クライアント ヒント ヘッダーのセットを使用すると、サイトはリクエスト時にユーザーのメディア設定を任意で取得できるため、サーバーはパフォーマンス上の理由から適切な CSS をインライン化できます。
CSS メディアクエリ、特に prefers-color-scheme や prefers-reduced-motion などのユーザー設定メディア機能は、ページで配信する必要がある CSS の量と、ページが読み込まれたときにユーザーが体験する内容に大きな影響を与える可能性があります。
prefers-color-scheme に焦点を当てますが、この推論は他のユーザー設定メディア特性にも当てはまることを強調します。特定の不一致のカラーパターンの CSS をクリティカル レンダリング パスで読み込まず、代わりに現在関連する CSS のみを最初に読み込むことがベスト プラクティスです。その方法の 1 つは、<link media> を使用することです。
ただし、prefers-color-scheme などのユーザー設定メディア特性を尊重し、パフォーマンス上の理由から CSS をインライン化したい Google 検索などのトラフィックの多いサイトでは、リクエスト時に優先カラースキーム(または他のユーザー設定メディア特性)を把握し、初期 HTML ペイロードに適切な CSS をインライン化する必要があります。
また、特に prefers-color-scheme の場合、サイトは不正確なカラーテーマのフラッシュを回避したいと考えています。
Sec-CH-Prefers-Color-Scheme クライアント ヒント ヘッダーと Sec-CH-Prefers-Reduced-Motion クライアント ヒント ヘッダーは、この問題の解決を目的としたユーザー設定メディア機能クライアント ヒント ヘッダーのシリーズの最初のものです。
クライアントのヒントの背景
HTTP クライアント ヒントは、サーバーがリクエスト ヘッダーの使用を事前対応型コンテンツ ネゴシエーション(一般にクライアント ヒントと呼ばれる)に利用することを通知するために使用できる Accept-CH レスポンス ヘッダーを定義します。ユーザー設定メディア機能のクライアント ヒント ヘッダーの提案では、ユーザー設定メディア機能を伝えることを目的としたクライアント ヒントのセットを定義しています。これらのクライアント ヒントは、レポートする対応するユーザー設定メディア機能にちなんで名付けられています。たとえば、prefers-color-scheme に基づく現在の優先カラーパターンは、適切な名前の Sec-CH-Prefers-Color-Scheme クライアント ヒントを介してレポートされます。
重要なクライアントのヒントの背景
ユーザー設定メディア機能クライアント ヒント ヘッダーで提案されているクライアント ヒントは、おそらく Critical Client Hints として最も一般的に使用されるでしょう。クリティカルな Client Hints は、結果として得られるリソースを大幅に変更する Client Hints です。このようなリソースは、ユーザーに表示される切り替えが不自然にならないように、ページ読み込み(初回のページ読み込みを含む)全体で一貫して取得する必要があります。
クライアント ヒントの構文
ユーザー設定のメディア機能は、名前(prefers-reduced-motion など)と許容値(no-preference や reduce など)で構成されます。各クライアント ヒント ヘッダー フィールドは、値が 文字列である 項目を含む HTTP の構造化ヘッダー オブジェクトとして表されます。たとえば、ユーザーがダークテーマとモーションの軽減を希望していることを伝える場合、クライアント ヒントは次の例のようになります。
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
上記のクライアント ヒントで伝達される情報に相当する CSS は、それぞれ @media (prefers-color-scheme: dark) {} と @media (prefers-reduced-motion: reduce) {} です。
クライアント ヒントの完全なリスト
クライアント ヒントのリストは、メディア クエリ レベル 5 のユーザー設定メディア機能をモデル化しています。
| クライアント ヒント | 使用できる値 | 対応するユーザー設定メディア機能 |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference、reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference、reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference、less、more、custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active、none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light、dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference、reduce |
prefers-reduced-data |
ブラウザ サポート
Sec-CH-Prefers-Color-Scheme クライアント ヒント ヘッダーは Chromium 93 でサポートされています。Sec-CH-Prefers-Reduced-Motion クライアント ヒント ヘッダーは Chromium 108 でサポートされています。他のベンダー(WebKit と Mozilla)からのフィードバックは保留中です。
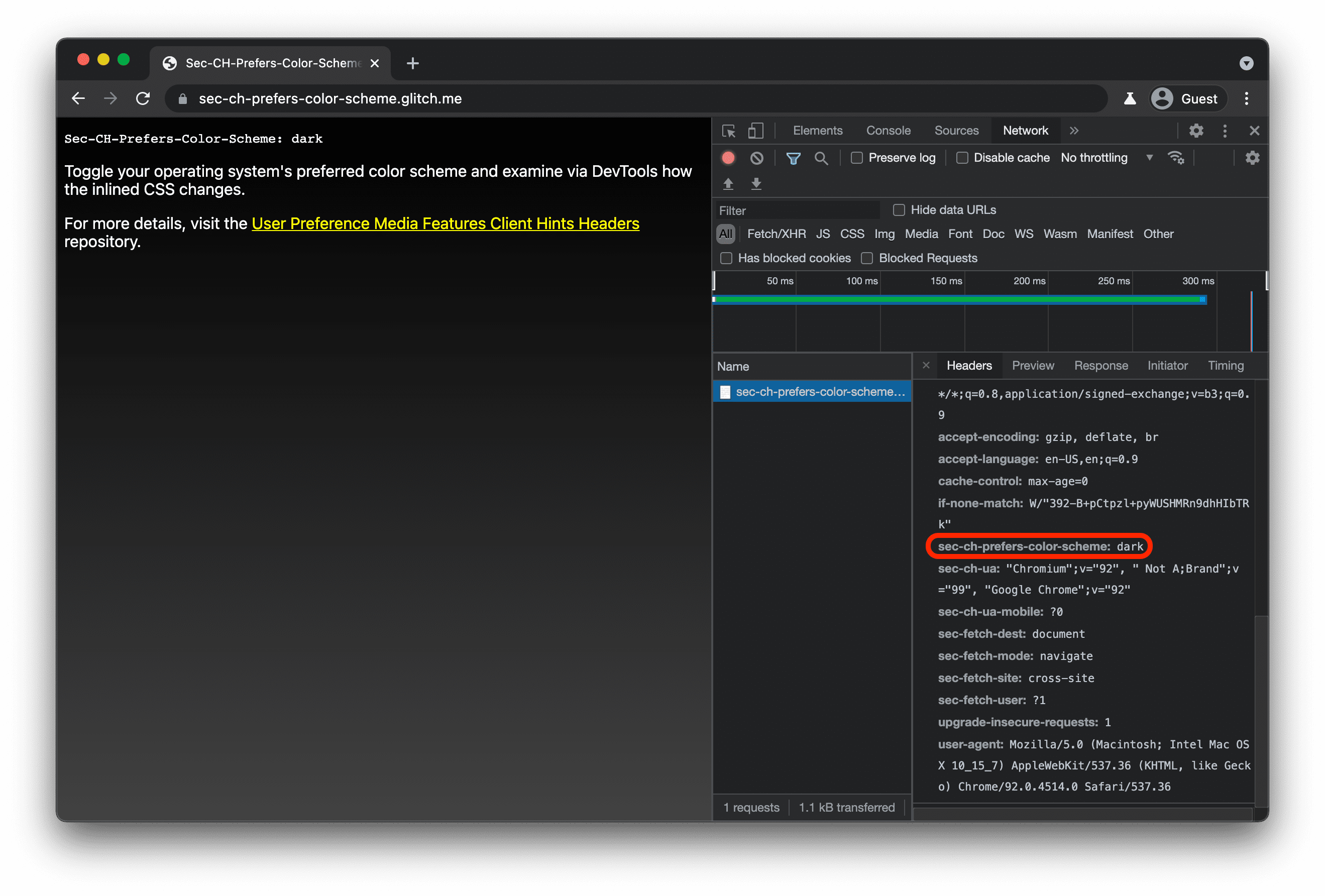
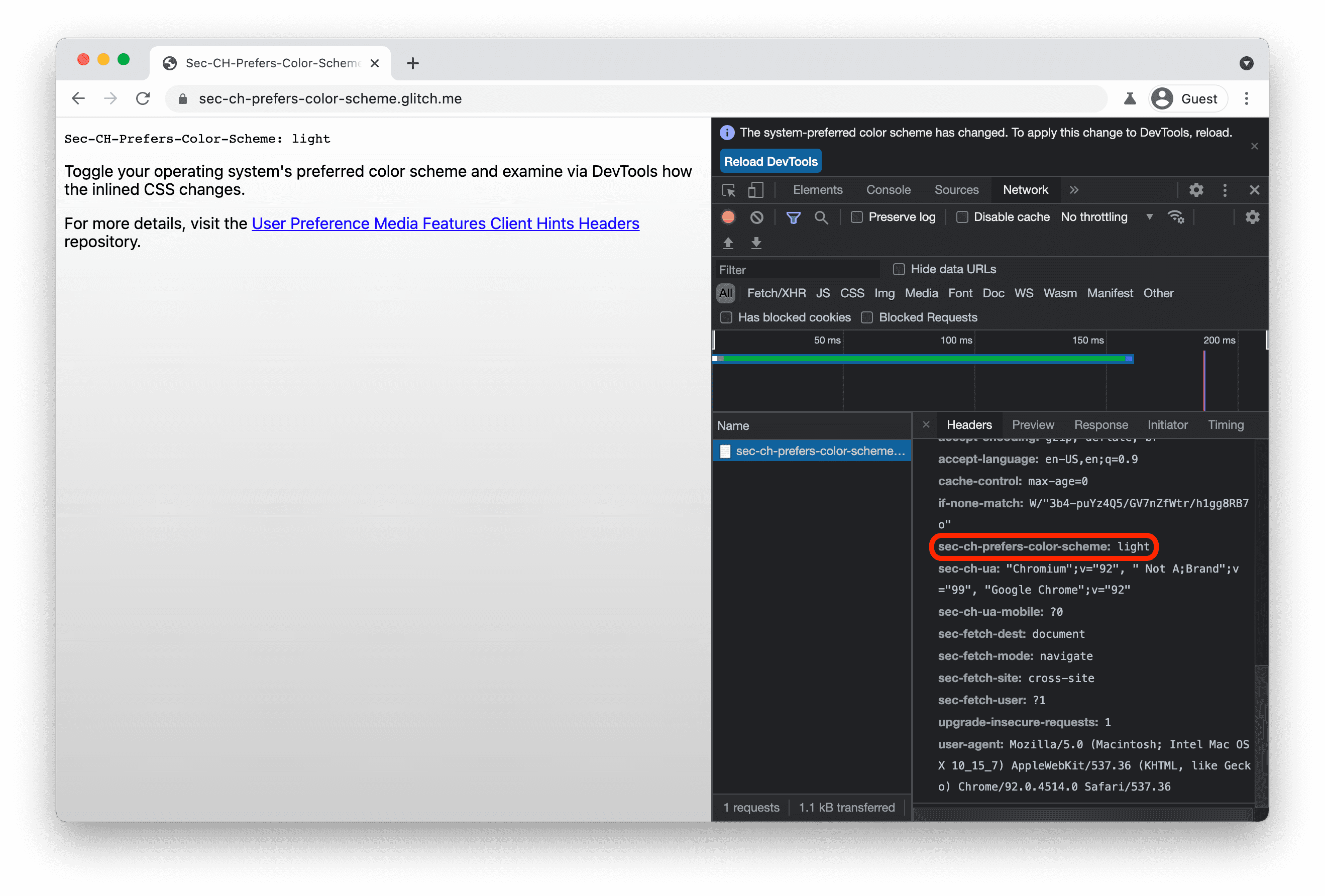
Sec-CH-Prefers-Color-Scheme のデモ
デモを試して、ユーザーの優先カラーパターンに応じてインライン CSS がどのように変化するかを確認してください。GitHub でソースコードを確認してください。


Sec-CH-Prefers-Reduced-Motion のデモ
デモを試して、ユーザーのモーション設定に応じてインライン CSS がどのように変化するかを確認してください。GitHub でソースコードを確認してください。
仕組み
- クライアントがサーバーに最初のリクエストを行います。
bash GET / HTTP/2 Host: example.com - サーバーは、
Accept-CHを介してクライアントに、Sec-CH-Prefers-Color-SchemeとSec-CH-Prefers-Contrastのクライアント ヒントを受け入れたことを伝えます。Critical-CHに従って、Sec-CH-Prefers-Color-Schemeをクリティカル クライアント ヒントと見なし、Varyで伝えられるように、レスポンスも変化させます。bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - クライアントはリクエストを再試行し、
Sec-CH-Prefers-Color-Schemeを介して、ダークモードのコンテンツを好むユーザーがいることをサーバーに伝えます。bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - サーバーは、クライアントの好みに合わせてレスポンスを調整できます。たとえば、ダークモードを担当する CSS をレスポンス本文にインライン化できます。
Node.js の例
一般的な Express.js フレームワーク用に記述された次の Node.js の例は、Sec-CH-Prefers-Color-Scheme クライアント ヒント ヘッダーの処理が実際にはどのようなものになるかを示しています。このコードは、上記のデモを実際に動かすものです。
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
プライバシーとセキュリティに関する考慮事項
Chromium チームは、強力なウェブ プラットフォーム機能へのアクセスを制御するで定義されたユーザー コントロール、透明性、人間工学などの基本原則を使用して、ユーザー設定メディア機能のクライアント ヒント ヘッダーを設計、実装しました。
HTTP クライアント ヒントのセキュリティ上の考慮事項とクライアント ヒントの信頼性のセキュリティ上の考慮事項も、この提案に適用されます。
参照
- 仕様のドラフト
- 説明
- Sec-CH-Prefers-Color-Scheme - Chrome ステータスのエントリ
- Sec-CH-Prefers-Color-Scheme - Chromium バグ
- Sec-CH-Prefers-Reduced-Motion - Chrome ステータスのエントリ
- Sec-CH-Prefers-Reduced-Motion - Chromium バグ
- WebKit スレッド
- Mozilla Standards Position
- クライアント ヒント
- クライアント ヒントの信頼性
- メディアクエリ レベル 5
- HTTP の構造化ヘッダー
謝辞
Yoav Weiss 氏から貴重なフィードバックとアドバイスをいただきました。ヒーロー画像: Wikimedia Commons の Tdadamemd。



