आपने तेज़ी से लोड होने के लिए ज़रूरी कदम उठाए हैं. अब Lighthouse Bot की मदद से, परफ़ॉर्मेंस की जांच को ऑटोमेट करके पक्का करें कि आपका ऐप्लिकेशन तेज़ी से लोड होता रहे.
Lighthouse आपके ऐप्लिकेशन को पांच कैटगरी में ग्रेड देता है. इनमें से एक कैटगरी परफ़ॉर्मेंस है. कोड में बदलाव करने के बाद, DevTools या Lighthouse CLI की मदद से, परफ़ॉर्मेंस में हुए बदलावों को मॉनिटर करना याद रखें. हालांकि, ऐसा करना ज़रूरी नहीं है. टूल आपके लिए मुश्किल काम कर सकते हैं. Travis CI एक बेहतरीन सेवा है. यह हर बार नया कोड पुश करने पर, क्लाउड में आपके ऐप्लिकेशन की जांच अपने-आप करती है.
Lighthouse Bot, Travis CI के साथ इंटिग्रेट होता है. साथ ही, इसकी परफ़ॉर्मेंस बजट की सुविधा से यह पक्का होता है कि आपने अनजाने में परफ़ॉर्मेंस को डाउनग्रेड न कर दिया हो. अपनी रिपॉज़िटरी को कॉन्फ़िगर किया जा सकता है, ताकि अगर Lighthouse का स्कोर आपके तय किए गए थ्रेशोल्ड (उदाहरण के लिए, 96/100 से कम) से नीचे चला जाए, तो वह पुश-रिक्वेस्ट को मर्ज करने की अनुमति न दे.

हालांकि, localhost पर परफ़ॉर्मेंस की जांच की जा सकती है, लेकिन लाइव सर्वर पर आपकी साइट अक्सर अलग तरह से परफ़ॉर्म करती है. ज़्यादा सटीक जानकारी पाने के लिए, अपनी साइट को स्टैजिंग सर्वर पर डिप्लॉय करना सबसे अच्छा होता है. किसी भी होस्टिंग सेवा का इस्तेमाल किया जा सकता है. इस गाइड में, Firebase होस्टिंग के बारे में बताया गया है.
1. सेटअप
इस आसान ऐप्लिकेशन की मदद से, तीन नंबरों को क्रम से लगाया जा सकता है.
GitHub से उदाहरण को क्लोन करें और पक्का करें कि आपने इसे अपने GitHub खाते में रिपॉज़िटरी के तौर पर जोड़ा हो.
2. Firebase पर डिप्लॉय करना
शुरू करने के लिए, आपके पास Firebase खाता होना चाहिए. इसके बाद, "प्रोजेक्ट जोड़ें" पर क्लिक करके, Firebase कंसोल में नया प्रोजेक्ट बनाएं:

Firebase पर डिप्लॉय करना
ऐप्लिकेशन को डिप्लॉय करने के लिए, आपके पास Firebase CLI होना चाहिए. भले ही, आपने इसे पहले से ही इंस्टॉल कर लिया हो, लेकिन इस निर्देश का इस्तेमाल करके, सीएलआई को नए वर्शन पर अपडेट करना अच्छा होता है:
npm install -g firebase-tools
Firebase CLI को अनुमति देने के लिए, यह चलाएं:
firebase login
अब प्रोजेक्ट को शुरू करें:
firebase init
सेटअप के दौरान, Console आपसे कई सवाल पूछेगा:
- सुविधाएं चुनने के लिए कहा जाने पर, "होस्टिंग" चुनें.
- डिफ़ॉल्ट Firebase प्रोजेक्ट के लिए, वह प्रोजेक्ट चुनें जिसे आपने Firebase कंसोल में बनाया है.
- अपनी सार्वजनिक डायरेक्ट्री के तौर पर "सार्वजनिक" टाइप करें.
- एक पेज वाले ऐप्लिकेशन के तौर पर कॉन्फ़िगर करने के लिए, "N" (नहीं) टाइप करें.
इस प्रोसेस से, आपकी प्रोजेक्ट डायरेक्ट्री की रूट में firebase.json कॉन्फ़िगरेशन फ़ाइल बनती है.
बधाई हो, अब आपके पास डिप्लॉय करने का विकल्प है! चलाएं:
firebase deploy
कुछ ही सेकंड में, आपके पास लाइव ऐप्लिकेशन होगा.
3. ट्रैविस को सेट अप करना
आपको Travis पर खाता रजिस्टर करना होगा. इसके बाद, अपनी प्रोफ़ाइल के सेटिंग सेक्शन में जाकर, GitHub Apps इंटिग्रेशन को चालू करना होगा.

खाता बनाने के बाद
अपनी प्रोफ़ाइल में जाकर सेटिंग पर जाएं. इसके बाद, 'खाता सिंक करें' बटन पर क्लिक करें. साथ ही, पक्का करें कि आपके प्रोजेक्ट का रिपॉज़िटरी, Travis पर मौजूद हो.

लगातार इंटिग्रेशन की सुविधा शुरू करने के लिए, आपको इन दो चीज़ों की ज़रूरत होगी:
- रूट डायरेक्ट्री में
.travis.ymlफ़ाइल हो - सामान्य git push करके, बिल्ड को ट्रिगर करने के लिए
lighthouse-bot-starter repo में पहले से ही .travis.yml YAML फ़ाइल मौजूद है:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML फ़ाइल, Travis को सभी डिपेंडेंसी इंस्टॉल करने और आपके ऐप्लिकेशन को बनाने के लिए कहती है. अब आपको उदाहरण के तौर पर दिए गए ऐप्लिकेशन को अपनी GitHub रिपॉज़िटरी में पुश करना है. अगर आपने अब तक ऐसा नहीं किया है, तो यह कमांड चलाएं:
git push origin main
अपने प्रोजेक्ट का Travis डैशबोर्ड देखने के लिए, Travis में सेटिंग में जाकर अपने repo पर क्लिक करें. अगर सब कुछ ठीक है, तो आपको कुछ ही मिनटों में अपना बिल्ड पीले से हरे रंग में बदला हुआ दिखेगा. 🎉
4. Travis की मदद से Firebase डिप्लॉयमेंट को ऑटोमेट करना
दूसरे चरण में, आपने अपने Firebase खाते में लॉग इन किया और firebase deploy की मदद से कमांड लाइन से ऐप्लिकेशन को डिप्लॉय किया. Travis को आपके ऐप्लिकेशन को Firebase पर डिप्लॉय करने के लिए, आपको अनुमति देनी होगी. ऐसा कैसे किया जाता है? Firebase टोकन की मदद से.
🗝️🔥
Firebase को अनुमति देना
टोकन जनरेट करने के लिए, यह कमांड चलाएं:
firebase login:ci
इससे ब्राउज़र विंडो में एक नया टैब खुलेगा, ताकि Firebase आपकी पहचान की पुष्टि कर सके. इसके बाद, कंसोल पर वापस जाएं और आपको अपना नया टोकन दिखेगा. इसे कॉपी करें और Travis पर वापस जाएं.
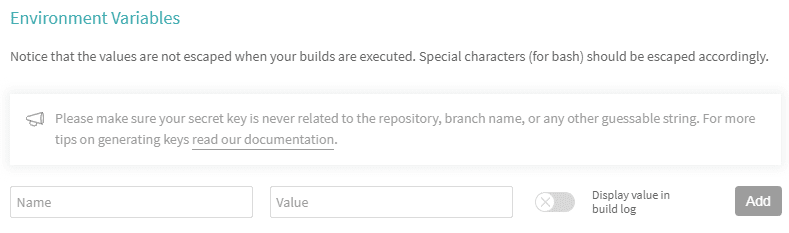
अपने प्रोजेक्ट के Travis डैशबोर्ड में, ज़्यादा विकल्प > सेटिंग > एनवायरमेंट वैरिएबल पर जाएं.

टोकन को वैल्यू फ़ील्ड में चिपकाएं, वैरिएबल को FIREBASE_TOKEN नाम दें, और उसे जोड़ें.
अपने Travis सेटअप में डिप्लॉयमेंट जोड़ना
Travis को हर बार बिल्ड पूरा होने के बाद ऐप्लिकेशन डिप्लॉय करने के लिए, आपको नीचे दी गई लाइनें डालनी होंगी.
उन्हें .travis.yml फ़ाइल के आखिर में जोड़ें. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
इस बदलाव को GitHub पर पॉश करें और अपने-आप डिप्लॉय होने की सुविधा के पहली बार लागू होने का इंतज़ार करें. Travis लॉग में जाकर, आपको जल्द ही यह मैसेज दिखेगा: ✔️ डिप्लॉय हो गया!
अब जब भी अपने ऐप्लिकेशन में बदलाव किए जाएंगे, तो वे Firebase में अपने-आप डिप्लॉय हो जाएंगे.
5. Lighthouse Bot सेट अप करना
लाइटहाउस बॉट, आपको अपने ऐप्लिकेशन के लाइटहाउस स्कोर के बारे में अपडेट देता है. इसके लिए, आपको अपने रिपॉज़िटरी का न्योता देना होगा.
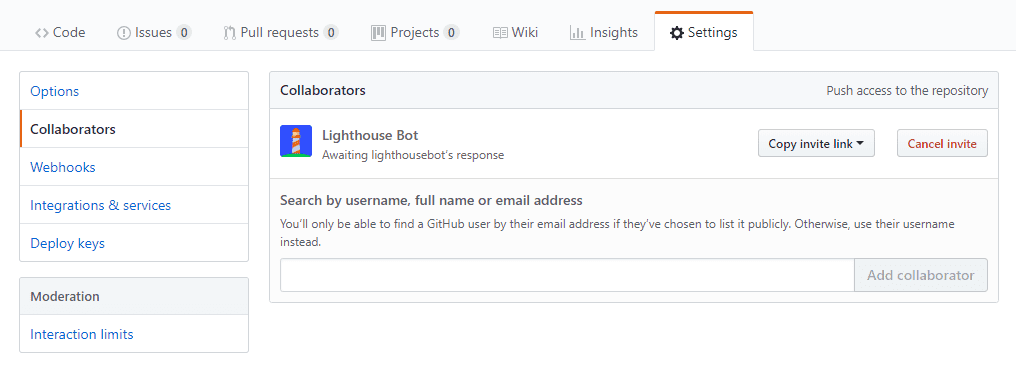
GitHub पर, अपने प्रोजेक्ट की सेटिंग में जाएं और "lighthousebot" को सहयोगी के तौर पर जोड़ें (सेटिंग>सहयोगी):

इन अनुरोधों को स्वीकार करने की प्रोसेस मैन्युअल होती है. इसलिए, ये अनुरोध हमेशा तुरंत स्वीकार नहीं किए जाते. जांच शुरू करने से पहले, पक्का करें कि lighthousebot ने सहयोगी के तौर पर अपनी स्थिति की पुष्टि कर ली हो. इस दौरान, आपको Travis पर अपने प्रोजेक्ट के एनवायरमेंट वैरिएबल में एक और कुंजी भी जोड़नी होगी. अपना ईमेल पता यहां डालें, तो आपको अपने इनबॉक्स में Lighthouse Bot की कुंजी मिल जाएगी. 📬
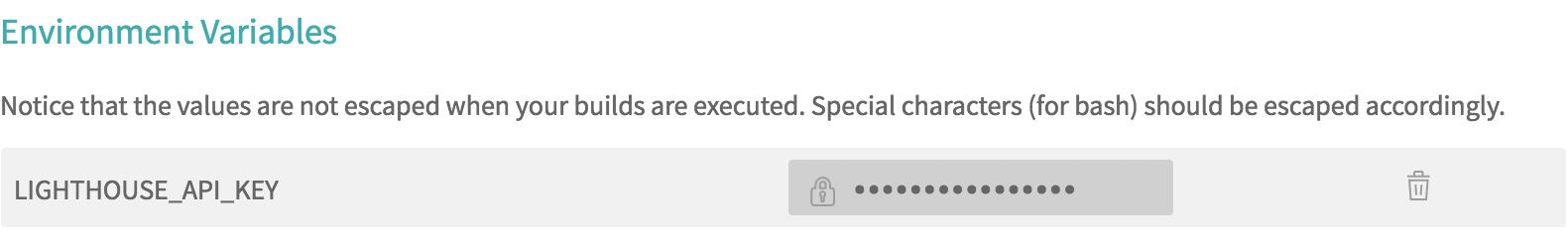
Travis पर, इस कुंजी को एनवायरमेंट वैरिएबल के तौर पर जोड़ें और इसका नाम LIGHTHOUSE_API_KEY रखें:

अपने प्रोजेक्ट में Lighthouse Bot जोड़ना
इसके बाद, अपने प्रोजेक्ट में Lighthouse Bot जोड़ने के लिए, यह तरीका अपनाएं:
npm i --save-dev https://github.com/ebidel/lighthousebot
साथ ही, package.json में यह जानकारी जोड़ें:
"scripts": {
"lh": "lighthousebot"
}
अपने Travis कॉन्फ़िगरेशन में Lighthouse Bot जोड़ना
आखिरी तरकीब के तौर पर, हर पुल अनुरोध के बाद ऐप्लिकेशन की परफ़ॉर्मेंस की जांच करें!
.travis.yml में, after_success में एक और चरण जोड़ें:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
यह दिए गए यूआरएल पर Lighthouse ऑडिट चलाएगा. इसलिए, https://staging.example.com को अपने ऐप्लिकेशन के यूआरएल (यानी your-app-123.firebaseapp.com) से बदलें.
अपने स्टैंडर्ड ज़्यादा सेट करें और सेटअप में बदलाव करें, ताकि ऐप्लिकेशन में ऐसे कोई भी बदलाव न किया जाए जिससे परफ़ॉर्मेंस का स्कोर 95 से कम हो जाए:
- npm run lh -- --perf=95 https://staging.example.com
Travis पर लाइटहाउस बॉट टेस्ट को ट्रिगर करने के लिए, पुश अनुरोध करें
Lighthouse Bot सिर्फ़ पुश अनुरोधों की जांच करेगा. इसलिए, अगर आपने अब मुख्य शाखा पर पुश किया है, तो आपको अपने ट्रैविस लॉग में सिर्फ़ "यह स्क्रिप्ट सिर्फ़ ट्रैविस पीआर अनुरोधों पर चलाई जा सकती है" दिखेगा.
Lighthouse बॉट टेस्ट को ट्रिगर करने के लिए:
- नई शाखा की जानकारी देखना
- इसे GitHub पर पुश करना
- पुल का अनुरोध करना
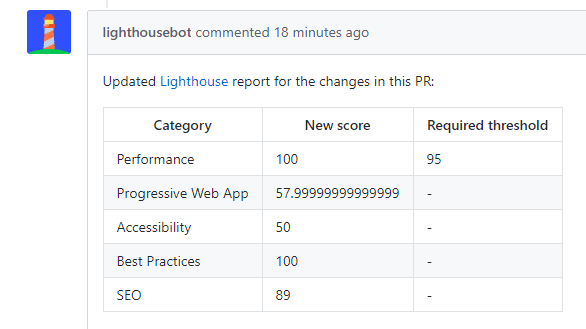
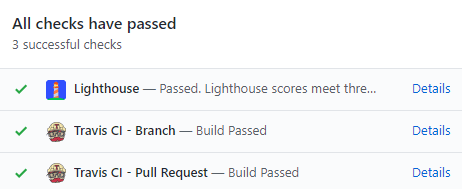
पुश अनुरोध वाले पेज पर इंतज़ार करें और लाइटहाउस बॉट के गाना गाने का इंतज़ार करें! 🎤


परफ़ॉर्मेंस का स्कोर बेहतरीन है, ऐप्लिकेशन का बजट कम है, और जांच पूरी हो गई है!
Lighthouse के ज़्यादा विकल्प
याद है कि Lighthouse, पांच अलग-अलग कैटगरी की जांच कैसे करता है? Lighthouse बॉट फ़्लैग वाले किसी भी साइट के लिए, स्कोर लागू किए जा सकते हैं:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
उदाहरण:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
अगर परफ़ॉर्मेंस स्कोर 93 से कम हो जाता है या एसईओ स्कोर 100 से कम हो जाता है, तो प्रॉडक्ट को प्रमोशन नहीं मिलेगा.
--no-comment
विकल्प का इस्तेमाल करके, Lighthouse Bot की टिप्पणियां न पाने का विकल्प भी चुना जा सकता है.


