Geolocation API מאפשר לכם לגלות את המיקום של המשתמש, בתנאי שהוא נתן לכם הסכמה.
באמצעות Geolocation API אפשר לגלות את המיקום של המשתמש, בהסכמתו. אפשר להשתמש בפונקציה הזו לדברים כמו הדרכת משתמש ליעד שלו וסימון תוכן שנוצר על ידי משתמשים בתגים גיאוגרפיים. לדוגמה, סימון המיקום שבו צולמה תמונה.
באמצעות Geolocation API אפשר גם לראות איפה המשתמש נמצא ולעקוב אחריו בזמן שהוא נע, תמיד בהסכמת המשתמש (ובזמן שהדף פתוח בלבד). כך אפשר ליצור הרבה תרחישים לדוגמה, כמו שילוב עם מערכות לקצה העורפי כדי להכין הזמנה לאיסוף אם המשתמש נמצא בקרבת מקום.
יש הרבה דברים שחשוב לדעת כשמשתמשים ב-Geolocation API. במדריך הזה נסביר על התרחישים הנפוצים לדוגמה ועל הפתרונות.
סיכום
- כדאי להשתמש במיקום גיאוגרפי כשהדבר מועיל למשתמש.
- בקשת הרשאה בתגובה ברורה לתנועה של המשתמש.
- להשתמש בזיהוי תכונות במקרה שהדפדפן של המשתמש לא תומך במיקום גיאוגרפי.
- לא רק מידע על הטמעת מיקום גיאוגרפי, אלא גם מידע על הדרך הטובה ביותר להשתמש במיקום גיאוגרפי.
- בודקים את המיקום הגיאוגרפי באתר.
מתי כדאי להשתמש במיקום גיאוגרפי
- כדי להתאים אישית את חוויית המשתמש, אפשר למצוא את המיקום שבו המשתמש נמצא הכי קרוב למיקום פיזי ספציפי.
- להתאים מידע (כמו חדשות) למיקום של המשתמש.
- הצגת המיקום של משתמש במפה.
- לתייג נתונים שנוצרו בתוך האפליקציה עם המיקום של המשתמש (כלומר, לסמן תמונה בתג גיאוגרפי).
בקשת רשות בצורה אחראית
מחקרים שנערכו לאחרונה על משתמשים הראו שהמשתמשים לא סומכים על אתרים שמבקשים מהם פשוט למסור את המיקום שלהם בזמן טעינת הדף. אז מהן השיטות המומלצות?
להניח שהמשתמשים לא יספק לכם את המיקום שלהם
רבים מהמשתמשים לא ירצו למסור לכם את המיקום שלהם, לכן עליכם לנקוט בסגנון פיתוח הגנתי.
- עליכם לטפל בכל השגיאות מ-Geolocation API כדי שתוכלו להתאים את האתר לתנאי הזה.
- חשוב להסביר בבירור למה אתם זקוקים למיקום.
- אם צריך, משתמשים בפתרון חלופי.
שימוש בחלופה אם נדרשת איתור מיקום
מומלץ שהאתר או האפליקציה לא ידרשו גישה למיקום הנוכחי של המשתמש. עם זאת, אם באתר או באפליקציה שלכם נדרש המיקום הנוכחי של המשתמש, יש פתרונות של צד שלישי שמאפשרים לכם לקבל את ההערכה הטובה ביותר לגבי המיקום הנוכחי של המשתמש.
בדרך כלל הפתרונות האלה פועלים על ידי בדיקה של כתובת ה-IP של המשתמש ומיפוי שלה לכתובות הפיזיות הרשמות במסד הנתונים של RIPE. המיקומים האלה בדרך כלל לא מדויקים במיוחד, ובדרך כלל מוצג המיקום של מרכז התקשורת או של מגדל הסלולר הקרוב ביותר למשתמש. במקרים רבים, הן לא יהיו מדויקות במיוחד, במיוחד אם המשתמש משתמש ב-VPN או בשירות proxy אחר.
תמיד לבקש גישה למיקום בתגובה לתנועת משתמש
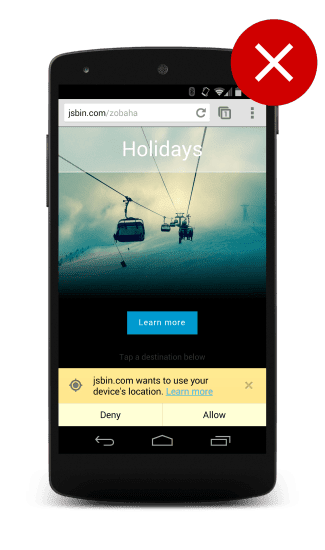
חשוב לוודא שהמשתמשים מבינים למה אתם מבקשים את המיקום שלהם, ומה היתרונות שלהם מכך. אם תבקשו את זה מיד בדף הבית בזמן הטעינה של האתר, חוויית המשתמש תהיה גרועה.


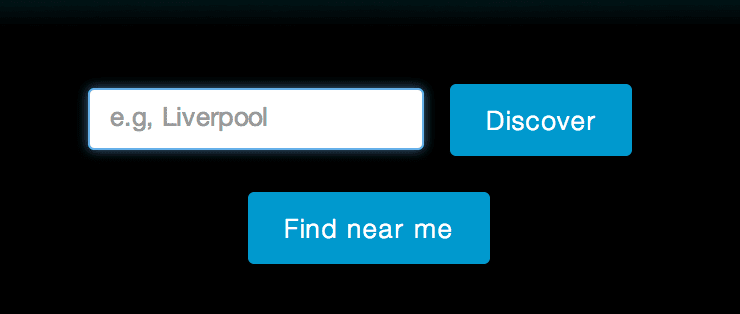
במקום זאת, כדאי להציג למשתמש קריאה ברורה לפעולה או אינדיקציה לכך שפעולה מסוימת תדרוש גישה למיקום שלו. כך המשתמש יוכל לשייך בקלות רבה יותר את ההנחיה של המערכת לגישה לפעולה שהתחיל.
להציג אינדיקציה ברורה לכך שפעולה מסוימת תגרום לבקשת המיקום שלהם
במחקר של צוות Google Ads, כשמשתמש התבקש להזמין חדר במלון בבוסטון לקראת כנס שעתיד להתקיים, הוא התבקש לשתף את המיקום שלו ב-GPS מיד אחרי שלחץ על הקריאה לפעולה 'חיפוש והזמנה' בדף הבית.
במקרים מסוימים, המשתמשים היו מתוסכלים כי לא הבינו למה מוצגים להם מלונות בסן פרנסיסקו כשהם רוצים להזמין חדר בבוסטון.
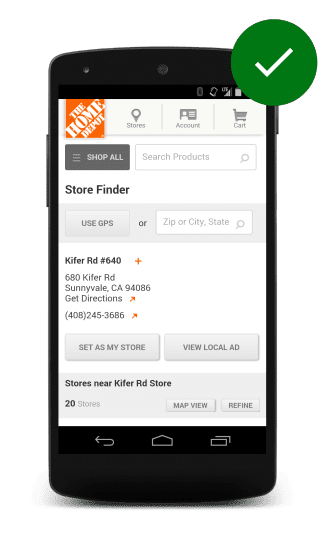
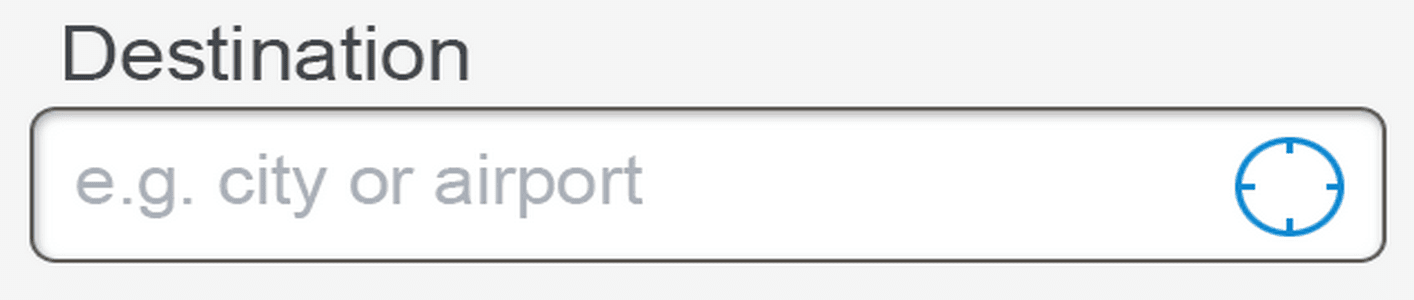
כדי לשפר את חוויית המשתמש, מומלץ לוודא שהמשתמשים מבינים למה אתם מבקשים מהם את המיקום שלהם. מוסיפים סימן מוכר שמשמש במכשירים שונים, כמו מכשיר למדידת מרחק, או קריאה לפעולה מפורשת כמו 'חיפוש בקרבת מקום'.


מעודדים את המשתמשים להעניק הרשאה לגישה למיקום שלהם
אין לכם גישה לפעולות של המשתמשים. אתם יודעים בדיוק מתי המשתמשים אוסרים גישה למיקומים שלהם, אבל אתם לא יודעים מתי הם מעניקים לכם גישה. אתם יודעים שקיבלת גישה רק כשהתוצאות מופיעות.
מומלץ 'לדחוף' את המשתמשים לבצע פעולה אם אתם צריכים שהם יבצעו אותה.
ההמלצות שלנו:
- מגדירים טיימר שמופעל אחרי פרק זמן קצר. 5 שניות הן ערך טוב.
- אם מופיעה הודעת שגיאה, מציגים הודעה למשתמש.
- אם תקבלו תשובה חיובית, משביתים את הטיימר ומעבדים את התוצאות.
- אם אחרי הזמן הקצוב לא תקבלו תגובה חיובית, תוכלו להציג התראה למשתמש.
- אם התשובה תגיע מאוחר יותר וההתראה עדיין תופיע, תוכלו להסיר אותה מהמסך.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
תמיכה בדפדפנים
רוב הדפדפנים תומכים עכשיו ב-Geolocation API, אבל מומלץ תמיד לבדוק את התמיכה לפני שמבצעים פעולה כלשהי.
כדי לבדוק את התאימות בקלות, אפשר לבדוק אם אובייקט המיקום הגיאוגרפי נמצא:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
קביעת המיקום הנוכחי של המשתמש
ב-Geolocation API יש שיטה פשוטה 'חד-פעמית' לקבלת המיקום של המשתמש: getCurrentPosition(). קריאה לשיטה הזו מדווחת באופן אסינכרוני על המיקום הנוכחי של המשתמש.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
אם זו הפעם הראשונה שאפליקציה בדומיין הזה ביקשה הרשאות, הדפדפן בדרך כלל בודק אם המשתמש הביע הסכמה. בהתאם לדפדפן, יכול להיות שיהיו גם העדפות לאישור או לדחייה תמידית של חיפושי הרשאות. במקרה כזה, תהליך האישור ייעקף.
בהתאם למכשיר המיקום שבו הדפדפן משתמש, אובייקט המיקום עשוי להכיל הרבה יותר מאשר רק קו רוחב וקו אורך. לדוגמה, הוא עשוי לכלול גובה או כיוון. אי אפשר לדעת איזה מידע נוסף מערכת המיקום משתמשת בו עד שהיא מחזירה את הנתונים בפועל.
מעקב אחרי המיקום של המשתמש
באמצעות Geolocation API אפשר לקבל את המיקום של המשתמש (עם הסכמת המשתמש) באמצעות קריאה אחת ל-getCurrentPosition().
אם רוצים לעקוב באופן שוטף אחרי המיקום של המשתמש, צריך להשתמש בשיטת Geolocation API, watchPosition(). הפונקציה פועלת באופן דומה לפונקציה getCurrentPosition(), אבל היא מופעלת כמה פעמים כשתוכנת המיקום פועלת:
- נעילה מדויקת יותר של המשתמש.
- קובע שהמיקום של המשתמש משתנה.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
מתי כדאי להשתמש במיקום גיאוגרפי כדי לעקוב אחרי המיקום של המשתמש
- אתם רוצים לקבל מיקום מדויק יותר של המשתמש.
- האפליקציה צריכה לעדכן את ממשק המשתמש על סמך פרטי המיקום החדשים.
- האפליקציה צריכה לעדכן את הלוגיקה העסקית כשהמשתמש נכנס לאזור מסוים.
שיטות מומלצות לשימוש במיקום גיאוגרפי
תמיד לנקות ולשמור על חיסכון בסוללה
מעקב אחרי שינויים במיקום גיאוגרפי הוא לא פעולה בחינם. ייתכן שמערכת הפעלה מסוימת תציג תכונות פלטפורמה שמאפשרות לאפליקציות להתחבר למערכת המשנה הגיאוגרפית, אבל למפתחי אינטרנט אין מושג איזו תמיכה יש במכשיר של המשתמש במעקב אחרי המיקום שלו. בנוסף, כשאתם עוקבים אחרי מיקום, אתם גורמים למכשיר לבצע הרבה עיבוד נוסף.
כשלא צריך יותר לעקוב אחרי המיקום של המשתמש, צריך להפעיל את clearWatch כדי להשבית את מערכות המיקום הגיאוגרפי.
טיפול בשגיאות בצורה יעילה
לצערנו, לא כל בדיקות המיקום מסתיימות בהצלחה. יכול להיות שלא ניתן היה לאתר מכשיר GPS או שהמשתמש השבית פתאום את בדיקות המיקום. במקרה של שגיאה, getCurrentPosition() יקרא לארגומנט אופציונלי שני כדי שתוכלו להודיע למשתמש בתוך הפונקציה הזו:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
צמצום הצורך בהפעלת חומרה למיקום גיאוגרפי
בתרחישים רבים, אין צורך במיקום העדכני ביותר של המשתמש, אלא רק באומדן גס.
אפשר להשתמש במאפיין האופציונלי maximumAge כדי להורות לדפדפן להשתמש בתוצאה של מיקום גיאוגרפי שהתקבלה לאחרונה. כך המערכת לא רק מחזירה את הנתונים מהר יותר אם המשתמש ביקש אותם בעבר, אלא גם מונעת מהדפדפן להפעיל את ממשקי החומרה למיקום הגיאוגרפי, כמו טריגונומטריה של Wi-Fi או GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
אל תגרמו למשתמש להמתין, הגדרו זמן קצוב
אם לא תגדירו זמן קצוב לתפוגה, יכול להיות שהבקשה לקבלת המיקום הנוכחי לא תוחזר לעולם.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
עדיפות למיקום משוער על פני מיקום מפורט
אם אתם רוצים למצוא את החנות הקרובה ביותר למשתמש, סביר להניח שלא תצטרכו דיוק של מטר אחד. ה-API נועד לספק מיקום גס שמוחזר מהר ככל האפשר.
אם אתם צריכים רמת דיוק גבוהה, תוכלו לשנות את הגדרת ברירת המחדל באמצעות האפשרות enableHighAccuracy. מומלץ להשתמש באפשרות הזו במשורה: זמן הפתרון איטי יותר וצריכת הסוללה גבוהה יותר.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
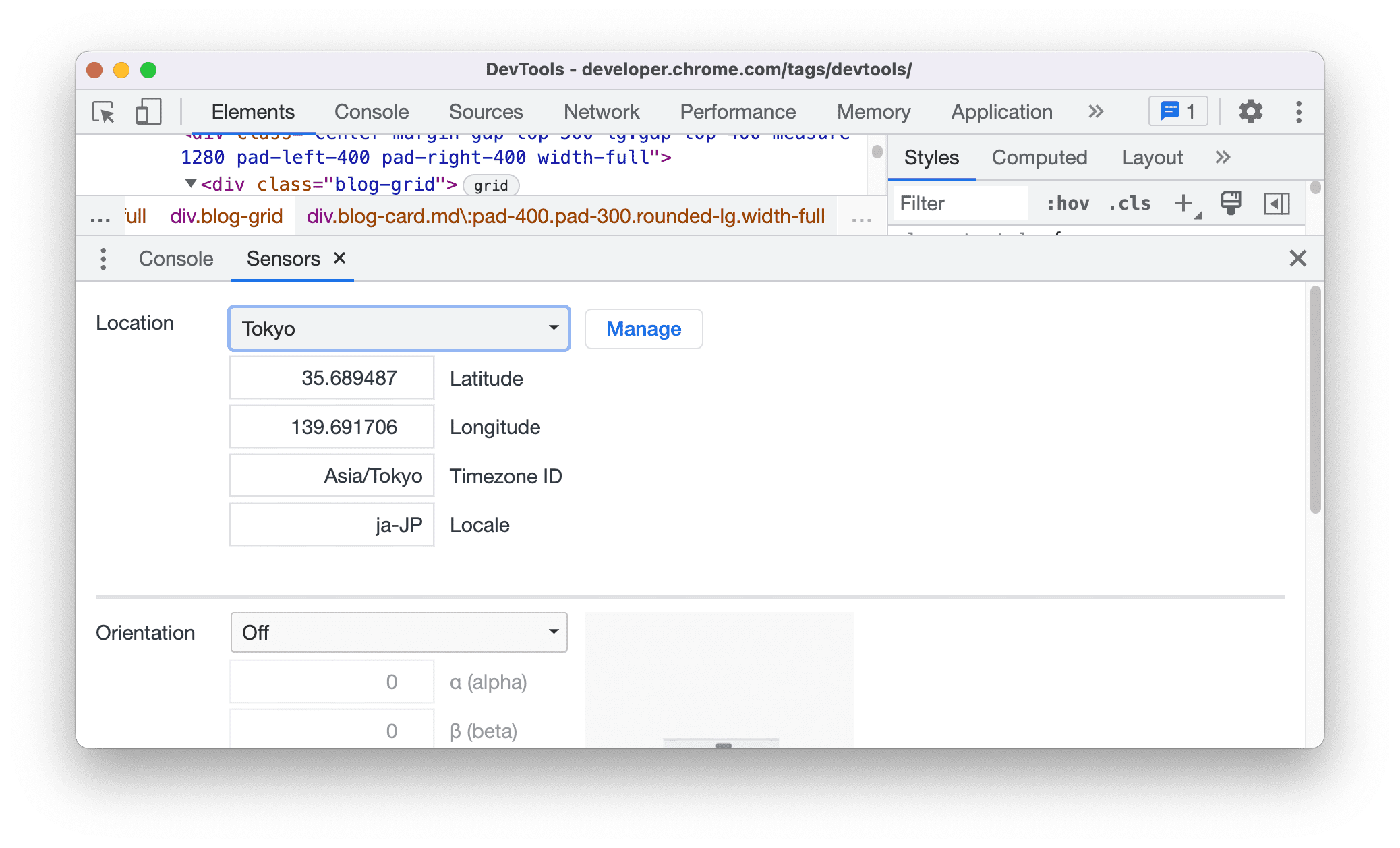
הדמיה של מיקום גיאוגרפי באמצעות כלי הפיתוח ל-Chrome

אחרי שתגדירו את המיקום הגיאוגרפי, כדאי:
- כדאי לבדוק איך האפליקציה פועלת במיקומים גיאוגרפיים שונים.
- מוודאים שהאפליקציה פועלת בצורה תקינה גם כשהמיקום הגיאוגרפי לא זמין.
אפשר לעשות את שניהם באמצעות כלי הפיתוח של Chrome.
- פותחים את כלי הפיתוח ל-Chrome.
- מקישים על Esc כדי לפתוח את חלונית ההזזה של מסוף Google.
- פתיחת תפריט חלונית ההזזה של מסוף Android
- לוחצים על האפשרות חיישנים כדי להציג את הכרטיסייה 'חיישנים'.
מכאן אפשר לשנות את המיקום לעיר גדולה מוגדרת מראש, להזין מיקום מותאם אישית או להשבית את המיקום הגיאוגרפי על ידי הגדרת שינוי ברירת המחדל לאפשרות המיקום לא זמין.

