。完成上述操作后,点击“添加项目”在 Firebase 控制台中创建一个新项目:

部署到 Firebase
您需要 Firebase CLI 才能部署应用。即使您已安装该工具,也建议您经常使用以下命令将 CLI 更新到最新版本:
npm install -g firebase-tools
如需向 Firebase CLI 授权,请运行以下命令:
firebase login
现在,初始化项目:
firebase init
在设置过程中,控制台会向您询问一系列问题:
- 当系统提示您选择功能时,请选择“托管”。
- 对于默认的 Firebase 项目,请选择您在 Firebase 控制台中创建的项目。
- 输入“public”作为您的公共目录。
- 输入“N”(否)以配置为单页应用。
此过程会在项目目录的根目录下创建一个 firebase.json 配置文件。
恭喜,您可以部署了!运行以下命令:
firebase deploy
一瞬间,您的应用便可上线。
3. 设置 Travis
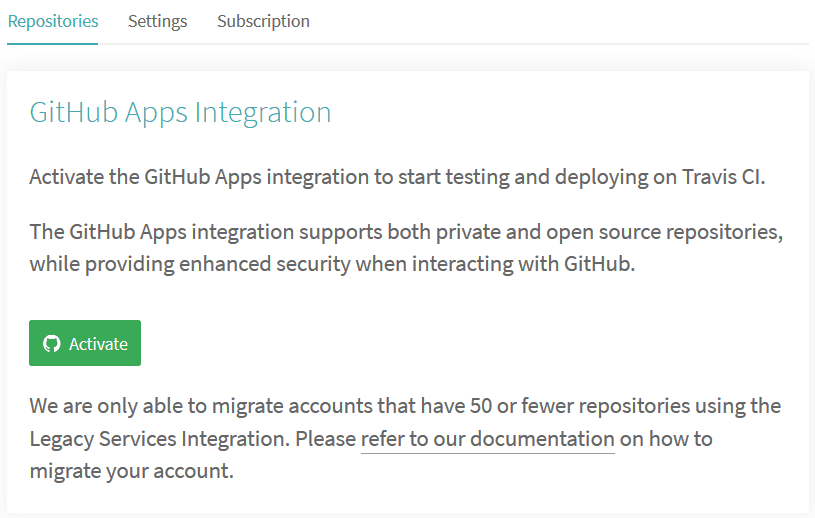
您需要在 Travis 上注册账号,然后在个人资料的“设置”部分下启用 GitHub 应用集成。

拥有账号后
前往个人资料下的“设置”,点击“同步账号”按钮,然后确保您的项目代码库已在 Travis 上列出。

如需启动持续集成,您需要满足以下两点:
- 在根目录中创建
.travis.yml文件 - 通过执行常规的旧版 Git 推送来触发构建
lighthouse-bot-starter 代码库中已有 .travis.yml YAML 文件:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML 文件会指示 Travis 安装所有依赖项并构建您的应用。现在,您需要将示例应用推送到您自己的 GitHub 代码库。如果您尚未完成此操作,请运行以下命令:
git push origin main
在 Travis 的“设置”下方点击您的代码库,即可查看项目的 Travis 信息中心。如果一切正常,您会看到 build 在几分钟内从黄色变为绿色。🎉
4. 使用 Travis 自动部署 Firebase
在第 2 步中,您登录了 Firebase 账号,并使用 firebase deploy 从命令行部署了应用。为了让 Travis 将您的应用部署到 Firebase,您必须授权 Travis。您是怎么做到的?使用 Firebase 令牌。
🗝?️🔥?
授权 Firebase
如需生成令牌,请运行以下命令:
firebase login:ci
系统会在浏览器窗口中打开一个新标签页,以便 Firebase 验证您的身份。完成后,返回控制台,您会看到新铸造的令牌。复制该命令,然后返回 Travis。
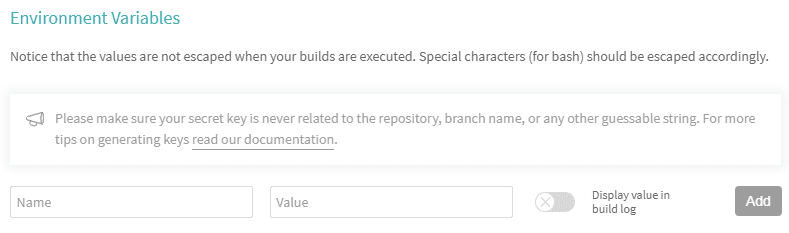
在项目的 Travis 信息中心内,依次选择更多选项 > 设置 > 环境变量。

将令牌粘贴到“值”字段中,将变量命名为 FIREBASE_TOKEN,然后将其添加。
将部署添加到 Travis 设置
您需要使用以下代码行告知 Travis 在每次成功构建后部署应用。将它们添加到 .travis.yml 文件的末尾。🔚?
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
将此更改推送到 GitHub,然后等待首次自动部署。 如果您查看 Travis 日志,应该很快就会看到“✔️ 部署完成!”
现在,每当您对应用进行更改时,这些更改都会自动部署到 Firebase。
5. 设置 Lighthouse Bot
友好的 Lighthouse Bot 会及时通知您应用的 Lighthouse 评分。只需向其发送对您代码库的邀请即可。
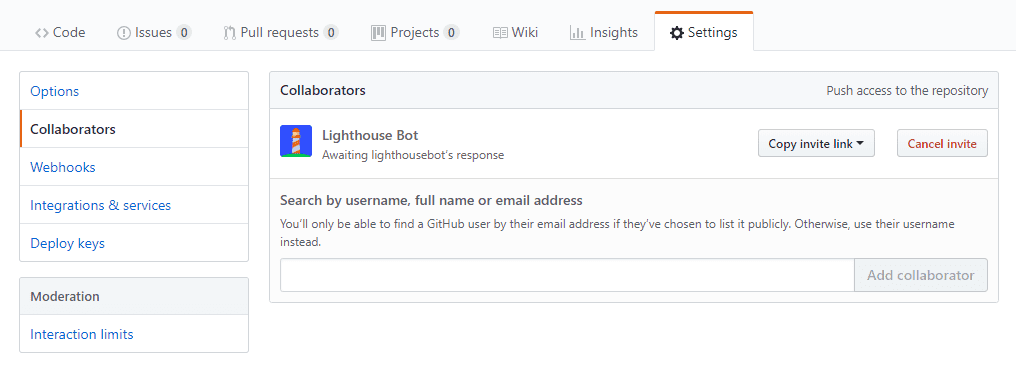
在 GitHub 上,前往项目的设置,然后将“lighthousebot”添加为协作者(“设置”>“协作者”):

批准这些请求是一个手动流程,因此批准过程并不总是立即完成。在开始测试之前,请确保 lighthousebot 已批准其协作者状态。与此同时,您还需要在 Travis 上向项目的环境变量添加另一个密钥。在此处留下您的电子邮件地址,您将会在收件箱中收到 Lighthouse Bot 密钥。📬
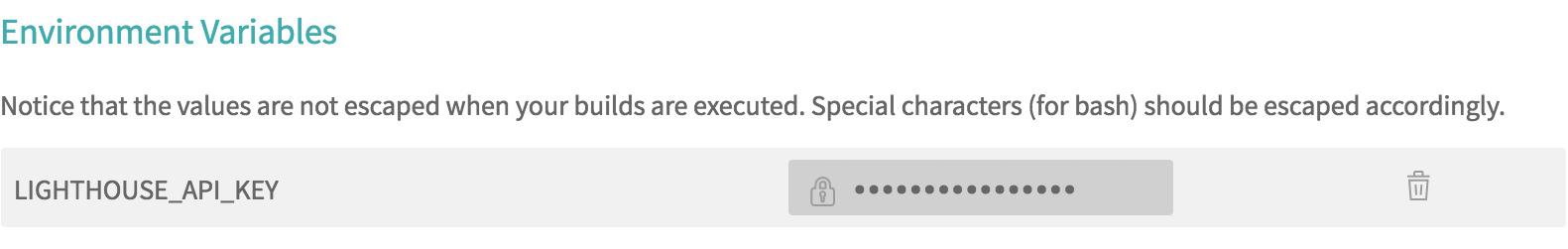
在 Travis 上,将此密钥添加为环境变量并将其命名为 LIGHTHOUSE_API_KEY:

将 Lighthouse Bot 添加到您的项目
接下来,运行以下命令将 Lighthouse Bot 添加到您的项目中:
npm i --save-dev https://github.com/ebidel/lighthousebot
并将以下代码添加到 package.json:
"scripts": {
"lh": "lighthousebot"
}
将 Lighthouse Bot 添加到 Travis 配置中
最后一个技巧是,在每次拉取请求后测试应用的性能!
在 .travis.yml 中,在 after_success 中添加另一个步骤:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
它将对给定网址运行 Lighthouse 审核,因此请将 https://staging.example.com 替换为应用的网址(即 your-app-123.firebaseapp.com)。
请设定较高的标准并调整设置,以免接受任何会导致应用性能得分低于 95 分的更改:
- npm run lh -- --perf=95 https://staging.example.com
发出拉取请求以在 Travis 上触发 Lighthouse Bot 测试
Lighthouse Bot 只会测试拉取请求,因此,如果您现在推送到主分支,您的 Travis 日志中只会显示“此脚本只能在 Travis PR 请求上运行”。
如需触发 Lighthouse Bot 测试,请执行以下操作:
- 检出新分支
- 将其推送到 GitHub
- 发出拉取请求
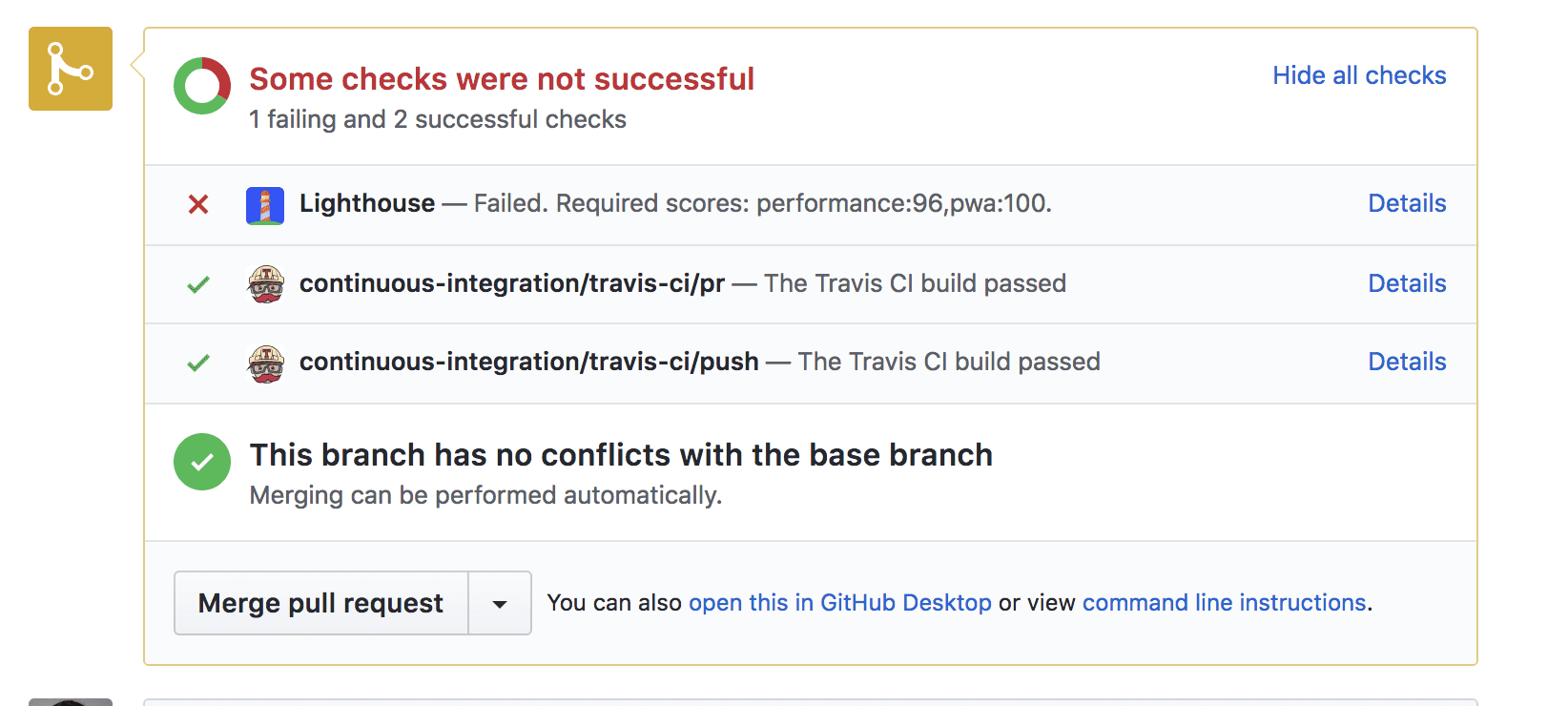
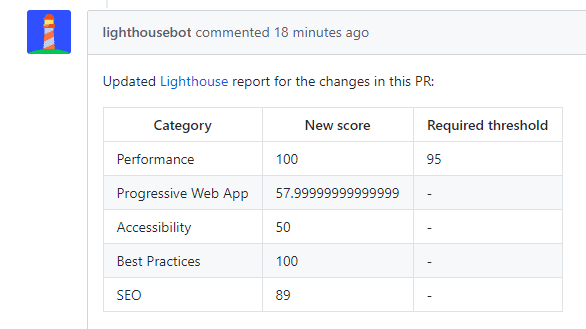
请不要离开拉取请求页面,等待 Lighthouse Bot 唱歌!🎤?


效果得分很高,应用的预算支出低于预期,并且已通过检查!
更多 Lighthouse 选项
还记得 Lighthouse 如何测试 5 个不同类别的网站吗?您可以为任何带有 Lighthouse Bot 标志的网页强制执行得分:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
示例:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
如果效果得分低于 93 或 SEO 得分低于 100,则 PR 会失败。
您还可以使用 --no-comment 选项选择不接收 Lighthouse Bot 的评论。


