مجموعهای از هدرهای راهنمایی مشتری به سایتها اجازه میدهد تا تنظیمات رسانهای کاربر را به صورت اختیاری در زمان درخواست به دست آورند، و به سرورها اجازه میدهد تا CSS مناسب را به دلایل عملکردی درون خطی کنند.
پرس و جوهای رسانه CSS، و به طور خاص ویژگی های رسانه ترجیحی کاربر مانند prefers-color-scheme یا prefers-reduced-motion ، تأثیر بالقوه قابل توجهی بر میزان CSS که باید توسط یک صفحه ارائه شود، و تجربه کاربر هنگام بارگیری صفحه دارد.
تمرکز بر prefers-color-scheme - اما تاکید بر این که استدلال برای سایر ویژگیهای رسانه ترجیحی کاربر نیز اعمال میشود - بهترین روش این است که CSS را برای طرح رنگی غیر منطبق در مسیر رندر بحرانی بارگیری نکنید و در عوض ابتدا فقط CSS مربوطه را بارگیری کنید. یکی از راه های انجام این کار از طریق <link media> است.
با این حال، سایتهای پربازدید مانند جستجوی Google که میخواهند به ویژگیهای رسانه ترجیحی کاربر مانند prefers-color-scheme و CSS درون خطی به دلایل عملکردی احترام بگذارند، باید در مورد طرح رنگ ترجیحی (یا سایر ویژگیهای رسانه ترجیحی کاربر به ترتیب) در زمان درخواست اطلاعات داشته باشند، به طوری که بار اولیه HTML از قبل دارای CSS مناسب درون خطی باشد.
بهعلاوه، و بهویژه برای prefers-color-scheme ، سایتها به هر طریقی میخواهند از فلش تم رنگی نادرست جلوگیری کنند.
هدرهای راهنمایی مشتری Sec-CH-Prefers-Color-Scheme و Sec-CH-Prefers-Reduced-Motion اولین سری از ویژگی های رسانه ترجیحی کاربر سرصفحه های راهنمایی مشتری هستند که هدف آنها حل این مشکل است.
پس زمینه نکات مشتری
HTTP Client Hints یک هدر پاسخ Accept-CH را تعریف می کند که سرورها می توانند از آن برای تبلیغ استفاده خود از سرصفحه های درخواست برای مذاکره محتوای فعالانه استفاده کنند، که به طور محاوره ای به عنوان نکات مشتری نامیده می شود. پیشنهاد ویژگیهای رسانه ترجیحی کاربر، سرصفحه نکات مشتری، مجموعهای از نکات مشتری را با هدف انتقال ویژگیهای رسانه ترجیحی کاربر تعریف میکند. این نکات کلاینت بر اساس ویژگی رسانه ترجیحی کاربر مربوطه که در آن گزارش می دهند نامگذاری شده اند. به عنوان مثال، طرح رنگ ترجیحی فعلی مطابق با prefers-color-scheme از طریق اشاره مشتری Sec-CH-Prefers-Color-Scheme به درستی گزارش میشود.
پیشینه نکات مهم مشتری
نکات مشتری پیشنهادی در ویژگیهای رسانه ترجیحی کاربر سرصفحه نکات مشتری احتمالاً بیشتر به عنوان نکات مهم مشتری استفاده میشود. نکات مهم مشتری، نکات مشتری هستند که به طور معناداری منبع حاصل را تغییر می دهند. چنین منبعی باید بهطور پیوسته در بارگذاریهای صفحه (از جمله بارگذاری اولیه صفحه) واکشی شود تا از سوئیچهای قابل مشاهده کاربر جلوگیری شود.
نحو راهنمایی مشتری
ویژگیهای رسانه ترجیحی کاربر شامل یک نام (مانند prefers-reduced-motion ) و مقادیر مجاز (مانند no-preference یا reduce ) است. هر فیلد سرصفحه راهنمایی مشتری به عنوان سرصفحه های ساختاریافته برای شی HTTP نشان داده می شود که حاوی آیتمی است که مقدار آن یک رشته است. به عنوان مثال، برای بیان اینکه کاربر تم تیره و حرکت کاهش یافته را ترجیح می دهد، نکات مشتری مانند مثال زیر است.
GET / HTTP/2
Host: example.com
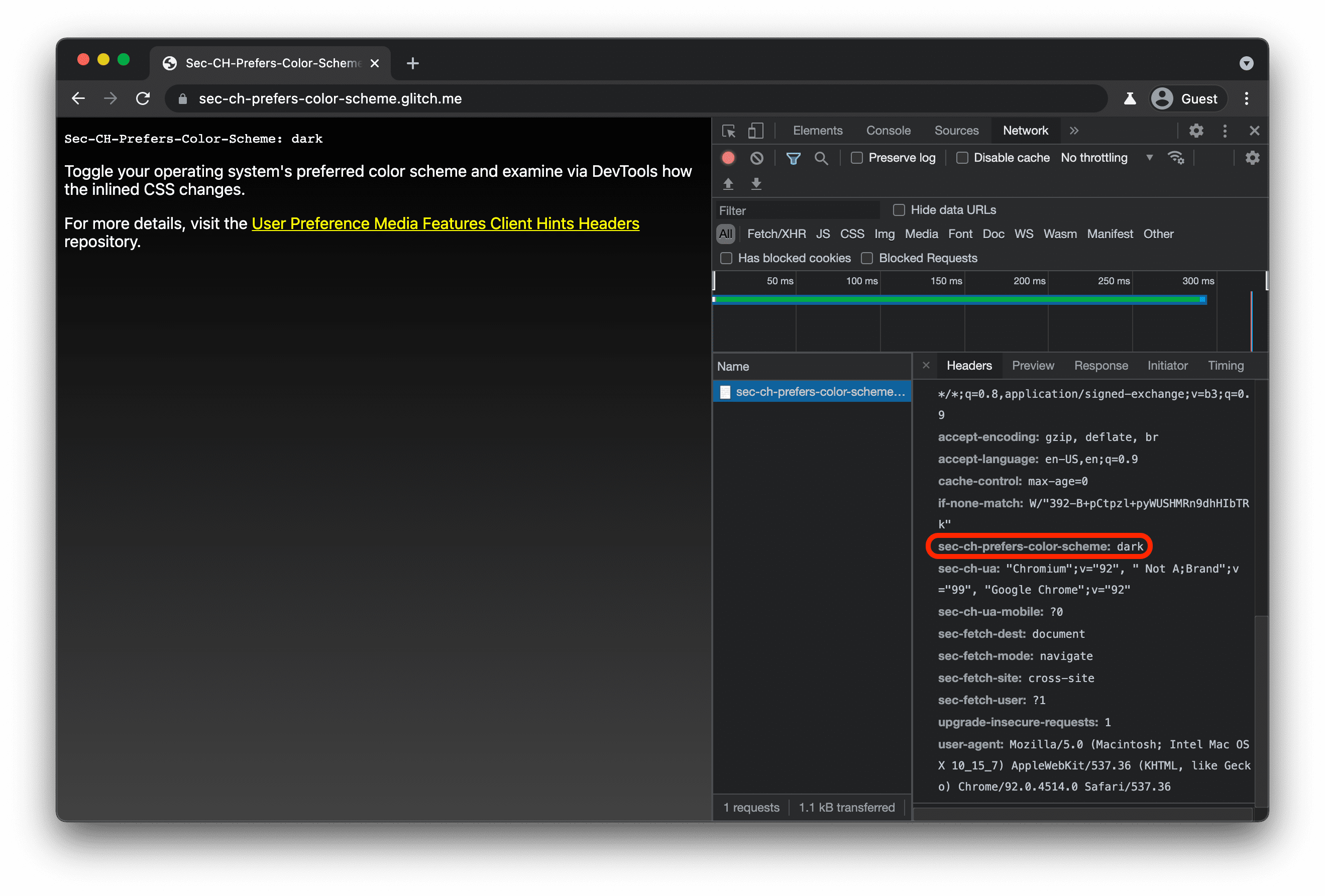
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
معادل CSS اطلاعات ارائه شده در نکات مشتری فوق به ترتیب @media (prefers-color-scheme: dark) {} و @media (prefers-reduced-motion: reduce) {} است.
لیست کامل نکات مشتری
لیست نکات مشتری بر اساس ویژگی های رسانه ترجیحی کاربر در Media Queries سطح 5 مدل سازی شده است.
| راهنمایی مشتری | مقادیر مجاز | ویژگی رسانه ترجیحی کاربر مربوطه |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion | no-preference ، reduce | prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency | no-preference ، reduce | prefers-reduced-transparency |
Sec-CH-Prefers-Contrast | no-preference ، less ، more ، custom | prefers-contrast |
Sec-CH-Forced-Colors | active ، none | forced-colors |
Sec-CH-Prefers-Color-Scheme | light ، dark | prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data | no-preference ، reduce | prefers-reduced-data |
پشتیبانی از مرورگر
سرصفحه راهنمایی مشتری Sec-CH-Prefers-Color-Scheme در Chromium 93 پشتیبانی میشود. سرصفحه راهنمایی مشتری Sec-CH-Prefers-Reduced-Motion در Chromium 108 پشتیبانی میشود. بازخورد سایر فروشندگان، یعنی WebKit's و Mozilla در حالت تعلیق است.
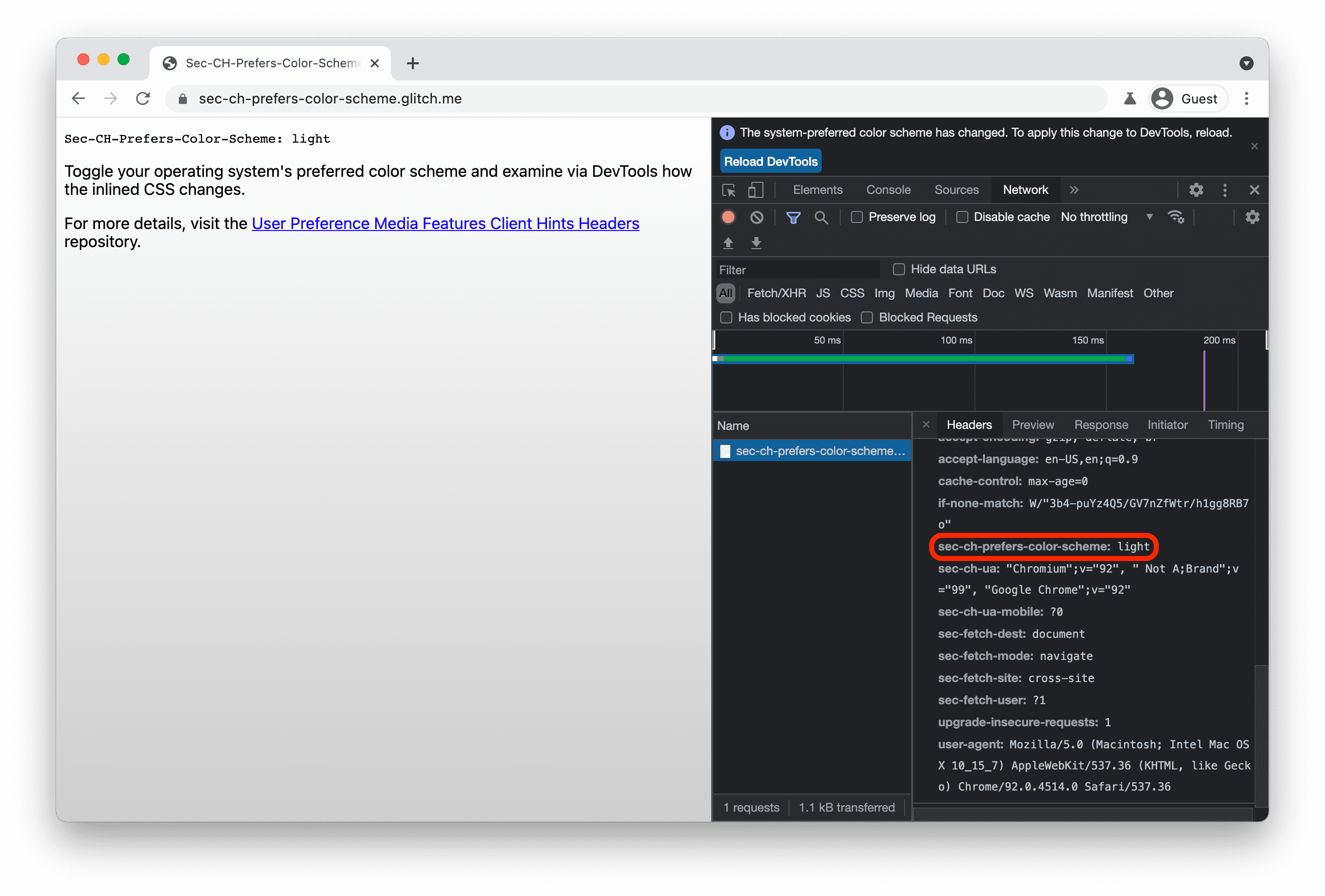
نسخه ی نمایشی Sec-CH-Prefers-Color-Scheme
نسخه ی نمایشی را امتحان کنید و متوجه شوید که چگونه CSS خطی مطابق با طرح رنگ ترجیحی کاربر تغییر می کند. کد منبع را در GitHub پیدا کنید.


نسخه نمایشی Sec-CH-Prefers-Reduced-Motion
نسخه ی نمایشی را امتحان کنید و متوجه شوید که چگونه CSS خطی مطابق با اولویت های حرکتی کاربر تغییر می کند. کد منبع را در GitHub پیدا کنید.
چگونه کار می کند
- کلاینت یک درخواست اولیه از سرور می کند.
bash GET / HTTP/2 Host: example.com - سرور پاسخ میدهد و از طریق
Accept-CHبه مشتری میگوید کهSec-CH-Prefers-Color-SchemeوSec-CH-Prefers-ContrastClient نکات را میپذیرد، که طبقCritical-CHSec-CH-Prefers-Color-Schemeیک Critical Client Hint در نظر میگیرد که باVaryبه پاسخ آن نیز تغییر میکند.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - سپس مشتری درخواست را مجدداً انجام میدهد و از طریق
Sec-CH-Prefers-Color-Schemeبه سرور میگوید که ترجیح کاربر برای محتوای دارای طرحبندی تاریک دارد.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - سپس سرور می تواند پاسخ را مطابق با ترجیحات مشتری تنظیم کند و برای مثال، CSS مسئول تم تاریک را در بدنه پاسخ قرار دهد.
مثال Node.js
مثال Node.js در زیر، که برای فریم ورک محبوب Express.js نوشته شده است، نشان میدهد که چگونه برخورد با هدر اشاره مشتری Sec-CH-Prefers-Color-Scheme در عمل میتواند شبیه باشد. این کد چیزی است که در واقع دمو بالا را نیرو می دهد.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
ملاحظات حفظ حریم خصوصی و امنیتی
تیم Chromium با استفاده از اصول اصلی تعریف شده در کنترل دسترسی به ویژگیهای قدرتمند پلتفرم وب ، از جمله کنترل کاربر، شفافیت، و ارگونومی، هدرهای ویژگیهای رسانه ترجیحی کاربر را طراحی و اجرا کرد.
ملاحظات امنیتی HTTP Client Hints و ملاحظات امنیتی Client Hint Reliability نیز در این پیشنهاد اعمال می شود.
مراجع
- پیش نویس مشخصات
- توضیح دهنده
- Sec-CH-Prefers-Color-Scheme - ورودی وضعیت Chrome
- Sec-CH-Prefers-Color-Scheme - اشکال Chromium
- Sec-CH-Prefers-Reduced-Motion - ورودی وضعیت Chrome
- Sec-CH-Prefers-Reduced-Motion - اشکال Chromium
- موضوع WebKit
- موقعیت استاندارد موزیلا
- نکات مشتری
- قابلیت اطمینان مشتری راهنمایی
- پرس و جوهای رسانه سطح 5
- هدرهای ساخت یافته برای HTTP
قدردانی ها
با تشکر فراوان برای بازخورد و توصیه های ارزشمند Yoav Weiss . تصویر قهرمان توسط Tdadamemd در Wikimedia Commons .



