您已努力讓網站速度提升,現在請使用 Lighthouse Bot 自動執行效能測試,確保網站速度維持不變。
Lighthouse 會根據 5 個類別為應用程式評分,其中之一是效能。雖然您可以嘗試記得每次編輯程式碼時,都使用 DevTools 或 Lighthouse CLI 監控效能變化,但這並非必要。工具可以為您處理繁瑣的工作。Travis CI 是一項優質服務,可在您每次推送新程式碼時,自動在雲端為應用程式執行測試。
Lighthouse Bot 與 Travis CI 整合,其效能預算功能可確保您不會在不知情的情況下意外降低效能。您可以設定存放區,讓系統在 Lighthouse 分數低於您設定的門檻 (例如 < 96/100) 時,禁止合併提取要求。

雖然您可以在本機上測試效能,但網站在實際伺服器上的表現通常會有所不同。如要取得更準確的資料,建議您將網站部署至測試伺服器。您可以使用任何代管服務;本指南將介紹 Firebase 代管。
1. 設定
這個簡單的應用程式可協助您排序三個數字。
從 GitHub 複製範例,並務必將其新增為 GitHub 帳戶中的存放區。
2. 部署至 Firebase
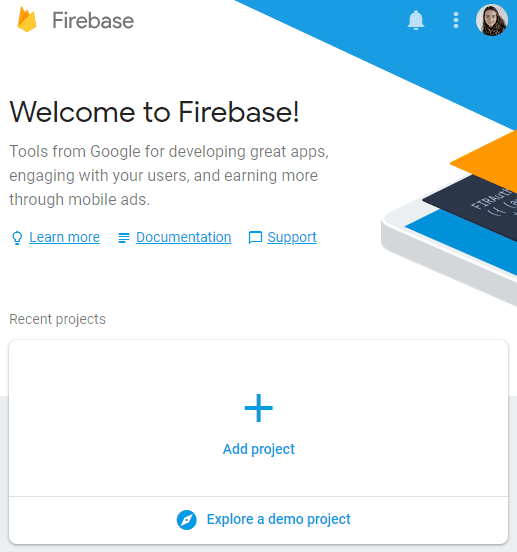
您需要擁有 Firebase 帳戶才能開始使用。完成上述步驟後,請按一下「Add project」在 Firebase 控制台中建立新專案:

部署至 Firebase
您需要使用 Firebase CLI 部署應用程式。即使您已安裝 CLI,建議您定期使用以下指令將 CLI 更新至最新版本:
npm install -g firebase-tools
如要授權 Firebase CLI,請執行以下指令:
firebase login
接著初始化專案:
firebase init
在設定期間,控制台會詢問一系列問題:
- 系統提示選取功能時,請選擇「代管」。
- 針對預設的 Firebase 專案,請選取您在 Firebase 控制台中建立的專案。
- 輸入「public」做為公開目錄。
- 輸入「N」(否),即可將應用程式設為單頁應用程式。
這個程序會在專案目錄的根目錄中建立 firebase.json 設定檔。
恭喜,您可以部署了!執行作業:
firebase deploy
您很快就能擁有上線應用程式。
3. 設定 Travis
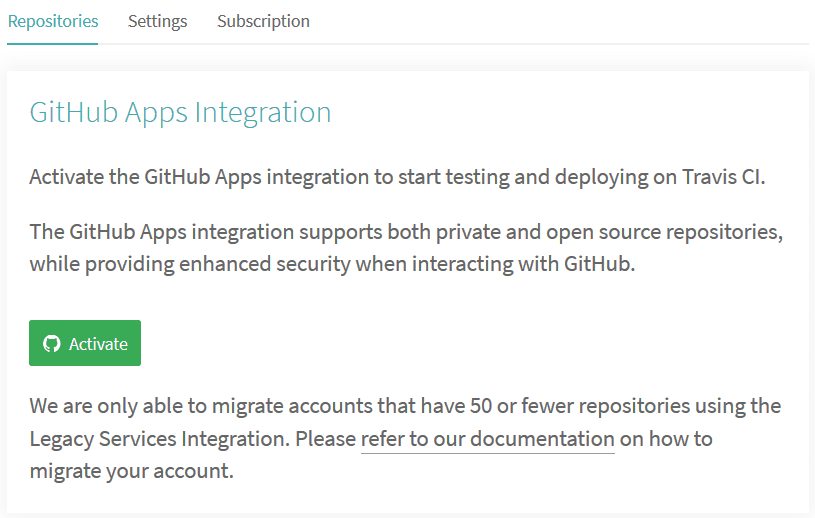
您必須在 Travis 上註冊帳戶,然後在個人資料的「Settings」(設定) 專區下啟用 GitHub Apps 整合功能。

建立帳戶後
前往個人資料底下的「設定」,按一下「同步帳戶」按鈕,確認您的專案存放區已列在 Travis 中。

如要啟動持續整合,您需要完成以下兩件事:
- 如何在根目錄中建立
.travis.yml檔案 - 如要透過執行一般舊版 Git 推送來觸發建構作業
lighthouse-bot-starter 存放區已包含 .travis.yml YAML 檔案:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML 檔案會指示 Travis 安裝所有依附元件並建構應用程式。現在,您可以將範例應用程式推送至自己的 GitHub 存放區。如果您尚未設定,請執行下列指令:
git push origin main
按一下 Travis 中「Settings」(設定) 下方的存放區,即可查看專案的 Travis 資訊主頁。如果一切正常,您會看到建構作業在幾分鐘內從黃色變成綠色。🎉
4. 使用 Travis 自動化 Firebase 部署作業
在步驟 2 中,您已登入 Firebase 帳戶,並透過 firebase deploy 從命令列部署應用程式。為了讓 Travis 將應用程式部署至 Firebase,您必須授權。該如何進行?使用 Firebase 權杖。🗝?️🔥?
授權 Firebase
如要產生符記,請執行下列指令:
firebase login:ci
系統會在瀏覽器視窗中開啟新分頁,以便 Firebase 驗證您的身分。完成後,請查看控制台,您會看到新鑄造的符記。複製該值,然後返回 Travis。
在專案的 Travis 資訊主頁中,依序前往「More options」>「Settings」>「Environment variables」。

將符記貼到值欄位,並將變數命名為 FIREBASE_TOKEN,然後新增。
在 Travis 設定中新增部署作業
您需要使用下列程式碼行,告訴 Travis 在每次成功建構後部署應用程式。將這些內容加入 .travis.yml 檔案的結尾。🔚?
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
將這項變更推送至 GitHub,然後等待第一次自動部署作業。查看 Travis 記錄,應該很快就會看到「Deploy complete!」(部署完成)。
從現在起,您對應用程式所做的變更都會自動部署至 Firebase。
5. 設定 Lighthouse Bot
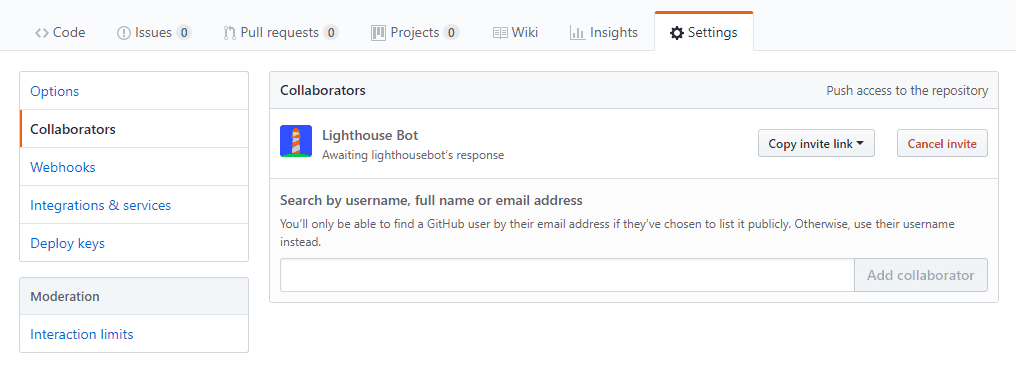
友善的 Lighthouse Bot 會通知您應用程式的 Lighthouse 分數。只要邀請對方加入您的存放區即可。
在 GitHub 中前往專案設定,並將「lighthousebot」新增為協作者 (依序點選「Settings」>「Collaborators」):

核准這些要求是手動程序,因此不一定會立即核准。開始測試前,請確認 Lighthousebot 已核准其協作者狀態。同時,您也需要在 Travis 上將另一個鍵新增至專案的環境變數。在此留下電子郵件地址,您就會在收件匣中收到 Lighthouse Bot 金鑰。📬?
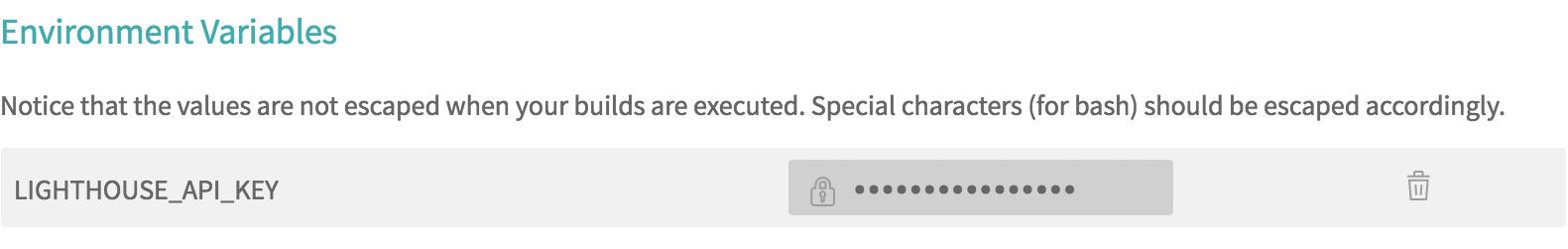
在 Travis 中,將這個金鑰新增為環境變數,並將其命名為 LIGHTHOUSE_API_KEY:

將 Lighthouse Bot 新增至專案
接著,執行下列指令,將 Lighthouse Bot 新增至專案:
npm i --save-dev https://github.com/ebidel/lighthousebot
並將這段程式碼新增至 package.json:
"scripts": {
"lh": "lighthousebot"
}
將 Lighthouse Bot 新增至 Travis 設定
最後一個訣竅是,在每次拉取要求後測試應用程式的效能!
在 .travis.yml 中,在 after_success 中新增另一個步驟:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
系統會針對指定網址執行 Lighthouse 稽核,因此請將 https://staging.example.com 替換為應用程式的網址 (即 your-app-123.firebaseapp.com)。
設定高標準並調整設定,確保您不會接受任何會使應用程式效能分數低於 95 分的變更:
- npm run lh -- --perf=95 https://staging.example.com
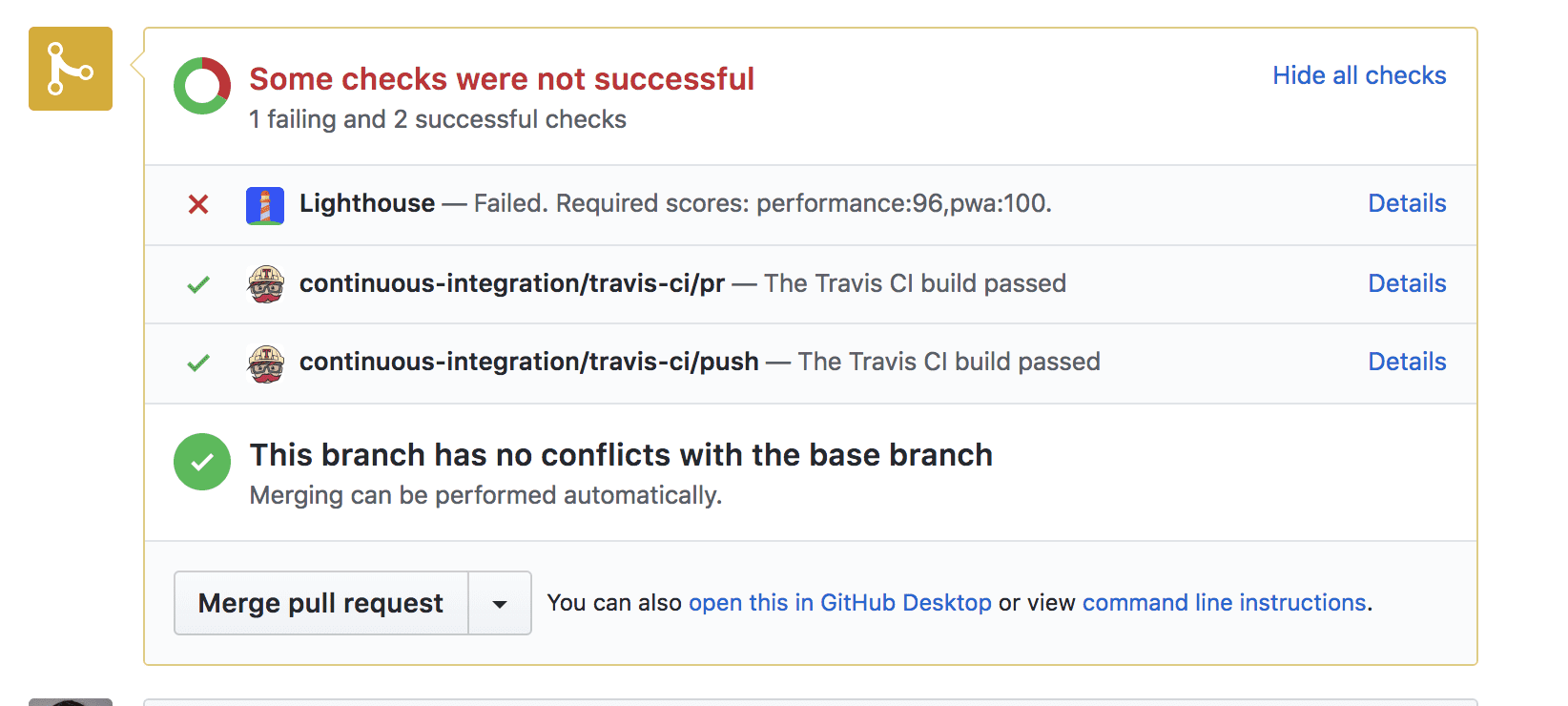
提交合併要求,在 Travis 上觸發 Lighthouse Bot 測試
Lighthouse Bot 只會測試提取要求,因此如果您現在推送至主分支,Travis 記錄中只會顯示「This script can only be run on Travis PR requests」。
如要觸發 Lighthouse Bot 測試,請按照下列步驟操作:
- 檢查新分支
- 將其推送至 GitHub
- 提出提取要求
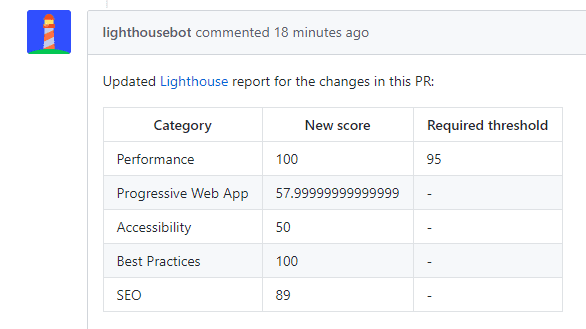
請耐心等待 Lighthouse Bot 發出通知,🎤?


成效分數很高、應用程式預算低於上限,且檢查已通過!
更多 Lighthouse 選項
還記得 Lighthouse 如何測試 5 個不同類別嗎?您可以為任何 Lighthouse Bot 標記強制執行分數:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
範例:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
如果效能分數降至低於 93 或 SEO 分數降至低於 100,PR 就會失敗。
您也可以使用 --no-comment 選項選擇不接收 Lighthouse Bot 的意見。


