게시일: 2023년 11월 8일
사용자 입력은 모든 사용자 인터페이스에서 가장 민감한 문제 중 하나입니다. 사용 가능한 애플리케이션은 사용자가 입력한 내용의 실수를 보고 이해하고 수정할 수 있도록 도와야 합니다. :user-valid 및 :user-invalid 가상 클래스 선택기는 사용자가 입력을 변경한 후에만 실수에 관한 피드백을 제공하여 입력 유효성 검사의 사용자 환경을 개선하는 데 도움이 됩니다. 이러한 새 선택기를 사용하면 사용자가 변경한 입력을 추적하기 위해 상태 코드를 작성할 필요가 더 이상 없습니다.
사용자 상호작용 가상 클래스 선택자
:user-valid 및 :user-invalid 가상 클래스 선택기는 기존 :valid 및 :invalid 가상 클래스와 유사합니다. 둘 다 현재 값이 유효성 검사 제약조건을 충족하는지 여부에 따라 양식 컨트롤과 일치합니다. 하지만 새 :user-valid 및 :user-invalid 가상 클래스의 장점은 사용자가 입력과 상당히 상호작용한 후에만 양식 컨트롤과 일치한다는 점입니다.
필수사항이며 비어 있는 양식 컨트롤은 사용자가 페이지와 상호작용을 시작하지 않았더라도 :invalid과 일치합니다. 그러나 사용자가 입력을 변경하여 잘못된 상태로 두지 않는 한 동일한 양식 컨트롤은 :user-invalid와 일치하지 않습니다.
:user-valid 및 :user-invalid 의사 클래스 사용
다음 예와 같이 이러한 가상 클래스를 사용하여 입력, 선택, textarea 컨트롤의 스타일을 지정합니다.
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

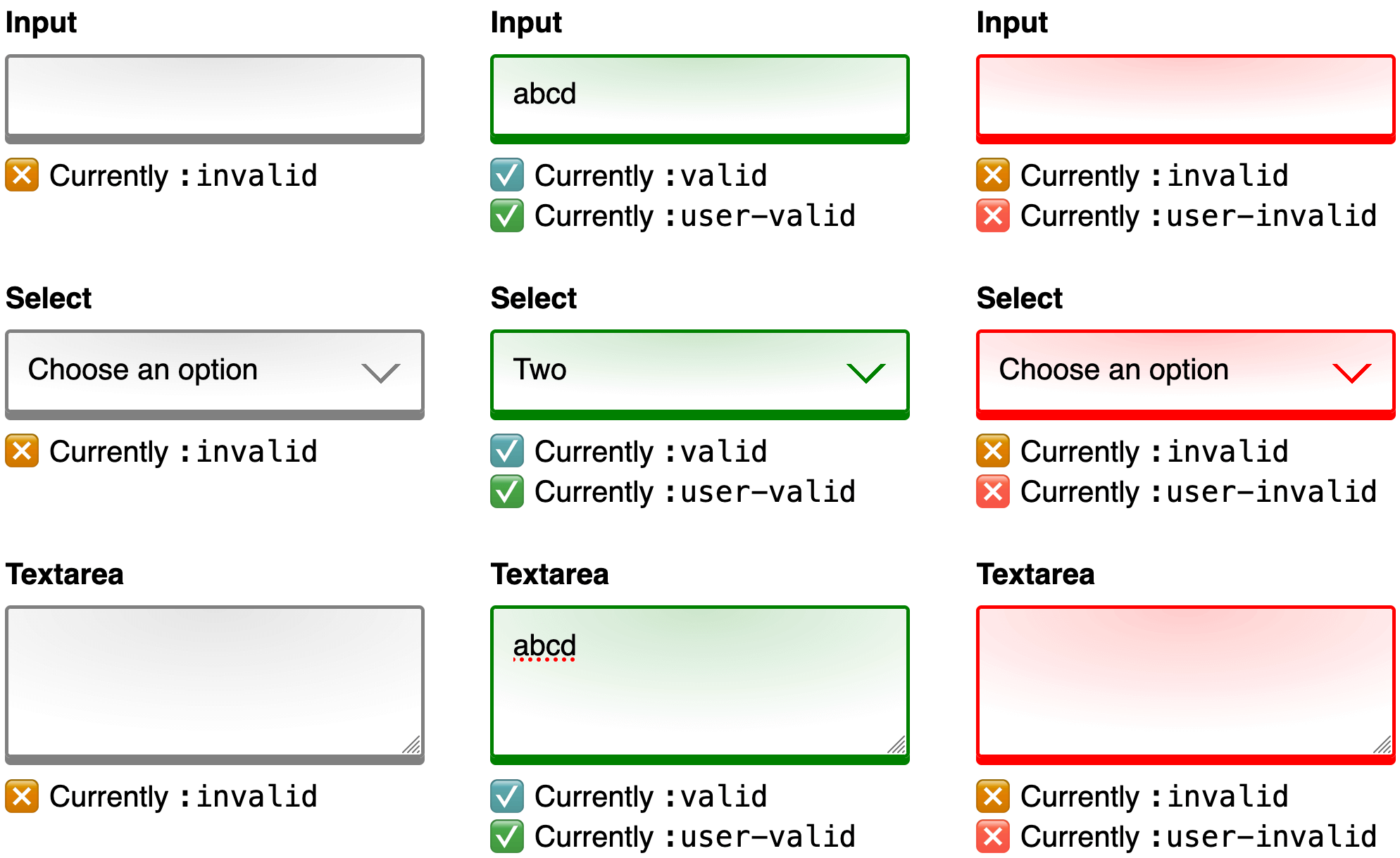
선택기는 사용자 상호작용과 유효성 검사 제약 조건의 조합을 기반으로 일치합니다. 다음 데모와 상호작용하여 작동 방식을 확인해 보세요.
더 적은 코드로 더 나은 사용자 환경
이러한 가상 클래스가 없으면 :user-valid 및 :user-invalid로 사용 설정된 사용자 환경을 구현하려면 추가 상태 코드를 작성해야 했습니다. 이 코드는 초기 값, 입력의 현재 포커스 상태, 사용자가 값을 변경한 정도를 추적하고, 추가 유효성 검사를 실행하고, 마지막으로 스타일 지정을 위해 선택할 클래스를 추가해야 했습니다. 이제 브라우저가 이 모든 작업을 자동으로 처리하도록 할 수 있습니다.
추가 리소스
- :user-valid - MDN 웹 문서
- :user-invalid - MDN 웹 문서
- 사용자 상호작용 가상 클래스 - W3C 편집자 초안
- 양식 제약 조건 유효성 검사 - MDN 웹 문서
- Forms 접근성 튜토리얼 - 웹 접근성 이니셔티브
표지 사진: Unsplash의 베흐자드 가파리아니님 제공

