ক্লায়েন্ট ইঙ্গিত শিরোনামগুলির একটি সেট সাইটগুলিকে অনুরোধের সময় ঐচ্ছিকভাবে ব্যবহারকারীর মিডিয়া পছন্দগুলি পেতে দেয়, সার্ভারগুলিকে কার্যক্ষমতার কারণে সঠিক CSS ইনলাইন করতে দেয়।
CSS মিডিয়া ক্যোয়ারী, এবং বিশেষভাবে ব্যবহারকারীর পছন্দের মিডিয়া বৈশিষ্ট্য যেমন prefers-color-scheme বা prefers-reduced-motion , একটি পৃষ্ঠার দ্বারা সরবরাহ করা প্রয়োজন CSS এর পরিমাণের উপর এবং পৃষ্ঠা লোড হওয়ার সময় ব্যবহারকারীর অভিজ্ঞতার উপর একটি সম্ভাব্য উল্লেখযোগ্য প্রভাব রয়েছে৷
prefers-color-scheme উপর ফোকাস করা —কিন্তু যুক্তিটি অন্যান্য ব্যবহারকারীর পছন্দের মিডিয়া বৈশিষ্ট্যগুলির ক্ষেত্রেও প্রযোজ্য—এটি হাইলাইট করা একটি সর্বোত্তম অভ্যাস হল বিশেষ নন-ম্যাচিং কালার স্কিমের জন্য CSS লোড না করা গুরুত্বপূর্ণ রেন্ডারিং পাথে, এবং পরিবর্তে প্রাথমিকভাবে শুধুমাত্র বর্তমান প্রাসঙ্গিক CSS লোড করা। এটি করার একটি উপায় হল <link media> মাধ্যমে ।
যাইহোক, Google অনুসন্ধানের মতো উচ্চ-ট্রাফিক সাইটগুলি যেগুলি ব্যবহারকারীর পছন্দের মিডিয়া বৈশিষ্ট্যগুলিকে সম্মান করতে চায় যেমন prefers-color-scheme এবং সেই ইনলাইন CSS পারফরম্যান্সের কারণে, তাদের পছন্দের রঙের স্কিম (অথবা অন্যান্য ব্যবহারকারীর পছন্দের মিডিয়া বৈশিষ্ট্যগুলি) সম্পর্কে আদর্শভাবে অনুরোধের সময় জানতে হবে, যাতে প্রাথমিক HTML পেলোডে ইতিমধ্যেই সঠিক CSS ইনলাইন থাকে৷
উপরন্তু, এবং বিশেষভাবে prefers-color-scheme জন্য, সাইটগুলি সব উপায়ে ভুল রঙের থিমের ফ্ল্যাশ এড়াতে চায়।
Sec-CH-Prefers-Color-Scheme এবং Sec-CH-Prefers-Reduced-Motion ক্লায়েন্ট ইঙ্গিত শিরোনাম হল ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য ক্লায়েন্ট ইঙ্গিত শিরোনামগুলির একটি সিরিজের প্রথম যা এই সমস্যাটি সমাধান করার লক্ষ্য রাখে।
ক্লায়েন্ট ইঙ্গিত উপর পটভূমি
HTTP ক্লায়েন্ট ইঙ্গিতগুলি একটি Accept-CH প্রতিক্রিয়া শিরোনামকে সংজ্ঞায়িত করে যা সার্ভারগুলি সক্রিয় বিষয়বস্তু আলোচনার জন্য অনুরোধ শিরোনামগুলির ব্যবহারের বিজ্ঞাপন দিতে ব্যবহার করতে পারে, কথোপকথনে ক্লায়েন্ট ইঙ্গিত হিসাবে উল্লেখ করা হয়। ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য ক্লায়েন্ট ইঙ্গিত শিরোনাম প্রস্তাব ব্যবহারকারী পছন্দ মিডিয়া বৈশিষ্ট্য জানাতে লক্ষ্য ক্লায়েন্ট ইঙ্গিত একটি সেট সংজ্ঞায়িত করে. এই ক্লায়েন্ট ইঙ্গিতগুলি সংশ্লিষ্ট ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য অনুসারে নামকরণ করা হয়েছে যা তারা রিপোর্ট করে। উদাহরণস্বরূপ, prefers-color-scheme অনুযায়ী বর্তমানে পছন্দের রঙের স্কিমটি যথাযথভাবে Sec-CH-Prefers-Color-Scheme ক্লায়েন্ট ইঙ্গিতের মাধ্যমে রিপোর্ট করা হয়েছে।
সমালোচনামূলক ক্লায়েন্ট ইঙ্গিত উপর পটভূমি
ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য ক্লায়েন্ট ইঙ্গিত শিরোনামে প্রস্তাবিত ক্লায়েন্ট ইঙ্গিতগুলি সম্ভবত সবচেয়ে বেশি ক্রিটিকাল ক্লায়েন্ট ইঙ্গিত হিসাবে ব্যবহার করা হবে৷ ক্রিটিকাল ক্লায়েন্ট ইঙ্গিত হল ক্লায়েন্ট ইঙ্গিত যা অর্থপূর্ণভাবে ফলস্বরূপ সম্পদ পরিবর্তন করে। ব্যবহারকারী-দৃশ্যমান সুইচগুলিকে ঝাঁকুনি এড়াতে এই জাতীয় সংস্থানটি পৃষ্ঠা লোড ( প্রাথমিক পৃষ্ঠা লোড সহ) জুড়ে ধারাবাহিকভাবে আনা উচিত।
ক্লায়েন্ট ইঙ্গিত বাক্য গঠন
ব্যবহারকারীর পছন্দের মিডিয়া বৈশিষ্ট্যগুলি একটি নাম (যেমন prefers-reduced-motion ) এবং অনুমোদিত মান (যেমন no-preference or reduce ) নিয়ে গঠিত। প্রতিটি ক্লায়েন্ট ইঙ্গিত শিরোনাম ক্ষেত্র একটি আইটেম যার মান একটি স্ট্রিং ধারণকারী HTTP অবজেক্টের জন্য স্ট্রাকচার্ড হেডার হিসাবে উপস্থাপন করা হয়। উদাহরণস্বরূপ, ব্যবহারকারী একটি গাঢ় থিম এবং কম গতি পছন্দ করে তা বোঝাতে, ক্লায়েন্ট ইঙ্গিতগুলি নীচের উদাহরণের মতো দেখাচ্ছে৷
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
উপরের ক্লায়েন্ট ইঙ্গিতগুলিতে জানানো তথ্যের CSS সমতুল্য যথাক্রমে @media (prefers-color-scheme: dark) {} এবং @media (prefers-reduced-motion: reduce) {} ।
ক্লায়েন্ট ইঙ্গিত সম্পূর্ণ তালিকা
ক্লায়েন্ট ইঙ্গিতগুলির তালিকাটি মিডিয়া ক্যোয়ারি লেভেল 5- এ ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য অনুসারে তৈরি করা হয়েছে।
| ক্লায়েন্ট ইঙ্গিত | অনুমোদিত মান | সংশ্লিষ্ট ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion | no-preference , reduce | prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency | no-preference , reduce | prefers-reduced-transparency |
Sec-CH-Prefers-Contrast | no-preference , less , more , custom | prefers-contrast |
Sec-CH-Forced-Colors | active , none | forced-colors |
Sec-CH-Prefers-Color-Scheme | light , dark | prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data | no-preference , reduce | prefers-reduced-data |
ব্রাউজার সমর্থন
Sec-CH-Prefers-Color-Scheme ক্লায়েন্ট ইঙ্গিত শিরোনাম Chromium 93-এ সমর্থিত। Sec-CH-Prefers-Reduced-Motion ক্লায়েন্ট ইঙ্গিত শিরোনাম Chromium 108-এ সমর্থিত। অন্যান্য বিক্রেতাদের প্রতিক্রিয়া, যেমন WebKit's এবং Mozilla's , মুলতুবি রয়েছে।
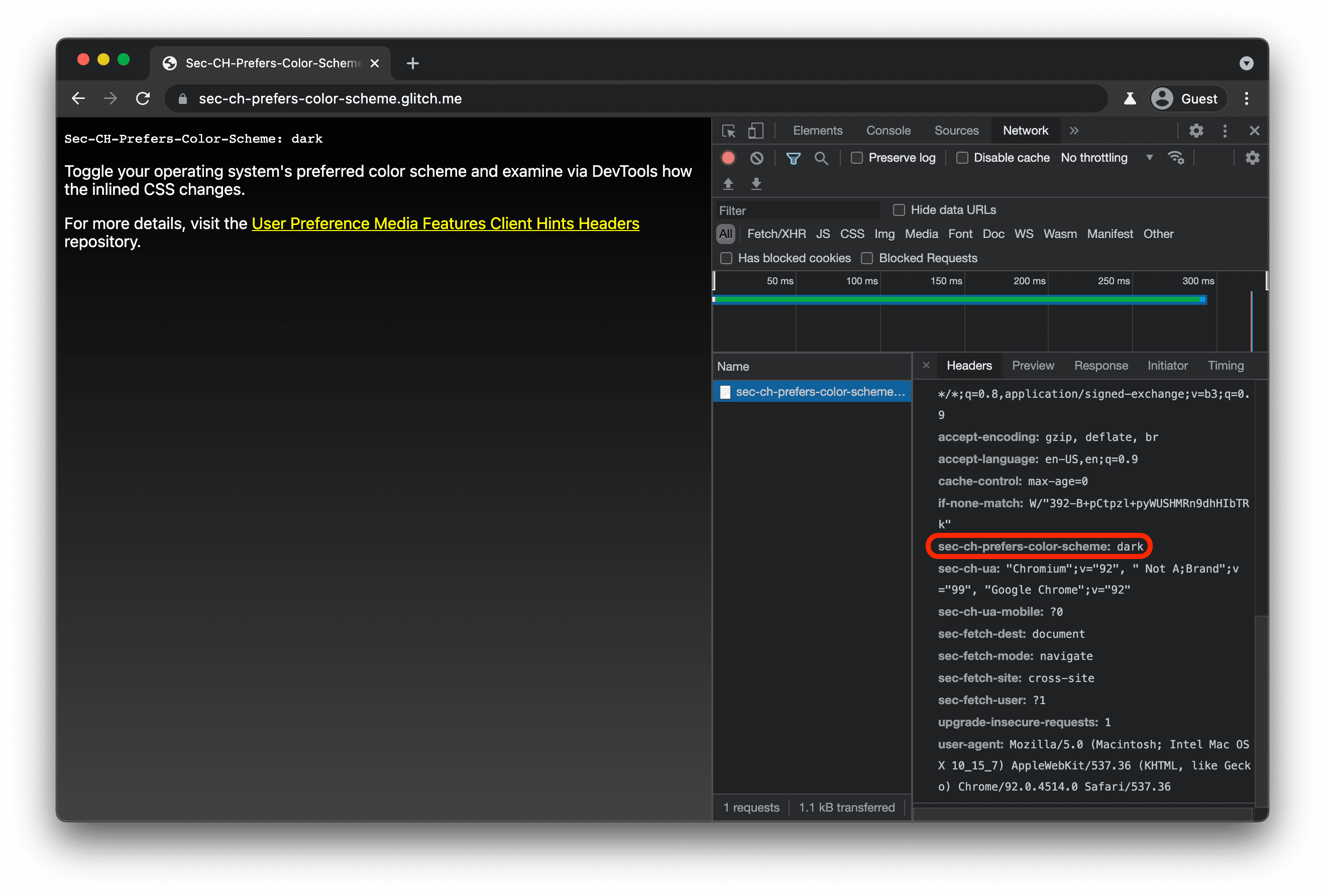
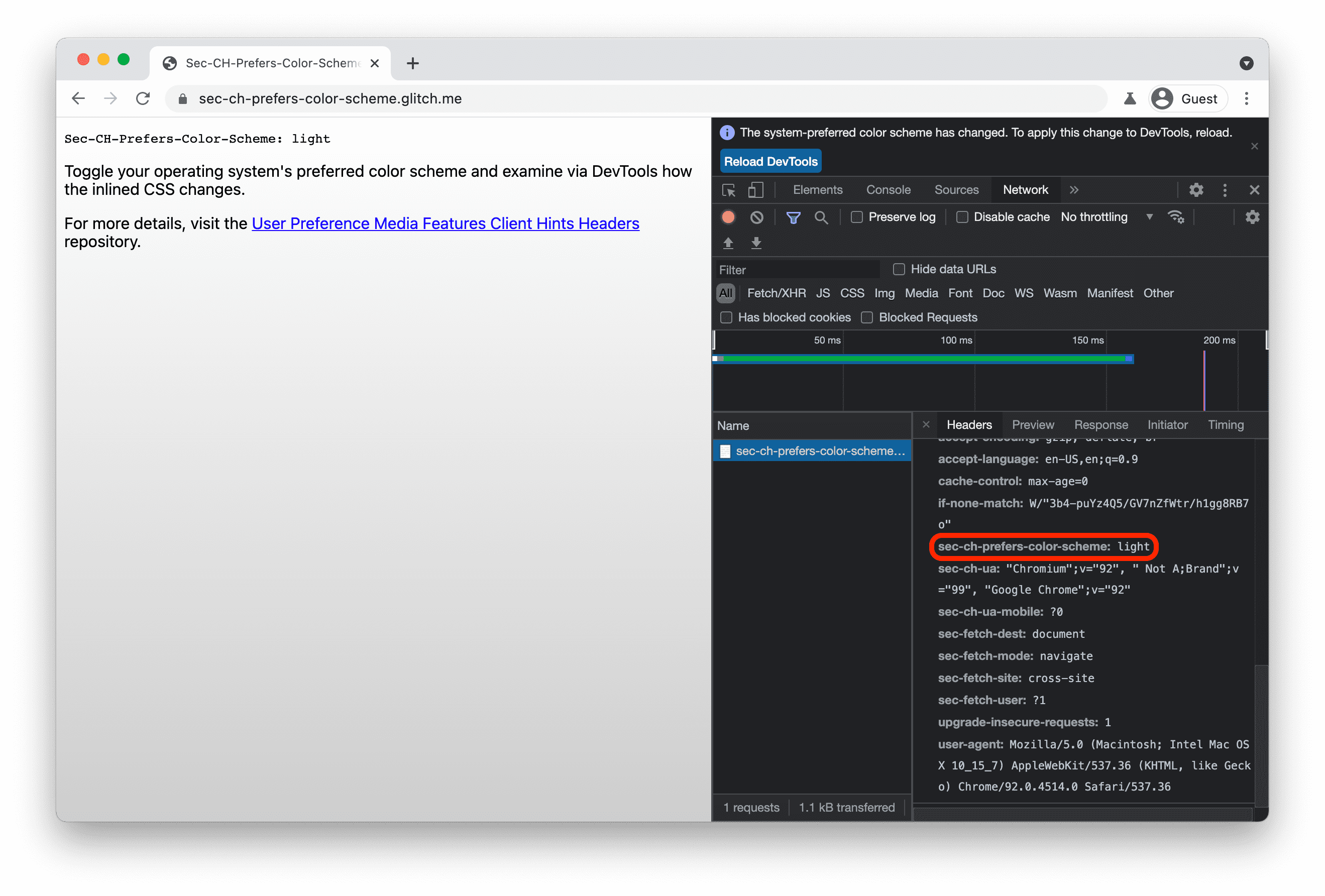
Sec-CH-Prefers-Color-Scheme এর ডেমো
ডেমো চেষ্টা করুন এবং ব্যবহারকারীর পছন্দের রঙের স্কিম অনুযায়ী ইনলাইনড CSS কীভাবে পরিবর্তিত হয় তা লক্ষ্য করুন। GitHub এ সোর্স কোড খুঁজুন।


Sec-CH-Prefers-Reduced-Motion এর ডেমো
ডেমো চেষ্টা করুন এবং ব্যবহারকারীর গতি পছন্দ অনুযায়ী ইনলাইনড CSS কীভাবে পরিবর্তিত হয় তা লক্ষ্য করুন। GitHub এ সোর্স কোড খুঁজুন।
এটা কিভাবে কাজ করে
- ক্লায়েন্ট সার্ভারের কাছে একটি প্রাথমিক অনুরোধ করে।
bash GET / HTTP/2 Host: example.com - সার্ভার সাড়া দেয়,
Accept-CHএর মাধ্যমে ক্লায়েন্টকে বলে যে এটিSec-CH-Prefers-Color-SchemeএবংSec-CH-Prefers-Contrastক্লায়েন্ট ইঙ্গিতগুলি গ্রহণ করে, যার মধ্যেCritical-CHঅনুযায়ী এটিSec-CH-Prefers-Color-Schemeএকটি ক্রিটিকাল ক্লায়েন্ট হিসাবে বিবেচনা করে যে V-এর প্রতিক্রিয়া হিসাবেVaryএর প্রতিক্রিয়া হিসাবে।bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - ক্লায়েন্ট তারপর অনুরোধটি পুনরায় চেষ্টা করে,
Sec-CH-Prefers-Color-Schemeমাধ্যমে সার্ভারকে বলে যে এটি অন্ধকার-স্কিমযুক্ত সামগ্রীর জন্য ব্যবহারকারীর পছন্দ রয়েছে।bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - সার্ভার তারপর সেই অনুযায়ী ক্লায়েন্টের পছন্দ অনুযায়ী প্রতিক্রিয়া তৈরি করতে পারে এবং উদাহরণস্বরূপ, প্রতিক্রিয়া বডিতে অন্ধকার থিমের জন্য দায়ী CSS ইনলাইন করতে পারে।
Node.js উদাহরণ
নিচের Node.js উদাহরণ, জনপ্রিয় Express.js ফ্রেমওয়ার্কের জন্য লেখা, দেখায় যে Sec-CH-Prefers-Color-Scheme ক্লায়েন্ট ইঙ্গিত শিরোনামটি অনুশীলনে কেমন হতে পারে। এই কোডটি আসলে উপরের ডেমোকে শক্তি দেয়।
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
গোপনীয়তা এবং নিরাপত্তা বিবেচনা
Chromium টিম ব্যবহারকারীর নিয়ন্ত্রণ, স্বচ্ছতা, এবং ergonomics সহ শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে সংজ্ঞায়িত মূল নীতিগুলি ব্যবহার করে ব্যবহারকারীর পছন্দ মিডিয়া বৈশিষ্ট্য ক্লায়েন্ট ইঙ্গিত শিরোনামগুলি ডিজাইন এবং প্রয়োগ করেছে৷
এইচটিটিপি ক্লায়েন্ট ইঙ্গিতগুলির নিরাপত্তা বিবেচনা এবং ক্লায়েন্ট ইঙ্গিত নির্ভরযোগ্যতার নিরাপত্তা বিবেচনা একইভাবে এই প্রস্তাবে প্রযোজ্য।
তথ্যসূত্র
- বিশেষ খসড়া
- ব্যাখ্যাকারী
- Sec-CH-Prefers-Color-Scheme - Chrome স্ট্যাটাস এন্ট্রি
- Sec-CH-Prefers-Color-Scheme - Chromium বাগ
- Sec-CH-Prefers-Reduced-Motion - Chrome স্ট্যাটাস এন্ট্রি
- Sec-CH-Prefers-Reduced-Motion - Chromium বাগ
- ওয়েবকিট থ্রেড
- মজিলা স্ট্যান্ডার্ড পজিশন
- ক্লায়েন্ট ইঙ্গিত
- ক্লায়েন্ট ইঙ্গিত নির্ভরযোগ্যতা
- মিডিয়া কোয়েরি লেভেল 5
- HTTP এর জন্য স্ট্রাকচার্ড হেডার
স্বীকৃতি
Yoav Weiss থেকে মূল্যবান প্রতিক্রিয়া এবং পরামর্শের জন্য অনেক ধন্যবাদ। উইকিমিডিয়া কমন্সে Tdadamemd দ্বারা নায়কের ছবি।



