srcset を使用して、適切な画像サイズを自動的に選択します。
HTTP アーカイブによると、一般的なモバイルウェブページのサイズは 2.6 MB を超え、その 3 分の 2 以上が画像です。これは最適化の絶好の機会です。

概要
- 表示サイズより大きい画像は保存しないでください。
- 各画像の複数のサイズを保存し、
srcset属性を使用して、ブラウザが最小サイズを選択できるようにします。w値は、各バージョンの幅をブラウザに伝えます。
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
適切なサイズの画像を保存する
ディスプレイ サイズに合ったサイズの画像を使用すると、ウェブサイトの速度を向上させ、データ使用量を削減できます。つまり、画像を保存するときに適切な幅と高さを指定します。
以下の画像をご覧ください。
ほぼ同じに見えますが、一方のファイルサイズは他方の 10 倍以上です。


最初の画像は、ディスプレイ サイズよりもはるかに大きなサイズで保存されているため、ファイルサイズがはるかに大きくなっています。どちらの画像も幅が 300 ピクセルに固定されているため、同じサイズで保存された画像を使用するのが理にかなっています。
固定幅の場合は、ディスプレイのサイズと同じ寸法で保存された画像を使用します。
では、ディスプレイのサイズが異なる場合はどうすればよいでしょうか?
マルチデバイスの世界では、画像が常に 1 つの固定サイズで表示されるとは限りません。
画像要素の幅はパーセンテージで指定できます。また、レスポンシブ レイアウトの一部として、画面サイズに合わせて画像の表示サイズが変更されるようにすることもできます。
Retina ディスプレイなど、ピクセル数が多いデバイスの場合はどうなりますか?
ブラウザが適切な画像サイズを選択できるようにする
各画像を異なるサイズで用意し、デバイスとディスプレイ サイズに最適なサイズをブラウザに選択してもらうことができれば、便利だと思いませんか?残念ながら、どの画像が最適かを判断する際にはcatch-22があります。ブラウザは可能な限り小さい画像を使用する必要がありますが、画像をダウンロードして確認しない限り、画像の幅を知ることはできません。
そこで役立つのが srcset です。画像をさまざまなサイズで保存し、各バージョンの幅をブラウザに伝えます。
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
w 値は、各画像の幅をピクセル単位で示します。たとえば、small.jpg 500w は、small.jpg の幅が 500 ピクセルであることをブラウザに伝えます。これにより、ブラウザは画面の種類とビューポートのサイズに応じて、画像をダウンロードしてサイズを確認することなく、可能な限り小さい画像を選択できます。
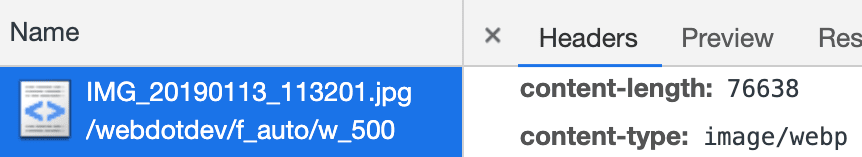
srcset がどのように機能するかは、下の画像をご覧ください。ノートパソコンまたはデスクトップ パソコンを使用している場合は、ブラウザ ウィンドウのサイズを変更して、このページをもう一度開いてください。次に、ブラウザ ツールの [ネットワーク] パネルを使用して、使用された画像を確認します。(シークレット ウィンドウまたは非公開ウィンドウで行う必要があります。そうしないと、元の画像ファイルがキャッシュに保存されます)。

複数の画像サイズを作成するにはどうすればよいですか?
srcset で使用するすべての画像に対して、複数のサイズを用意する必要があります。
ヒーロー画像などの 1 回限りの画像の場合は、さまざまなサイズを手動で保存できます。商品写真など、画像が大量にある場合は、自動化する必要があります。これには 2 つの方法があります。
ビルドプロセスに画像処理を組み込む
ビルドプロセスの一部として、画像のサイズが異なるバージョンを作成するためのステップを追加できます。詳しくは、「Imagemin を使用して画像を圧縮する」をご覧ください。
画像サービスを使用
画像の作成と配信は、Cloudinary などの商用サービス、または Thumbor などのオープンソース サービスを使用して自動化できます。これらのサービスは、ご自身でインストールして実行できます。
高解像度画像をアップロードすると、画像サービスは URL パラメータに応じてさまざまな画像形式とサイズを自動的に作成して配信します。たとえば、Cloudinary のこのサンプル画像を開き、URL バーで w の値またはファイル拡張子を変更してみてください。
画像サービスには、さまざまな画像サイズの「スマート クロップ」を自動化する機能や、ファイル拡張子を変更せずに、JPEG ではなく WebP 画像をその形式をサポートするブラウザに自動的に配信する機能など、より高度な機能もあります。

画像がさまざまなサイズで正しく表示されない場合はどうすればよいですか?
その場合は、「アート ディレクション」に <picture> 要素を使用して、異なるサイズの異なる画像または画像の切り抜きを提供する必要があります。詳しくは、「アート ディレクション」Codelab をご覧ください。
ピクセル密度はどうなるのですか?
ハイエンド デバイスでは、物理的なピクセルが小さく(密度が高い)ため、たとえば、ハイエンドのスマートフォンでは、低価格のデバイスの 2 ~ 3 倍のピクセルが各ピクセル行に配置されている場合があります。
これにより、画像の保存に必要なサイズに影響する可能性があります。ここでは詳細には説明しませんが、詳しくは 「密度記述子を使用する」 Codelab をご覧ください。
画像の表示サイズはどうなりますか?
sizes を使用すると、srcset の動作をさらに改善できます。
指定しない場合、ブラウザは srcset から画像を選択するときにビューポートの全幅を使用します。sizes 属性は、画像要素の表示幅をブラウザに伝えます。これにより、ブラウザはレイアウト計算を行う前に、可能な限り小さい画像ファイルを選択できます。
次の例では、sizes="50vw" は、この画像をビューポートの幅の 50% で表示することをブラウザに指示します。
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
実際の例については、simpl.info/sizes と 「複数のスロット幅を指定する」 Codelab をご覧ください。
ブラウザのサポートはどうですか?
srcset と sizes は、世界中の 90% 以上のブラウザでサポートされています。
ブラウザが srcset または sizes をサポートしていない場合は、src 属性のみが使用されます。
srcset と sizes は、プログレッシブ エンハンスメントに最適です。
その他の情報
画像の最適化について詳しくは、web.dev の「画像を最適化する」セクションをご覧ください。よりガイド付きの学習をご希望の場合は、Udacity が提供する無料の「レスポンシブ画像」コースをお試しください。


