Dipublikasikan: 8 November 2023
Input pengguna adalah salah satu masalah paling sensitif di antarmuka pengguna mana pun. Aplikasi yang dapat digunakan
harus membantu pengguna melihat, memahami, dan memperbaiki kesalahan dalam
input mereka. Pemilih pseudo-class :user-valid dan :user-invalid membantu meningkatkan
pengalaman pengguna dalam validasi input dengan memberikan masukan tentang kesalahan hanya
setelah pengguna mengubah input. Dengan pemilih baru ini, Anda tidak perlu lagi menulis kode stateful untuk melacak input yang telah diubah pengguna.
Pemilih pseudo-class interaksi pengguna
Pemilih pseudo-class :user-valid dan :user-invalid mirip dengan
pseudo-class :valid dan :invalid yang ada. Keduanya cocok dengan kontrol formulir berdasarkan
apakah nilai saat ini memenuhi batasan validasinya. Namun, keuntungan dari pseudo-class :user-valid dan :user-invalid baru adalah
pseudo-class tersebut hanya cocok dengan kontrol formulir setelah pengguna berinteraksi secara signifikan dengan
input.
Kontrol formulir yang wajib diisi dan kosong akan cocok dengan :invalid meskipun pengguna belum mulai berinteraksi dengan halaman. Namun, kontrol formulir yang sama tidak akan cocok dengan :user-invalid hingga pengguna mengubah input dan membiarkannya dalam status yang tidak valid.
Menggunakan pseudo-class :user-valid dan :user-invalid
Gunakan pseudoclass ini untuk menata gaya kontrol input, select, dan textarea, seperti yang ditunjukkan dalam contoh berikut:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

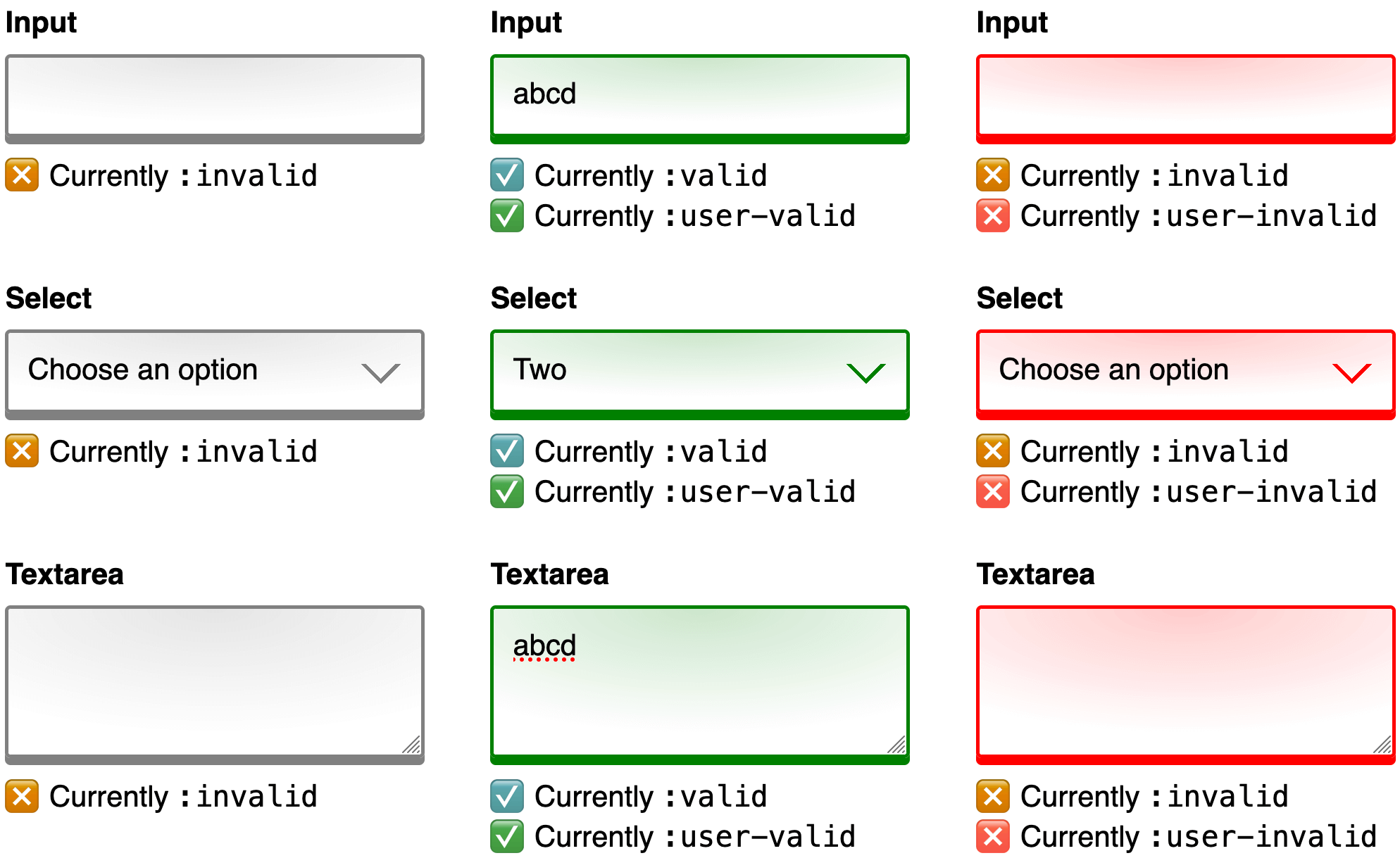
Pemilih cocok berdasarkan kombinasi interaksi pengguna dan batasan validasi. Berinteraksilah dengan demo berikut untuk melihat cara kerjanya:
Pengalaman pengguna yang lebih baik dengan lebih sedikit kode
Tanpa pseudo-class ini, untuk mencapai pengalaman pengguna yang diaktifkan oleh
:user-valid dan :user-invalid, Anda harus menulis kode stateful tambahan. Kode
tersebut diperlukan untuk melacak nilai awal, status fokus input
saat ini, tingkat perubahan pengguna pada nilai, menjalankan pemeriksaan validitas
tambahan, dan terakhir menambahkan class untuk dipilih sebagai gaya visual. Sekarang Anda dapat mengandalkan browser untuk menangani semua hal ini secara otomatis.
Referensi lainnya
- :user-valid - MDN web docs
- :user-invalid - MDN web docs
- Pseudo-class Interaksi pengguna - Draf Editor W3C
- Validasi Batasan Formulir - Dokumen web MDN
- Tutorial Aksesibilitas Formulir - Web Accessibility Initiative
Foto sampul oleh Behzad Ghaffarian di Unsplash.

