L'utilizzo di bundlesize con Travis CI ti consente di definire budget di rendimento con una configurazione minima e di applicarli nel flusso di lavoro di sviluppo. Travis CI è un servizio che esegue test per la tua app nel cloud ogni volta che esegui il push del codice su GitHub. Puoi configurare il tuo repository in modo che non consenta l'unione delle richieste pull, a meno che i test relativi alle dimensioni del bundle non siano stati superati.
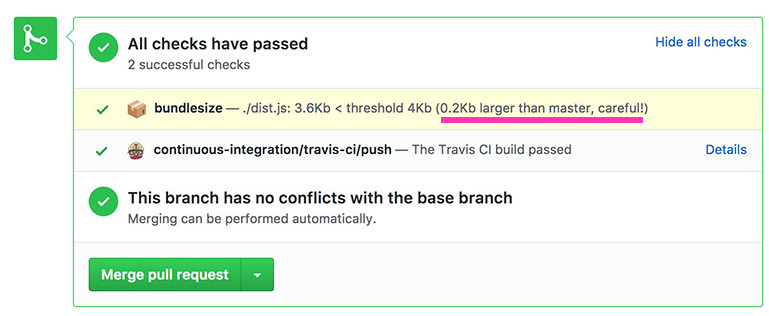
I controlli di GitHub di Bundlesize includono un confronto delle dimensioni con il ramo principale e un avviso in caso di un grande aumento delle dimensioni.

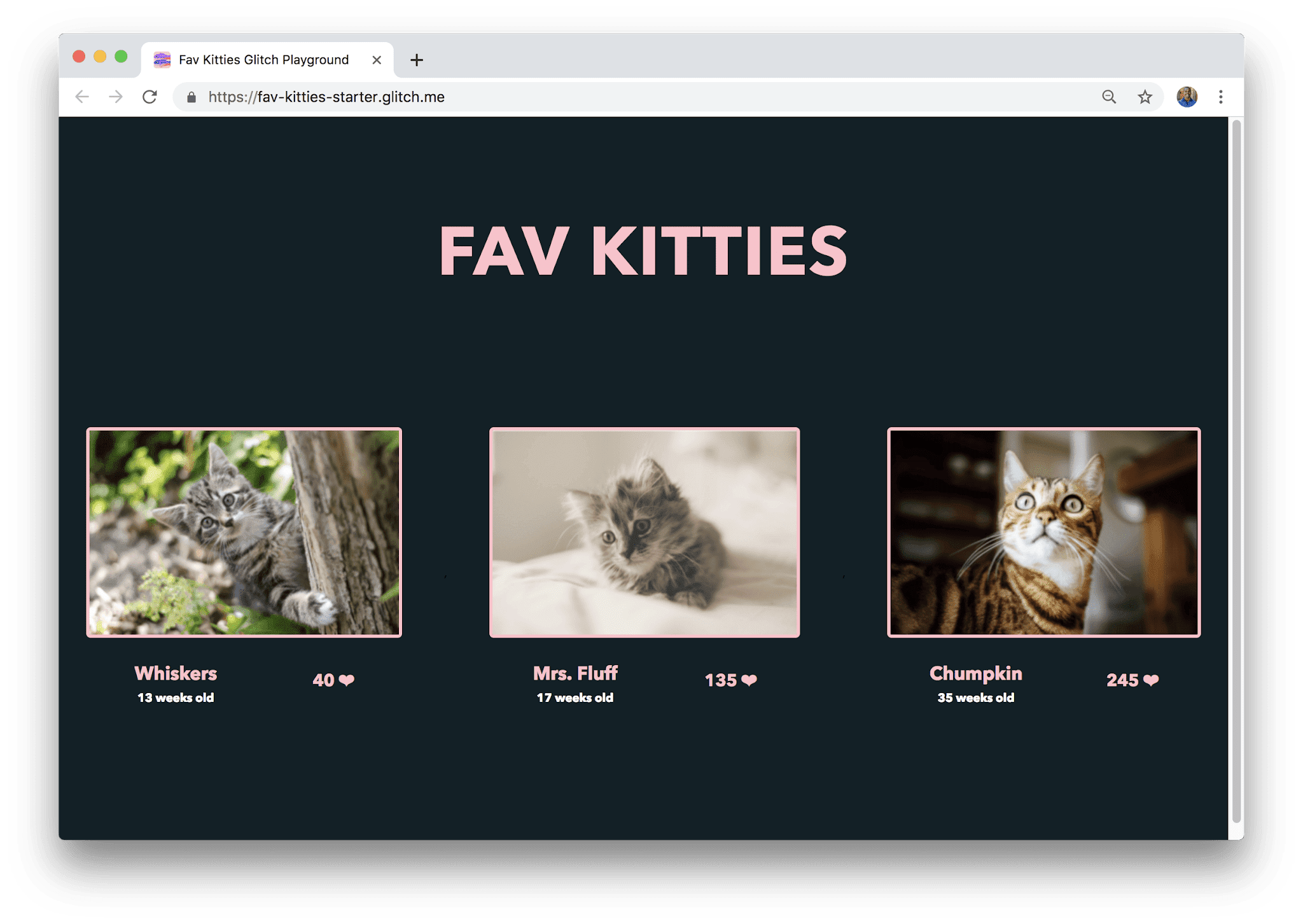
Per vederlo in azione, ecco un'app in bundle con webpack che ti consente di votare per il tuo gatto preferito.
Impostare il budget di rendimento
Questo Glitch contiene già bundlesize.
- Fai clic su Remix per modificare per rendere il progetto modificabile.
Il bundle principale di questa app si trova nella cartella pubblica. Per testarne le dimensioni, aggiungi la seguente sezione al file package.json:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
Per mantenere le dimensioni del bundle JavaScript compresso al di sotto del limite consigliato, imposta il budget delle prestazioni su 170 KB nel campo maxSize.
Bundlesize supporta i pattern glob e il carattere jolly * nel percorso del file corrisponderà a tutti i nomi dei bundle nella cartella pubblica.
Crea uno script di test
Poiché Travis ha bisogno di un test da eseguire, aggiungi uno script di test a package.json:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
Configurare l'integrazione continua
Integrare GitHub e Travis CI
Innanzitutto, crea un nuovo repository per questo progetto sul tuo account GitHub e inizializzalo con un README.md.
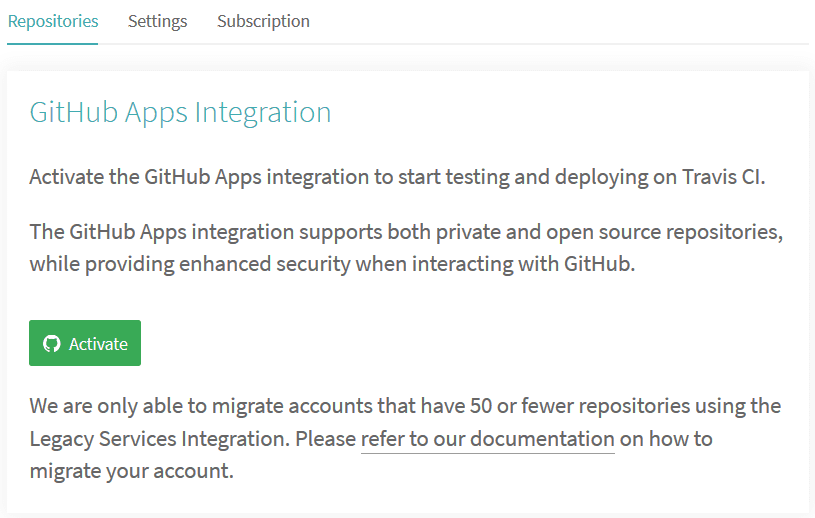
Dovrai registrare un account su Travis e attivare l'integrazione delle app GitHub nella sezione Impostazioni del tuo profilo.

Una volta creato un account, vai a Impostazioni nel tuo profilo, fai clic sul pulsante Sincronizza account e assicurati che il nuovo repository sia elencato su Travis.

Autorizzare bundlesize a pubblicare nelle richieste pull
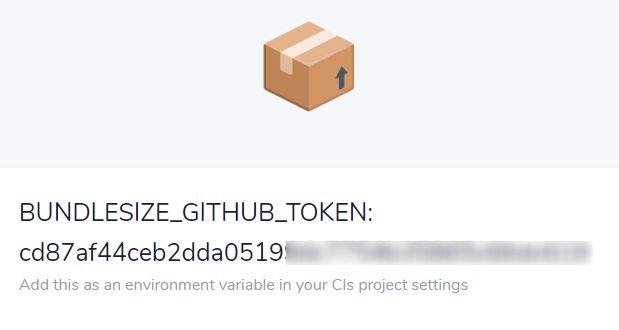
Bundlesize ha bisogno di autorizzazione per poter pubblicare nelle richieste pull, quindi visita questo link per ottenere il token di Bundlesize che verrà archiviato nella configurazione di Travis.

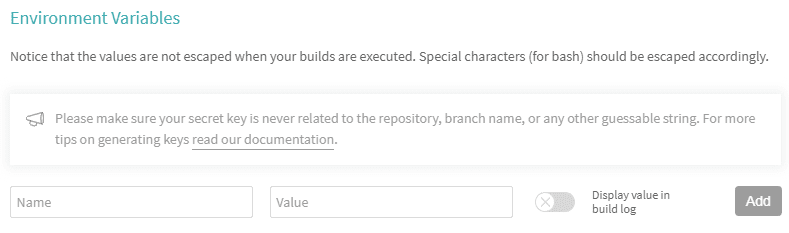
Nella dashboard di Travis del progetto, vai a Altre opzioni > Impostazioni > Variabili di ambiente.

Aggiungi una nuova variabile di ambiente con il token come campo del valore e BUNDLESIZE_GITHUB_TOKEN come nome.
L'ultimo elemento necessario per avviare l'integrazione continua è un file .travis.yml
che indica a Travis CI cosa fare. Per velocizzare le operazioni, è già incluso nel progetto e specifica che l'app utilizza NodeJS.
Con questo passaggio, la configurazione è completata e bundlesize ti avviserà se il tuo codice JavaScript supera il budget. Anche se all'inizio va tutto bene, nel tempo, man mano che aggiungi nuove funzionalità, i kilobyte possono accumularsi. Con il monitoraggio automatico del budget in base al rendimento, puoi stare tranquillo sapendo che non passerà inosservato.
Prova
Attivare il primo test del bundlesize
Per vedere il rendimento dell'app rispetto al budget di rendimento, aggiungi il codice al repository GitHub creato nel passaggio 3.
In Glitch, fai clic su Strumenti > Git, importazione ed esportazione > Esporta su GitHub.
Nel popup, inserisci il tuo nome utente GitHub e il nome del repository come
username/repo. Glitch esporta la tua app in un nuovo ramo denominato "glitch".Crea una nuova richiesta pull facendo clic sul pulsante Nuova richiesta pull nella home page del repository.
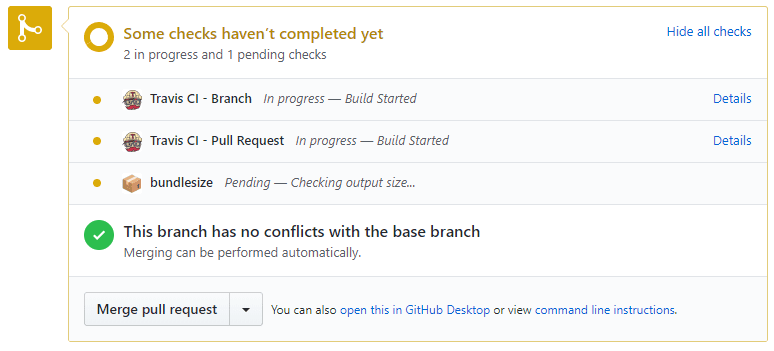
Ora vedrai i controlli dello stato in corso nella pagina della richiesta di pull.

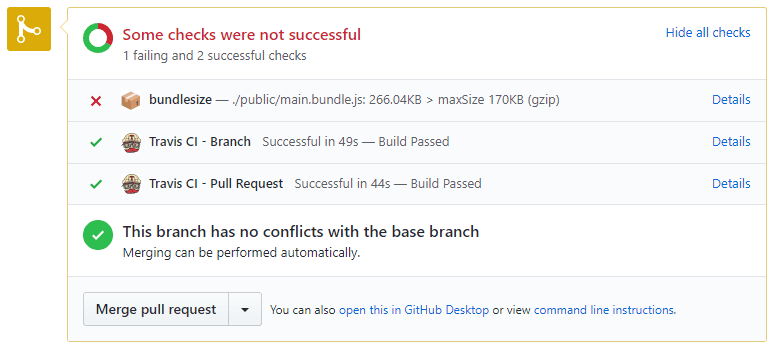
Non ci vorrà molto tempo prima che tutti i controlli vengano completati. Purtroppo, l'app per il voto per i gatti è un po' ingombrante e non supera il controllo del budget di rendimento. Il bundle principale è di 266 KB e il budget è di 170 KB.

Ottimizza
Fortunatamente, puoi ottenere facilmente un miglioramento delle prestazioni rimuovendo il codice inutilizzato. In src/index.js esistono due importazioni principali:
import firebase from "firebase";
import * as moment from 'moment';
L'app utilizza Firebase Realtime Database per archiviare i dati, ma importa l'intero pacchetto Firebase, che è costituito da molto più di un database (autenticazione, archiviazione, messaggistica e così via).
Per risolvere il problema, importa nel file src/index.js
solo il pacchetto necessario per l'app:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
Ripetizione test
Poiché il file di origine è stato aggiornato, devi eseguire webpack per compilare il nuovo file del bundle.
Fai clic sul pulsante Strumenti.
Poi fai clic sul pulsante Console. La console si aprirà in un'altra scheda.
Nella console, digita
webpacke attendi il completamento della build.Esporta il codice su GitHub da Strumenti > Git, importazione ed esportazione > Esporta su GitHub.
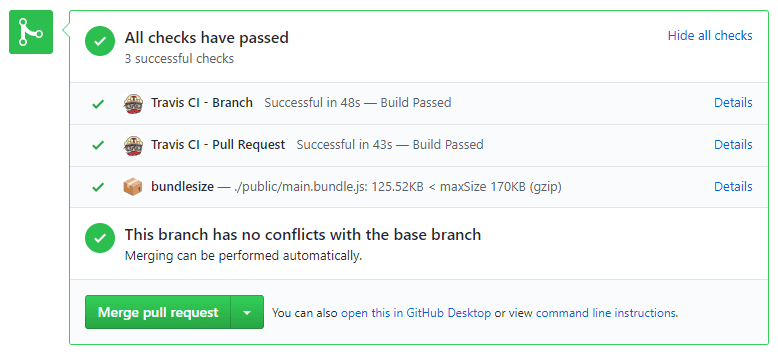
Vai alla pagina della richiesta pull su GitHub e attendi il termine di tutti i controlli.

Operazione riuscita. Le nuove dimensioni del bundle sono 125,5 KB e tutti i controlli sono stati superati. 🎉
A differenza di Firebase, l'importazione di parti della libreria moment non è così semplice, ma vale la pena provare. Scopri come ottimizzare ulteriormente l'app nel codelab Rimuovere il codice inutilizzato.
Monitoraggio
L'app ora rientra nel budget e non ci sono problemi. Travis CI e bundlesize continueranno a monitorare il budget delle prestazioni per te, garantendo la velocità dell'app.