網站可透過一組用戶端提示標頭,在要求時選擇性取得使用者的媒體偏好設定,讓伺服器內嵌正確的 CSS,提升效能。
CSS 媒體查詢,尤其是 使用者偏好媒體功能 (例如 prefers-color-scheme 或 prefers-reduced-motion),可能會大幅影響網頁需要提供的 CSS 數量,以及網頁載入時的使用者體驗。
著重於 prefers-color-scheme,但強調推理也適用於其他使用者偏好媒體功能,最佳做法是在重要算繪路徑中,不要載入特定不相符的色彩配置 CSS,而是只載入目前相關的 CSS。其中一種做法是透過 <link media>。
不過,如果網站流量很高 (例如 Google 搜尋),且希望採用 prefers-color-scheme 等使用者偏好媒體功能,並基於效能考量內嵌 CSS,就需要在要求時瞭解偏好的色彩配置 (或其他使用者偏好媒體功能),以便初始 HTML 酬載已內嵌正確的 CSS。
此外,網站也應盡量避免顯示不正確的色彩主題,尤其是prefers-color-scheme。
Sec-CH-Prefers-Color-Scheme 和 Sec-CH-Prefers-Reduced-Motion 用戶端提示標頭是一系列使用者偏好媒體功能用戶端提示標頭的第一個,旨在解決這個問題。
用戶端提示背景資訊
HTTP 用戶端提示定義 Accept-CH 回應標頭,伺服器可使用該標頭宣傳其使用要求標頭進行主動內容交涉 (俗稱用戶端提示)。「使用者偏好媒體功能用戶端提示標頭」提案定義了一組用戶端提示,旨在傳達使用者偏好的媒體功能。這些用戶端提示會以回報的對應使用者偏好媒體功能命名。舉例來說,系統會透過適當命名的 Sec-CH-Prefers-Color-Scheme 用戶端提示,回報目前偏好的色彩配置 (如 prefers-color-scheme 所示)。
重要用戶端提示背景資訊
「使用者偏好媒體功能用戶端提示標頭」中建議的用戶端提示,最常做為重要用戶端提示使用。重要用戶端提示是指會大幅改變產生資源的用戶端提示。在網頁載入期間 (包括初次載入網頁),應持續擷取這類資源,避免使用者看到突兀的切換畫面。
用戶端提示語法
使用者偏好媒體功能包含名稱 (例如 prefers-reduced-motion) 和允許的值 (例如 no-preference 或 reduce)。每個用戶端提示標頭欄位都以 HTTP 的結構化標頭物件表示,其中包含值為 string 的 item。舉例來說,如要傳達使用者偏好深色主題和減少動態效果,用戶端提示會如下方範例所示。
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
上述用戶端提示傳達的資訊,在 CSS 中分別等同於 @media (prefers-color-scheme: dark) {} 和 @media (prefers-reduced-motion: reduce) {}。
用戶端提示完整清單
用戶端提示清單是根據媒體查詢第 5 級中的使用者偏好媒體功能建立模型。
| 用戶端提示 | 接受的值 | 對應的使用者偏好媒體功能 |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference、reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference、reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference、less、more、custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active、none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light、dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference、reduce |
prefers-reduced-data |
瀏覽器支援
Chromium 93 支援 Sec-CH-Prefers-Color-Scheme 用戶端提示標頭。
Chromium 108 支援 Sec-CH-Prefers-Reduced-Motion 用戶端提示標頭。
其他供應商 (即 WebKit 和 Mozilla) 的意見回饋仍在審查中。
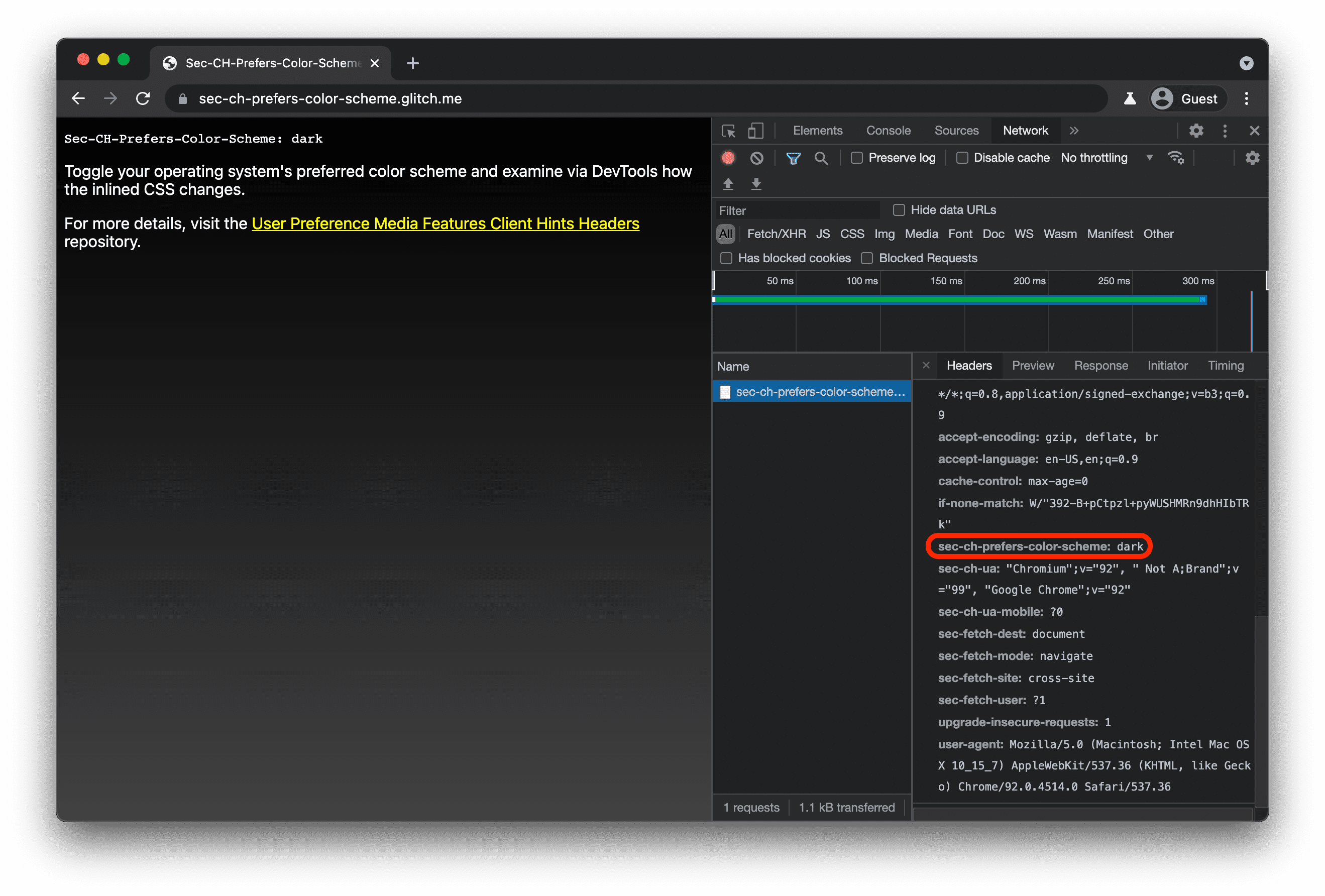
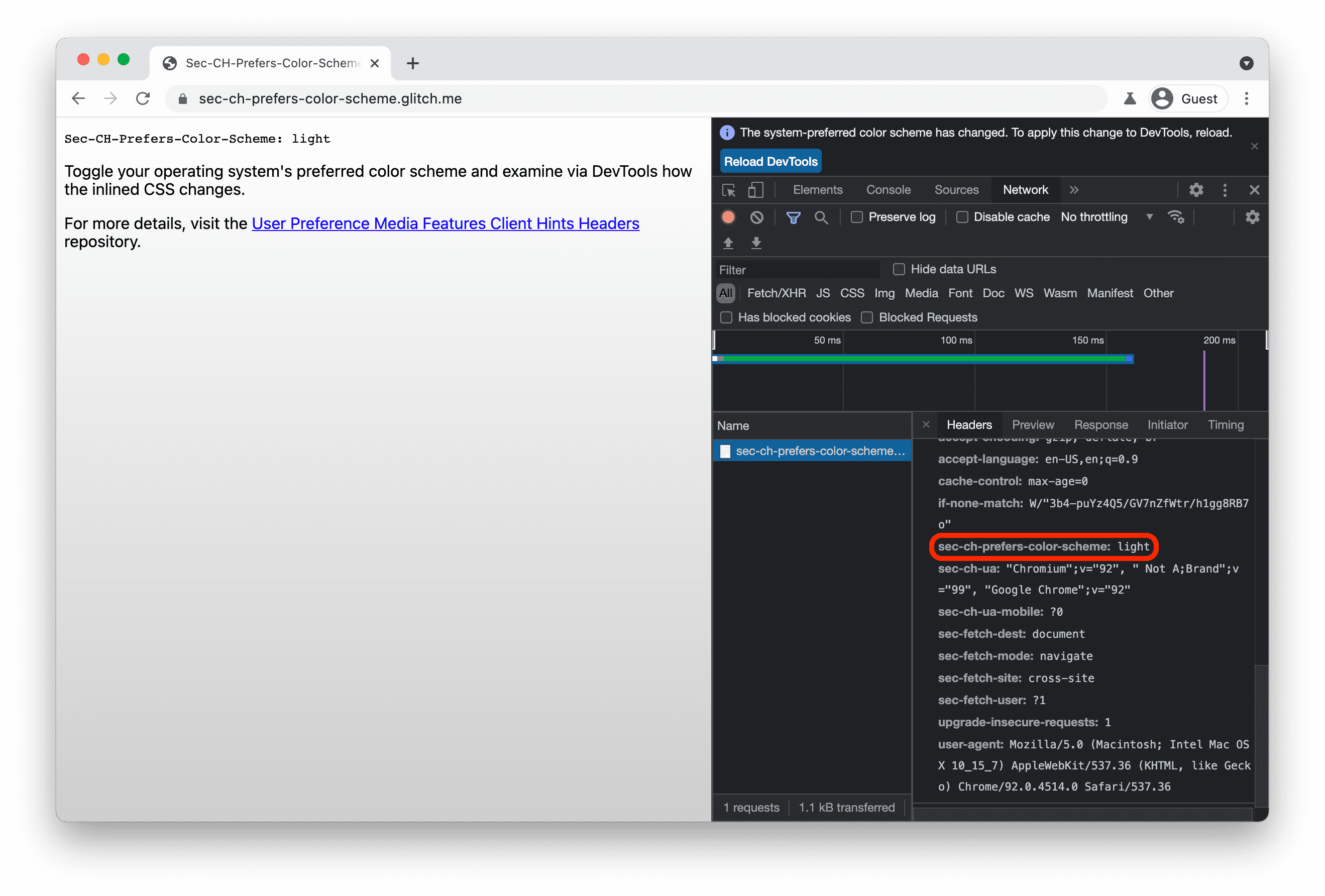
Sec-CH-Prefers-Color-Scheme 的示範
試用範例,並注意內嵌 CSS 如何根據使用者偏好的色彩配置變更。在 GitHub 上尋找原始碼。


Sec-CH-Prefers-Reduced-Motion 的示範
試用範例,並注意內嵌 CSS 如何根據使用者的動態偏好設定而變化。在 GitHub 上尋找原始碼。
運作方式
- 用戶端向伺服器發出初始要求。
bash GET / HTTP/2 Host: example.com - 伺服器會透過
Accept-CH回應,告知用戶端接受Sec-CH-Prefers-Color-Scheme和Sec-CH-Prefers-Contrast用戶端提示,並根據Critical-CH將Sec-CH-Prefers-Color-Scheme視為重要用戶端提示,且會根據Vary傳達的資訊,據此調整回應。bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - 接著,用戶端會重試要求,並透過
Sec-CH-Prefers-Color-Scheme向伺服器表示使用者偏好深色主題內容。bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - 伺服器接著可以根據用戶端的偏好設定調整回應,例如將負責深色主題的 CSS 內嵌至回應主體。
Node.js 範例
以下 Node.js 範例是為熱門的 Express.js 架構編寫,說明實際處理 Sec-CH-Prefers-Color-Scheme 用戶端提示標頭的方式。這個程式碼實際上是上述示範的幕後功臣。
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
隱私權和安全性考量
Chromium 團隊根據「控管強大的網頁平台功能存取權」中定義的核心原則 (包括使用者控制、透明度和人體工學),設計及實作了 User Preference Media Features Client Hints Headers。
HTTP 用戶端提示的安全性注意事項和用戶端提示可靠性的安全性注意事項,同樣適用於這項提案。
參考資料
- 規格草案
- 說明
- Sec-CH-Prefers-Color-Scheme - Chrome 狀態項目
- Sec-CH-Prefers-Color-Scheme - Chromium 錯誤
- Sec-CH-Prefers-Reduced-Motion - Chrome 狀態項目
- Sec-CH-Prefers-Reduced-Motion - Chromium 錯誤
- WebKit 執行緒
- Mozilla Standards Position
- 用戶端提示
- Client Hints 可靠性
- 媒體查詢第 5 級
- HTTP 的結構化標頭
特別銘謝
非常感謝 Yoav Weiss 提供寶貴意見和建議。主頁橫幅圖片由 Tdadamemd 於 Wikimedia Commons 提供。



