搭配使用 bundlesize 和 Travis CI,您就能以最少的設定來定義效能預算,並在開發工作流程中強制執行這些預算。Travis CI 是一項服務,可在您每次將程式碼推送至 GitHub 時,在雲端為應用程式執行測試。您可以設定存放區,讓存放區在通過套件大小測試前,不允許合併提取要求。
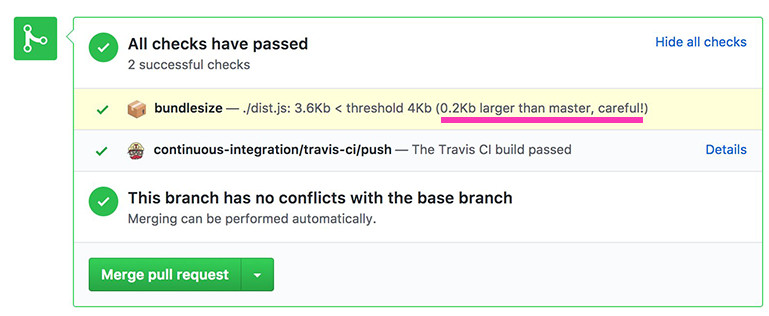
Bundlesize 的 GitHub 檢查項目包括與主要分支的大小比較,以及在大小大幅變動時發出警告。

如要查看實際運作情形,請參考這個內含 webpack 的應用程式,讓您為最愛的貓咪投票。
設定成效預算
這個 Glitch 已包含 bundlesize。
- 按一下「Remix to Edit」,即可編輯專案。
這個應用程式的主套件位於 public 資料夾中。如要測試其大小,請在 package.json 檔案中新增下列區段:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
如要讓壓縮的 JavaScript 套件大小低於建議限制,請在 maxSize 欄位中將效能預算設為 170 KB。
Bundlesize 支援glob 模式,檔案路徑中的 * 萬用字元會比對公用資料夾中的所有 bundle 名稱。
建立測試指令碼
由於 Travis 需要執行測試,請將測試指令碼新增至 package.json:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
設定持續整合環境
整合 GitHub 和 Travis CI
首先,請在 GitHub 帳戶中為這個專案建立新的存放區,並使用 README.md 進行初始化。
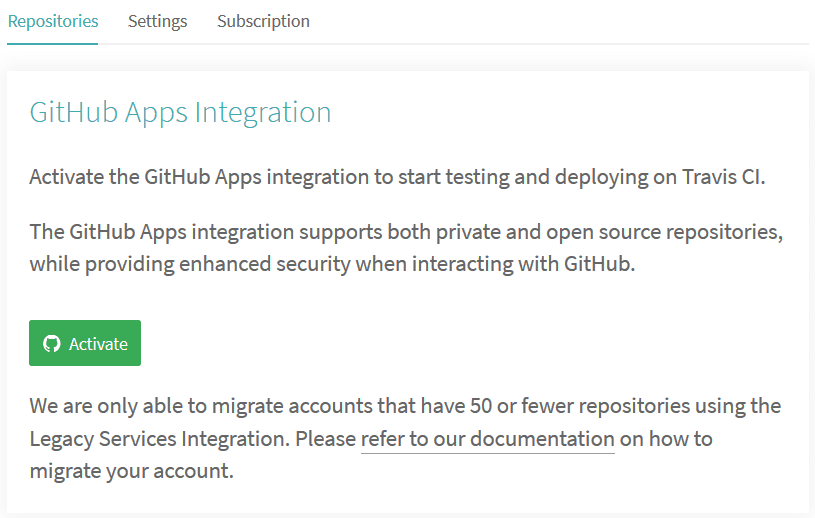
您必須在 Travis 上註冊帳戶,並在個人資料的「Settings」(設定) 部分啟用 GitHub Apps 整合功能。

建立帳戶後,請前往個人資料下方的「設定」,按一下「Sync account」按鈕,並確認 Travis 中列有新的存放區。

授權在提取要求中發布 bundlesize
Bundlesize 需要授權才能在提取要求中發布內容,因此請點選這個連結取得 Bundlesize 權杖,並儲存在 Travis 設定中。

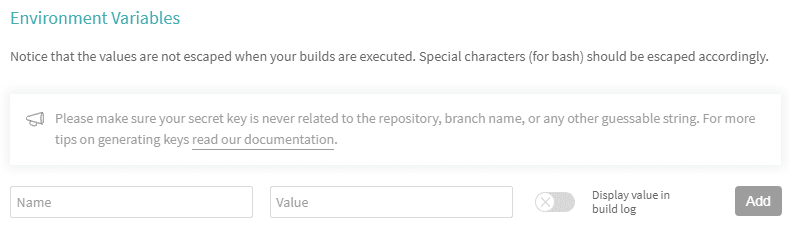
在專案的 Travis 資訊主頁中,依序前往「More options」>「Settings」>「Environment variables」。

新增一個環境變數,其中憑證為值欄位,名稱為 BUNDLESIZE_GITHUB_TOKEN。
啟動持續整合作業的最後一項工作是建立 .travis.yml 檔案,用於告知 Travis CI 要執行的動作。為了加快速度,這個檔案已納入專案中,並指定應用程式使用 NodeJS。
完成這個步驟後,您就已完成設定,如果 JavaScript 超出預算,bundlesize 就會發出警告。即使一開始一切順利,隨著時間過去,新增功能後,千位元組就會不斷增加。透過自動化成效預算監控功能,您可以放心,因為系統會隨時掌握情況。
立即試用
觸發第一個 bundlesize 測試
如要瞭解應用程式相較於成效預算的表現,請將程式碼新增至您在步驟 3 中建立的 GitHub 存放區。
在 Glitch 中,依序按一下「Tools」 >「Git, Import, and Export」 >「Export to GitHub」。
在彈出式視窗中,輸入 GitHub 使用者名稱和存放區名稱 (
username/repo)。Glitch 會將應用程式匯出至名為「glitch」的新分支。按一下存放區首頁上的「New pull request」按鈕,即可建立新的提取要求。
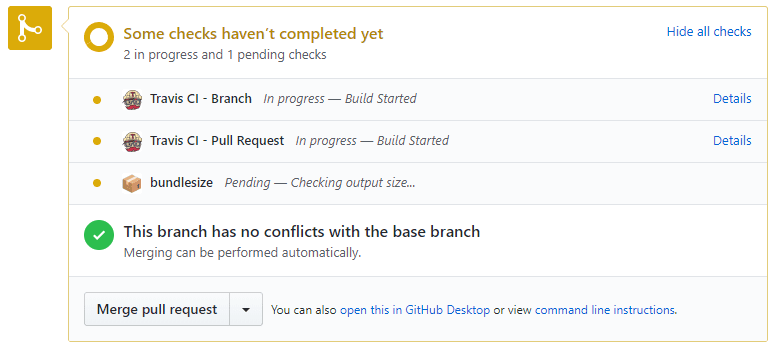
您現在會在提取要求頁面上看到正在進行的狀態檢查。

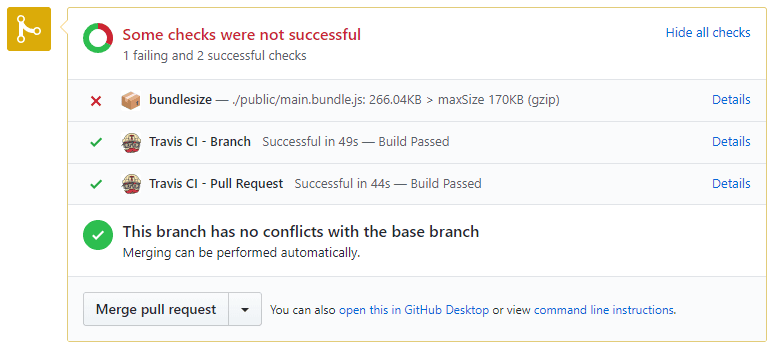
所有檢查作業很快就會完成。很抱歉,貓咪投票應用程式有點臃腫,無法通過效能預算檢查。主套件為 266 KB,預算為 170 KB。

最佳化
所幸,您可以移除未使用的程式碼,輕鬆提升效能。src/index.js 中有兩個主要匯入項目:
import firebase from "firebase";
import * as moment from 'moment';
應用程式使用 Firebase 即時資料庫儲存資料,但會匯入整個 Firebase 套件,其中包含的內容不只是資料庫 (驗證、儲存空間、訊息傳遞等)。
如要修正這個問題,請在 src/index.js 檔案中只匯入應用程式需要的套件:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
可重新執行測試
由於來源檔案已更新,您必須執行 webpack 來建構新的套件檔案。
按一下「工具」按鈕。
然後點選「控制台」按鈕。這會在另一個分頁中開啟控制台。
在控制台中輸入
webpack,然後等待建構作業完成。依序前往「Tools」 >「Git, Import, and Export」 >「Export to GitHub」,將程式碼匯出至 GitHub。
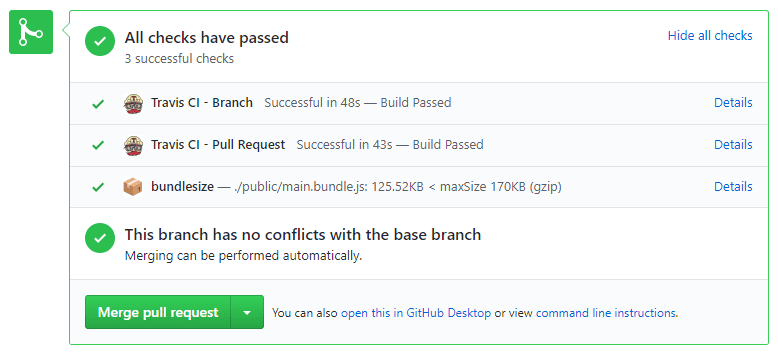
前往 GitHub 的提取要求頁面,等候所有檢查作業完成。

大功告成!套件的新大小為 125.5 KB,且所有檢查都已通過。🎉
與 Firebase 不同,匯入 Moment 程式庫的部分內容無法輕易完成,但仍值得一試。請參閱「移除未使用的程式碼程式碼研究室」,瞭解如何進一步最佳化應用程式。
監控
應用程式現在已在預算範圍內,一切正常。Travis CI 和 bundlesize 會持續監控效能預算,確保應用程式維持快速。