Вы проделали тяжелую работу, чтобы работать быстрее, теперь убедитесь, что вы остаетесь быстрыми, автоматизируя тестирование производительности с помощью Lighthouse Bot .
Lighthouse оценивает ваше приложение по 5 категориям, одна из которых — производительность. Хотя вы можете попытаться не забывать отслеживать изменения производительности с помощью DevTools или Lighthouse CLI каждый раз, когда вы редактируете свой код, вам не обязательно это делать. Инструменты могут сделать за вас утомительные вещи. Travis CI — отличный сервис, который автоматически запускает тесты вашего приложения в облаке каждый раз, когда вы отправляете новый код.
Lighthouse Bot интегрируется с Travis CI, а его функция бюджета производительности гарантирует, что вы не снизите случайно производительность, не заметив этого. Вы можете настроить свой репозиторий так, чтобы он не позволял объединять запросы на включение, если баллы Lighthouse падают ниже установленного вами порога (например, < 96/100).

Хотя вы можете протестировать производительность на локальном хосте, ваш сайт часто будет работать по-другому на действующих серверах. Чтобы получить более реалистичную картину, лучше всего развернуть сайт на промежуточном сервере. Вы можете использовать любой хостинг; в этом руководстве мы рассмотрим хостинг Firebase .
1. Настройка
Это простое приложение поможет вам отсортировать три числа.
Клонируйте пример с GitHub и обязательно добавьте его в качестве репозитория в свою учетную запись GitHub.
2. Развертывание в Firebase
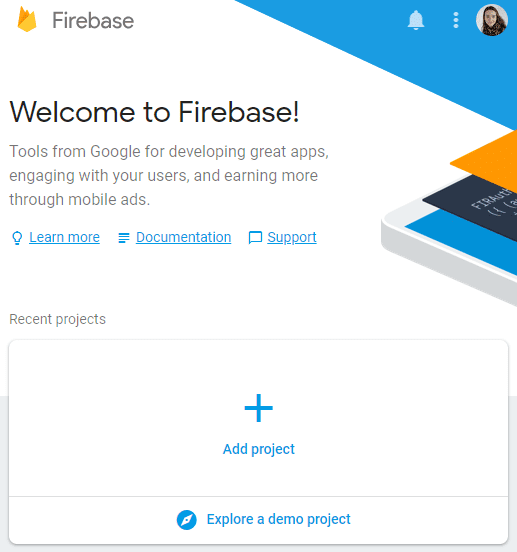
Для начала вам понадобится учетная запись Firebase. После того, как вы позаботились об этом, создайте новый проект в консоли Firebase , нажав «Добавить проект»:

Развертывание в Firebase
Для развертывания приложения вам понадобится интерфейс командной строки Firebase . Даже если он у вас уже установлен, рекомендуется часто обновлять CLI до последней версии с помощью этой команды:
npm install -g firebase-tools
Чтобы авторизовать Firebase CLI, запустите:
firebase login
Теперь инициализируйте проект:
firebase init
Во время установки консоль задаст вам ряд вопросов:
- Когда будет предложено выбрать функции, выберите «Хостинг».
- В качестве проекта Firebase по умолчанию выберите проект, который вы создали в консоли Firebase.
- Введите «public» в качестве общедоступного каталога.
- Введите «N» (нет), чтобы настроить одностраничное приложение.
Этот процесс создает файл конфигурации firebase.json в корне каталога вашего проекта.
Поздравляем, вы готовы к развертыванию! Бегать:
firebase deploy
Через долю секунды у вас будет работающее приложение.
3. Настройка Трэвиса
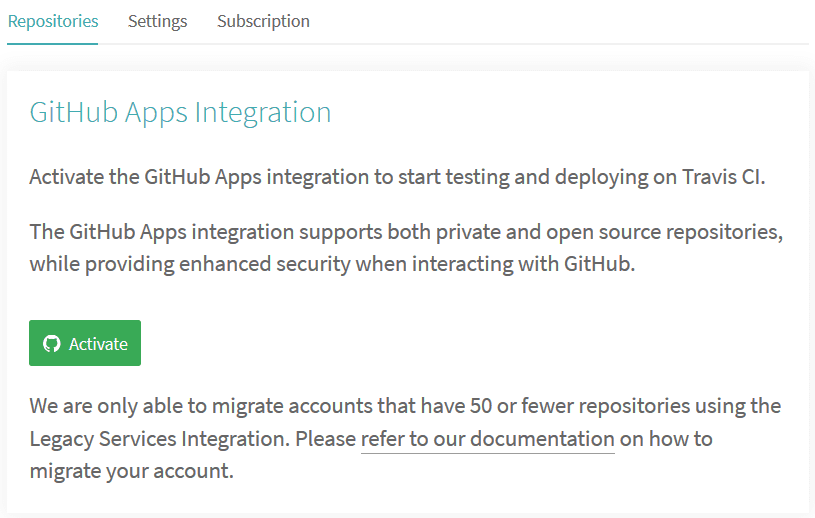
Вам необходимо зарегистрировать учетную запись на Travis, а затем активировать интеграцию с приложениями GitHub в разделе «Настройки» вашего профиля.

Как только у вас появится учетная запись
Перейдите в «Настройки» под своим профилем, нажмите кнопку «Синхронизировать учетную запись» и убедитесь, что репозиторий вашего проекта указан в Travis.

Чтобы начать непрерывную интеграцию, вам нужны две вещи:
- Чтобы иметь файл
.travis.ymlв корневом каталоге - Чтобы запустить сборку, выполнив обычный старый git push
В репозитории lighthouse-bot-starter уже есть YAML-файл .travis.yml :
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
Файл YAML сообщает Трэвису установить все зависимости и создать приложение. Теперь ваша очередь отправить пример приложения в свой репозиторий GitHub . Если вы еще этого не сделали, выполните следующую команду:
git push origin main
Нажмите на свой репозиторий в разделе «Настройки» в Travis, чтобы увидеть панель управления Travis вашего проекта. Если все в порядке, через пару минут вы увидите, как цвет вашей сборки изменится с желтого на зеленый. 🎉
4. Автоматизируйте развертывание Firebase с помощью Travis
На шаге 2 вы вошли в свою учетную запись Firebase и развернули приложение из командной строки с помощью firebase deploy . Чтобы Трэвис мог развернуть ваше приложение в Firebase, вам необходимо авторизовать его. Как ты это делаешь? С токеном Firebase. 🗝️🔥
Авторизовать Firebase
Чтобы сгенерировать токен, выполните следующую команду:
firebase login:ci
Откроется новая вкладка в окне браузера, чтобы Firebase могла вас проверить. После этого снова посмотрите на консоль и вы увидите свой только что отчеканенный токен. Скопируйте его и вернитесь к Трэвису.
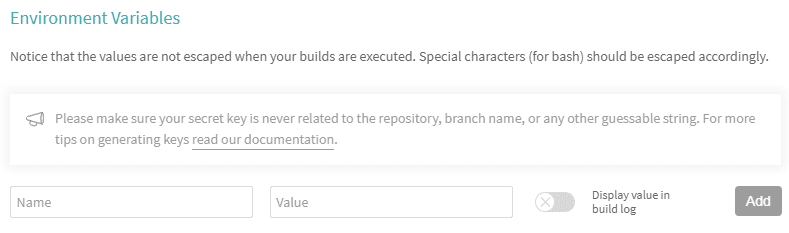
На панели управления Travis вашего проекта выберите Дополнительные параметры > Настройки > Переменные среды .

Вставьте токен в поле значения, назовите переменную FIREBASE_TOKEN и добавьте ее.
Добавьте развертывание в вашу настройку Travis
Вам нужны следующие строки, чтобы сообщить Трэвису о необходимости развертывания приложения после каждой успешной сборки. Добавьте их в конец файла .travis.yml . 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Отправьте это изменение на GitHub и дождитесь первого автоматического развертывания. Если вы посмотрите на свой журнал Travis, вскоре там появится надпись ✔️ Развертывание завершено!
Теперь всякий раз, когда вы вносите изменения в свое приложение, они будут автоматически развертываться в Firebase.
5. Настройка бота Lighthouse
Дружественный бот Lighthouse информирует вас о результатах Lighthouse вашего приложения. Просто нужно приглашение в ваш репо.
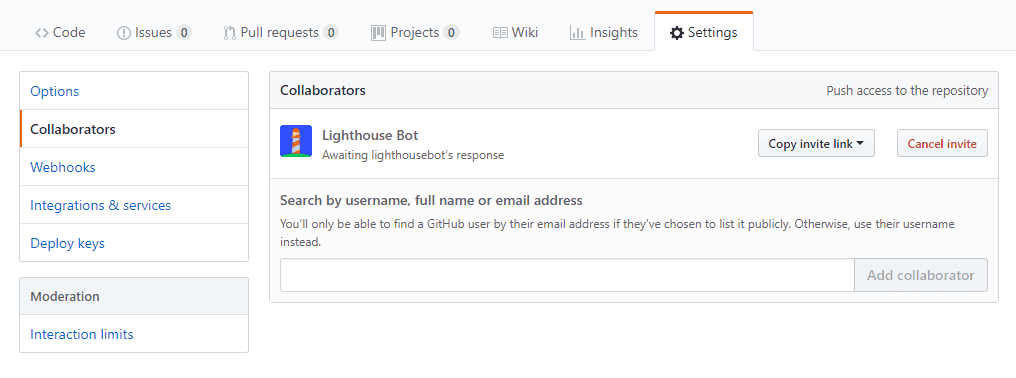
На GitHub перейдите в настройки вашего проекта и добавьте «lighthousebot» в качестве соавтора (Настройки>Соавторы):

Утверждение этих запросов — это ручной процесс, поэтому они не всегда происходят мгновенно. Прежде чем приступить к тестированию, убедитесь, что Lighthousebot подтвердил свой статус соавтора. Тем временем вам также необходимо добавить еще один ключ к переменным среды вашего проекта в Travis. Оставьте свой адрес электронной почты здесь , и вы получите ключ от Lighthouse Bot на свой почтовый ящик. 📬
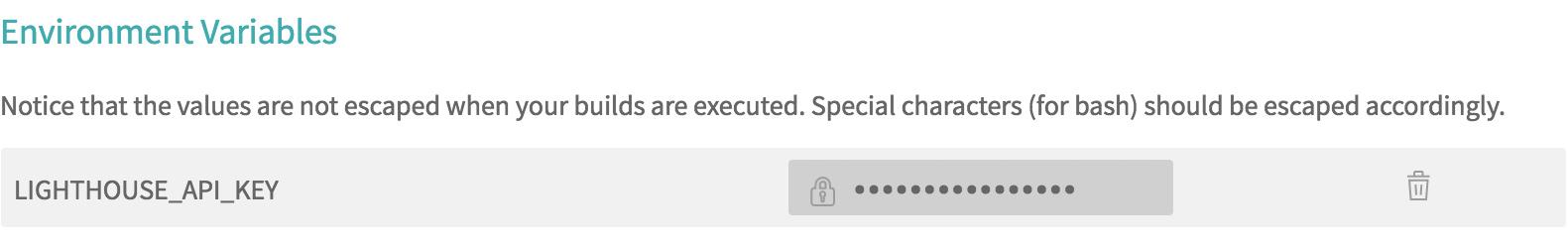
В Travis добавьте этот ключ в качестве переменной среды и назовите его LIGHTHOUSE_API_KEY :

Добавьте бота Lighthouse в свой проект
Затем добавьте Lighthouse Bot в свой проект, выполнив:
npm i --save-dev https://github.com/ebidel/lighthousebot
И добавьте этот бит в package.json :
"scripts": {
"lh": "lighthousebot"
}
Добавьте Lighthouse Bot в вашу конфигурацию Travis
И последний трюк: проверяйте производительность приложения после каждого запроса на включение!
В .travis.yml добавьте еще один шаг в after_success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Он выполнит аудит Lighthouse по данному URL-адресу, поэтому замените https://staging.example.com URL-адресом вашего приложения (это your-app-123.firebaseapp.com).
Установите высокие стандарты и настройте настройки так, чтобы вы не принимали никаких изменений в приложении, которые приводят к снижению показателя производительности ниже 95:
- npm run lh -- --perf=95 https://staging.example.com
Сделайте запрос на включение, чтобы запустить тест Lighthouse Bot на Трэвисе
Lighthouse Bot будет тестировать только запросы на включение, поэтому, если вы сейчас отправите запрос в основную ветку, вы просто получите сообщение «Этот скрипт может быть запущен только по запросам Travis PR» в вашем журнале Travis.
Чтобы запустить тест Lighthouse Bot:
- Оформить заказ на новую ветку
- Отправьте его на GitHub
- Сделать запрос на вытягивание
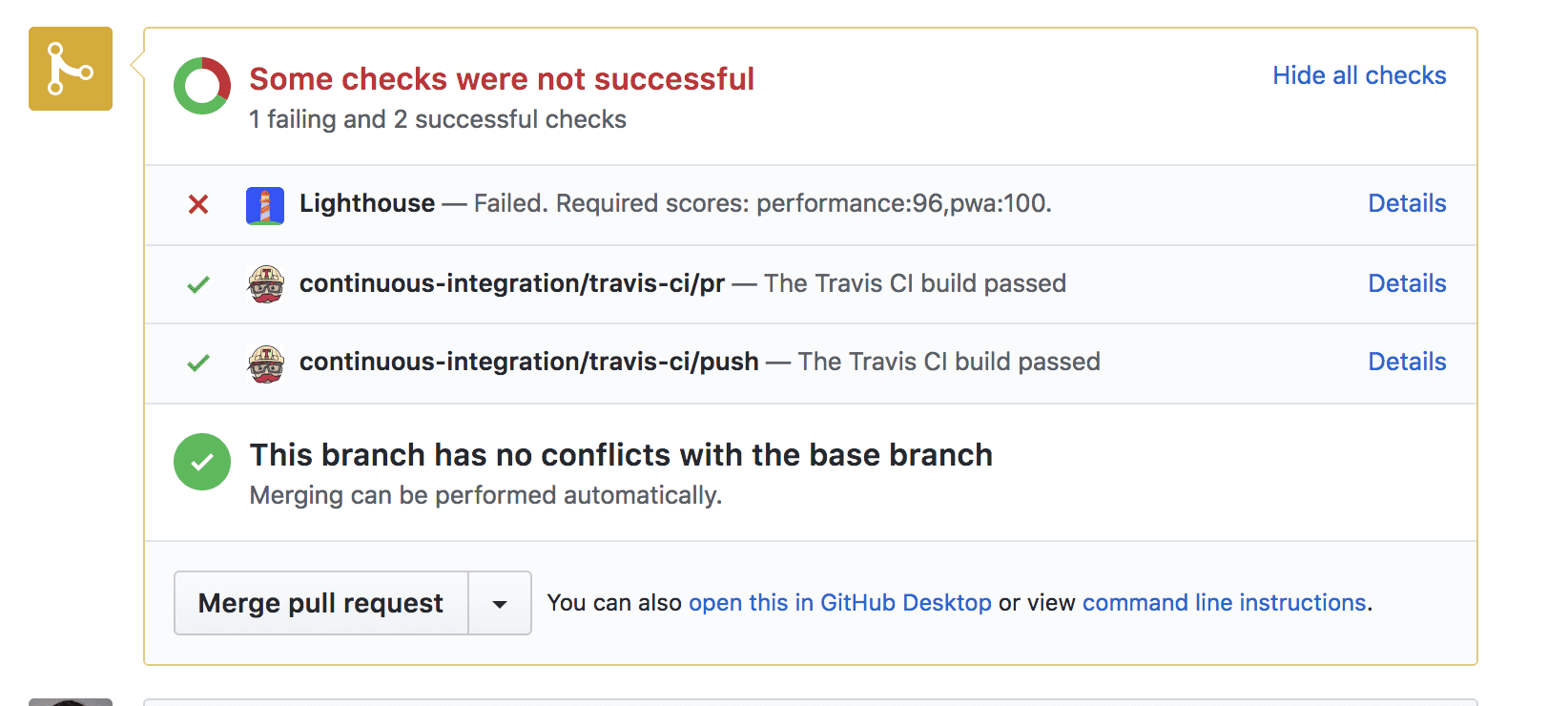
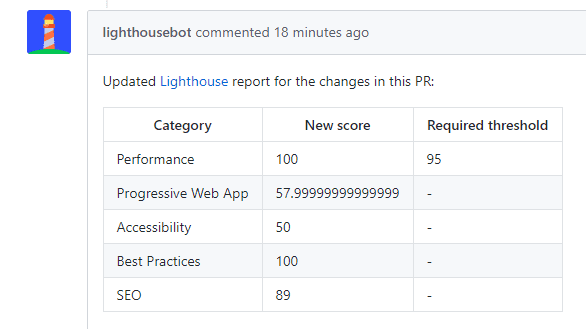
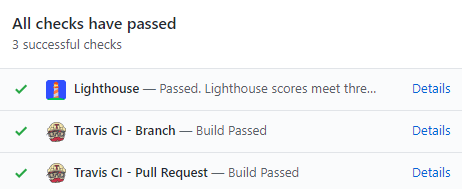
Держитесь крепче на этой странице запроса на включение и ждите, пока Lighthouse Bot споет! 🎤


Оценка производительности отличная, приложение не выходит за рамки бюджета, проверка пройдена!
Больше вариантов маяка
Помните, как Lighthouse тестирует 5 разных категорий? Вы можете принудительно набрать баллы для любого из них с флагами Lighthouse Bot:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Пример:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
Это потерпит неудачу в PR, если показатель производительности упадет ниже 93 или показатель SEO упадет ниже 100.
Вы также можете отказаться от получения комментариев Lighthouse Bot с помощью опции --no-comment .


