Mit einer Reihe von Client-Hinweis-Headern können Websites die Media-Einstellungen des Nutzers optional zum Zeitpunkt der Anfrage abrufen, sodass Server aus Leistungsgründen das richtige CSS inline einfügen können.
CSS-Media-Queries und insbesondere Media-Features für Nutzereinstellungen wie prefers-color-scheme oder prefers-reduced-motion können sich erheblich auf die Menge an CSS auswirken, die von einer Seite bereitgestellt werden muss, und auf die Nutzererfahrung beim Laden der Seite.
Wenn Sie sich auf prefers-color-schemekonzentrieren, aber hervorheben, dass die Begründung auch für andere Medienfunktionen für Nutzerpräferenzen gilt, ist es eine Best Practice, CSS für das jeweilige nicht übereinstimmende Farbschema nicht im kritischen Rendering-Pfad zu laden, sondern stattdessen nur das aktuell relevante CSS zu laden. Eine Möglichkeit dazu ist <link media>.
Bei Websites mit hohem Traffic wie der Google Suche, die Nutzerpräferenz-Mediafunktionen wie prefers-color-scheme berücksichtigen möchten und aus Leistungsgründen Inline-CSS verwenden, muss das bevorzugte Farbschema (oder andere Nutzerpräferenz-Mediafunktionen) idealerweise zum Zeitpunkt der Anfrage bekannt sein, damit die ursprüngliche HTML-Nutzlast bereits das richtige Inline-CSS enthält.
Außerdem und speziell für prefers-color-scheme möchten Websites unbedingt einen kurzen Moment mit einem falschen Farbdesign vermeiden.
Die Client-Hinweis-Header Sec-CH-Prefers-Color-Scheme und Sec-CH-Prefers-Reduced-Motion sind die ersten einer Reihe von Client-Hinweis-Headern für Media-Funktionen für Nutzerpräferenzen, die dieses Problem lösen sollen.
Hintergrundinformationen zu Client-Hints
HTTP Client Hints definiert einen Accept-CH-Antwortheader, mit dem Server die Verwendung von Anfrageheadern für die proaktive Inhaltsaushandlung (umgangssprachlich als Client-Hinweise bezeichnet) ankündigen können. Im Vorschlag User Preference Media Features Client Hints Headers wird eine Reihe von Client-Hinweisen definiert, mit denen Media-Funktionen für Nutzerpräferenzen übermittelt werden sollen. Diese Client-Hinweise sind nach der entsprechenden Media-Funktion benannt, über die sie berichten.
Das derzeit bevorzugte Farbschema gemäß prefers-color-scheme wird beispielsweise über den Client-Hinweis Sec-CH-Prefers-Color-Scheme gemeldet.
Hintergrund zu wichtigen Client-Hints
Die in Client-Hinweis-Headern für Media-Funktionen für Nutzerpräferenzen vorgeschlagenen Client-Hinweise werden voraussichtlich am häufigsten als kritische Client-Hinweise verwendet. Kritische Client Hints sind Client Hints, die die resultierende Ressource erheblich verändern. Eine solche Ressource sollte bei allen Seitenaufrufen (einschließlich des ersten Seitenaufrufs) einheitlich abgerufen werden, um störende, für Nutzer sichtbare Änderungen zu vermeiden.
Client-Hint-Syntax
Media-Funktionen für Nutzerpräferenzen bestehen aus einem Namen (z. B. prefers-reduced-motion) und zulässigen Werten (z. B. no-preference oder reduce). Jedes Client-Hinweis-Headerfeld wird als strukturierte Header für HTTP-Objekt mit einem Element dargestellt, dessen Wert ein String ist. Wenn der Nutzer beispielsweise ein dunkles Design und reduzierte Bewegung bevorzugt, sehen die Client-Hinweise wie im Beispiel unten aus.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
Die CSS-Entsprechungen der in den oben genannten Client-Hinweisen übermittelten Informationen sind @media (prefers-color-scheme: dark) {} bzw. @media (prefers-reduced-motion: reduce) {}.
Vollständige Liste der Client-Hinweise
Die Liste der Client-Hinweise orientiert sich an den Media-Funktionen für Nutzerpräferenzen in Media Queries Level 5.
| Client-Hint | Zulässige Werte | Entsprechende Media-Funktion für Nutzereinstellungen |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Unterstützte Browser
Der Client-Hinweis-Header Sec-CH-Prefers-Color-Scheme wird in Chromium 93 unterstützt.
Der Client-Hinweis-Header Sec-CH-Prefers-Reduced-Motion wird in Chromium 108 unterstützt.
Das Feedback anderer Anbieter, nämlich WebKit und Mozilla, steht noch aus.
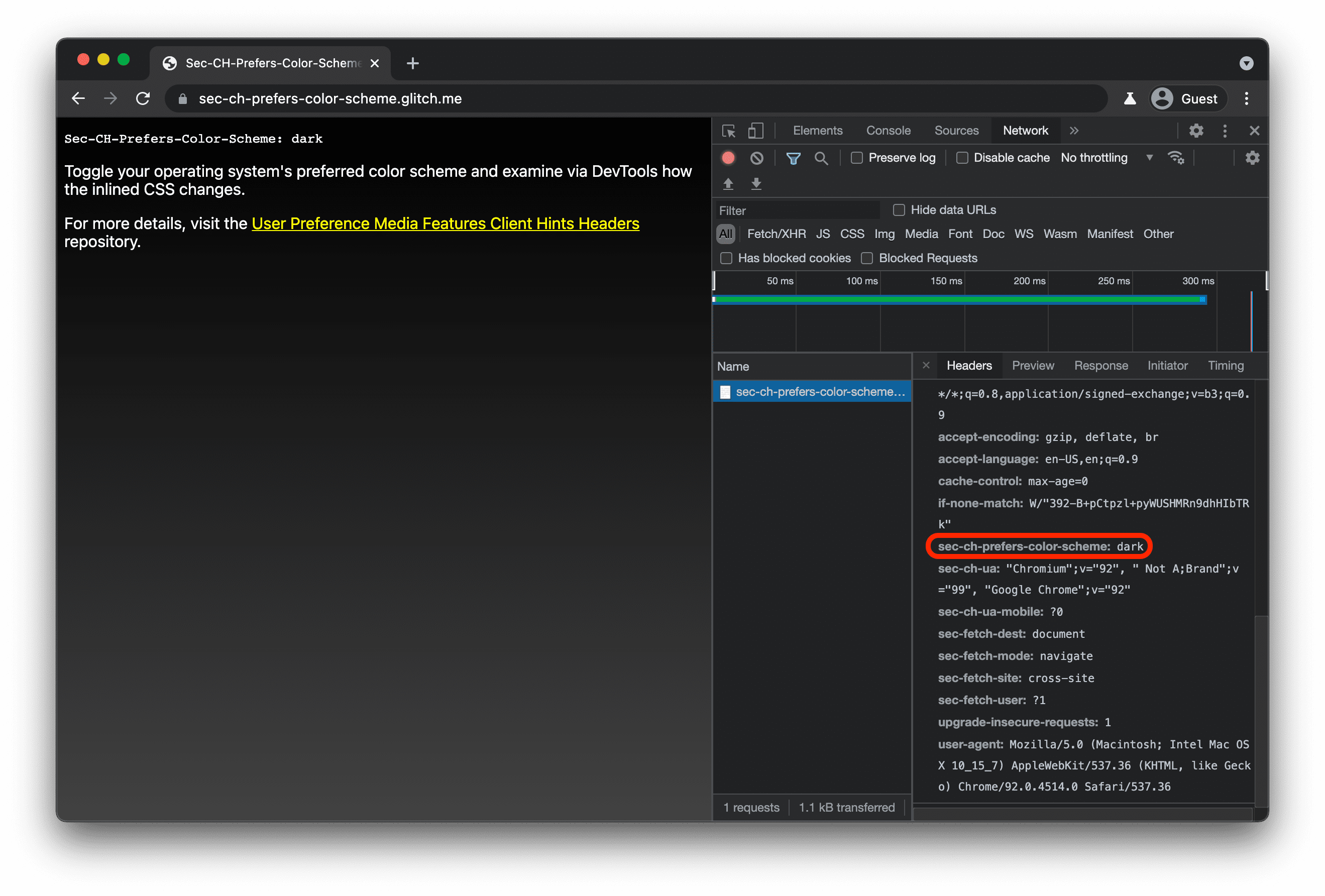
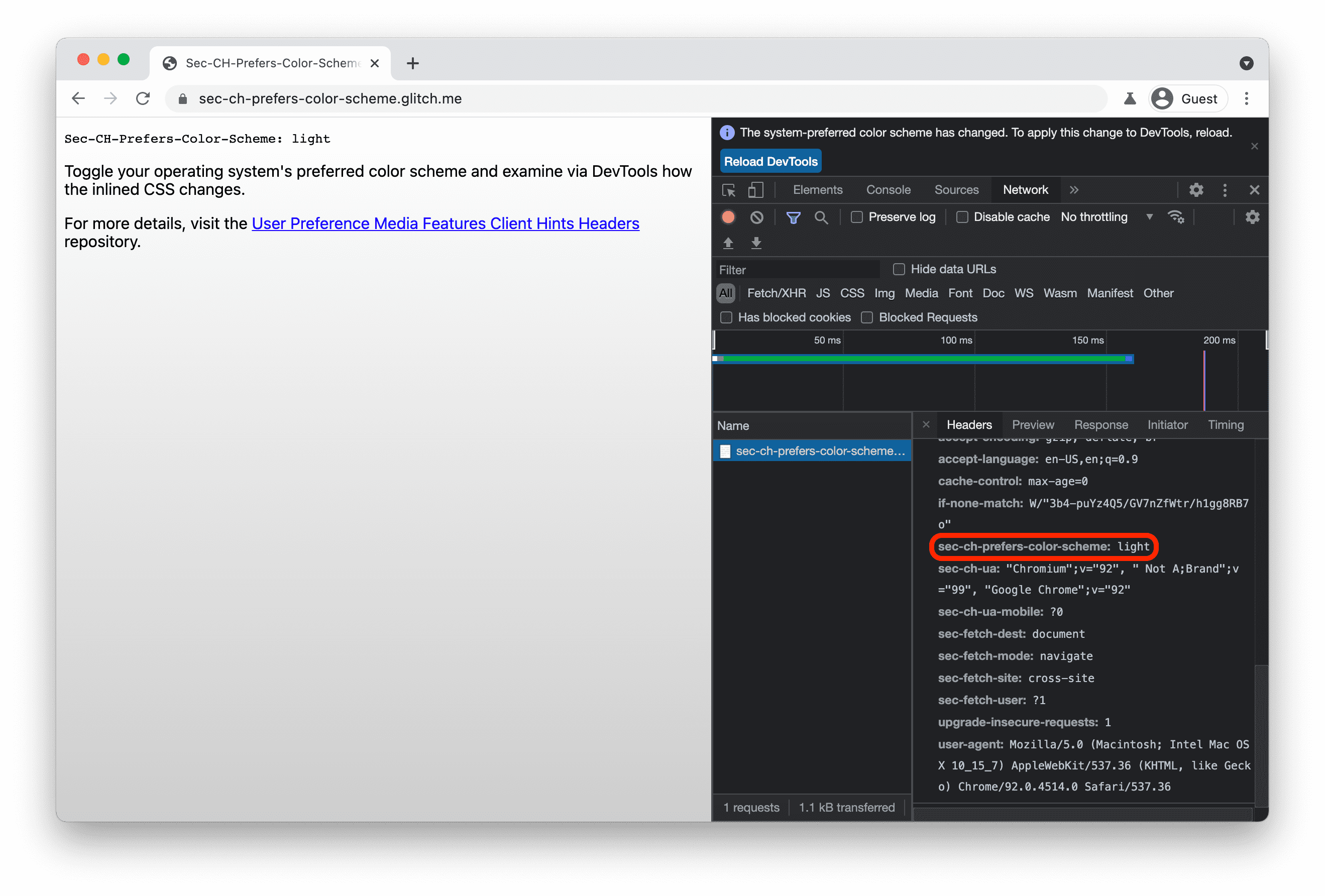
Demo von Sec-CH-Prefers-Color-Scheme
Sehen Sie sich die Demo an und achten Sie darauf, wie sich das Inline-CSS entsprechend dem bevorzugten Farbschema des Nutzers ändert. Den Quellcode finden Sie auf GitHub.


Demo von Sec-CH-Prefers-Reduced-Motion
Sehen Sie sich die Demo an und achten Sie darauf, wie sich das Inline-CSS entsprechend den Bewegungseinstellungen des Nutzers ändert. Den Quellcode finden Sie auf GitHub.
Funktionsweise
- Der Client sendet eine erste Anfrage an den Server.
bash GET / HTTP/2 Host: example.com - Der Server antwortet und teilt dem Client über
Accept-CHmit, dass er die Client-HinweiseSec-CH-Prefers-Color-SchemeundSec-CH-Prefers-Contrastakzeptiert. GemäßCritical-CHbetrachtet erSec-CH-Prefers-Color-Schemeals kritischen Client-Hinweis, auf den er die Antwort auch variiert, wie durchVaryangegeben.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Der Client wiederholt die Anfrage und teilt dem Server über
Sec-CH-Prefers-Color-Schememit, dass er eine Nutzerpräferenz für Inhalte mit dunklem Schema hat.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Der Server kann die Antwort dann entsprechend den Einstellungen des Clients anpassen und beispielsweise das für das dunkle Design verantwortliche CSS in den Antworttext einfügen.
Node.js-Beispiel
Das folgende Node.js-Beispiel, das für das beliebte Express.js-Framework geschrieben wurde, zeigt, wie der Clienthinweis-Header Sec-CH-Prefers-Color-Scheme in der Praxis behandelt werden könnte.
Dieser Code ist die Grundlage für die Demo oben.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Überlegungen zu Datenschutz und Sicherheit
Das Chromium-Team hat Client-Hinweis-Headern für Media-Funktionen für Nutzereinstellungen gemäß den in Controlling Access to Powerful Web Platform Features (Zugriff auf leistungsstarke Webplattformfunktionen steuern) definierten Grundsätzen entwickelt und implementiert, darunter Nutzerkontrolle, Transparenz und Ergonomie.
Die Sicherheitsaspekte von HTTP-Client-Hinweisen und die Sicherheitsaspekte der Zuverlässigkeit von Client-Hinweisen gelten auch für diesen Vorschlag.
Verweise
- Spezifikationsentwurf
- Erläuterung
- Sec-CH-Prefers-Color-Scheme - Chrome Status entry
- Sec-CH-Prefers-Color-Scheme – Chromium-Fehler
- Sec-CH-Prefers-Reduced-Motion – Chrome-Status
- Sec-CH-Prefers-Reduced-Motion – Chromium-Fehler
- WebKit-Thread
- Mozilla Standards Position
- Client Hints
- Zuverlässigkeit von Client-Hinweisen
- Media Queries Level 5
- Strukturierte Header für HTTP
Danksagungen
Vielen Dank für das wertvolle Feedback und die Ratschläge von Yoav Weiss. Hero-Image von Tdadamemd auf Wikimedia Commons.



