Resim içeriği yayınlama ağları (CDN'ler), bu ağlar için resimleri optimize etmede yardımcı olur. Web sitenizi bir resim CDN'ye geçirmek, Resimde % 40-80 tasarruf ve çoğu durumda resimlerinizi bir masaüstünden çok daha iyi derleme zamanı görüntü optimizasyonu komut dosyası.
Resim CDN nedir?
Resim CDN'leri, resimleri dönüştürme, optimize etme ve yayınlama konusunda uzmandır. Siz bunları, kullanılan resimlere erişmek ve bunları değiştirmek için API'ler olarak da düşünebilirsiniz hakkında bilgi edindiniz. Bir resim CDN'sinden yüklenen resimler için resim URL'si ve boyut, biçim ve kalite gibi parametreleri de kapsar. Bu, bir resmin farklı kullanım alanları için varyasyonlarını oluşturmanıza olanak tanır.

Resim CDN'leri, oluşturma sırasında görsel optimizasyonu komut dosyalarından gereken şekilde resimlerin yeni sürümlerini oluşturun. Bunun sonucunda, CDN'ler genellikle büyük ölçüde her bir kullanıcının kitlesine yönelik daha fazla satış olanağı sunar.
Resim CDN'leri optimizasyon seçeneklerini belirtmek için URL'leri nasıl kullanır?
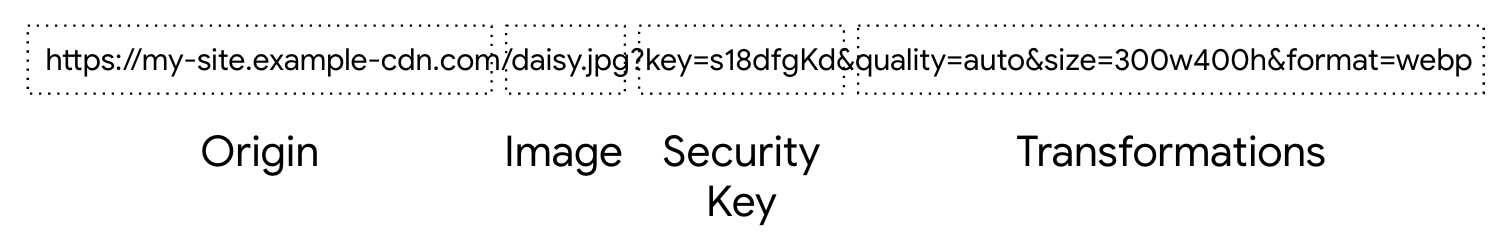
Resim CDN'leri tarafından kullanılan resim URL'leri, bir resim hakkında önemli bilgileri iletir ve dönüşüm ve optimizasyonların nasıl yapıldığını göreceğiz. URL biçimleri kullandığınız resim CDN'sine bağlı olarak değişiklik gösterir ancak yüksek düzeyde benzer özellikler. En yaygın özelliklerden bazıları aşağıda verilmiştir.

Köken
Bir resim CDN'si kendi alanınızda veya resim CDN'nizin alanında olabilir. Üçüncü taraf resim CDN'leri genellikle ücret. Kendi alanınızı kullanmanız, daha sonra resim CDN'leri arasında geçiş yapmayı kolaylaştırır çünkü URL değişikliği gerekmez.
Yukarıdaki örnekte, resim CDN'sinin alan adı ("example-cdn.com") ve kişiselleştirilmiş bir alt alan adı kullanmanız önerilir.
Resim
Resim CDN'leri genellikle
mevcut konumlarınızı belirleyebilirsiniz. Bu yetenek genellikle
resmin URL'sine mevcut resmin tam URL'si eklenmelidir
tarafından oluşturulur. Örneğin,
Bu öğe: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Bu URL, https://flowers.com/daisy.jpg adresindeki resmi alıp optimize eder.
İstenen dosya biçimi (örnekte JPG)
resim dosyası biçimi döndürüldü (örnekte WebP). content-type HTTP
başlık, URL'yi işleyebilmesi için tarayıcıya URL'nin hangi biçimde olduğunu bildirir
sağlayabilir. Bu durum, dosya diske kaydedilir ve
biçimin dosya uzantısıyla eşleşmesini bekleyen başka bir program olabilir.
Resimleri resim CDN'sine yüklemenin yaygın olarak desteklenen bir başka yolu da içinde görüntü CDN'sinin API'sine gönderilen bir HTTP POST isteğinde bulunur.
Güvenlik anahtarı
Güvenlik anahtarı, diğer kullanıcıların resimlerinizin yeni sürümlerini oluşturmasını önler. Bu özellik etkinleştirildiğinde, bir resmin her yeni sürümü benzersiz bir Güvenlik anahtarı.
Birisi resim URL'sinin parametrelerini değiştirmeye çalışır ancak geçerli bir güvenlik anahtarı sağlamadığı takdirde yeni bir güvenlik anahtarı sürümünü değil. Resim CDN'niz, oluşturma ve izleme ayrıntılarını yapar güvenlik anahtarları.
Dönüşümler
Resim CDN'leri onlarca, bazı durumlarda yüzlerce farklı görsel sunar. dönüşümlerine dahil edilir. Bu dönüşümler URL dizesinde belirtilir ve aynı anda birden fazla dönüşümün kullanımıyla ilgili herhangi bir kısıtlama yoktur. Web performansı için en önemli resim dönüşümleri boyut, piksel yoğunluk, biçim ve sıkıştırmayı içerir. Bu dönüşümler, ekibinizin Resim CDN'ye geçmek genellikle sitenizin resim dosyalarını küçültür.
Çünkü genellikle performans için nesnel olarak en iyi ayar vardır. dönüştürmelerde, bazı resim CDN'leri "otomatik" bunlar için mod dönüşümlerine dahil edilir. Örneğin, görüntülerin dönüştürüleceğini belirtmek yerine webP biçiminde, CDN'nin otomatik olarak ilgili dosyayı seçmesine ve yayınlamasına izin verebilirsiniz: en uygun biçimdir. Görüntü CDN'si, bir görüntüyü dönüştürmenin en iyi yolunu belirleyebilir aşağıdaki sinyalleri kullanır:
- Müşteri ipuçları (örneğin, görüntü alanı genişliği, DPR ve resim genişliği)
Save-Dataüst bilgi- Kullanıcı Aracısı istek başlığı
- Network Information API
Örneğin, resim CDN'si bir Chrome tarayıcıya AVIF, Edge'e WebP'yi sunabilir ve JPEG dosyasını çok eski bir tarayıcıya yükleyebilirsiniz. Otomatik ayarlar popülerdir çünkü Resim CDN'lerinden yararlanmanıza olanak tanır. olmadan resimleri optimize etme görüntü CDN'si başladığında yeni teknolojileri benimsemek için kodunuzu değiştirmeniz gerekmesi destek olmanız beklenebilir.
Resim CDN türleri
Resim CDN'lerinin iki ana kategorisi vardır: kendi kendine yönetilen ve üçüncü tarafça yönetiliyor.
Otomatik yönetilen resim CDN'leri
Kendi kendine yönetilen CDN'ler, bu alanda uzmanlaşmış mühendislik personeli olan siteler için iyi bir seçim olabilir rahatlıkla koruyabilir.
- Thumbor, kendi kendine yönetilen en popüler platformdur resim CDN'si. Açık kaynaktır ve kullanımı ücretsizdir, ancak ve bunların belgeleri biraz sınırlıdır. Küçük resim kullanan siteler arasında şunlar bulunur: Wikipedia, Kare, ve 99 tasarım. Thumbor resim CDN'sini yükleme başlıklı makaleye göz atın. kurulum talimatlarını uygulayın.
- Hayali
- Hayalet
Üçüncü taraf resim CDN'leri
Üçüncü taraf resim CDN'leri, hizmet olarak görüntü CDN'leri sağlar. Tıpkı Bulut sağlayıcıları, hizmetleri ve diğer altyapıları ücretli olarak sunar. Görüntü CDN'leri ve ücret karşılığında resim optimizasyonu ve gönderim olanağı sunar. Çünkü üçüncü taraf resim CDN'ler temel teknolojiyi sağlar. Genellikle bir CDN kullanarak başlayabilirsiniz. oldukça hızlıdır ancak büyük bir site için tam bir taşıma daha uzun. Üçüncü taraf görüntü CDN'leri genellikle kullanım katmanlarına göre fiyatlandırılır ve Denemenize olanak tanımak için ücretsiz katman veya ücretsiz deneme sağlayan çoğu görüntü CDN'si nasıl sağlayabileceğini de öğreneceksiniz.
Resim CDN'si seçin
Resim CDN'leri için birçok iyi seçenek vardır. Bazıları diğerlerinden daha fazla özelliğe sahip, ama içlerinden herhangi biri, resimlerinizde bayt tasarrufu yapmanıza ve bu nedenle resimlerinizi daha hızlı çalışır. Özellik grupları dışında, anahtar kelime seçiminde Bunlar maliyet, destek, belgeleme ve kurulum veya taşıma kolaylığıdır.
Largest Contentful Paint (LCP) üzerindeki etkiler
Resimler, birçok web sitesinde kullanıcı deneyiminin kritik bir parçası olduğundan sitenin Largest Contentful Paint önemli faktörü vardır. İşte resim CDN'si kullanmaya karar verirseniz aklınızda bulundurmanız gereken birkaç nokta:
- CDN'lerden yayınlanan görüntüler, kaynaklar arası bir sunucudan gelebilir. sitenizin bağlantı kurulum süresini uzatabilirsiniz. Mümkün olduğunda bir resim kullanmayı deneyin Ek kaynak eklememeniz için birincil kaynak üzerinden proxy yapan CDN'ler için de geçerli olur. Bu, kendini barındıran resimlerle aynı etkiye sahiptir. birincil kökene göre belirlenir.
"high"olanfetchpriorityözellik değerini kullanabilirsiniz. LCP resim öğesinde; tarayıcının söz konusu resmi hemen yüklemeye başlayabilmesi için yardımcı olabilirsiniz.- Bir resim, ilk HTML'de hemen bulunabilir değilse şunu kullanmayı düşünün:
rel=preloadLCP adayı resminiz için bir ipucudur. Böylece tarayıcı bu resmi önceden yükleyebilir. gerekir. - Kaynağınız üzerinden proxy kullanamıyorsanız ve tarayıcı hangi resmin sonraki bir zamana kadar yüklenmesini bekleyebilir. Kaynaklar arası görüntü CDN'siyle mümkün olduğunca erken bağlantı oluşturun kullanarak potansiyel LCP adayı resimleri için kaynak yükleme aşamasını kısaltmak önemlidir.




