API ตำแหน่งทางภูมิศาสตร์ช่วยให้คุณทราบตำแหน่งของผู้ใช้เมื่อได้รับความยินยอมจากผู้ใช้
Geolocation API ช่วยให้คุณค้นพบตำแหน่งของผู้ใช้เมื่อได้รับความยินยอมจากผู้ใช้ คุณสามารถใช้ฟังก์ชันการทำงานนี้เพื่อนำทางผู้ใช้ไปยังจุดหมายและติดแท็กตำแหน่งในเนื้อหาที่ผู้ใช้สร้างขึ้น เช่น ทำเครื่องหมายจุดที่ถ่ายภาพ
นอกจากนี้ Geolocation API ยังช่วยให้คุณเห็นตําแหน่งของผู้ใช้และติดตามผู้ใช้ขณะที่ผู้ใช้ย้ายไปมา โดยต้องได้รับความยินยอมจากผู้ใช้เสมอ (และขณะที่หน้าเว็บเปิดอยู่เท่านั้น) การดำเนินการนี้สร้าง Use Case ที่น่าสนใจมากมาย เช่น การผสานรวมกับระบบแบ็กเอนด์เพื่อเตรียมคำสั่งซื้อสำหรับการรับสินค้าหากผู้ใช้อยู่ใกล้ๆ
คุณควรคำนึงถึงหลายสิ่งเมื่อใช้ Geolocation API คู่มือนี้จะแนะนำ Use Case และโซลูชันที่พบบ่อย
สรุป
- ใช้การกำหนดตำแหน่งทางภูมิศาสตร์เมื่อเป็นประโยชน์ต่อผู้ใช้
- ขอสิทธิ์เพื่อตอบสนองต่อท่าทางสัมผัสของผู้ใช้อย่างชัดเจน
- ใช้การตรวจหาฟีเจอร์ในกรณีที่เบราว์เซอร์ของผู้ใช้ไม่รองรับตำแหน่งทางภูมิศาสตร์
- ไม่เพียงดูวิธีใช้ตําแหน่งทางภูมิศาสตร์เท่านั้น แต่ให้ดูวิธีที่ดีที่สุดในการใช้ตําแหน่งทางภูมิศาสตร์
- ทดสอบตําแหน่งทางภูมิศาสตร์กับเว็บไซต์
กรณีที่ควรใช้ตําแหน่งทางภูมิศาสตร์
- ค้นหาว่าผู้ใช้อยู่ใกล้สถานที่ตั้งจริงใดมากที่สุดเพื่อปรับแต่งประสบการณ์ของผู้ใช้
- ปรับแต่งข้อมูล (เช่น ข่าว) ให้เหมาะกับตําแหน่งของผู้ใช้
- แสดงตำแหน่งของผู้ใช้บนแผนที่
- ติดแท็กข้อมูลที่สร้างขึ้นภายในแอปพลิเคชันด้วยตำแหน่งของผู้ใช้ (นั่นคือ ติดแท็กสถานที่ในรูปภาพ)
ขอสิทธิ์อย่างมีความรับผิดชอบ
การศึกษาผู้ใช้เมื่อเร็วๆ นี้แสดงให้เห็นว่าผู้ใช้ไม่ไว้วางใจเว็บไซต์ที่เพียงแค่แจ้งให้ผู้ใช้เปิดเผยตําแหน่งของตนเมื่อโหลดหน้าเว็บ แนวทางปฏิบัติแนะนำมีอะไรบ้าง
สมมติว่าผู้ใช้จะไม่ระบุตำแหน่งของตน
ผู้ใช้จํานวนมากจะไม่ต้องการระบุตําแหน่งของคุณ คุณจึงต้องใช้รูปแบบการพัฒนาแบบป้องกัน
- จัดการข้อผิดพลาดทั้งหมดจาก API ตำแหน่งทางภูมิศาสตร์เพื่อให้คุณปรับเว็บไซต์ให้เข้ากับเงื่อนไขนี้ได้
- ระบุความต้องการในการใช้สถานที่อย่างชัดเจน
- ใช้โซลูชันสำรองหากจำเป็น
ใช้การระบุตำแหน่งทางเลือกหากจำเป็นต้องระบุตำแหน่งทางภูมิศาสตร์
เราขอแนะนําว่าเว็บไซต์หรือแอปพลิเคชันของคุณไม่ควรกำหนดให้ต้องเข้าถึงตำแหน่งปัจจุบันของผู้ใช้ อย่างไรก็ตาม หากเว็บไซต์หรือแอปพลิเคชันของคุณต้องใช้ตำแหน่งปัจจุบันของผู้ใช้ ก็มีโซลูชันของบุคคลที่สามที่ช่วยให้คุณสามารถคาดคะเนตำแหน่งปัจจุบันของบุคคลได้
โซลูชันเหล่านี้มักทำงานโดยดูที่อยู่ IP ของผู้ใช้และจับคู่กับที่อยู่จริงที่ลงทะเบียนกับฐานข้อมูล RIPE ตำแหน่งเหล่านี้มักไม่แม่นยำมากนัก โดยปกติแล้วระบบจะแสดงตำแหน่งของฮับโทรคมนาคมหรือหอคอยโทรศัพท์มือถือที่อยู่ใกล้กับผู้ใช้มากที่สุด ในหลายกรณี ข้อมูลดังกล่าวอาจไม่ถูกต้องมากนัก โดยเฉพาะหากผู้ใช้ใช้ VPN หรือบริการพร็อกซีอื่นๆ
ขอสิทธิ์เข้าถึงตำแหน่งเสมอเมื่อผู้ใช้ทำท่าทาง
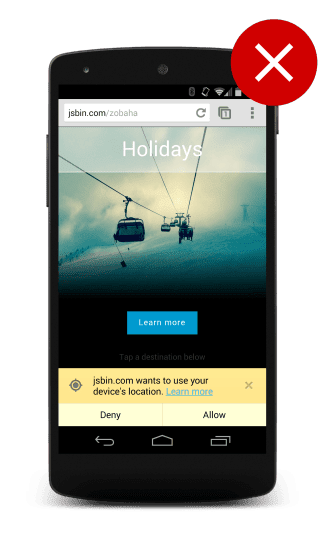
ตรวจสอบว่าผู้ใช้เข้าใจเหตุผลที่คุณขอตำแหน่งและประโยชน์ที่จะได้รับ การขอสิทธิ์ทันทีในหน้าแรกขณะที่เว็บไซต์โหลดจะทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี


แต่ให้ใช้คำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่ชัดเจนหรือบ่งชี้ว่าการดำเนินการจะต้องเข้าถึงตำแหน่งของผู้ใช้แทน จากนั้นผู้ใช้จะเชื่อมโยงข้อความแจ้งของระบบเพื่อขอสิทธิ์เข้าถึงกับการดำเนินการที่เพิ่งเริ่มได้ง่ายขึ้น
ระบุให้ชัดเจนว่าการดำเนินการจะขอตำแหน่งของผู้ใช้
จากการศึกษาของทีม Google Ads เมื่อระบบขอให้ผู้ใช้จองห้องพักโรงแรมในบอสตันสําหรับการประชุมที่กําลังจะมีขึ้นในเว็บไซต์ของโรงแรมแห่งหนึ่ง ระบบจะแจ้งให้ผู้ใช้แชร์ตําแหน่ง GPS ทันทีหลังจากแตะคำกระตุ้นให้ดำเนินการ (Call-To-Action) "ค้นหาและจอง" ในหน้าแรก
ในบางกรณี ผู้ใช้อาจหงุดหงิดเนื่องจากไม่เข้าใจว่าเหตุใดระบบจึงแสดงโรงแรมในซานฟรานซิสโกเมื่อต้องการจองห้องพักในบอสตัน
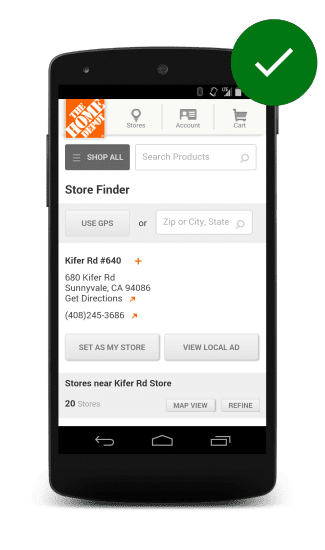
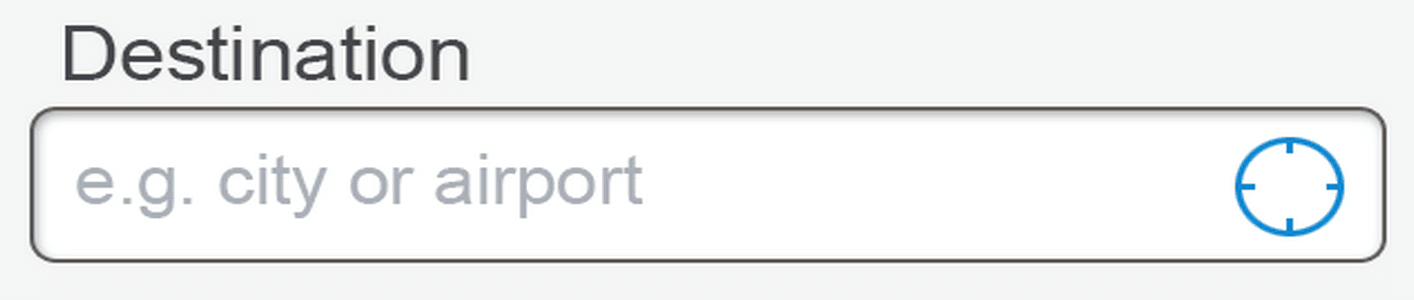
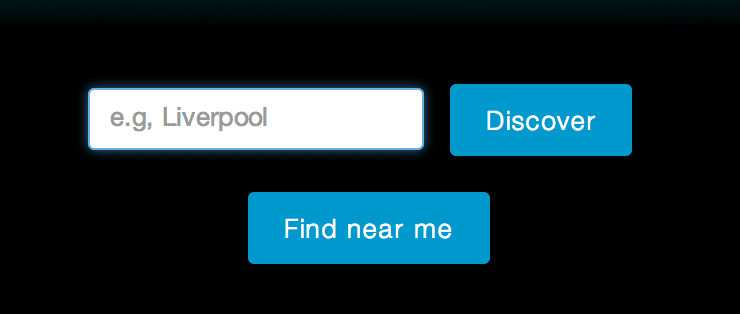
ประสบการณ์การใช้งานที่ดีขึ้นคือการทำให้ผู้ใช้ได้ทราบว่าคุณขอตำแหน่งของผู้ใช้ไปเพื่ออะไร เพิ่มเครื่องหมายที่เป็นที่รู้จักซึ่งใช้กันทั่วไปในอุปกรณ์ต่างๆ เช่น ตัวค้นหาระยะทาง หรือคำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่ชัดเจน เช่น "ค้นหาใกล้ฉัน"


กระตุ้นให้ผู้ใช้ให้สิทธิ์เข้าถึงตำแหน่ง
คุณไม่มีสิทธิ์เข้าถึงสิ่งที่ผู้ใช้กำลังทำ คุณจะทราบได้อย่างชัดเจนเมื่อผู้ใช้ไม่อนุญาตให้เข้าถึงตำแหน่ง แต่จะไม่ทราบว่าผู้ใช้ให้สิทธิ์เข้าถึงเมื่อใด คุณจะทราบก็ต่อเมื่อผลการค้นหาปรากฏขึ้น
คุณควร "กระตุ้น" ผู้ใช้ให้ดำเนินการหากต้องการให้ดำเนินการให้เสร็จสมบูรณ์
เราขอแนะนำให้คุณดำเนินการดังต่อไปนี้
- ตั้งตัวจับเวลาที่ทริกเกอร์หลังจากผ่านไประยะเวลาสั้นๆ โดย 5 วินาทีเป็นค่าที่เหมาะสม
- หากคุณได้รับข้อความแสดงข้อผิดพลาด ให้แสดงข้อความต่อผู้ใช้
- หากได้รับการตอบกลับในเชิงบวก ให้ปิดใช้ตัวจับเวลาและประมวลผลผลลัพธ์
- หากหลังจากหมดเวลาแล้ว คุณยังไม่ได้รับการตอบกลับเชิงบวก ให้แสดงการแจ้งเตือนต่อผู้ใช้
- หากการตอบกลับเข้ามาในภายหลังและยังมีการแจ้งเตือนอยู่ ให้นำการแจ้งเตือนออกจากหน้าจอ
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
การสนับสนุนเบราว์เซอร์
ปัจจุบันเบราว์เซอร์ส่วนใหญ่รองรับ Geolocation API แต่คุณควรตรวจสอบการรองรับเสมอก่อนที่จะดำเนินการใดๆ
คุณสามารถตรวจสอบความเข้ากันได้ได้โดยง่ายด้วยการทดสอบหาออบเจ็กต์ตำแหน่งทางภูมิศาสตร์ ดังนี้
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
การกำหนดตำแหน่งปัจจุบันของผู้ใช้
API ตำแหน่งทางภูมิศาสตร์มีเมธอด "แบบครั้งเดียว" ที่ง่ายดายในการรับตำแหน่งของผู้ใช้ ดังนี้ getCurrentPosition() การเรียกใช้เมธอดนี้แบบแอซิงโครนัสจะรายงานตำแหน่งปัจจุบันของผู้ใช้
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
หากนี่เป็นครั้งแรกที่แอปพลิเคชันในโดเมนนี้ขอสิทธิ์ โดยทั่วไปเบราว์เซอร์จะตรวจสอบความยินยอมของผู้ใช้ นอกจากนี้ อาจมีค่ากําหนดในการอนุญาตหรือไม่อนุญาตการค้นหาสิทธิ์เสมอ ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ ซึ่งในกรณีนี้ ระบบจะข้ามกระบวนการยืนยัน
ออบเจ็กต์ตำแหน่งอาจมีข้อมูลมากกว่าแค่ละติจูดและลองจิจูด ทั้งนี้ขึ้นอยู่กับอุปกรณ์ตำแหน่งที่เบราว์เซอร์ใช้ เช่น อาจรวมถึงระดับความสูงหรือทิศทาง คุณไม่สามารถบอกได้ว่าระบบตำแหน่งใช้ข้อมูลเพิ่มเติมใดจนกว่าระบบจะแสดงข้อมูลดังกล่าว
การติดตามตําแหน่งของผู้ใช้
Geolocation API ช่วยให้คุณรับตําแหน่งของผู้ใช้ (เมื่อได้รับความยินยอมจากผู้ใช้) ได้ด้วยคําเรียก getCurrentPosition() ครั้งเดียว
หากต้องการตรวจสอบตำแหน่งของผู้ใช้อย่างต่อเนื่อง ให้ใช้เมธอด watchPosition() ของ Geolocation API โดยจะทํางานในลักษณะคล้ายกับ getCurrentPosition() แต่ระบบจะเรียกใช้หลายครั้งเมื่อซอฟต์แวร์การจัดตําแหน่งทำงานดังนี้
- ล็อกผู้ใช้ได้แม่นยำมากขึ้น
- ระบุว่าตําแหน่งของผู้ใช้มีการเปลี่ยนแปลง
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
กรณีที่ควรใช้ตำแหน่งทางภูมิศาสตร์เพื่อดูตำแหน่งของผู้ใช้
- คุณต้องการล็อกตำแหน่งของผู้ใช้ให้แม่นยำยิ่งขึ้น
- แอปพลิเคชันของคุณต้องอัปเดตอินเทอร์เฟซผู้ใช้ตามข้อมูลตำแหน่งใหม่
- แอปพลิเคชันของคุณต้องอัปเดตตรรกะทางธุรกิจเมื่อผู้ใช้เข้าสู่โซนที่กำหนด
แนวทางปฏิบัติแนะนำเมื่อใช้ตำแหน่งทางภูมิศาสตร์
ล้างข้อมูลและประหยัดแบตเตอรี่เสมอ
การตรวจสอบการเปลี่ยนแปลงตำแหน่งทางภูมิศาสตร์ไม่ใช่การดำเนินการที่ไม่มีค่าใช้จ่าย แม้ว่าระบบปฏิบัติการอาจเปิดตัวฟีเจอร์แพลตฟอร์มเพื่อให้แอปพลิเคชันเชื่อมต่อกับระบบย่อยทางภูมิศาสตร์ แต่ในฐานะนักพัฒนาเว็บ คุณไม่ทราบว่าการรองรับของอุปกรณ์ของผู้ใช้เป็นอย่างไรสำหรับการตรวจสอบตำแหน่งของผู้ใช้ และขณะที่คุณกำลังดูตำแหน่ง อุปกรณ์จะประมวลผลเพิ่มเติมอีกมาก
หลังจากไม่ต้องติดตามตำแหน่งของผู้ใช้แล้ว ให้โทร clearWatch เพื่อปิดระบบตำแหน่งทางภูมิศาสตร์
จัดการข้อผิดพลาดอย่างเหมาะสม
ขออภัย การค้นหาสถานที่ตั้งบางรายการไม่สำเร็จ อาจเป็นเพราะระบบไม่พบ GPS หรือผู้ใช้ปิดใช้การค้นหาตำแหน่งอย่างกะทันหัน ในกรณีที่เกิดข้อผิดพลาด ระบบจะเรียกอาร์กิวเมนต์ที่ไม่บังคับรายการที่ 2 ของ getCurrentPosition() เพื่อให้คุณแจ้งให้ผู้ใช้ทราบภายในการเรียกกลับได้ ดังนี้
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
ลดความจำเป็นในการเริ่มฮาร์ดแวร์ตำแหน่งทางภูมิศาสตร์
สําหรับ Use Case หลายรายการ คุณไม่จําเป็นต้องใช้ตําแหน่งที่อัปเดตล่าสุดของผู้ใช้ เพียงแค่ใช้ค่าประมาณคร่าวๆ ก็เพียงพอแล้ว
ใช้พร็อพเพอร์ตี้ที่ไม่บังคับ maximumAge เพื่อบอกให้เบราว์เซอร์ใช้ผลลัพธ์ตำแหน่งทางภูมิศาสตร์ที่เพิ่งได้รับ ซึ่งไม่เพียงแต่จะแสดงผลได้เร็วขึ้นหากผู้ใช้เคยขอข้อมูลมาก่อน แต่ยังป้องกันไม่ให้เบราว์เซอร์เริ่มอินเทอร์เฟซฮาร์ดแวร์ตำแหน่งทางภูมิศาสตร์ เช่น การหาตำแหน่งด้วยสัญญาณ Wi-Fi หรือ GPS
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
ตั้งค่าการหมดเวลาเพื่อไม่ให้ผู้ใช้รอนาน
คำขอตำแหน่งปัจจุบันอาจไม่แสดงอีกเลย เว้นแต่คุณจะตั้งค่าการหมดเวลา
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
เลือกใช้ตำแหน่งคร่าวๆ แทนตำแหน่งแบบละเอียด
หากต้องการค้นหาร้านค้าที่ใกล้ที่สุดกับผู้ใช้ คุณไม่จําเป็นต้องใช้ความแม่นยํา 1 เมตร API ได้รับการออกแบบมาเพื่อให้ตําแหน่งคร่าวๆ ที่แสดงผลโดยเร็วที่สุด
หากต้องการความแม่นยำในระดับสูง คุณสามารถลบล้างการตั้งค่าเริ่มต้นได้ด้วยตัวเลือก enableHighAccuracy ใช้อย่างประหยัดเนื่องจากจะแก้ไขได้ช้ากว่าและใช้แบตเตอรี่มากกว่า
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
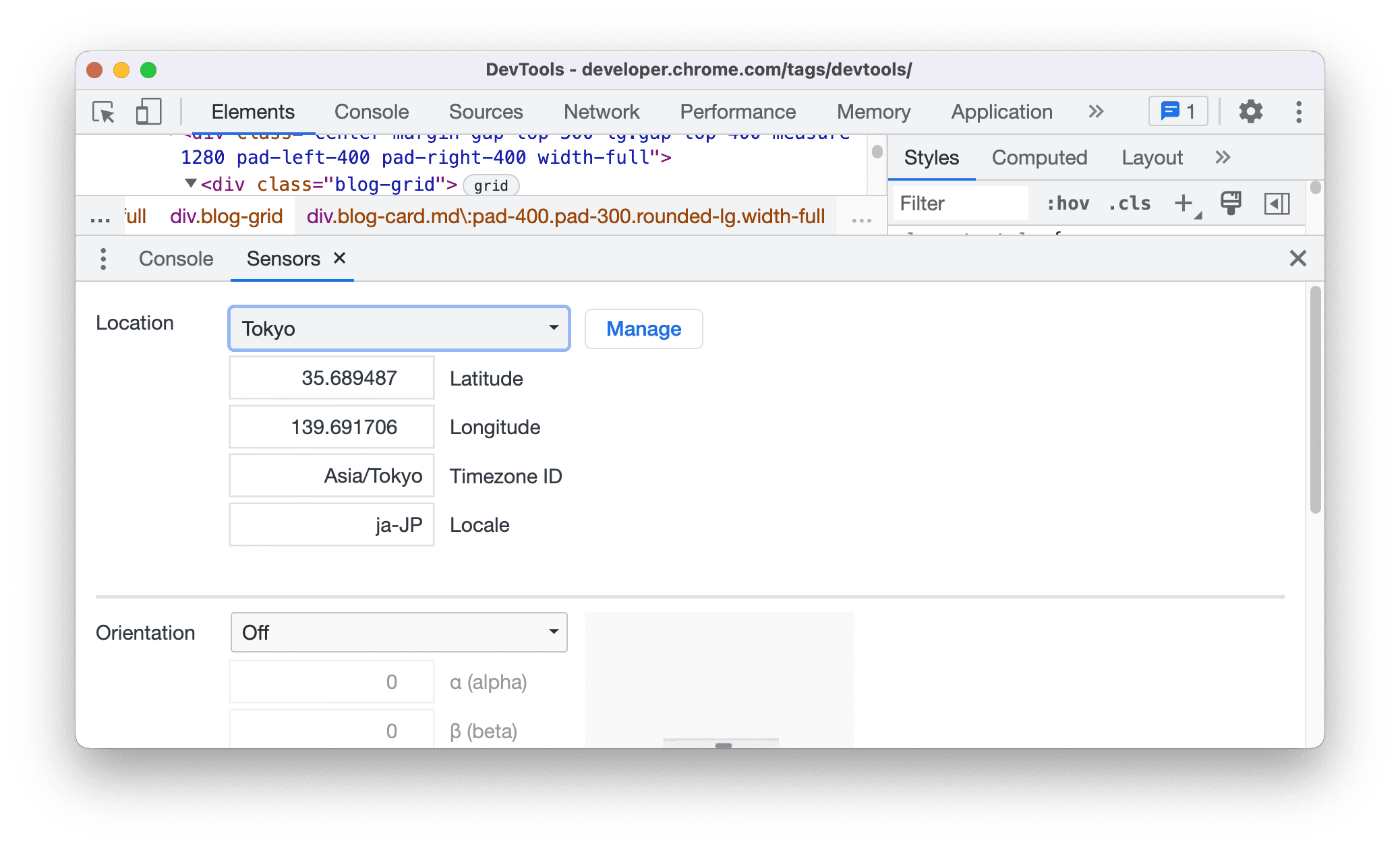
จำลองตำแหน่งทางภูมิศาสตร์ด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

เมื่อตั้งค่าตำแหน่งทางภูมิศาสตร์แล้ว คุณควรทำดังนี้
- ทดสอบว่าแอปทำงานอย่างไรในสถานที่ตั้งทางภูมิศาสตร์ต่างๆ
- ตรวจสอบว่าแอปทำงานได้อย่างราบรื่นเมื่อตำแหน่งทางภูมิศาสตร์ไม่พร้อมใช้งาน
คุณทําทั้ง 2 อย่างได้จากเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- กด Esc เพื่อเปิดลิ้นชักคอนโซล
- เปิดเมนูลิ้นชักของ Console
- คลิกตัวเลือกเซ็นเซอร์เพื่อแสดงแท็บเซ็นเซอร์
จากตรงนี้ คุณสามารถลบล้างตำแหน่งเป็นเมืองใหญ่ที่กำหนดไว้ล่วงหน้า ป้อนตำแหน่งที่กำหนดเอง หรือปิดใช้ตำแหน่งทางภูมิศาสตร์โดยตั้งค่าการลบล้างเป็นตำแหน่งไม่พร้อมใช้งาน


