Un insieme di intestazioni di suggerimenti client consente ai siti di ottenere facoltativamente le preferenze multimediali dell'utente al momento della richiesta, consentendo ai server di incorporare il CSS corretto per motivi di prestazioni.
Le query supporti CSS e, in particolare, le funzionalità supporti delle preferenze utente come prefers-color-scheme o prefers-reduced-motion hanno un potenziale impatto significativo sulla quantità di CSS che deve essere pubblicata da una pagina e sull'esperienza che l'utente avrà al caricamento della pagina.
Concentrandosi su prefers-color-scheme, ma sottolineando che il ragionamento si applica anche ad altre funzionalità dei contenuti multimediali delle preferenze degli utenti, è una best practice non caricare CSS per lo schema di colori non corrispondente specifico nel percorso di rendering critico e caricare inizialmente solo i CSS attualmente pertinenti. Un modo per farlo è
tramite <link media>.
Tuttavia, i siti con traffico elevato come la Ricerca Google che vogliono rispettare le funzionalità dei contenuti multimediali delle preferenze utente come prefers-color-scheme e che incorporano il CSS per motivi di prestazioni, devono conoscere lo schema di colori preferito (o altre funzionalità dei contenuti multimediali delle preferenze utente rispettivamente) idealmente al momento della richiesta, in modo che il payload HTML iniziale abbia già il CSS incorporato corretto.
Inoltre, e in particolare per prefers-color-scheme, i siti vogliono assolutamente evitare un
flash di tema di colori impreciso.
Le intestazioni dei suggerimenti per i client Sec-CH-Prefers-Color-Scheme e Sec-CH-Prefers-Reduced-Motion sono le prime di una
serie di intestazioni dei suggerimenti per i client delle funzionalità multimediali delle preferenze utente
che mira a risolvere questo problema.
Informazioni di base sui suggerimenti client
Suggerimenti client HTTP definisce un'intestazione di risposta Accept-CH
che i server possono utilizzare per pubblicizzare l'uso delle intestazioni delle richieste per la negoziazione proattiva dei contenuti, colloquialmente denominata suggerimenti client. La proposta
User Preference Media Features Client Hints Headers
definisce un insieme di suggerimenti client volti a trasmettere le funzionalità multimediali delle preferenze dell'utente. Questi
suggerimenti client prendono il nome della funzionalità multimediale delle preferenze utente corrispondente su cui generano report.
Ad esempio, la combinazione di colori attualmente preferita in base a prefers-color-scheme viene segnalata tramite il suggerimento client
denominato in modo appropriato Sec-CH-Prefers-Color-Scheme.
Informazioni sui suggerimenti critici del client
Gli hint client proposti in User Preference Media Features Client Hints Headers verranno presumibilmente utilizzati più comunemente come Critical Client Hints. Gli hint client critici sono hint client che modificano in modo significativo la risorsa risultante. Una risorsa di questo tipo deve essere recuperata in modo coerente durante i caricamenti di pagina (incluso il caricamento iniziale) per evitare passaggi visibili all'utente.
Sintassi dei suggerimenti client
Le funzionalità multimediali delle preferenze utente sono costituite da un nome (ad esempio prefers-reduced-motion) e da valori consentiti
(ad esempio no-preference o reduce). Ogni campo di intestazione dei suggerimenti client è rappresentato come
intestazioni strutturate per HTTP
oggetto contenente un
elemento il cui valore
è una stringa. Ad esempio, per comunicare che l'utente preferisce un tema scuro e un movimento ridotto, i suggerimenti del client hanno l'aspetto
dell'esempio riportato di seguito.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
L'equivalente CSS delle informazioni trasmesse negli hint client riportati sopra è
@media (prefers-color-scheme: dark) {} e @media (prefers-reduced-motion: reduce) {}
rispettivamente.
Elenco completo degli hint client
L'elenco dei suggerimenti client è modellato sulle funzionalità multimediali delle preferenze utente in Media Queries Level 5.
| Client hint | Valori consentiti | Funzionalità media della preferenza utente corrispondente |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Supporto browser
L'intestazione dell'hint client Sec-CH-Prefers-Color-Scheme è supportata su Chromium 93.
L'intestazione dell'hint client Sec-CH-Prefers-Reduced-Motion è supportata su Chromium 108.
Sono in attesa i feedback di altri fornitori, ovvero WebKit
e Mozilla.
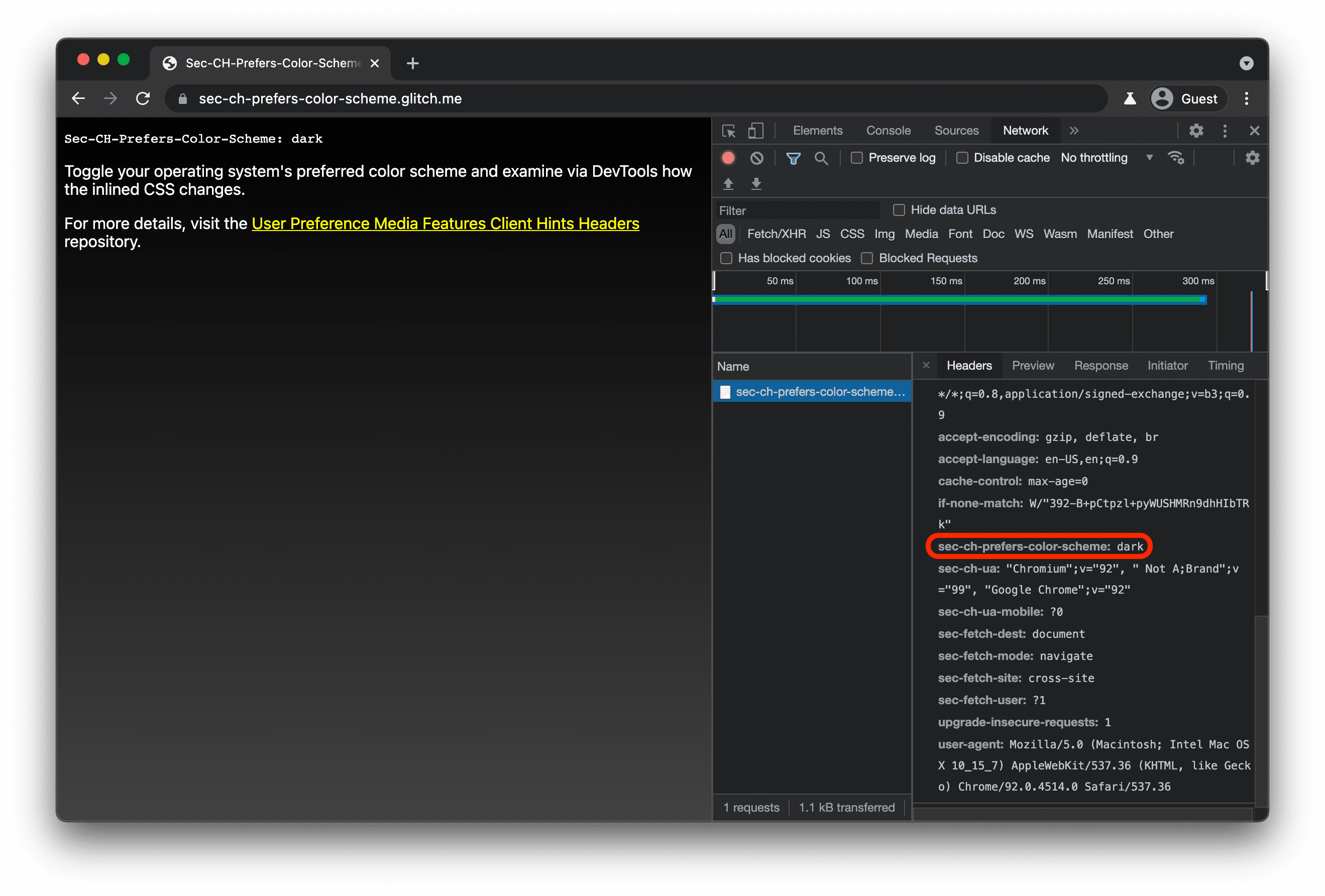
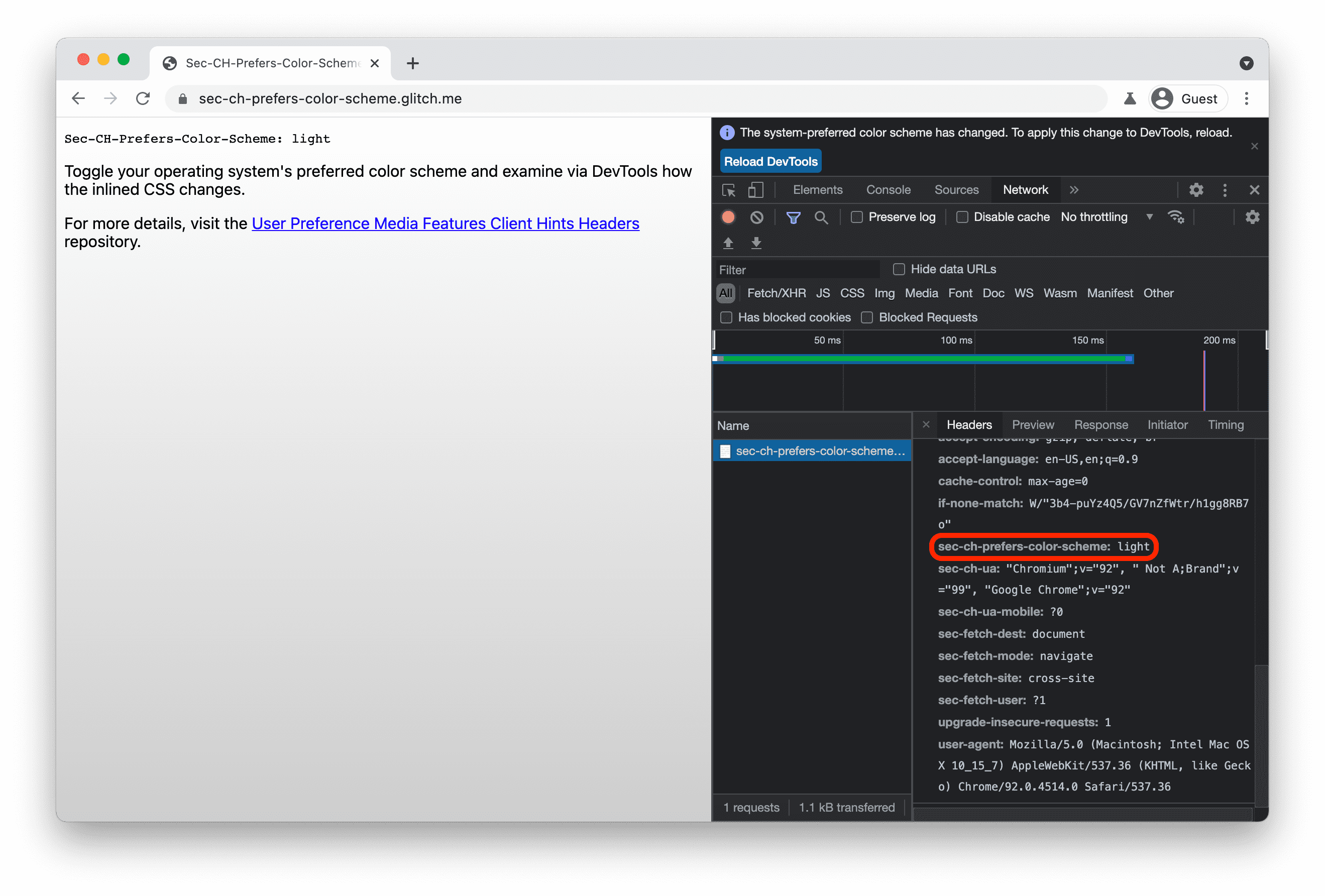
Demo di Sec-CH-Prefers-Color-Scheme
Prova la demo e nota come il CSS incorporato cambia in base alla combinazione di colori preferita dall'utente. Trova il codice sorgente su GitHub.


Demo di Sec-CH-Prefers-Reduced-Motion
Prova la demo e nota come il CSS incorporato cambia in base alle preferenze di movimento dell'utente. Trova il codice sorgente su GitHub.
Come funziona
- Il client effettua una richiesta iniziale al server.
bash GET / HTTP/2 Host: example.com - Il server risponde comunicando al client tramite
Accept-CHche accettaSec-CH-Prefers-Color-Schemee gli hint clientSec-CH-Prefers-Contrast, di cui, in base aCritical-CH, consideraSec-CH-Prefers-Color-Schemeun hint client critico su cui varia anche la risposta, come indicato daVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Il client riprova quindi a inviare la richiesta, comunicando al server tramite
Sec-CH-Prefers-Color-Schemeche ha una preferenza dell'utente per i contenuti con tema scuro.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Il server può quindi adattare la risposta alle preferenze del client di conseguenza e, ad esempio, incorporare il CSS responsabile del tema scuro nel corpo della risposta.
Esempio Node.js
L'esempio Node.js riportato di seguito, scritto per il popolare framework Express.js, mostra come
potrebbe apparire in pratica la gestione dell'intestazione dell'hint client Sec-CH-Prefers-Color-Scheme.
Questo codice è ciò che alimenta effettivamente la demo riportata sopra.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Considerazioni su privacy e sicurezza
Il team di Chromium ha progettato e implementato le intestazioni User Preference Media Features Client Hints utilizzando i principi fondamentali definiti in Controlling Access to Powerful Web Platform Features, tra cui controllo utente, trasparenza ed ergonomia.
Anche le considerazioni sulla sicurezza dei suggerimenti del client HTTP e le considerazioni sulla sicurezza dell'affidabilità dei suggerimenti del client si applicano a questa proposta.
Riferimenti
- Spec draft
- Explainer
- Sec-CH-Prefers-Color-Scheme - Chrome Status entry
- Sec-CH-Prefers-Color-Scheme - Bug di Chromium
- Sec-CH-Prefers-Reduced-Motion - Voce di stato di Chrome
- Sec-CH-Prefers-Reduced-Motion - Bug di Chromium
- Thread WebKit
- Mozilla Standards Position
- Client Hints
- Affidabilità dei suggerimenti client
- Media Queries Level 5
- Intestazioni strutturate per HTTP
Ringraziamenti
Un ringraziamento speciale per i preziosi feedback e consigli di Yoav Weiss. Immagine promozionale di Tdadamemd su Wikimedia Commons.


