Fecha de publicación: 8 de noviembre de 2023
La entrada del usuario es una de las preocupaciones más sensibles en cualquier interfaz de usuario. Una aplicación usable debe ayudar a los usuarios a ver, comprender y corregir cualquier error en su entrada. Los selectores de pseudoclases :user-valid y :user-invalid ayudan a mejorar la experiencia del usuario de la validación de entradas, ya que proporcionan comentarios sobre los errores solo después de que un usuario cambia la entrada. Con estos nuevos selectores, ya no es necesario escribir código con estado para hacer un seguimiento de la entrada que cambió un usuario.
Los selectores de pseudoclase de interacción del usuario
Los selectores de pseudoclases :user-valid y :user-invalid son similares a las pseudoclases :valid y :invalid existentes. Ambos coinciden con un control de formulario según
si su valor actual satisface sus restricciones de validación. Sin embargo, la ventaja de las nuevas pseudoclases :user-valid y :user-invalid es que coinciden con un control de formulario solo después de que un usuario interactuó de forma significativa con la entrada.
Un control de formulario que es obligatorio y está vacío coincidirá con :invalid, incluso si un usuario no comenzó a interactuar con la página. Sin embargo, ese mismo control de formulario no coincidirá con :user-invalid hasta que el usuario cambie la entrada y la deje en un estado no válido.
Usa las pseudoclases :user-valid y :user-invalid
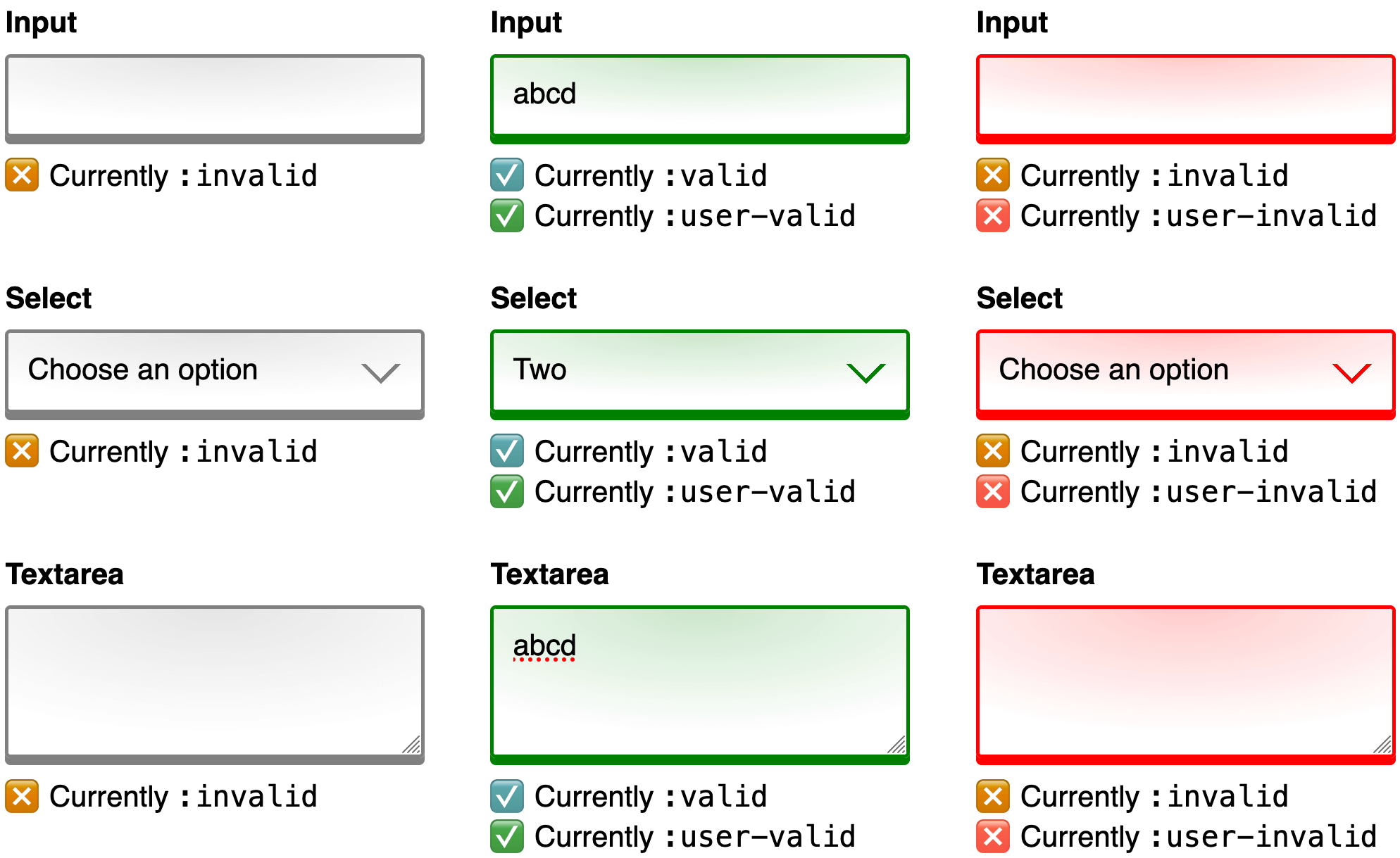
Usa estas pseudoclases para aplicar diseño a los controles de entrada, selección y textarea, como se muestra en los siguientes ejemplos:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

Los selectores coinciden en función de una combinación de interacciones del usuario y restricciones de validación. Interactúa con la siguiente demostración para verlos en acción:
Mejor experiencia del usuario con menos código
Sin estas pseudoclases, lograr la experiencia del usuario habilitada por :user-valid y :user-invalid requería escribir código con estado adicional. Ese código debía realizar un seguimiento del valor inicial, el estado de enfoque actual de la entrada, el alcance de los cambios del usuario en el valor, ejecutar una verificación de validez adicional y, por último, agregar una clase para seleccionar el diseño. Ahora puedes confiar en que el navegador se encargue de todo esto automáticamente.
Más recursos
- :user-valid: Documentos web de MDN
- :user-invalid: Documentos web de MDN
- Pseudóclases de interacción del usuario: borrador del editor del W3C
- Validación de restricciones de formularios: MDN Web Docs
- Instructivo de accesibilidad de formularios: Iniciativa de accesibilidad web
Foto de portada de Behzad Ghaffarian en Unsplash.

