發布日期:2023 年 11 月 8 日
使用者輸入內容是任何使用者介面中最敏感的疑慮之一。可用的應用程式必須協助使用者查看、瞭解及修正輸入內容中的任何錯誤。:user-valid 和 :user-invalid 擬類別選擇器只會在使用者變更輸入內容後,才提供錯誤回饋,有助於改善輸入驗證的使用者體驗。有了這些新的選取器,您就不需要再編寫具有狀態的程式碼,追蹤使用者變更的輸入內容。
使用者互動擬造類別選取器
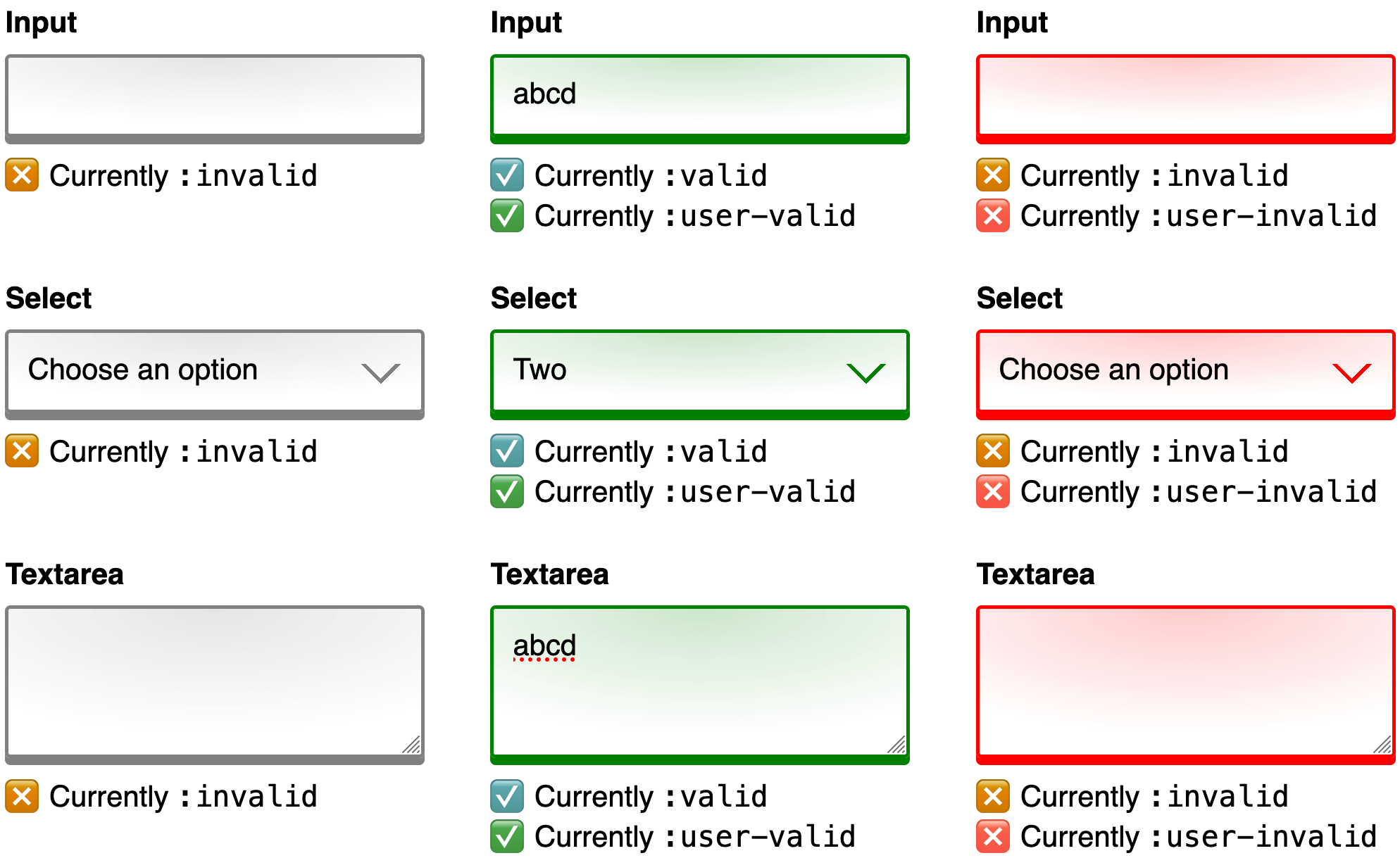
:user-valid 和 :user-invalid 擬似類別選取器類似於現有的 :valid 和 :invalid 擬似類別。兩者都會根據目前的值是否符合驗證限制,比對表單控制項。不過,新版 :user-valid 和 :user-invalid 擬物類別的優點在於,只有在使用者與輸入內容進行大量互動後,才會比對表單控制項。
即使使用者尚未開始與網頁互動,空白的必填表單控制項也會與 :invalid 相符。不過,如果使用者變更輸入內容並將其保留在無效狀態,同一個表單控制項就不會與 :user-invalid 相符。
使用 :user-valid 和 :user-invalid 擬物類別
請使用這些擬造類別為 input、select 和 textarea 控制項設定樣式,如以下範例所示:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

選取器會根據使用者互動和驗證限制的組合進行比對。請試用下列示範,瞭解這些功能的實際運作情形:
以更少的程式碼提供更優質的使用者體驗
沒有這些擬似類別,就必須撰寫額外的有狀態程式碼,才能提供 :user-valid 和 :user-invalid 提供的使用者體驗。這個程式碼需要追蹤初始值、輸入內容目前的焦點狀態、使用者對值所做的變更程度、執行額外的有效性檢查,最後新增要選取樣式的類別。您現在可以讓瀏覽器自動處理所有這些事。
其他資源
- :user-valid - MDN 網路文件
- :user-invalid - MDN 網頁文件
- 使用者互動擬似類別 - W3C 編輯者草稿
- 表單限制條件驗證 - MDN 網路文件
- 表單無障礙教學課程 - Web Accessibility Initiative
封面相片來源:Behzad Ghaffarian 在 Unsplash 網站上發布。

