Serangkaian header petunjuk klien memungkinkan situs mendapatkan preferensi media pengguna secara opsional pada waktu permintaan, sehingga server dapat menyisipkan CSS yang tepat untuk alasan performa.
Kueri media CSS, dan khususnya
fitur media preferensi pengguna seperti
prefers-color-scheme atau
prefers-reduced-motion, berpotensi
berdampak signifikan
pada jumlah CSS yang perlu ditayangkan oleh halaman, dan pada pengalaman yang akan didapatkan pengguna
saat halaman dimuat.
Dengan berfokus pada prefers-color-scheme—tetapi menekankan bahwa alasan ini juga berlaku untuk fitur media preferensi pengguna lainnya—sebaiknya jangan memuat CSS untuk skema warna yang tidak cocok dalam jalur rendering penting, dan sebagai gantinya, hanya muat CSS yang relevan saat ini. Salah satu caranya adalah
melalui <link media>.
Namun, situs dengan traffic tinggi seperti Google Penelusuran yang ingin mematuhi fitur media preferensi pengguna seperti prefers-color-scheme dan yang menyisipkan CSS untuk alasan performa,
perlu mengetahui skema warna pilihan (atau fitur media preferensi pengguna lainnya) idealnya pada waktu permintaan, sehingga payload HTML awal sudah memiliki CSS yang tepat.
Selain itu, dan khususnya untuk prefers-color-scheme, situs tentu ingin menghindari
flash tema warna yang tidak akurat.
Header petunjuk klien Sec-CH-Prefers-Color-Scheme dan Sec-CH-Prefers-Reduced-Motion adalah yang pertama dari
serangkaian header petunjuk klien fitur media preferensi pengguna
yang bertujuan untuk menyelesaikan masalah ini.
Latar belakang petunjuk klien
Petunjuk Klien HTTP menentukan header respons Accept-CH yang dapat digunakan server untuk mengiklankan penggunaan header permintaan untuk negosiasi konten proaktif, yang secara umum disebut sebagai petunjuk klien. Proposal
Header Petunjuk Klien Fitur Media Preferensi Pengguna
menentukan serangkaian petunjuk klien yang bertujuan untuk menyampaikan fitur media preferensi pengguna. Petunjuk
klien ini diberi nama sesuai dengan fitur media preferensi pengguna yang dilaporkan.
Misalnya, skema warna yang saat ini disukai sesuai dengan prefers-color-scheme dilaporkan melalui
petunjuk klien Sec-CH-Prefers-Color-Scheme yang diberi nama dengan tepat.
Latar belakang petunjuk klien penting
Petunjuk klien yang diusulkan dalam Header Petunjuk Klien Fitur Media Preferensi Pengguna mungkin akan paling sering digunakan sebagai Petunjuk Klien Penting. Petunjuk Klien penting adalah Petunjuk Klien yang mengubah resource yang dihasilkan secara signifikan. Resource tersebut harus diambil secara konsisten di seluruh pemuatan halaman (termasuk pemuatan halaman awal) untuk menghindari peralihan yang terlihat oleh pengguna dan mengganggu.
Sintaksis petunjuk klien
Fitur media preferensi pengguna terdiri dari nama (seperti prefers-reduced-motion) dan nilai yang diizinkan (seperti no-preference atau reduce). Setiap kolom header petunjuk klien direpresentasikan sebagai objek Header Terstruktur untuk HTTP yang berisi item yang nilainya adalah string. Misalnya, untuk menyampaikan bahwa pengguna lebih memilih tema gelap dan gerakan yang dikurangi, petunjuk klien akan terlihat seperti
pada contoh di bawah.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
Informasi yang disampaikan dalam petunjuk klien di atas yang setara dengan CSS adalah
@media (prefers-color-scheme: dark) {} dan @media (prefers-reduced-motion: reduce) {}
masing-masing.
Daftar lengkap petunjuk klien
Daftar petunjuk klien dimodelkan setelah fitur media preferensi pengguna di Kueri Media Level 5.
| Petunjuk Klien | Nilai yang Diizinkan | Fitur Media Preferensi Pengguna yang Sesuai |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Dukungan browser
Header petunjuk klien Sec-CH-Prefers-Color-Scheme didukung di Chromium 93.
Header petunjuk klien Sec-CH-Prefers-Reduced-Motion didukung di Chromium 108.
Masukan dari vendor lain, yaitu WebKit
dan Mozilla, masih menunggu keputusan.
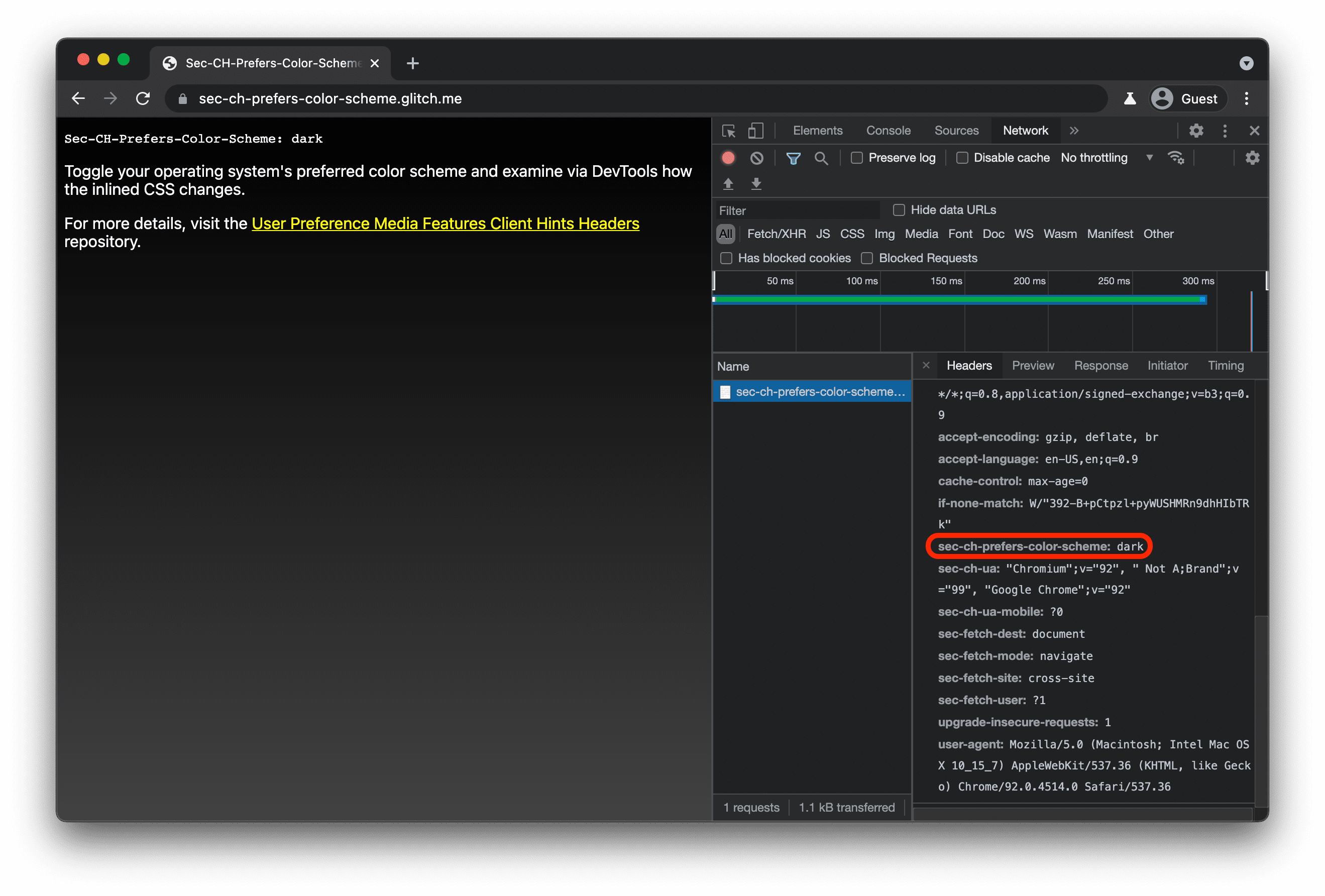
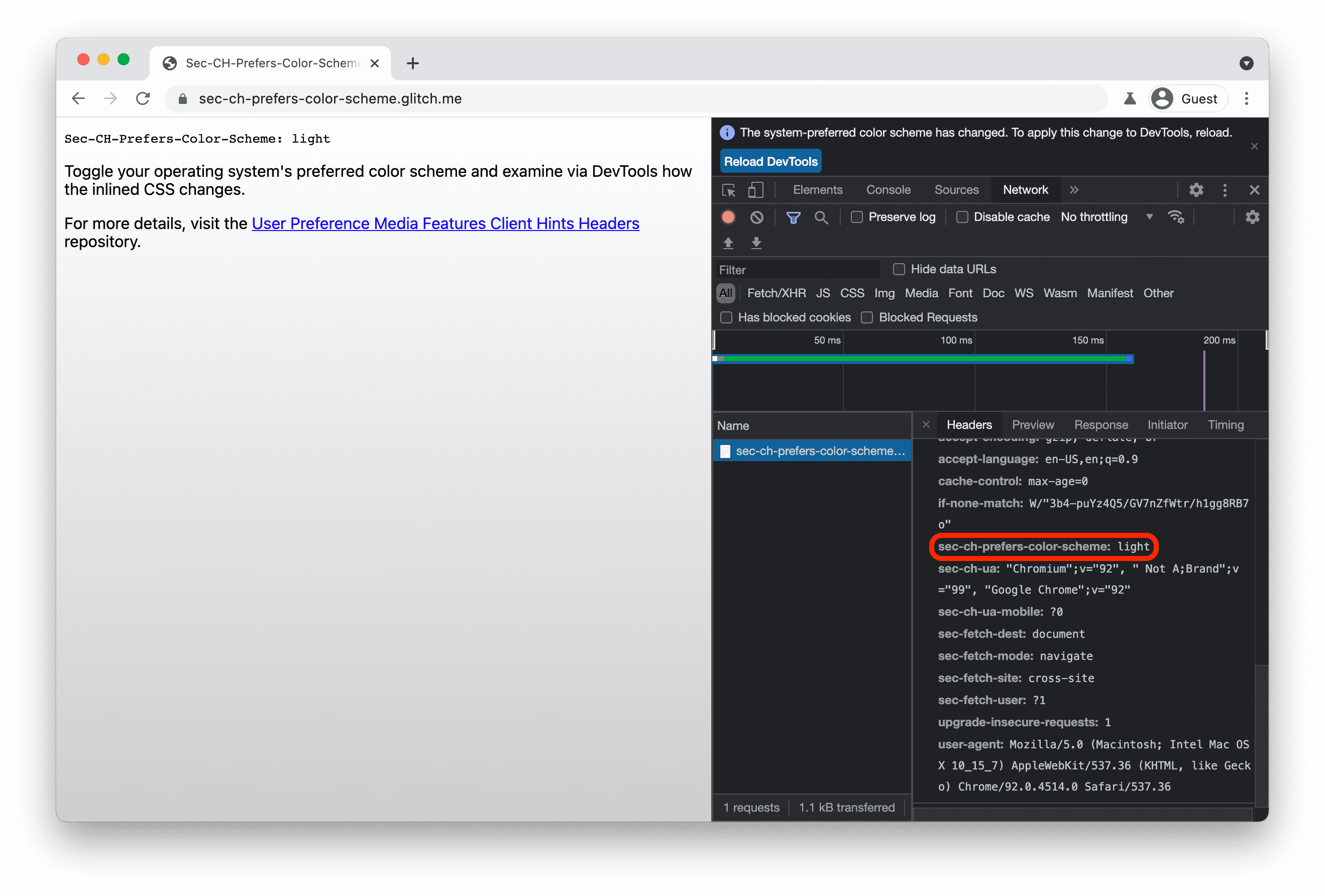
Demo Sec-CH-Prefers-Color-Scheme
Coba demo dan perhatikan bagaimana CSS inline berubah sesuai dengan skema warna pilihan pengguna. Temukan kode sumber di GitHub.


Demo Sec-CH-Prefers-Reduced-Motion
Coba demo dan perhatikan bagaimana CSS inline berubah sesuai dengan preferensi gerakan pengguna. Temukan kode sumber di GitHub.
Cara kerjanya
- Klien membuat permintaan awal ke server.
bash GET / HTTP/2 Host: example.com - Server merespons, memberi tahu klien melalui
Accept-CHbahwa server menerimaSec-CH-Prefers-Color-Schemedan Petunjuk KlienSec-CH-Prefers-Contrast, yang mana menurutCritical-CH, server menganggapSec-CH-Prefers-Color-Schemesebagai Petunjuk Klien Penting yang juga memvariasikan respons seperti yang disampaikan olehVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Kemudian, klien mencoba lagi permintaan, memberi tahu server melalui
Sec-CH-Prefers-Color-Schemebahwa klien memiliki preferensi pengguna untuk konten dengan tema gelap.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Kemudian, server dapat menyesuaikan respons dengan preferensi klien yang sesuai dan, misalnya, menyisipkan CSS yang bertanggung jawab atas tema gelap ke dalam isi respons.
Contoh Node.js
Contoh Node.js di bawah, yang ditulis untuk framework Express.js populer, menunjukkan seperti apa penanganan header petunjuk klien Sec-CH-Prefers-Color-Scheme dalam praktiknya.
Kode ini yang sebenarnya mendukung demo di atas.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Pertimbangan privasi dan keamanan
Tim Chromium mendesain dan menerapkan Header Petunjuk Klien Fitur Media Preferensi Pengguna menggunakan prinsip inti yang ditentukan dalam Mengontrol Akses ke Fitur Platform Web yang Canggih, termasuk kontrol pengguna, transparansi, dan ergonomi.
Pertimbangan Keamanan HTTP Petunjuk Klien dan Pertimbangan Keamanan Keandalan Petunjuk Klien juga berlaku untuk proposal ini.
Referensi
- Draf spesifikasi
- Penjelasan
- Sec-CH-Prefers-Color-Scheme - Entri Status Chrome
- Sec-CH-Prefers-Color-Scheme - bug Chromium
- Sec-CH-Prefers-Reduced-Motion - entri Status Chrome
- Sec-CH-Prefers-Reduced-Motion - bug Chromium
- Thread WebKit
- Posisi Standar Mozilla
- Petunjuk Klien
- Keandalan Petunjuk Klien
- Media Queries Level 5
- Header Terstruktur untuk HTTP
Ucapan terima kasih
Terima kasih banyak atas masukan dan saran berharga dari Yoav Weiss. Gambar utama oleh Tdadamemd di Wikimedia Commons.



