क्लाइंट हिंट हेडर का एक सेट, साइटों को अनुरोध के समय उपयोगकर्ता की मीडिया से जुड़ी प्राथमिकताओं को वैकल्पिक रूप से पाने की अनुमति देता है. इससे सर्वर, परफ़ॉर्मेंस से जुड़ी वजहों से सही सीएसएस को इनलाइन कर पाते हैं.
सीएसएस मीडिया क्वेरी और खास तौर पर उपयोगकर्ता की पसंद से जुड़ी मीडिया सुविधाएं, जैसे कि prefers-color-scheme या prefers-reduced-motion, पेज पर डिलीवर की जाने वाली सीएसएस की मात्रा और पेज लोड होने पर उपयोगकर्ता को मिलने वाले अनुभव पर अहम असर डालती हैं.
prefers-color-schemeपर फ़ोकस करते हुए, यह हाइलाइट किया गया है कि यह वजह, उपयोगकर्ता की पसंद के हिसाब से काम करने वाली अन्य मीडिया सुविधाओं पर भी लागू होती है. इसलिए, यह सबसे सही तरीका है कि रेंडरिंग के ज़रूरी पाथ में, मेल न खाने वाली किसी खास कलर स्कीम के लिए सीएसएस लोड न की जाए. इसके बजाय, सिर्फ़ मौजूदा समय में काम की सीएसएस लोड की जाए. ऐसा करने का एक तरीका है, <link media> के ज़रिए.
हालांकि, Google Search जैसी ज़्यादा ट्रैफ़िक वाली साइटें, उपयोगकर्ता की पसंद के हिसाब से मीडिया फ़ीचर (जैसे, prefers-color-scheme) का इस्तेमाल करती हैं. साथ ही, परफ़ॉर्मेंस को बेहतर बनाने के लिए इनलाइन सीएसएस का इस्तेमाल करती हैं. इसलिए, उन्हें अनुरोध के समय ही पसंदीदा कलर स्कीम (या उपयोगकर्ता की पसंद के हिसाब से अन्य मीडिया फ़ीचर) के बारे में पता होना चाहिए, ताकि शुरुआती एचटीएमएल पेलोड में पहले से ही सही सीएसएस इनलाइन हो.
इसके अलावा, और खास तौर पर prefers-color-scheme के लिए, साइटें किसी भी तरह से गलत कलर थीम के फ़्लैश से बचना चाहती हैं.
Sec-CH-Prefers-Color-Scheme और Sec-CH-Prefers-Reduced-Motion क्लाइंट हिंट हेडर, उपयोगकर्ता की पसंद के हिसाब से मीडिया सुविधाओं के क्लाइंट हिंट हेडर की सीरीज़ में से पहले हैं. इनका मकसद इस समस्या को हल करना है.
क्लाइंट के संकेतों के बारे में जानकारी
एचटीटीपी क्लाइंट हिंट, Accept-CH रिस्पॉन्स हेडर को तय करता है. सर्वर इसका इस्तेमाल, अनुरोध हेडर के इस्तेमाल का विज्ञापन देने के लिए कर सकते हैं. इससे, कॉन्टेंट के बारे में पहले से बातचीत की जा सकती है. इसे आम तौर पर क्लाइंट हिंट कहा जाता है. User Preference Media Features Client Hints Headers के प्रस्ताव में, क्लाइंट के ऐसे संकेतों के बारे में बताया गया है जिनका मकसद, उपयोगकर्ता की पसंद के हिसाब से मीडिया फ़ीचर उपलब्ध कराना है. इन क्लाइंट हिंट का नाम, उपयोगकर्ता की पसंद के हिसाब से मीडिया फ़ीचर के नाम पर रखा गया है.
उदाहरण के लिए, prefers-color-scheme के हिसाब से फ़िलहाल इस्तेमाल की जा रही कलर स्कीम की जानकारी, Sec-CH-Prefers-Color-Scheme क्लाइंट हिंट के ज़रिए दी जाती है.
ज़रूरी क्लाइंट हिंट के बारे में जानकारी
User Preference Media Features Client Hints Headers में सुझाए गए क्लाइंट हिंट का इस्तेमाल, ज़रूरी क्लाइंट हिंट के तौर पर सबसे ज़्यादा किया जाएगा. ज़रूरी क्लाइंट हिंट ऐसे क्लाइंट हिंट होते हैं जिनसे नतीजे के तौर पर मिलने वाले संसाधन में अहम बदलाव होता है. इस तरह के संसाधन को पेज लोड होने के दौरान लगातार फ़ेच किया जाना चाहिए. इसमें शुरुआती पेज लोड भी शामिल है, ताकि उपयोगकर्ता को दिखने वाले स्विच में कोई रुकावट न आए.
क्लाइंट हिंट सिंटैक्स
उपयोगकर्ता की पसंद से जुड़ी मीडिया सुविधाओं में एक नाम (जैसे, prefers-reduced-motion) और अनुमति वाली वैल्यू (जैसे, no-preference या reduce) शामिल होती हैं. हर क्लाइंट हिंट हेडर फ़ील्ड को Structured Headers for HTTP ऑब्जेक्ट के तौर पर दिखाया जाता है. इसमें एक item होता है, जिसकी वैल्यू string होती है. उदाहरण के लिए, यह बताने के लिए कि उपयोगकर्ता को गहरे रंग वाली थीम और मोशन कम करने की सुविधा पसंद है, क्लाइंट हिंट नीचे दिए गए उदाहरण में दिखाए गए हैं.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
ऊपर दिए गए क्लाइंट हिंट में दी गई जानकारी के बराबर सीएसएस की जानकारी, @media (prefers-color-scheme: dark) {} और @media (prefers-reduced-motion: reduce) {} है.
क्लाइंट हिंट की पूरी सूची
क्लाइंट हिंट की सूची, मीडिया क्वेरी लेवल 5 में मौजूद उपयोगकर्ता की पसंद के हिसाब से मीडिया फ़ीचर के आधार पर बनाई गई है.
| क्लाइंट हिंट | अनुमति वाली वैल्यू | उपयोगकर्ता की पसंद के हिसाब से मीडिया सुविधा |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
ब्राउज़र समर्थन
Sec-CH-Prefers-Color-Scheme क्लाइंट हिंट हेडर, Chromium 93 पर काम करता है.
Sec-CH-Prefers-Reduced-Motion क्लाइंट हिंट हेडर, Chromium 108 पर काम करता है.
अन्य वेंडर, जैसे कि WebKit और Mozilla से सुझाव/राय/शिकायत मिलना बाकी है.
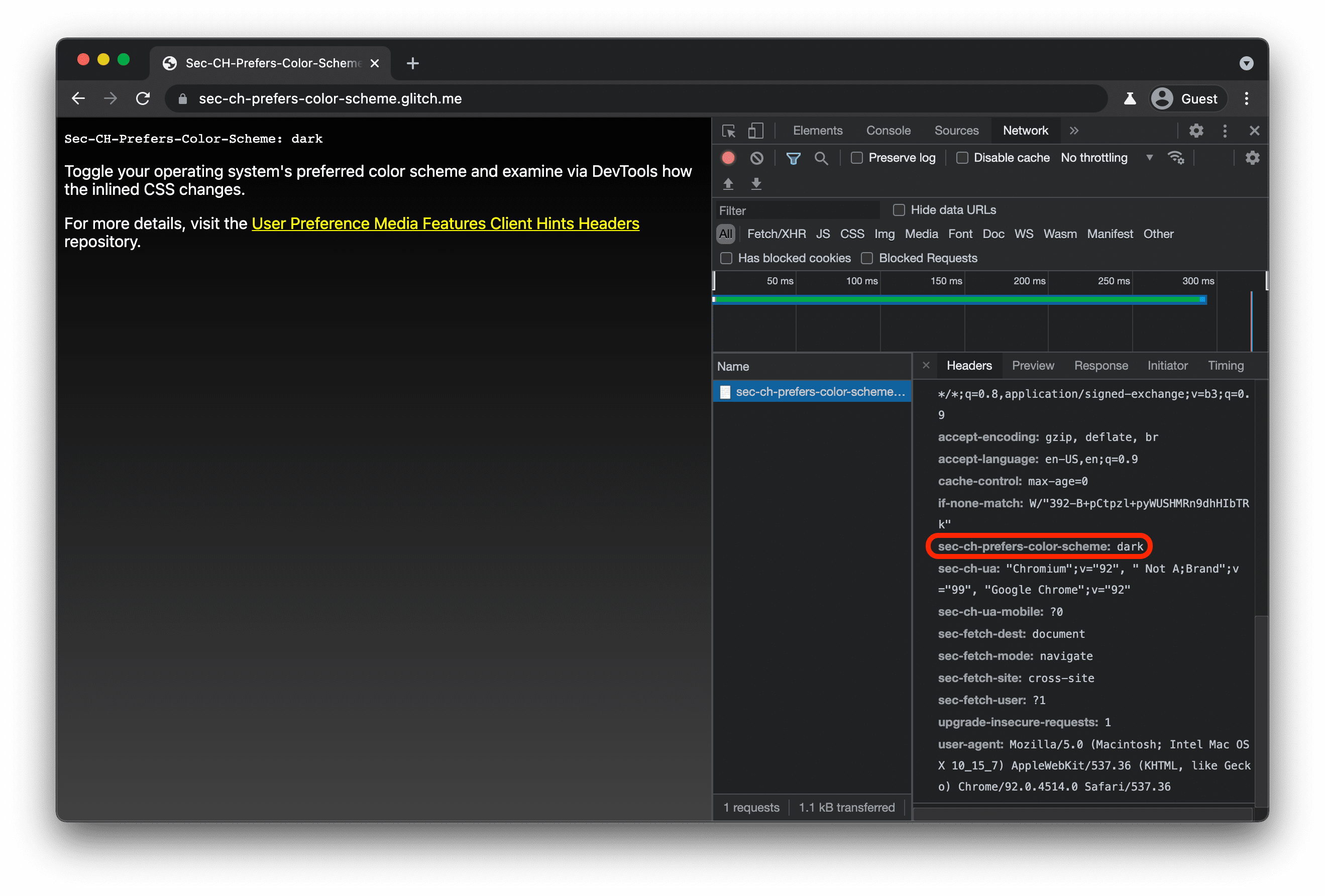
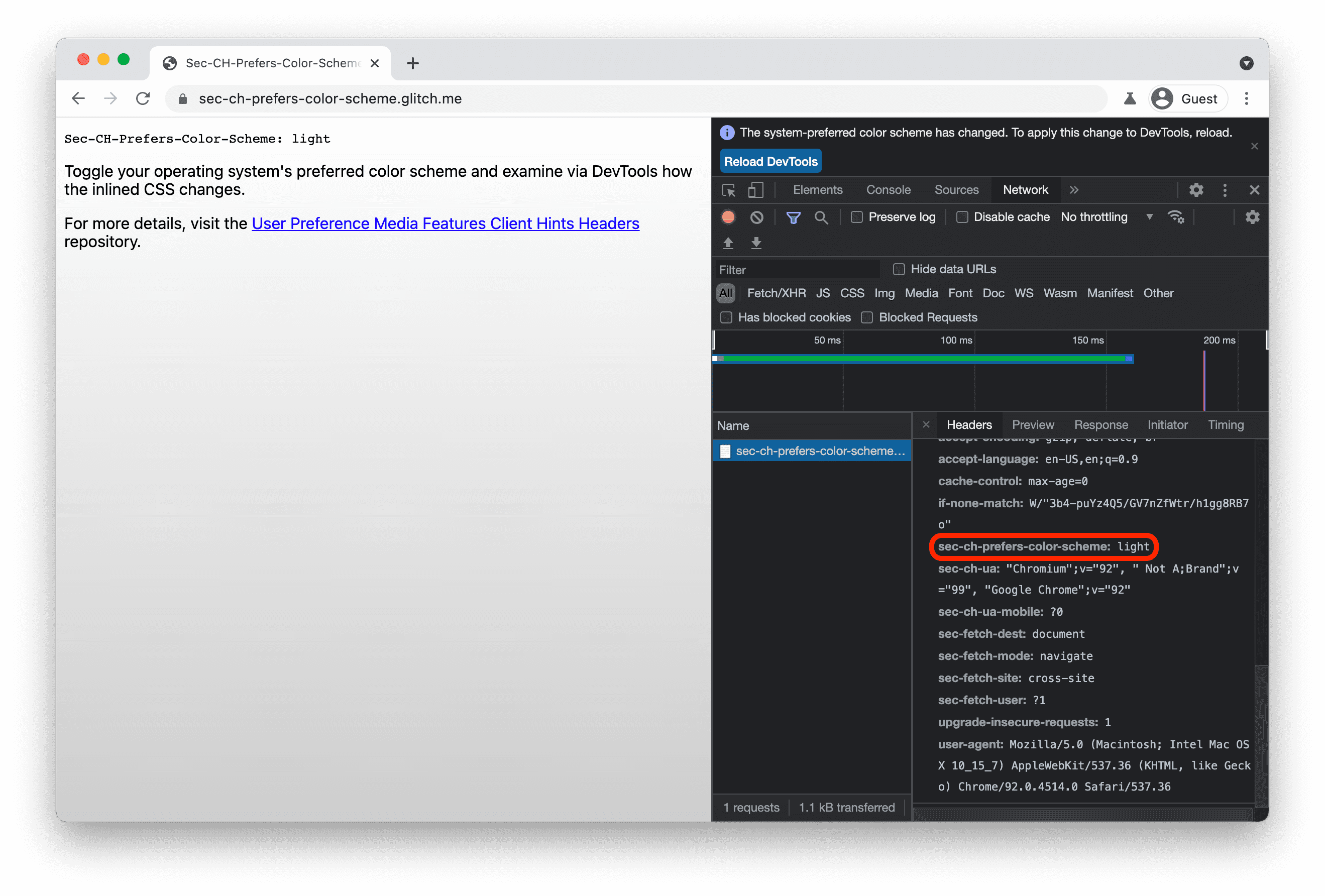
Sec-CH-Prefers-Color-Scheme का डेमो
डेमो आज़माएं और देखें कि उपयोगकर्ता की पसंदीदा कलर स्कीम के हिसाब से, इनलाइन सीएसएस कैसे बदलती है. GitHub पर सोर्स कोड ढूंढें.


Sec-CH-Prefers-Reduced-Motion का डेमो
डेमो आज़माएं और देखें कि उपयोगकर्ता की मोशन से जुड़ी प्राथमिकताओं के हिसाब से, इनलाइन सीएसएस कैसे बदलती है. GitHub पर सोर्स कोड ढूंढें.
यह कैसे काम करता है
- क्लाइंट, सर्वर को शुरुआती अनुरोध भेजता है.
bash GET / HTTP/2 Host: example.com - सर्वर, क्लाइंट को
Accept-CHके ज़रिए यह सूचना देता है कि वहSec-CH-Prefers-Color-SchemeऔरSec-CH-Prefers-Contrastक्लाइंट हिंट स्वीकार करता है. इनमें सेCritical-CHके मुताबिक, वहSec-CH-Prefers-Color-Schemeको एक ज़रूरी क्लाइंट हिंट मानता है. साथ ही,Varyके मुताबिक, वह इस पर जवाब भी अलग-अलग देता है.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - इसके बाद, क्लाइंट अनुरोध को फिर से भेजता है. साथ ही,
Sec-CH-Prefers-Color-Schemeके ज़रिए सर्वर को बताता है कि उपयोगकर्ता को डार्क थीम वाला कॉन्टेंट पसंद है.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - इसके बाद, सर्वर क्लाइंट की प्राथमिकताओं के हिसाब से जवाब को पसंद के मुताबिक बना सकता है. उदाहरण के लिए, डार्क थीम के लिए ज़िम्मेदार सीएसएस को रिस्पॉन्स बॉडी में इनलाइन कर सकता है.
Node.js का उदाहरण
नीचे दिया गया Node.js का उदाहरण, लोकप्रिय Express.js फ़्रेमवर्क के लिए लिखा गया है. इसमें बताया गया है कि Sec-CH-Prefers-Color-Scheme क्लाइंट हिंट हेडर को इस्तेमाल करने का तरीका कैसा हो सकता है.
इस कोड की मदद से ही, ऊपर दिया गया डेमो काम करता है.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
निजता और सुरक्षा से जुड़ी बातें
Chromium टीम ने, वेब प्लैटफ़ॉर्म की बेहतर सुविधाओं के ऐक्सेस को कंट्रोल करना में तय किए गए मुख्य सिद्धांतों का इस्तेमाल करके, उपयोगकर्ता की पसंद के हिसाब से मीडिया सुविधाओं के लिए क्लाइंट हिंट हेडर डिज़ाइन किए और उन्हें लागू किया. इन सिद्धांतों में, उपयोगकर्ता का कंट्रोल, पारदर्शिता, और एर्गोनॉमिक्स शामिल हैं.
एचटीटीपी क्लाइंट हिंट की सुरक्षा से जुड़ी बातों और क्लाइंट हिंट की सुरक्षा से जुड़ी बातों के साथ-साथ, यह प्रस्ताव भी लागू होता है.
रेफ़रंस
- ड्राफ़्ट स्पेसिफ़िकेशन
- सुविधा के बारे में जानकारी
- Sec-CH-Prefers-Color-Scheme - Chrome Status entry
- Sec-CH-Prefers-Color-Scheme - Chromium bug
- Sec-CH-Prefers-Reduced-Motion - Chrome स्टेटस एंट्री
- Sec-CH-Prefers-Reduced-Motion - Chromium बग
- WebKit थ्रेड
- Mozilla Standards Position
- क्लाइंट हिंट
- क्लाइंट हिंट की विश्वसनीयता
- मीडिया क्वेरी लेवल 5
- एचटीटीपी के लिए स्ट्रक्चर्ड हेडर
Acknowledgements
योआव वेइस के सुझावों और सलाह के लिए बहुत-बहुत धन्यवाद. Wikimedia Commons पर Tdadamemd की हीरो इमेज.



