API Vị trí địa lý cho phép bạn khám phá vị trí của người dùng, nếu họ đồng ý.
API Vị trí địa lý cho phép bạn khám phá vị trí của người dùng (khi người dùng đồng ý). Bạn có thể sử dụng chức năng này cho các mục đích như hướng dẫn người dùng đến đích đến và gắn thẻ địa lý cho nội dung do người dùng tạo; ví dụ: đánh dấu vị trí chụp ảnh.
API Vị trí địa lý cũng cho phép bạn xem vị trí của người dùng và theo dõi họ khi họ di chuyển, luôn có sự đồng ý của người dùng (và chỉ khi trang đang mở). Điều này tạo ra nhiều trường hợp sử dụng thú vị, chẳng hạn như tích hợp với các hệ thống phụ trợ để chuẩn bị đơn đặt hàng để đến lấy hàng nếu người dùng ở gần.
Bạn cần lưu ý nhiều điều khi sử dụng API Vị trí địa lý. Hướng dẫn này sẽ hướng dẫn bạn các trường hợp sử dụng và giải pháp phổ biến.
Tóm tắt
- Sử dụng thông tin vị trí địa lý khi nó mang lại lợi ích cho người dùng.
- Yêu cầu cấp quyền để phản hồi rõ ràng một cử chỉ của người dùng.
- Sử dụng tính năng phát hiện tính năng trong trường hợp trình duyệt của người dùng không hỗ trợ tính năng vị trí địa lý.
- Đừng chỉ tìm hiểu cách triển khai thông tin vị trí địa lý; hãy tìm hiểu cách tốt nhất để sử dụng thông tin vị trí địa lý.
- Kiểm thử tính năng vị trí địa lý trên trang web của bạn.
Trường hợp sử dụng thông tin vị trí địa lý
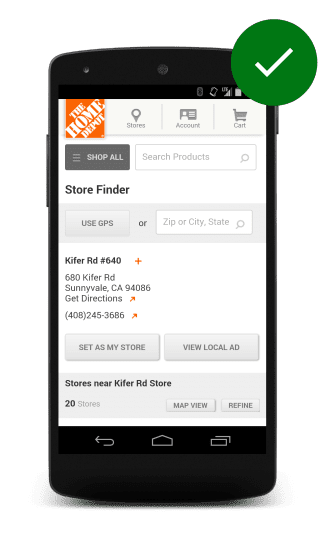
- Tìm vị trí người dùng gần nhất với một vị trí thực tế cụ thể để điều chỉnh trải nghiệm người dùng.
- Điều chỉnh thông tin (chẳng hạn như tin tức) theo vị trí của người dùng.
- Hiển thị vị trí của người dùng trên bản đồ.
- Gắn thẻ dữ liệu được tạo bên trong ứng dụng của bạn bằng vị trí của người dùng (tức là gắn thẻ địa lý cho ảnh).
Yêu cầu cấp quyền một cách có trách nhiệm
Các nghiên cứu gần đây về người dùng cho thấy rằng người dùng không tin tưởng những trang web chỉ nhắc người dùng tiết lộ vị trí của họ khi tải trang. Vậy đâu là các phương pháp hay nhất?
Giả sử người dùng sẽ không cung cấp cho bạn thông tin vị trí của họ
Nhiều người dùng sẽ không muốn cung cấp thông tin vị trí của họ cho bạn, vì vậy, bạn cần áp dụng một phong cách phát triển phòng thủ.
- Xử lý tất cả lỗi trong API vị trí địa lý để bạn có thể điều chỉnh trang web cho phù hợp với điều kiện này.
- Nêu rõ và cụ thể về nhu cầu của bạn đối với vị trí đó.
- Sử dụng giải pháp dự phòng nếu cần.
Sử dụng phương án dự phòng nếu cần có thông tin vị trí địa lý
Bạn không nên yêu cầu trang web hoặc ứng dụng của mình truy cập vào vị trí hiện tại của người dùng. Tuy nhiên, nếu trang web hoặc ứng dụng của bạn yêu cầu vị trí hiện tại của người dùng, thì có các giải pháp của bên thứ ba cho phép bạn dự đoán chính xác nhất vị trí hiện tại của người dùng.
Các giải pháp này thường hoạt động bằng cách xem địa chỉ IP của người dùng và liên kết địa chỉ đó với địa chỉ thực tế đã đăng ký với cơ sở dữ liệu RIPE. Những vị trí này thường không chính xác lắm, thường cho bạn biết vị trí của trung tâm viễn thông hoặc tháp điện thoại di động gần người dùng nhất. Trong nhiều trường hợp, thông tin này thậm chí có thể không chính xác, đặc biệt là nếu người dùng đang sử dụng VPN hoặc một số dịch vụ proxy khác.
Luôn yêu cầu quyền truy cập thông tin vị trí khi người dùng thực hiện một cử chỉ
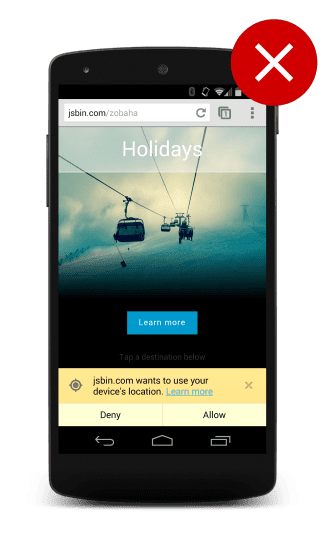
Hãy đảm bảo rằng người dùng hiểu lý do bạn yêu cầu thông tin vị trí của họ và lợi ích mà họ sẽ nhận được. Việc yêu cầu người dùng cung cấp thông tin ngay trên trang chủ khi trang web đang tải sẽ mang lại trải nghiệm không tốt cho người dùng.


Thay vào đó, hãy đưa ra cho người dùng một lời kêu gọi hành động rõ ràng hoặc cho biết một thao tác sẽ yêu cầu quyền truy cập vào vị trí của họ. Sau đó, người dùng có thể dễ dàng liên kết lời nhắc truy cập của hệ thống với hành động vừa được bắt đầu.
Cho biết rõ một hành động sẽ yêu cầu thông tin vị trí của họ
Trong một nghiên cứu của nhóm Google Ads, khi một người dùng được yêu cầu đặt phòng khách sạn ở Boston cho một hội nghị sắp tới trên một trang web khách sạn cụ thể, họ được nhắc chia sẻ vị trí GPS ngay sau khi nhấn vào lời kêu gọi hành động "Tìm và đặt phòng" trên trang chủ.
Trong một số trường hợp, người dùng cảm thấy khó chịu vì không hiểu lý do họ thấy các khách sạn ở San Francisco trong khi họ muốn đặt phòng ở Boston.
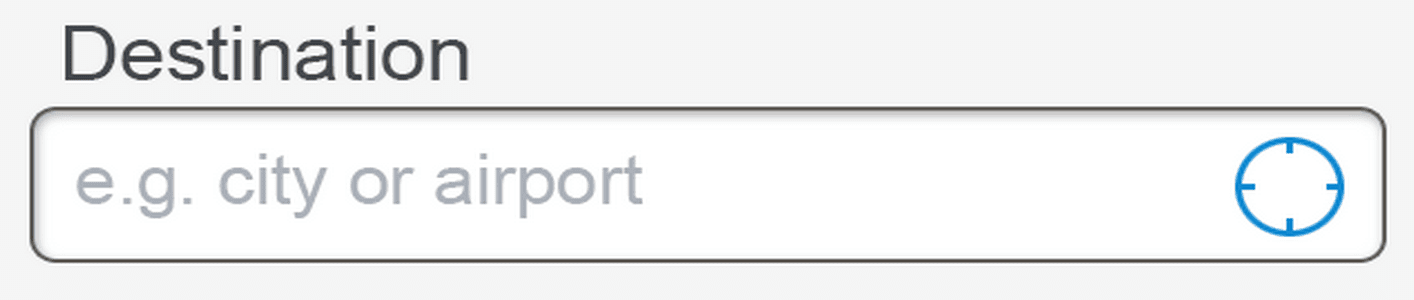
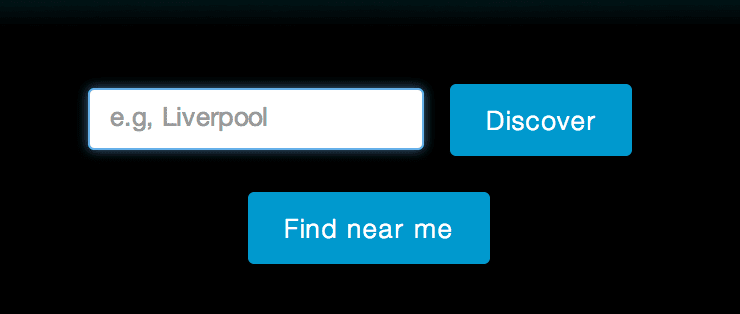
Để mang lại trải nghiệm tốt hơn, hãy đảm bảo người dùng hiểu lý do bạn yêu cầu họ cung cấp thông tin vị trí. Thêm một ký hiệu phổ biến trên các thiết bị, chẳng hạn như máy đo khoảng cách hoặc lời kêu gọi hành động rõ ràng như "Tìm ở gần tôi".


Nhắc nhẹ người dùng cấp quyền truy cập thông tin vị trí
Bạn không có quyền truy cập vào bất kỳ hoạt động nào của người dùng. Bạn biết chính xác thời điểm người dùng không cho phép truy cập vào thông tin vị trí của họ, nhưng bạn không biết thời điểm họ cấp cho bạn quyền truy cập; bạn chỉ biết mình đã có quyền truy cập khi kết quả xuất hiện.
Bạn nên "động viên" người dùng hành động nếu cần họ hoàn tất hành động đó.
Đề xuất:
- Thiết lập một bộ hẹn giờ kích hoạt sau một khoảng thời gian ngắn; 5 giây là một giá trị phù hợp.
- Nếu bạn nhận được thông báo lỗi, hãy hiển thị thông báo cho người dùng.
- Nếu bạn nhận được phản hồi tích cực, hãy tắt đồng hồ hẹn giờ và xử lý kết quả.
- Nếu sau khi hết thời gian chờ, bạn không nhận được phản hồi tích cực, hãy hiển thị thông báo cho người dùng.
- Nếu phản hồi đến sau và thông báo vẫn hiển thị, hãy xoá thông báo đó khỏi màn hình.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Hỗ trợ trình duyệt
Hiện tại, hầu hết các trình duyệt đều hỗ trợ API vị trí địa lý, nhưng bạn nên luôn kiểm tra xem trình duyệt có hỗ trợ API này hay không trước khi làm gì.
Bạn có thể dễ dàng kiểm tra khả năng tương thích bằng cách kiểm tra sự hiện diện của đối tượng vị trí địa lý:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Xác định vị trí hiện tại của người dùng
API Vị trí địa lý cung cấp một phương thức "một lần" đơn giản để lấy thông tin vị trí của người dùng: getCurrentPosition(). Lệnh gọi đến phương thức này sẽ báo cáo không đồng bộ về vị trí hiện tại của người dùng.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Nếu đây là lần đầu tiên một ứng dụng trên miền này yêu cầu quyền, thì trình duyệt thường sẽ kiểm tra xem người dùng có đồng ý hay không. Tuỳ thuộc vào trình duyệt, cũng có thể có các lựa chọn ưu tiên để luôn cho phép hoặc không cho phép tra cứu quyền. Trong trường hợp này, quy trình xác nhận sẽ bị bỏ qua.
Tuỳ thuộc vào thiết bị vị trí mà trình duyệt của bạn đang sử dụng, đối tượng vị trí thực sự có thể chứa nhiều thông tin hơn là chỉ vĩ độ và kinh độ; ví dụ: đối tượng này có thể bao gồm độ cao hoặc hướng. Bạn không thể biết hệ thống vị trí đó sử dụng thông tin bổ sung nào cho đến khi hệ thống thực sự trả về dữ liệu.
Theo dõi vị trí của người dùng
API Vị trí địa lý cho phép bạn lấy thông tin vị trí của người dùng (khi người dùng đồng ý) chỉ bằng một lệnh gọi đến getCurrentPosition().
Nếu bạn muốn liên tục theo dõi vị trí của người dùng, hãy sử dụng phương thức API vị trí địa lý, watchPosition(). Phương thức này hoạt động tương tự như getCurrentPosition(), nhưng sẽ kích hoạt nhiều lần dưới dạng phần mềm định vị:
- Nhận khoá chính xác hơn cho người dùng.
- Xác định rằng vị trí của người dùng đang thay đổi.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Trường hợp nên sử dụng thông tin vị trí địa lý để theo dõi vị trí của người dùng
- Bạn muốn có được thông tin khoá chính xác hơn về vị trí của người dùng.
- Ứng dụng của bạn cần cập nhật giao diện người dùng dựa trên thông tin vị trí mới.
- Ứng dụng của bạn cần cập nhật logic nghiệp vụ khi người dùng vào một khu vực đã xác định.
Các phương pháp hay nhất khi sử dụng tính năng vị trí địa lý
Luôn dọn dẹp và tiết kiệm pin
Việc theo dõi các thay đổi đối với thông tin vị trí địa lý không phải là một thao tác miễn phí. Mặc dù hệ điều hành có thể giới thiệu các tính năng nền tảng để cho phép ứng dụng kết nối với hệ thống con địa lý, nhưng với tư cách là nhà phát triển web, bạn không biết thiết bị của người dùng có hỗ trợ gì để theo dõi vị trí của người dùng. Ngoài ra, khi theo dõi một vị trí, bạn đang khiến thiết bị phải xử lý thêm nhiều thao tác.
Sau khi bạn không cần theo dõi vị trí của người dùng nữa, hãy gọi clearWatch để tắt hệ thống định vị địa lý.
Xử lý lỗi một cách linh hoạt
Rất tiếc, không phải tất cả các lượt tra cứu thông tin vị trí đều thành công. Có thể không tìm thấy GPS hoặc người dùng đột nhiên tắt tính năng tra cứu vị trí. Trong trường hợp xảy ra lỗi, một đối số tuỳ chọn thứ hai cho getCurrentPosition() sẽ được gọi để bạn có thể thông báo cho người dùng bên trong lệnh gọi lại:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Giảm nhu cầu khởi động phần cứng vị trí địa lý
Đối với nhiều trường hợp sử dụng, bạn không cần vị trí mới nhất của người dùng; bạn chỉ cần thông tin ước chừng.
Sử dụng thuộc tính không bắt buộc maximumAge để yêu cầu trình duyệt sử dụng kết quả vị trí địa lý mới thu được. Điều này không chỉ trả về nhanh hơn nếu người dùng đã yêu cầu dữ liệu trước đó, mà còn ngăn trình duyệt khởi động các giao diện phần cứng vị trí địa lý như tam giác Wi-Fi hoặc GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Đừng để người dùng phải chờ, hãy đặt thời gian chờ
Trừ phi bạn đặt thời gian chờ, yêu cầu của bạn về vị trí hiện tại có thể không bao giờ trả về.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Ưu tiên vị trí tương đối hơn vị trí chi tiết
Nếu muốn tìm cửa hàng gần nhất với người dùng, bạn không cần độ chính xác đến 1 mét. API này được thiết kế để cung cấp thông tin vị trí thô và trả về nhanh nhất có thể.
Nếu cần độ chính xác cao, bạn có thể ghi đè chế độ cài đặt mặc định bằng tuỳ chọn enableHighAccuracy. Hãy sử dụng tính năng này một cách tiết kiệm: tính năng này sẽ giải quyết chậm hơn và tốn nhiều pin hơn.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
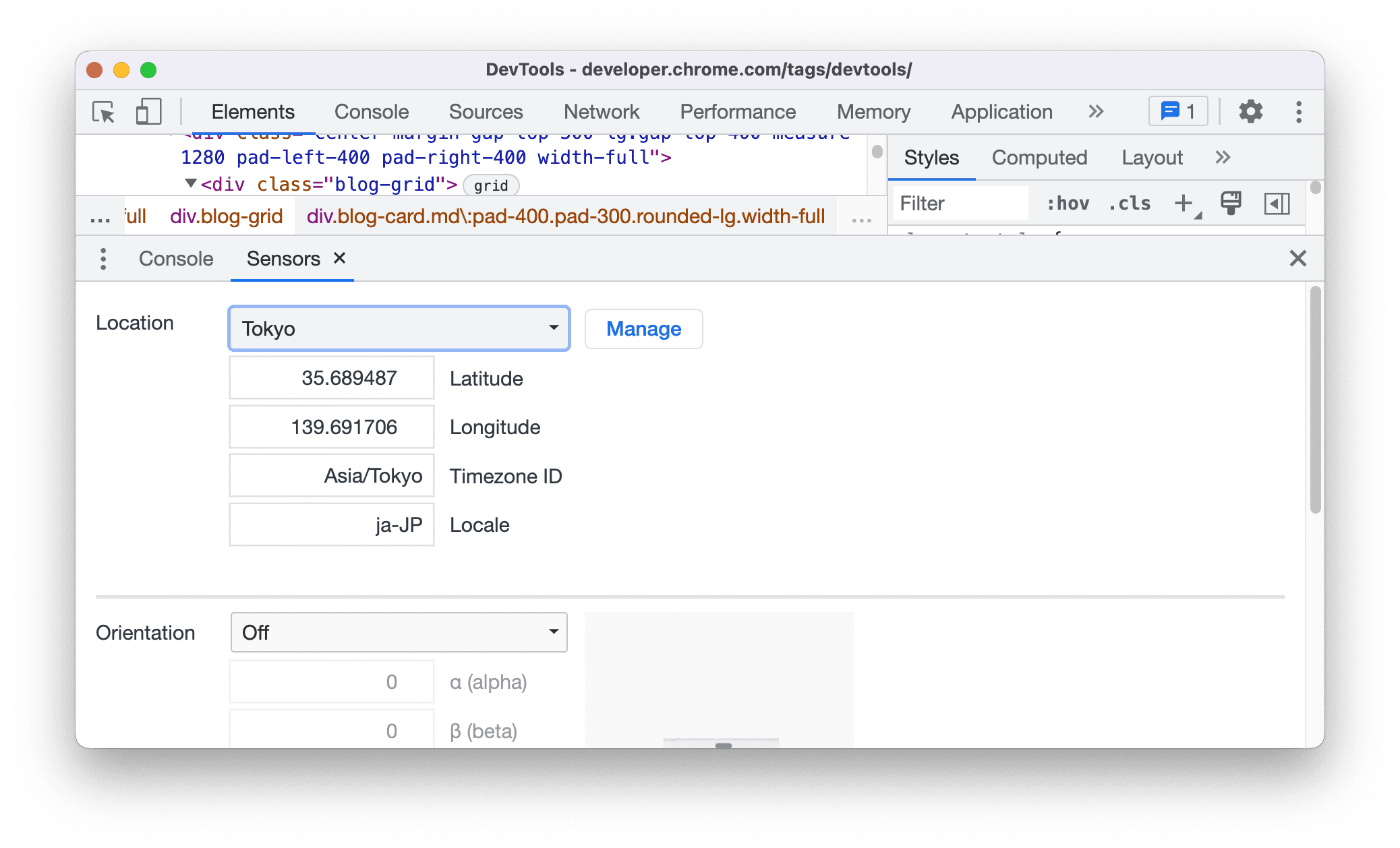
Mô phỏng thông tin vị trí địa lý bằng Chrome DevTools

Sau khi thiết lập tính năng vị trí địa lý, bạn nên:
- Kiểm thử cách ứng dụng của bạn hoạt động ở nhiều vị trí địa lý.
- Xác minh rằng ứng dụng của bạn sẽ xuống cấp nhẹ khi không có thông tin vị trí địa lý.
Bạn có thể làm cả hai việc này trong Công cụ của Chrome cho nhà phát triển.
- Mở Công cụ dành cho nhà phát triển của Chrome.
- Nhấn phím Esc để Mở ngăn Console.
- Mở trình đơn ngăn của Play Console
- Nhấp vào tuỳ chọn Cảm biến để hiển thị thẻ Cảm biến.
Tại đây, bạn có thể ghi đè vị trí thành một thành phố lớn được đặt trước, nhập một vị trí tuỳ chỉnh hoặc tắt tính năng xác định vị trí địa lý bằng cách đặt chế độ ghi đè thành Không có vị trí.

