Lighthouse 現在支援效能預算。這項功能稱為 LightWallet,設定時間不到五分鐘,可提供成效指標和網頁資源大小和數量的意見回饋。
安裝 Lighthouse
LightWallet 可在 Lighthouse 5 以上版本的指令列版本中使用。
如要開始使用,請安裝 Lighthouse:
npm install -g lighthouse
設定預算
建立名為 budget.json 的檔案。在這個檔案中新增下列 JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
這個範例 budget.json 檔案會設定五個不同的預算:
- 互動準備時間的預算為 3000 毫秒。
- 畫面首次有效顯示所需時間的上限為 1000 毫秒
- 網頁上的 JavaScript 總量預算為 125 KB。
- 頁面總大小的預算為 300 KB。
- 預算為 10 個要求,用於向第三方來源提出的請求數量。
如需支援的效能指標和資源類型完整清單,請參閱 Lighthouse 說明文件中的「效能預算」一節。
執行 Lighthouse
使用 --budget-path 旗標執行 Lighthouse。這個旗標會告知 Lighthouse 預算檔案的位置。
lighthouse https://example.com --budget-path=./budget.json
查看結果
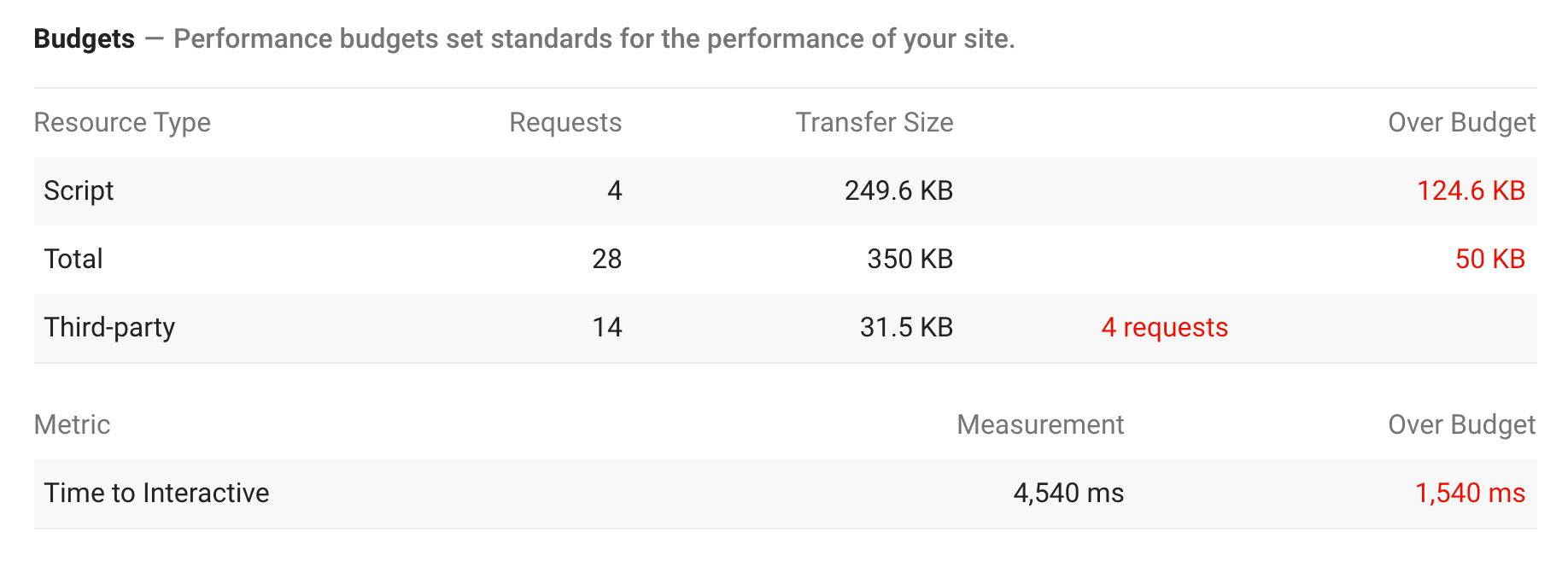
如果 LightWallet 已正確設定,Lighthouse 報表的「Performance」類別中就會包含「Budgets」部分。

在 Lighthouse 報表的 JSON 版本中,您可以在 performance-budget 稽核的稽核結果中找到 Lightwallet 結果。


