Użyj atrybutu srcset, aby automatycznie wybrać odpowiedni rozmiar obrazu.
Według archiwum HTTP typowa strona internetowa na urządzenia mobilne waży ponad 2, 6 MB, a ponad 2/3 tej wagi stanowią obrazy. To świetna okazja do optymalizacji.

Podsumowanie
- Nie zapisuj obrazów większych niż ich rozmiar wyświetlania.
- Zapisz kilka rozmiarów każdego obrazu i użyj atrybutu
srcset, aby umożliwić przeglądarce wybranie najmniejszego rozmiaru. Wartośćwinformuje przeglądarkę o szerokości każdej wersji:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Zapisywanie obrazów o odpowiednim rozmiarze
Możesz przyspieszyć działanie witryny i zredukować ilość zużywanych danych, używając obrazów o wymiarach dopasowanych do rozmiaru wyświetlacza. Innymi słowy, podczas zapisywania obrazów ustaw odpowiednią szerokość i wysokość.
Zapoznaj się z grafikami poniżej.
Wyglądają prawie identycznie, ale rozmiar jednego z nich jest ponad 10 razy większy niż rozmiar drugiego.


Pierwszy obraz ma znacznie większy rozmiar pliku, ponieważ jego wymiary są znacznie większe niż rozmiar wyświetlania. Oba obrazy są wyświetlane z ustawioną szerokością 300 pikseli, więc warto użyć obrazu zapisanego w tym samym rozmiarze.
W przypadku stałej szerokości użyj obrazów zapisanych w tych samych wymiarach co rozmiar wyświetlania.
Ale co, jeśli rozmiar wyświetlacza jest różny?
W świecie urządzeń mobilnych obrazy nie zawsze wyświetlają się w jednym, stałym rozmiarze.
Elementy obrazu mogą mieć szerokość wyrażoną w procentach lub mogą być częścią elastycznych układów, w których rozmiary wyświetlania obrazu zmieniają się w zależności od rozmiaru ekranu.
…a co z urządzeniami, które wymagają dużej liczby pikseli, takimi jak wyświetlacze Retina?
Pomoc przeglądarce w wybieraniu odpowiedniego rozmiaru obrazu
Nie byłoby wspaniale, gdyby każdy obraz był dostępny w różnych rozmiarach, a przeglądarka wybierała najlepszy rozmiar dla danego urządzenia i rozmiaru ekranu? Niestety w przypadku określania, które zdjęcie jest najlepsze, mamy do czynienia z catch-22. Przeglądarka powinna używać jak najmniejszego obrazu, ale nie może poznać jego szerokości bez pobrania i sprawdzenia.
W takich sytuacjach przydaje się srcset. Zapisujesz obrazy w różnych rozmiarach, a potem informujesz przeglądarkę o szerokości każdej wersji:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
Wartości w wskazują szerokość każdego obrazu w pikselach. Na przykład:
small.jpg 500w informuje przeglądarkę, że plik small.jpg ma 500 pikseli szerokości. Umożliwia to przeglądarce wybór najmniejszego możliwego obrazu w zależności od typu ekranu i rozmiaru widoku bez konieczności pobierania obrazów w celu sprawdzenia ich rozmiaru.
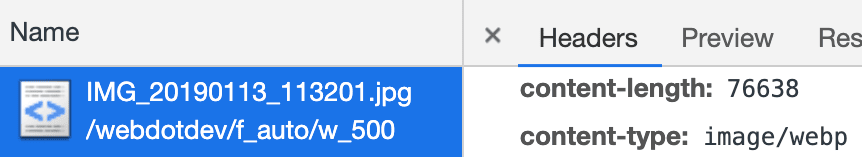
Na poniższym obrazie możesz zobaczyć, jak działa srcset. Jeśli korzystasz z laptopa lub komputera stacjonarnego, zmień rozmiar okna przeglądarki i ponownie otwórz tę stronę.
Następnie w panelu Sieć w narzędziach przeglądarki sprawdź, które zdjęcie zostało użyte.
(musisz to zrobić w oknie incognito lub prywatnym, w przeciwnym razie oryginalny plik obrazu zostanie zapisany w pamięci podręcznej).

Jak mogę utworzyć wiele rozmiarów obrazów?
W przypadku każdego obrazu, którego chcesz używać z użyciem srcset, musisz udostępnić wiele rozmiarów.
W przypadku pojedynczych obrazów, takich jak obrazy główne, możesz ręcznie zapisywać różne rozmiary. Jeśli masz dużo obrazów, np. zdjęć produktów, musisz zautomatyzować proces. W tym przypadku można zastosować 2 metody.
Włączanie przetwarzania obrazu w procesie kompilacji
W ramach procesu kompilacji możesz dodać kroki, które pozwolą utworzyć wersje obrazów o różnych rozmiarach. Aby dowiedzieć się więcej, przeczytaj artykuł „Kompresowanie obrazów za pomocą Imagemin”.
Korzystanie z usługi obrazowania
Tworzenie i przesyłanie obrazów można zautomatyzować, korzystając z usługi komercyjnej, takiej jak Cloudinary, lub jej odpowiednika open source, np. Thumbor, którą zainstalujesz i uruchomisz samodzielnie.
Przesyłasz obrazy w wysokiej rozdzielczości, a usługa obrazu automatycznie tworzy i dostarcza różne formaty i rozmiary obrazu w zależności od parametrów adresu URL. Na przykład otwórz ten przykładowy obraz w Cloudinary i spróbuj zmienić wartość w lub rozszerzenie pliku na pasku adresu URL.
Usługi dotyczące obrazów mają też bardziej zaawansowane funkcje, takie jak możliwość zautomatyzowania „inteligentnego przycinania” w przypadku różnych rozmiarów obrazów i automatycznego przesyłania obrazów WebP do przeglądarek obsługujących ten format zamiast obrazów JPEG – bez zmiany rozszerzenia pliku.

Co zrobić, jeśli obraz nie wygląda dobrze w różnych rozmiarach?
W takim przypadku musisz użyć elementu <picture> do „kierowania artystycznego”:
zapewnij inny obraz lub przycięty obraz w różnych rozmiarach. Aby dowiedzieć się więcej, zapoznaj się z ćwiczeniem z programowania dotyczącym kierowania artystycznego.
A co z gęstością pikseli?
Urządzenia wysokiej klasy mają mniejsze (gęstsze) fizyczne piksele. Na przykład telefon z wyższej półki może mieć 2–3 razy więcej pikseli w każdym rzędzie pikseli niż tańsze urządzenie.
Może to wpłynąć na rozmiar, w jakim należy zapisać obrazy. Nie będziemy tutaj omawiać szczegółów, ale więcej informacji znajdziesz w laboratorium kodu „Używanie opisów gęstości”.
A jak wygląda sprawa z rozmiarem wyświetlania obrazu?
Aby jeszcze bardziej poprawić działanie srcset, możesz użyć sizes.
Bez niego przeglądarka wybiera obraz z srcset, używając całej szerokości widocznego obszaru. Atrybut sizes informuje przeglądarkę o szerokości, w jakiej ma być wyświetlany element obrazu, dzięki czemu przeglądarka może wybrać najmniejszy możliwy plik obrazu, zanim przeprowadzi jakiekolwiek obliczenia układu.
W przykładzie poniżej sizes="50vw" informuje przeglądarkę, że obraz ma być wyświetlany w 50% szerokości widoku.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Możesz to sprawdzić na stronie simpl.info/sizes i w laboratorium kodu „Podawanie wielu szerokości slotów”.
A co z obsługą w przeglądarce?
Atrybuty srcset i sizes są obsługiwane przez ponad 90% przeglądarek na całym świecie.
Jeśli przeglądarka nie obsługuje atrybutów srcset ani sizes, użyje tylko atrybutu src.
Dzięki temu srcset i sizes są świetnymi ulepszeniami progresywnymi.
Więcej informacji
Aby dowiedzieć się więcej o optymalizacji obrazów, zapoznaj się z sekcją „Optymalizuj obrazy” na stronie web.dev. Aby uzyskać więcej wskazówek, wypróbuj bezpłatny kurs „Responsive Images” oferowany przez Udacity.


