ใช้ srcset เพื่อเลือกขนาดรูปภาพที่เหมาะสมโดยอัตโนมัติ
ข้อมูลจาก HTTP Archive ระบุว่าหน้าเว็บบนอุปกรณ์เคลื่อนที่ทั่วไปมีน้ำหนักมากกว่า 2.6 MB และมากกว่า 2 ใน 3 ของน้ำหนักนั้นคือรูปภาพ นี่เป็นโอกาสที่ดีในการเพิ่มประสิทธิภาพ

สรุป
- อย่าบันทึกรูปภาพที่มีขนาดใหญ่กว่าขนาดที่แสดง
- บันทึกรูปภาพแต่ละรูปหลายขนาด และใช้แอตทริบิวต์
srcsetเพื่อให้เบราว์เซอร์เลือกรูปภาพที่มีขนาดเล็กที่สุด ค่าwจะบอกความกว้างของแต่ละเวอร์ชันแก่เบราว์เซอร์
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
บันทึกรูปภาพที่มีขนาดเหมาะสม
คุณทำให้เว็บไซต์เร็วขึ้นและประหยัดอินเทอร์เน็ตได้โดยใช้รูปภาพที่มีขนาดตรงกับขนาดการแสดงผล กล่าวคือ ให้รูปภาพมีความกว้างและความสูงที่เหมาะสมเมื่อบันทึก
โปรดดูรูปภาพด้านล่าง
ไฟล์ดังกล่าวดูแทบจะเหมือนกันทุกประการ แต่ไฟล์หนึ่งมีขนาดใหญ่กว่าอีกไฟล์หนึ่งกว่า 10 เท่า


รูปภาพแรกมีขนาดใหญ่กว่ามากเนื่องจากบันทึกไว้โดยมีมิติข้อมูลใหญ่กว่าขนาดการแสดงผล รูปภาพทั้ง 2 รูปจะแสดงด้วยความกว้าง 300 พิกเซลแบบคงที่ จึงควรใช้รูปภาพที่บันทึกไว้ขนาดเดียวกัน
สำหรับความกว้างคงที่ ให้ใช้รูปภาพที่บันทึกไว้โดยมีขนาดเดียวกับขนาดการแสดงผล
แต่… จะเกิดอะไรขึ้นหากขนาดการแสดงผลแตกต่างกัน
ในโลกที่มีอุปกรณ์หลายประเภท รูปภาพอาจไม่แสดงในขนาดคงที่เพียงขนาดเดียวเสมอไป
องค์ประกอบรูปภาพอาจมีความกว้างเป็นเปอร์เซ็นต์ หรือเป็นส่วนหนึ่งของเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งขนาดการแสดงผลของรูปภาพจะเปลี่ยนไปเพื่อให้พอดีกับขนาดหน้าจอ
…แล้วอุปกรณ์ที่ต้องใช้พิกเซลจำนวนมากอย่างจอแสดงผล Retina ล่ะ
ช่วยให้เบราว์เซอร์เลือกขนาดรูปภาพที่เหมาะสม
คงจะดีใช่ไหมหากคุณสามารถทำให้รูปภาพแต่ละรูปมีให้บริการในขนาดที่แตกต่างกัน แล้วให้เบราว์เซอร์เลือกขนาดที่ดีที่สุดสำหรับอุปกรณ์และขนาดการแสดงผล ขออภัย การเลือกรูปภาพที่ดีที่สุดนั้นเป็นเรื่องที่catch-22 เบราว์เซอร์ควรใช้รูปภาพที่มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ แต่จะไม่ทราบว่ารูปภาพมีความกว้างเท่าใดหากไม่ได้ดาวน์โหลดรูปภาพเพื่อตรวจสอบ
ตรงนี้เองที่ srcset จะมีประโยชน์ คุณสามารถบันทึกรูปภาพเป็นขนาดต่างๆ แล้วบอกความกว้างของแต่ละเวอร์ชันแก่เบราว์เซอร์ได้ ดังนี้
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
ค่า w จะแสดงความกว้างของรูปภาพแต่ละรูปเป็นพิกเซล เช่น small.jpg 500w บอกเบราว์เซอร์ว่า small.jpg กว้าง 500 พิกเซล วิธีนี้ช่วยให้เบราว์เซอร์เลือกรูปภาพที่มีขนาดเล็กที่สุดได้ โดยขึ้นอยู่กับประเภทหน้าจอและขนาดวิวพอร์ตโดยไม่ต้องดาวน์โหลดรูปภาพเพื่อตรวจสอบขนาด
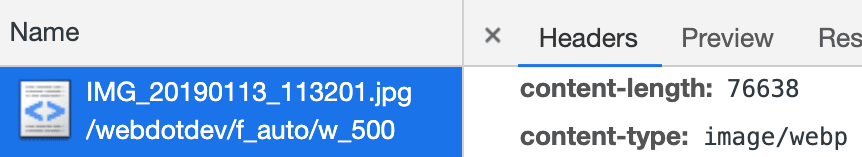
คุณดูการทำงานของ srcset ในรูปภาพด้านล่างได้ หากคุณใช้แล็ปท็อปหรือคอมพิวเตอร์เดสก์ท็อป ให้เปลี่ยนขนาดหน้าต่างเบราว์เซอร์แล้วเปิดหน้านี้อีกครั้ง
จากนั้นใช้แผงเครือข่ายของเครื่องมือเบราว์เซอร์เพื่อตรวจสอบว่าระบบใช้รูปภาพใด
(คุณจะต้องดำเนินการในหน้าต่างที่ไม่ระบุตัวตนหรือหน้าต่างส่วนตัว ไม่เช่นนั้นระบบจะแคชไฟล์รูปภาพต้นฉบับ)

ฉันจะสร้างรูปภาพหลายขนาดได้อย่างไร
คุณจะต้องสร้างรูปภาพหลายขนาดสำหรับรูปภาพทุกรูปที่ต้องการใช้กับ srcset
สําหรับรูปภาพแบบครั้งเดียว เช่น รูปภาพหลัก คุณสามารถบันทึกรูปภาพขนาดต่างๆ ด้วยตนเองได้ หากมีรูปภาพจำนวนมาก เช่น รูปภาพผลิตภัณฑ์ คุณจะต้องดำเนินการโดยอัตโนมัติ ซึ่งทำได้ 2 วิธี
ใช้การประมวลผลรูปภาพในกระบวนการบิลด์
ในกระบวนการสร้าง คุณสามารถเพิ่มขั้นตอนในการสร้างรูปภาพเวอร์ชันขนาดต่างๆ ดูข้อมูลเพิ่มเติมได้ที่"ใช้ Imagemin เพื่อบีบอัดรูปภาพ"
ใช้บริการรูปภาพ
การสร้างและการนำส่งรูปภาพสามารถทำงานอัตโนมัติได้โดยใช้บริการเชิงพาณิชย์ เช่น Cloudinary หรือบริการเทียบเท่าแบบโอเพนซอร์ส เช่น Thumbor ที่คุณติดตั้งและใช้งานเอง
คุณอัปโหลดรูปภาพที่มีความละเอียดสูง แล้วบริการรูปภาพจะสร้างและแสดงรูปภาพในรูปแบบและขนาดต่างๆ โดยอัตโนมัติตามพารามิเตอร์ของ URL ตัวอย่างเช่น ให้เปิดรูปภาพตัวอย่างนี้ใน Cloudinary แล้วลองเปลี่ยนค่า w หรือนามสกุลไฟล์ในแถบ URL
บริการรูปภาพยังมีฟีเจอร์ขั้นสูงอื่นๆ เช่น ความสามารถในการทํา "การครอบตัดอัจฉริยะ" โดยอัตโนมัติสําหรับรูปภาพขนาดต่างๆ และส่งรูปภาพ WebP ไปยังเบราว์เซอร์ที่รองรับรูปแบบดังกล่าวโดยอัตโนมัติแทน JPEG โดยไม่ต้องเปลี่ยนนามสกุลไฟล์

จะเกิดอะไรขึ้นหากรูปภาพดูไม่ถูกต้องเมื่อปรับขนาด
ในกรณีนี้ คุณจะต้องใส่องค์ประกอบ <picture> สําหรับ "ผู้อํานวยการศิลป์" ซึ่งก็คือการให้รูปภาพอื่นหรือรูปภาพที่ครอบตัดขนาดต่างๆ ดูข้อมูลเพิ่มเติมได้ที่ Codelab "การกำกับศิลป์"
แล้วความหนาแน่นของพิกเซลล่ะ
อุปกรณ์ระดับสูงมีพิกเซลที่เล็กกว่า (มีความหนาแน่นมากกว่า) ตัวอย่างเช่น โทรศัพท์ระดับไฮเอนด์อาจมีจำนวนพิกเซลในแต่ละแถวของพิกเซลมากกว่าอุปกรณ์ราคาถูก 2-3 เท่า
ซึ่งอาจส่งผลต่อขนาดที่คุณต้องบันทึกรูปภาพ เราจะไม่ลงรายละเอียดมากนักในบทความนี้ แต่คุณสามารถดูข้อมูลเพิ่มเติมได้จากโค้ดแล็บ "ใช้ตัวบ่งชี้ความหนาแน่น"
แล้วขนาดการแสดงผลของรูปภาพล่ะ
คุณสามารถใช้ sizes เพื่อทำให้ srcset ทำงานได้ดีขึ้น
หากไม่มีค่านี้ เบราว์เซอร์จะใช้ความกว้างเต็มของวิวพอร์ตเมื่อเลือกรูปภาพจาก srcset แอตทริบิวต์ sizes จะบอกความกว้างที่องค์ประกอบรูปภาพจะแสดงให้เบราว์เซอร์ทราบ เพื่อให้เบราว์เซอร์เลือกไฟล์รูปภาพที่เล็กที่สุดได้ก่อนที่จะคำนวณเลย์เอาต์
ในตัวอย่างด้านล่าง sizes="50vw" จะบอกเบราว์เซอร์ว่ารูปภาพนี้จะแสดงที่ 50% ของความกว้างของวิวพอร์ต
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
คุณดูการทํางานได้ที่ simpl.info/sizes และโค้ดแล็บ"การระบุความกว้างของช่องหลายขนาด"
เบราว์เซอร์ใดบ้างที่รองรับ
srcset และ sizes ได้รับการรองรับจากเบราว์เซอร์กว่า 90% ทั่วโลก
หากเบราว์เซอร์ไม่รองรับ srcset หรือ sizes ระบบจะใช้แอตทริบิวต์ src เท่านั้น
ซึ่งทำให้ srcset และ sizes เป็นการเพิ่มประสิทธิภาพแบบ Progressive ที่ยอดเยี่ยม
ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมได้ที่ส่วน"เพิ่มประสิทธิภาพรูปภาพ" ของ web.dev เพื่อเจาะลึกเรื่องการเพิ่มประสิทธิภาพรูปภาพ หากต้องการรับคำแนะนำเพิ่มเติม ให้ลองเรียนหลักสูตร"รูปภาพที่ปรับเปลี่ยนขนาดได้" ฟรีจาก Udacity


