클라이언트 힌트 헤더를 사용하면 사이트에서 요청 시 사용자의 미디어 환경설정을 선택적으로 가져올 수 있으므로 서버에서 성능상의 이유로 올바른 CSS를 인라인할 수 있습니다.
CSS 미디어 쿼리, 특히 prefers-color-scheme 또는 prefers-reduced-motion와 같은 사용자 환경설정 미디어 기능은 페이지에서 제공해야 하는 CSS 양과 페이지가 로드될 때 사용자가 경험하게 되는 환경에 큰 영향을 미칠 수 있습니다.
prefers-color-scheme에 초점을 맞추되 이유가 다른 사용자 환경설정 미디어 기능에도 적용된다는 점을 강조하면 중요한 렌더링 경로에서 일치하지 않는 특정 색 구성표의 CSS를 로드하지 않고 대신 현재 관련 CSS만 초기에 로드하는 것이 좋습니다. 이를 수행하는 한 가지 방법은 <link media>를 사용하는 것입니다.
하지만 prefers-color-scheme와 같은 사용자 환경설정 미디어 기능을 준수하고 성능상의 이유로 CSS를 인라인 처리하려는 Google 검색과 같은 트래픽이 많은 사이트는 초기 HTML 페이로드에 올바른 CSS가 이미 인라인 처리되도록 요청 시점에 선호하는 색상 구성표 (또는 기타 사용자 환경설정 미디어 기능)를 알아야 합니다.
또한 특히 prefers-color-scheme의 경우 사이트에서 부정확한 색상 테마의 깜박임을 피하려고 합니다.
Sec-CH-Prefers-Color-Scheme 및 Sec-CH-Prefers-Reduced-Motion 클라이언트 힌트 헤더는 이 문제를 해결하기 위한 일련의 사용자 환경설정 미디어 기능 클라이언트 힌트 헤더 중 첫 번째입니다.
클라이언트 힌트에 대한 배경
HTTP 클라이언트 힌트는 서버가 클라이언트 힌트라고 하는 사전 콘텐츠 협상을 위해 요청 헤더를 사용한다고 알리는 데 사용할 수 있는 Accept-CH 응답 헤더를 정의합니다. 사용자 환경설정 미디어 기능 클라이언트 힌트 헤더 제안서에서는 사용자 환경설정 미디어 기능을 전달하기 위한 클라이언트 힌트 집합을 정의합니다. 이러한 클라이언트 힌트는 보고하는 해당 사용자 환경설정 미디어 기능의 이름을 따서 지정됩니다.
예를 들어 prefers-color-scheme에 따라 현재 선호하는 색 구성표는 적절한 이름의 Sec-CH-Prefers-Color-Scheme 클라이언트 힌트를 통해 보고됩니다.
중요한 클라이언트 힌트에 관한 배경
사용자 환경설정 미디어 기능 클라이언트 힌트 헤더에 제안된 클라이언트 힌트는 중요한 클라이언트 힌트로 가장 일반적으로 사용될 것입니다. 중요한 클라이언트 힌트는 결과 리소스를 의미 있게 변경하는 클라이언트 힌트입니다. 이러한 리소스는 사용자에게 보이는 전환을 방지하기 위해 초기 페이지 로드를 포함하여 페이지 로드 전반에서 일관되게 가져와야 합니다.
클라이언트 힌트 구문
사용자 환경설정 미디어 기능은 이름 (예: prefers-reduced-motion)과 허용된 값(예: no-preference 또는 reduce)으로 구성됩니다. 각 클라이언트 힌트 헤더 필드는 값이 string인 item이 포함된 HTTP용 구조화된 헤더 객체로 표현됩니다. 예를 들어 사용자가 어두운 테마와 모션 감소를 선호한다는 것을 전달하기 위해 클라이언트 힌트는 아래 예시와 같습니다.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
위의 클라이언트 힌트에서 전달된 정보의 CSS 해당 정보는 각각 @media (prefers-color-scheme: dark) {} 및 @media (prefers-reduced-motion: reduce) {}입니다.
클라이언트 힌트의 전체 목록
클라이언트 힌트 목록은 미디어 쿼리 수준 5의 사용자 환경설정 미디어 기능을 모델로 합니다.
| 클라이언트 힌트 | 허용되는 값 | 해당 사용자 환경설정 미디어 기능 |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
브라우저 지원
Sec-CH-Prefers-Color-Scheme 클라이언트 힌트 헤더는 Chromium 93에서 지원됩니다.
Sec-CH-Prefers-Reduced-Motion 클라이언트 힌트 헤더는 Chromium 108에서 지원됩니다.
WebKit 및 Mozilla를 비롯한 다른 공급업체의 의견은 대기 중입니다.
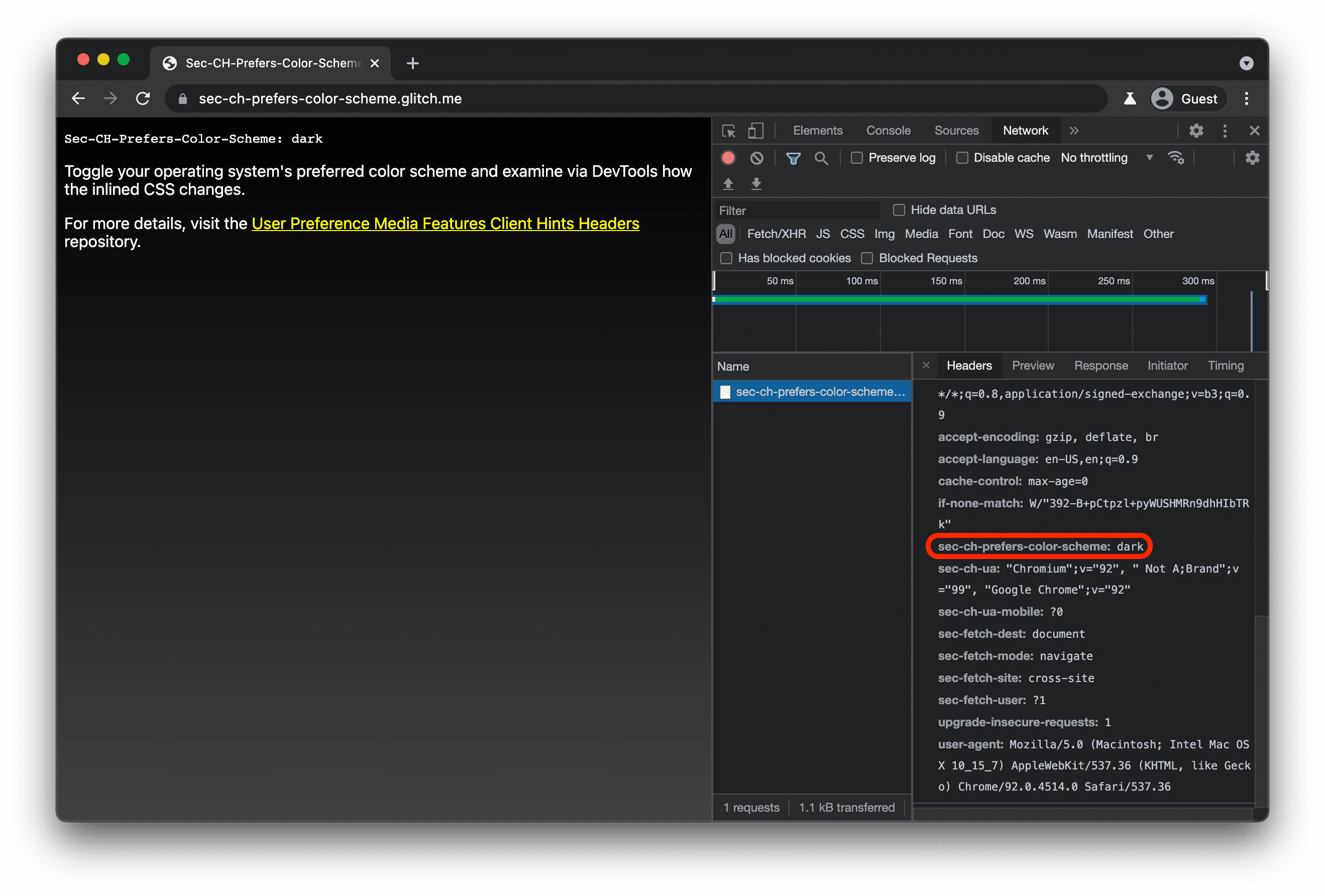
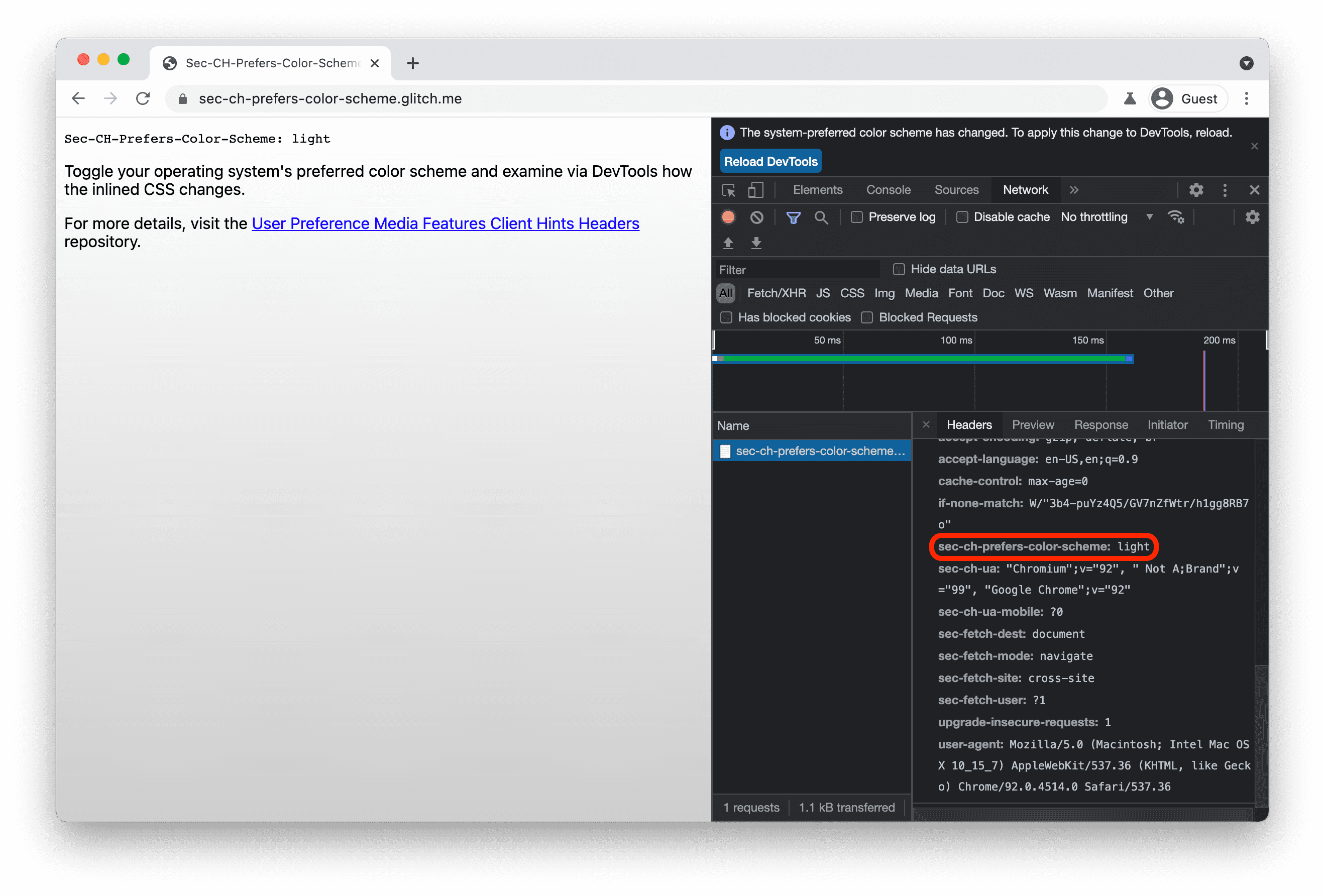
Sec-CH-Prefers-Color-Scheme 데모
데모를 사용해 보고 인라인 CSS가 사용자가 선호하는 색 구성표에 따라 어떻게 변경되는지 확인하세요. GitHub에서 소스 코드를 확인하세요.


Sec-CH-Prefers-Reduced-Motion 데모
데모를 사용해 보고 인라인 CSS가 사용자의 동작 환경설정에 따라 어떻게 변경되는지 확인하세요. GitHub에서 소스 코드를 확인하세요.
작동 방식
- 클라이언트가 서버에 초기 요청을 합니다.
bash GET / HTTP/2 Host: example.com - 서버는
Accept-CH를 통해 클라이언트에게Sec-CH-Prefers-Color-Scheme및Sec-CH-Prefers-Contrast클라이언트 힌트를 수락한다고 알립니다.Critical-CH에 따라 서버는Sec-CH-Prefers-Color-Scheme을 중요한 클라이언트 힌트로 간주하며Vary에 따라 응답도 다양하게 합니다.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - 그런 다음 클라이언트는
Sec-CH-Prefers-Color-Scheme를 통해 서버에 어두운 테마 콘텐츠에 대한 사용자 환경설정이 있다고 알리면서 요청을 다시 시도합니다.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - 그러면 서버는 클라이언트의 환경설정에 따라 응답을 맞춤설정하고, 예를 들어 어두운 테마를 담당하는 CSS를 응답 본문에 인라인으로 삽입할 수 있습니다.
Node.js 예시
널리 사용되는 Express.js 프레임워크용으로 작성된 아래 Node.js 예시에서는 실제로 Sec-CH-Prefers-Color-Scheme 클라이언트 힌트 헤더를 처리하는 방법이 표시됩니다.
이 코드는 실제로 위의 데모를 지원합니다.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
개인 정보 보호 및 보안 고려사항
Chromium팀은 사용자 제어, 투명성, 인체 공학을 비롯해 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 사용자 환경설정 미디어 기능 클라이언트 힌트 헤더를 설계하고 구현했습니다.
HTTP 클라이언트 힌트의 보안 고려사항과 클라이언트 힌트 신뢰성의 보안 고려사항도 이 제안에 적용됩니다.
참조
- 사양 초안
- 설명
- Sec-CH-Prefers-Color-Scheme - Chrome 상태 항목
- Sec-CH-Prefers-Color-Scheme - Chromium 버그
- Sec-CH-Prefers-Reduced-Motion - Chrome 상태 항목
- Sec-CH-Prefers-Reduced-Motion - Chromium 버그
- WebKit 스레드
- Mozilla 표준 포지션
- 클라이언트 힌트
- 클라이언트 힌트 안정성
- 미디어 쿼리 수준 5
- HTTP용 구조화된 헤더
감사의 말씀
Yoav Weiss의 소중한 의견과 조언에 감사드립니다. Wikimedia Commons의 Tdadamemd가 촬영한 히어로 이미지


