Publicado em 8 de novembro de 2023
A entrada do usuário é uma das preocupações mais sensíveis em qualquer interface do usuário. Um aplicativo utilizável
precisa ajudar os usuários a identificar, entender e corrigir erros na
entrada. Os seletores de pseudoclasse :user-valid e :user-invalid ajudam a melhorar
a experiência do usuário na validação de entrada, fornecendo feedback sobre erros somente
depois que um usuário mudou a entrada. Com esses novos seletores, não é mais
preciso escrever código com estado para acompanhar a entrada que um usuário mudou.
Os seletores de pseudoclasse de interação do usuário
Os seletores de pseudoclasse :user-valid e :user-invalid são semelhantes às
pseudoclasses :valid e :invalid. Ambos correspondem a um controle de formulário com base
na verificação se o valor atual atende às restrições de validação. No entanto, a
vantagem das novas pseudoclasses :user-valid e :user-invalid é que
elas correspondem a um controle de formulário somente depois que um usuário interage significativamente com
a entrada.
Um controle de formulário obrigatório e vazio vai corresponder a :invalid, mesmo que um usuário
não tenha começado a interagir com a página. No entanto, esse mesmo controle de formulário não vai
corresponder a :user-invalid até que o usuário mude a entrada e a deixe em um
estado inválido.
Usar as pseudoclasses :user-valid e :user-invalid
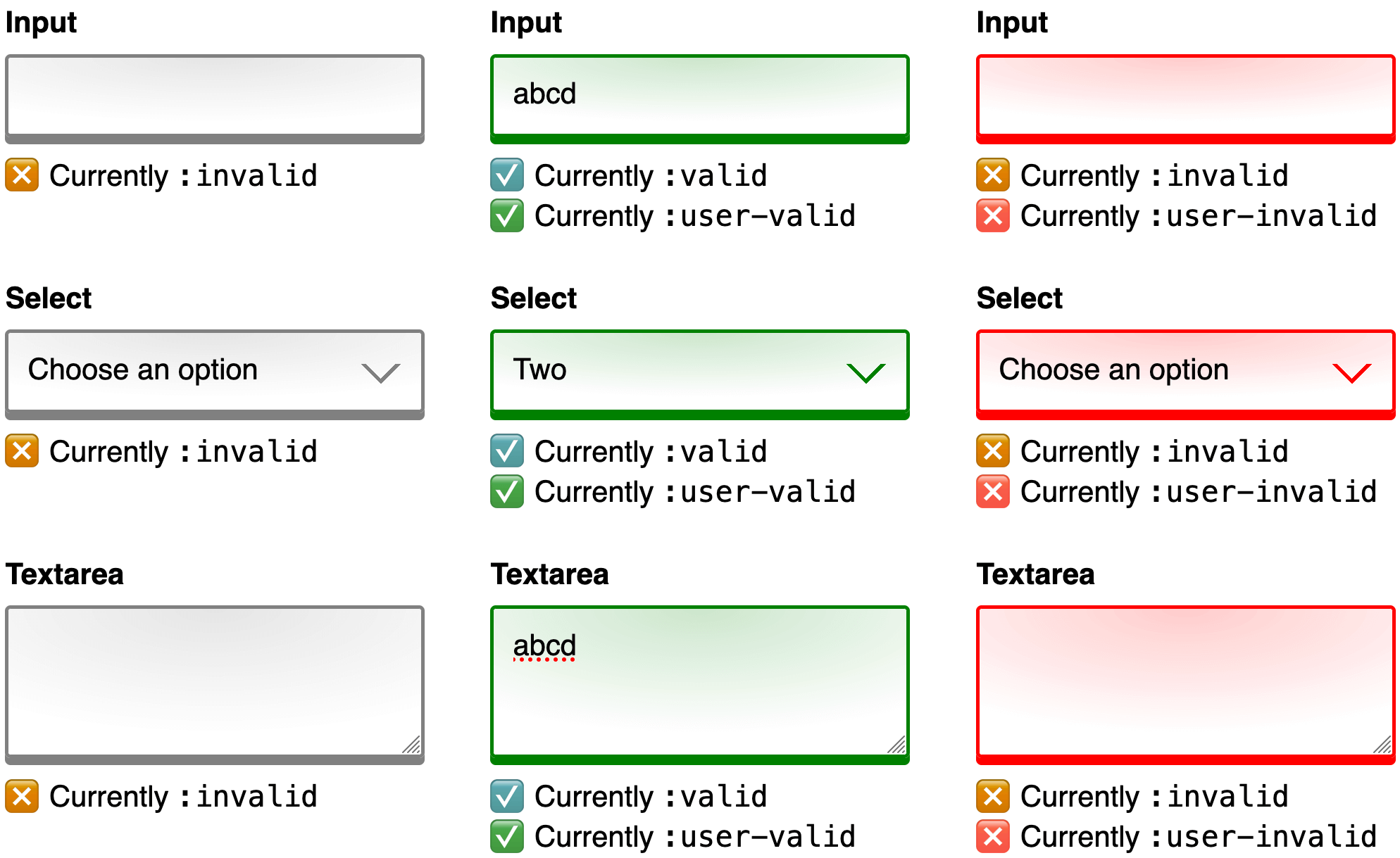
Use essas pseudoclasses para estilizar controles de entrada, seleção e textarea, conforme mostrado nos exemplos abaixo:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

A correspondência dos seletores é feita com base em uma combinação de interações do usuário e restrições de validação. Interaja com a demonstração a seguir para conferir como elas funcionam:
Melhor experiência do usuário com menos código
Sem essas pseudoclasses, alcançar a experiência do usuário ativada por
:user-valid e :user-invalid exigia a criação de um código com estado extra. Esse
código precisava acompanhar o valor inicial, o estado de foco atual do
input, a extensão das mudanças do usuário no valor, executar uma verificação de validade
extra e, por fim, adicionar uma classe para selecionar o estilo. Agora você pode confiar no
navegador para processar tudo automaticamente.
Mais recursos
- :user-valid - MDN web docs
- :user-invalid - MDN web docs
- Pseudoclasses de interação com o usuário: rascunho do editor do W3C
- Validação de restrição de formulários: MDN Web Docs (em inglês)
- Tutorial de acessibilidade de formulários: Iniciativa de acessibilidade da Web
Foto de capa de Behzad Ghaffarian no Unsplash.

