Geolocation API를 사용하면 사용자의 동의를 얻은 후 사용자의 위치를 확인할 수 있습니다.
Geolocation API를 사용하면 사용자의 동의를 받아 사용자의 위치를 확인할 수 있습니다. 이 기능을 사용하여 사용자를 목적지로 안내하고 사용자가 만든 콘텐츠에 위치 태그를 지정할 수 있습니다(예: 사진이 촬영된 위치 표시).
Geolocation API를 사용하면 항상 사용자의 동의를 얻은 상태에서 (페이지가 열려 있는 동안만) 사용자가 어디에 있는지 확인하고 사용자가 이동할 때 계속 확인할 수 있습니다. 이를 통해 백엔드 시스템과 통합하여 사용자가 근처에 있는 경우 수령 주문을 준비하는 등 다양한 흥미로운 사용 사례가 생겨납니다.
Geolocation API를 사용할 때는 여러 가지 사항에 유의해야 합니다. 이 가이드에서는 일반적인 사용 사례와 솔루션을 설명합니다.
요약
- 사용자에게 도움이 되는 경우에만 위치정보를 사용합니다.
- 사용자 동작에 대한 명확한 응답으로 권한을 요청합니다.
- 사용자의 브라우저가 위치정보를 지원하지 않는 경우 기능 감지를 사용하세요.
- 위치정보를 구현하는 방법만 배우지 마세요. 위치정보를 사용하는 가장 좋은 방법을 알아보세요.
- 사이트에서 위치정보를 테스트합니다.
위치정보를 사용해야 하는 경우
- 사용자가 특정 실제 위치에 가장 가까운 위치를 찾아 사용자 환경을 조정합니다.
- 사용자의 위치에 맞게 정보 (예: 뉴스)를 조정합니다.
- 지도에 사용자의 위치를 표시합니다.
- 애플리케이션 내에서 생성된 데이터에 사용자의 위치를 태그합니다(즉, 사진에 위치정보 태그를 지정).
책임감 있게 권한 요청
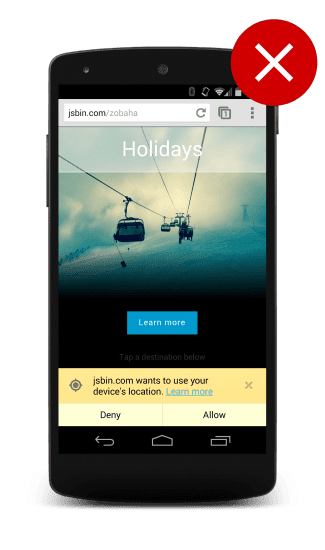
최근 사용자 연구에 따르면 페이지 로드 시 사용자에게 위치를 제공하라는 메시지만 표시하는 사이트는 사용자의 신뢰를 얻지 못한다는 사실이 밝혀졌습니다. 그렇다면 가장 좋은 방법은 무엇일까요?
사용자가 위치를 제공하지 않을 것으로 가정
많은 사용자가 위치를 제공하고 싶어 하지 않으므로 방어적인 개발 스타일을 채택해야 합니다.
- 사이트를 이 조건에 맞게 조정할 수 있도록 Geolocation API의 모든 오류를 처리합니다.
- 위치 정보의 필요성을 명확하게 설명합니다.
- 필요한 경우 대체 솔루션을 사용합니다.
위치정보가 필요한 경우 대체 사용
사이트 또는 애플리케이션에서 사용자의 현재 위치에 액세스할 필요가 없는 것이 좋습니다. 하지만 사이트 또는 애플리케이션에 사용자의 현재 위치가 필요한 경우 사용자의 현재 위치를 가장 정확하게 추측할 수 있는 서드 파티 솔루션이 있습니다.
이러한 솔루션은 사용자의 IP 주소를 확인하고 이를 RIPE 데이터베이스에 등록된 실제 주소에 매핑하는 방식으로 작동하는 경우가 많습니다. 이러한 위치는 종종 정확하지 않으며 일반적으로 사용자에게 가장 가까운 통신 허브 또는 휴대전화 타워의 위치를 제공합니다. 특히 사용자가 VPN 또는 다른 프록시 서비스를 사용하는 경우 위치 정보가 정확하지 않을 수 있습니다.
사용자 동작 시 항상 위치 정보 액세스 권한 요청
사용자가 위치를 요청하는 이유와 위치 정보 제공의 이점을 이해하도록 합니다. 사이트가 로드되는 즉시 홈페이지에서 사용자에게 액세스 권한을 요청하면 사용자 환경이 저하됩니다.


대신 사용자에게 명확한 클릭 유도 문구를 제공하거나 작업을 실행하려면 위치 정보에 액세스해야 한다고 알립니다. 그러면 사용자는 액세스 권한을 요청하는 시스템 메시지를 방금 시작한 작업과 더 쉽게 연결할 수 있습니다.
작업에서 위치를 요청할 것임을 명확하게 표시합니다.
Google Ads팀의 연구에 따르면 사용자가 특정 호텔 사이트에서 예정된 회의를 위해 보스턴에 있는 호텔 객실을 예약하라는 메시지를 받았을 때 홈페이지에서 '찾기 및 예약' 클릭 유도 문구를 탭한 직후 GPS 위치를 공유하라는 메시지가 표시되었습니다.
보스턴에서 객실을 예약하려고 하는데 샌프란시스코의 호텔이 표시되는 이유를 이해하지 못해 불만을 느낀 사용자도 있었습니다.
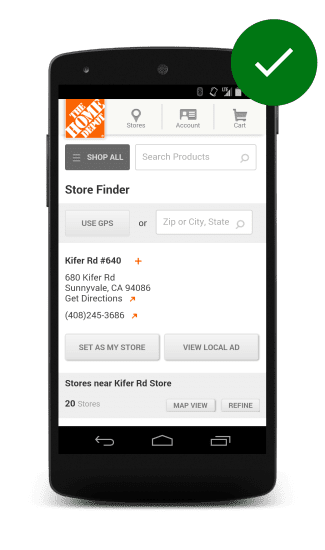
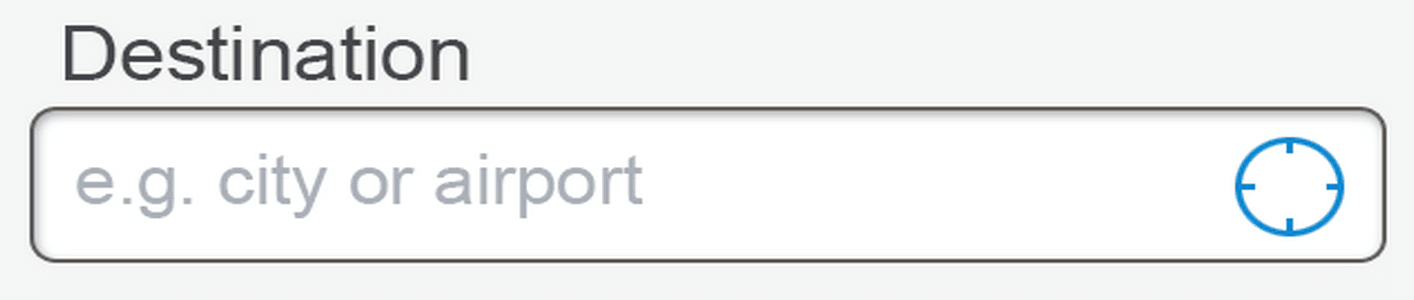
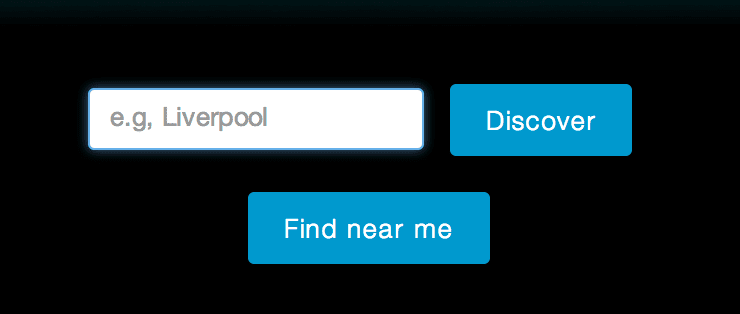
사용자가 위치를 요청하는 이유를 이해하도록 하는 것이 더 나은 환경입니다. 거리 측정기와 같이 여러 기기에서 공통적으로 사용되는 잘 알려진 표시자 또는 '주변 검색'과 같은 명시적인 클릭 유도 문구를 추가합니다.


사용자에게 위치 정보 액세스 권한을 부여하도록 유도
사용자의 활동에 액세스할 수 없습니다. 사용자가 위치 정보 액세스를 거부한 시점은 정확히 알 수 있지만 액세스 권한을 부여한 시점은 알 수 없습니다. 결과가 표시될 때만 액세스 권한을 얻었음을 알 수 있습니다.
사용자가 작업을 완료해야 하는 경우 사용자를 '유도'하는 것이 좋습니다.
다음 조치를 취해 보시기 바랍니다.
- 짧은 시간 후에 트리거되는 타이머를 설정합니다. 5초가 적절한 값입니다.
- 오류 메시지가 표시되면 사용자에게 메시지를 표시합니다.
- 긍정적인 응답을 받으면 타이머를 사용 중지하고 결과를 처리합니다.
- 제한 시간 후에도 긍정적인 응답을 받지 못한 경우 사용자에게 알림을 표시합니다.
- 나중에 응답이 들어오고도 알림이 계속 표시되면 화면에서 삭제합니다.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
브라우저 지원
현재 대부분의 브라우저에서 Geolocation API를 지원하지만, 어떤 작업을 수행하기 전에 항상 지원을 확인하는 것이 좋습니다.
다음과 같이 위치정보 객체의 존재 여부를 테스트하여 호환성을 쉽게 확인할 수 있습니다.
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
사용자의 현재 위치 확인
Geolocation API는 사용자의 위치를 가져오는 간단한 '일회성' 메서드인 getCurrentPosition()를 제공합니다. 이 메서드를 호출하면 사용자의 현재 위치가 비동기식으로 보고됩니다.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
이 도메인의 애플리케이션이 권한을 요청한 것이 처음인 경우 브라우저는 일반적으로 사용자 동의를 확인합니다. 브라우저에 따라 권한 조회를 항상 허용하거나 허용하지 않도록 하는 환경설정이 있을 수도 있습니다. 이 경우 확인 프로세스가 우회됩니다.
브라우저에서 사용하는 위치 기기에 따라 위치 객체에 위도와 경도 외에도 고도나 방향 등 더 많은 정보가 포함될 수 있습니다. 위치 시스템이 실제로 데이터를 반환할 때까지는 위치 시스템에서 사용하는 추가 정보를 알 수 없습니다.
사용자 위치 감시
Geolocation API를 사용하면 getCurrentPosition()를 한 번만 호출하여 사용자의 동의를 얻은 사용자 위치를 가져올 수 있습니다.
사용자의 위치를 지속적으로 모니터링하려면 Geolocation API 메서드 watchPosition()를 사용하세요. getCurrentPosition()와 비슷한 방식으로 작동하지만 위치 지정 소프트웨어로 여러 번 실행됩니다.
- 사용자를 더 정확하게 잠급니다.
- 사용자의 위치가 변경되고 있는지 확인합니다.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
위치정보를 사용하여 사용자의 위치를 확인해야 하는 경우
- 사용자 위치를 더 정확하게 잠그려 합니다.
- 애플리케이션은 새 위치 정보를 기반으로 사용자 인터페이스를 업데이트해야 합니다.
- 사용자가 정의된 특정 영역을 진입하면 애플리케이션에서 비즈니스 로직을 업데이트해야 합니다.
위치정보 사용 시 권장사항
항상 정리하고 배터리 절약
위치정보 변경사항을 감시하는 것은 무료 작업이 아닙니다. 운영체제에서 애플리케이션이 위치 하위 시스템에 후크할 수 있는 플랫폼 기능을 도입하고 있을 수 있지만 웹 개발자는 사용자의 기기가 사용자의 위치를 모니터링하는 데 어떤 지원을 제공하는지 알 수 없으며, 위치를 확인하는 동안 기기를 많은 추가 처리에 참여시키고 있습니다.
더 이상 사용자의 위치를 추적할 필요가 없으면 clearWatch를 호출하여 위치정보 시스템을 사용 중지합니다.
오류를 적절하게 처리
안타깝게도 일부 위치 조회는 성공하지 못합니다. GPS를 찾을 수 없거나 사용자가 갑자기 위치 조회를 사용 중지했을 수 있습니다. 오류가 발생하면 콜백 내에서 사용자에게 알릴 수 있도록 getCurrentPosition()의 두 번째 선택적 인수가 호출됩니다.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
위치정보 하드웨어를 시작할 필요가 줄어듭니다.
많은 사용 사례에서는 사용자의 최신 위치가 필요하지 않고 대략적인 추정치만 있으면 됩니다.
maximumAge 선택적 속성을 사용하여 브라우저에 최근에 얻은 위치정보 결과를 사용하라고 지시합니다. 이렇게 하면 사용자가 이전에 데이터를 요청한 경우 더 빠르게 반환할 뿐만 아니라 브라우저가 Wi-Fi 삼각측정이나 GPS와 같은 위치정보 하드웨어 인터페이스를 시작하지 못하도록 합니다.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
사용자를 기다리게 하지 마세요. 제한 시간을 설정하세요.
제한 시간을 설정하지 않으면 현재 위치에 대한 요청이 반환되지 않을 수 있습니다.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
세부적인 위치보다 대략적인 위치를 선호합니다.
사용자에게 가장 가까운 매장을 찾으려는 경우 1m의 정밀도가 필요하지는 않습니다. 이 API는 최대한 빨리 반환되는 대략적인 위치를 제공하도록 설계되었습니다.
높은 수준의 정밀도가 필요한 경우 enableHighAccuracy 옵션을 사용하여 기본 설정을 재정의할 수 있습니다. 이 방법은 가급적 사용하지 마세요. 이 방법은 확인 속도가 느리고 배터리를 더 많이 사용합니다.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
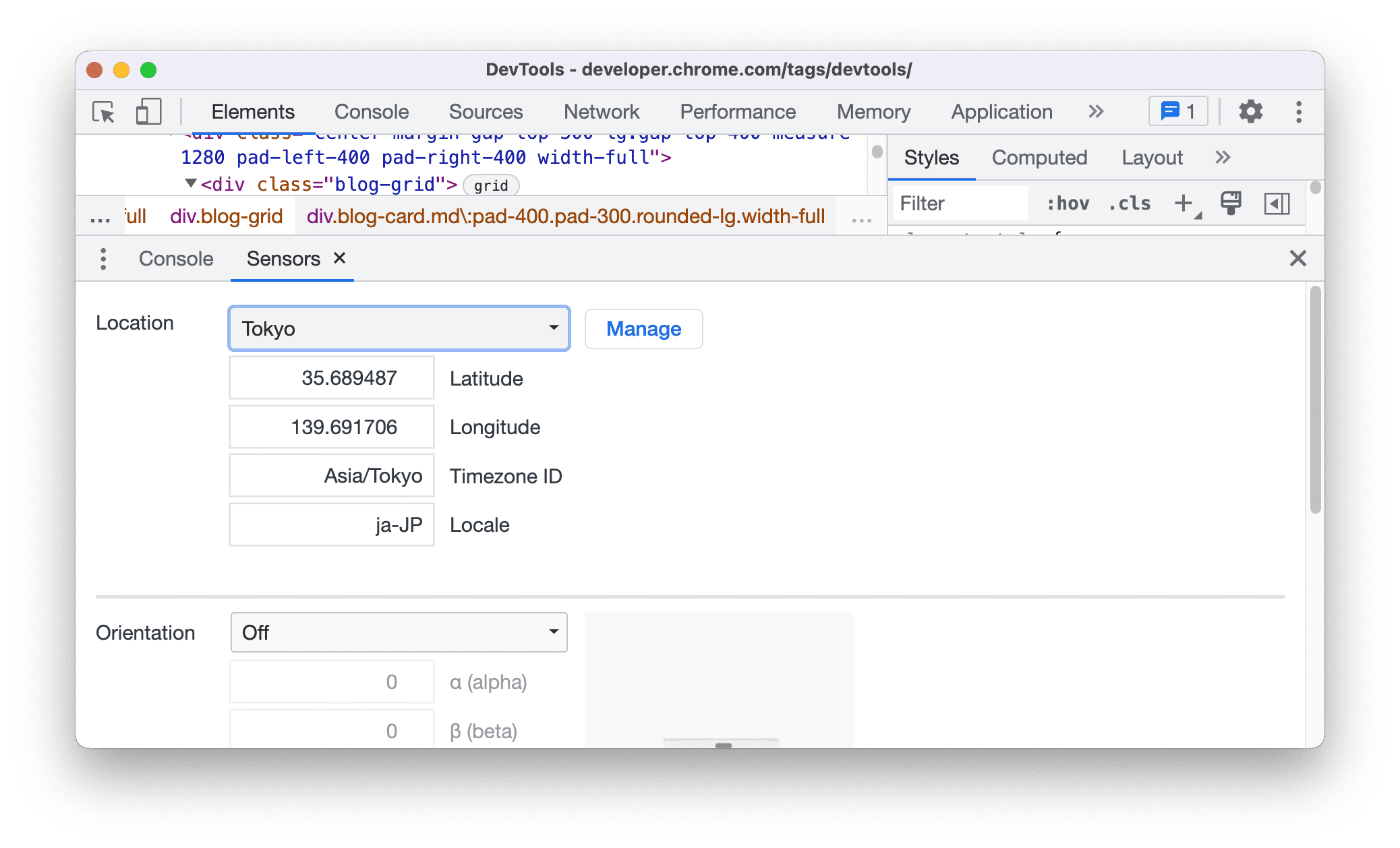
Chrome DevTools로 위치정보 에뮬레이션

위치정보를 설정했다면 다음을 수행해야 합니다.
- 다양한 위치에서 앱이 작동하는 방식을 테스트합니다.
- 위치정보를 사용할 수 없는 경우 앱이 단계적으로 성능이 저하되는지 확인합니다.
Chrome DevTools에서 두 작업을 모두 할 수 있습니다.
- Chrome DevTools를 엽니다.
- Esc 키를 눌러 콘솔 창을 엽니다.
- 콘솔 창 메뉴 열기
- 센서 옵션을 클릭하여 센서 탭을 표시합니다.
여기에서 위치를 미리 설정된 주요 도시로 재정의하거나, 맞춤 위치를 입력하거나, 재정의를 위치를 사용할 수 없음으로 설정하여 위치정보를 사용 중지할 수 있습니다.

