Набор заголовков клиентских подсказок позволяет сайтам опционально получать медиа-предпочтения пользователя во время запроса, что позволяет серверам встраивать правильный CSS для повышения производительности.
Медиа-запросы CSS и, в частности, медиа-функции пользовательских предпочтений , такие как prefers-color-scheme или prefers-reduced-motion , потенциально оказывают значительное влияние на объем CSS, который должна предоставить страница, и на впечатления пользователя после загрузки страницы.
Сосредоточившись на prefers-color-scheme и подчеркнув, что это рассуждение применимо и к другим функциям медиа-предпочтений пользователя, рекомендуется не загружать CSS для конкретной несовпадающей цветовой схемы в критическом пути рендеринга, а вместо этого изначально загружать только актуальный в данный момент CSS. Один из способов сделать это — использовать <link media> .
Однако сайты с высокой посещаемостью, такие как Google Search , которые хотят учитывать пользовательские медиа-функции, такие как prefers-color-scheme и встроенный CSS из соображений производительности, должны знать о предпочтительной цветовой схеме (или других пользовательских медиа-функциях соответственно) в идеале во время запроса, чтобы исходная полезная нагрузка HTML уже имела встроенный нужный CSS.
Кроме того, и в особенности для prefers-color-scheme , сайты всеми способами хотят избежать появления неточной цветовой темы .
Заголовки клиентских подсказок Sec-CH-Prefers-Color-Scheme и Sec-CH-Prefers-Reduced-Motion являются первыми из серии заголовков клиентских подсказок по пользовательским настройкам медиа-функций , которые направлены на решение этой проблемы.
Справочная информация о клиентских подсказках
HTTP Client Hints определяет заголовок ответа Accept-CH , который серверы могут использовать для объявления об использовании заголовков запроса для проактивного согласования контента, что в разговорной речи называется клиентскими подсказками. Предложение о клиентских подсказках для пользовательских медиа-функций (User Preference Media Features Client Hints Headers) определяет набор клиентских подсказок, предназначенных для передачи пользовательских медиа-функций. Эти клиентские подсказки названы в честь соответствующих пользовательских медиа-функций, о которых они сообщают. Например, текущая предпочтительная цветовая схема, согласно prefers-color-scheme сообщается через клиентскую подсказку Sec-CH-Prefers-Color-Scheme .
Справочная информация о критически важных клиентских подсказках
Клиентские подсказки, предложенные в разделе «Заголовки клиентских подсказок в пользовательских настройках медиа-функций», предположительно, чаще всего будут использоваться в качестве критических клиентских подсказок . Критические клиентские подсказки — это подсказки, которые существенно изменяют результирующий ресурс. Такой ресурс должен загружаться единообразно при каждой загрузке страницы (включая первоначальную ), чтобы избежать резких переключений, видимых пользователю.
Синтаксис клиентской подсказки
Пользовательские медиа-функции состоят из имени (например prefers-reduced-motion ) и допустимых значений (например, no-preference или reduce ). Каждое поле заголовка клиентской подсказки представлено в виде объекта структурированных заголовков HTTP, содержащего элемент со строковым значением. Например, чтобы указать, что пользователь предпочитает тёмную тему и уменьшенное количество движений, клиентские подсказки выглядят так, как показано в примере ниже.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
Эквивалентом CSS информации, передаваемой в приведенных выше клиентских подсказках, является @media (prefers-color-scheme: dark) {} и @media (prefers-reduced-motion: reduce) {} соответственно.
Полный список клиентских советов
Список клиентских подсказок смоделирован на основе предпочитаемых пользователем медиа-функций в Media Queries Level 5 .
| Подсказка для клиента | Допустимые значения | Соответствующая пользовательская настройка медиа-функции |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion | no-preference , reduce | prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency | no-preference , reduce | prefers-reduced-transparency |
Sec-CH-Prefers-Contrast | no-preference , less , more , custom | prefers-contrast |
Sec-CH-Forced-Colors | active , none | forced-colors |
Sec-CH-Prefers-Color-Scheme | light , dark | prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data | no-preference , reduce | prefers-reduced-data |
Поддержка браузеров
Заголовок клиентской подсказки Sec-CH-Prefers-Color-Scheme поддерживается в Chromium 93. Заголовок клиентской подсказки Sec-CH-Prefers-Reduced-Motion поддерживается в Chromium 108. Ожидаются отзывы других поставщиков, а именно WebKit и Mozilla .
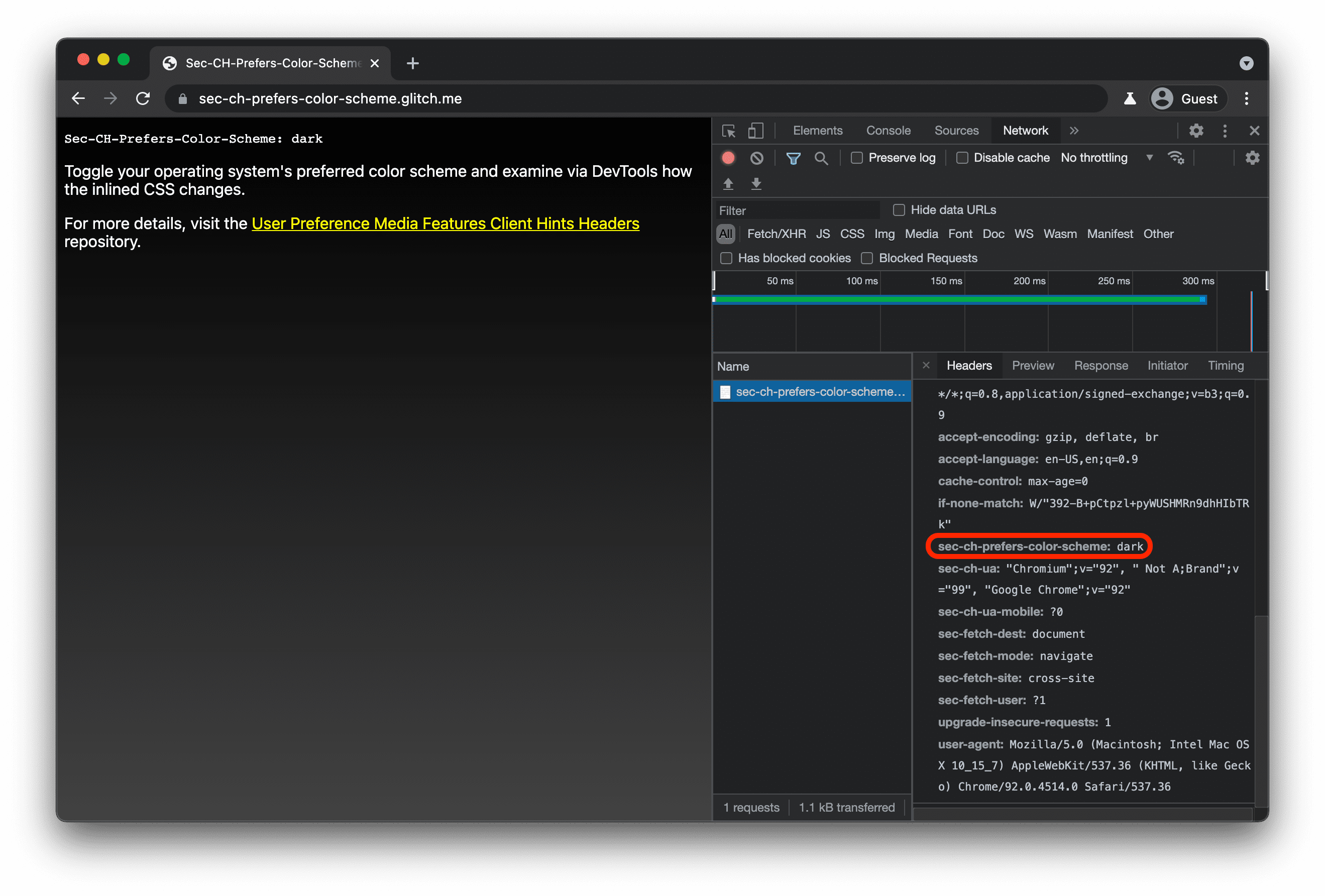
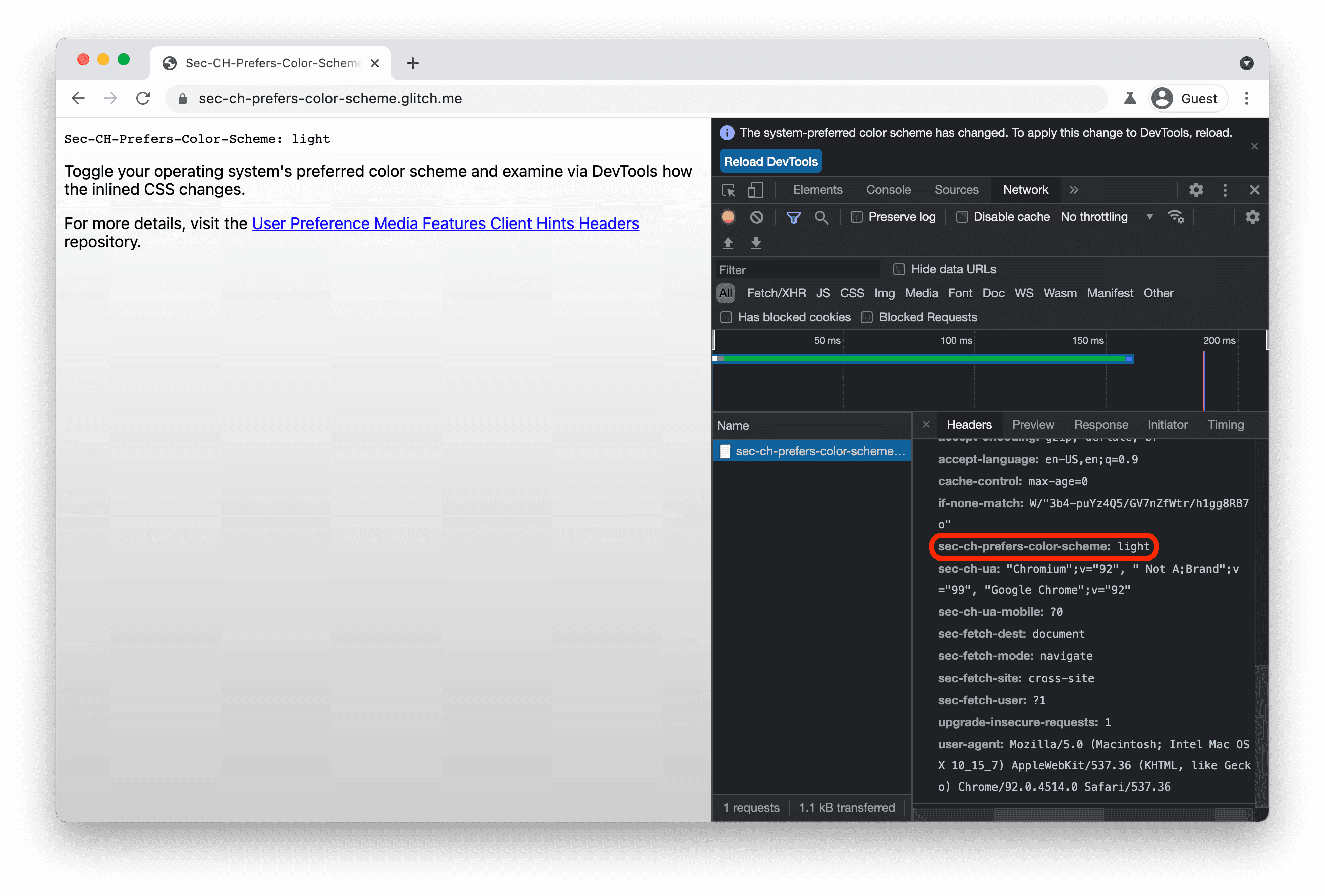
Демонстрация Sec-CH-Prefers-Color-Scheme
Попробуйте демо-версию и обратите внимание, как встроенный CSS-код меняется в зависимости от предпочитаемой пользователем цветовой схемы. Исходный код можно найти на GitHub.


Демонстрация Sec-CH-Prefers-Reduced-Motion
Попробуйте демо и обратите внимание, как встроенный CSS-код меняется в зависимости от предпочтений пользователя. Исходный код можно найти на GitHub.
Как это работает
- Клиент делает первоначальный запрос к серверу.
bash GET / HTTP/2 Host: example.com - Сервер отвечает, сообщая клиенту через
Accept-CH, что он принимает клиентские подсказкиSec-CH-Prefers-Color-SchemeиSec-CH-Prefers-Contrast, из которых в соответствии сCritical-CHон считаетSec-CH-Prefers-Color-Schemeкритическим клиентским подсказкой, на основании которой он также изменяет ответ, как переданоVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Затем клиент повторяет запрос, сообщая серверу через
Sec-CH-Prefers-Color-Scheme, что у него есть пользовательские предпочтения для содержимого в тёмной схеме.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - Затем сервер может соответствующим образом адаптировать ответ к предпочтениям клиента и, например, встроить CSS, отвечающий за темную тему, в тело ответа.
Пример Node.js
Приведённый ниже пример Node.js, написанный для популярного фреймворка Express.js, показывает, как на практике может выглядеть работа с клиентским заголовком подсказки Sec-CH-Prefers-Color-Scheme . Этот код и лежит в основе приведённой выше демонстрации .
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Вопросы конфиденциальности и безопасности
Команда Chromium разработала и реализовала заголовки клиентских подсказок пользовательских медиа-функций, используя основные принципы, определенные в документе «Управление доступом к мощным функциям веб-платформы» , включая пользовательский контроль, прозрачность и эргономику.
К данному предложению также применимы « Соображения безопасности клиентских HTTP-подсказок» и « Соображения безопасности надежности клиентских подсказок».
Ссылки
- Проект спецификации
- Объяснитель
- Sec-CH-Prefers-Color-Scheme — запись статуса Chrome
- Sec-CH-Prefers-Color-Scheme — ошибка Chromium
- Sec-CH-Prefers-Reduced-Motion — запись статуса Chrome
- Sec-CH-Prefers-Reduced-Motion — ошибка Chrom
- поток WebKit
- Позиция стандартов Mozilla
- Советы клиентам
- Надежность клиентских подсказок
- Медиа-запросы уровня 5
- Структурированные заголовки для HTTP
Благодарности
Большое спасибо за ценные отзывы и советы от Йоава Вайса . Изображение предоставлено Tdadamemd на Wikimedia Commons .



