Lighthouse kini mendukung anggaran performa. Fitur ini, yang dikenal sebagai LightWallet, dapat disiapkan dalam waktu kurang dari lima menit dan memberikan masukan tentang metrik performa serta ukuran dan jumlah resource halaman.
Menginstal Lighthouse
LightWallet tersedia di versi command line Lighthouse v5+.
Untuk memulai, instal Lighthouse:
npm install -g lighthouse
Buat Anggaran
Buat file bernama budget.json. Dalam file ini, tambahkan JSON berikut:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Contoh file budget.json ini menetapkan lima anggaran terpisah:
- Anggaran 3.000 md untuk Time to Interactive.
- Anggaran 1.000 md untuk First Meaningful Paint
- Anggaran 125 KB untuk total jumlah JavaScript di halaman.
- Anggaran sebesar 300 KB untuk ukuran keseluruhan halaman.
- Anggaran 10 permintaan untuk jumlah permintaan yang dibuat ke origin pihak ketiga.
Untuk mengetahui daftar lengkap metrik performa dan jenis resource yang didukung, lihat bagian Anggaran Performa di dokumen Lighthouse.
Menjalankan Lighthouse
Jalankan Lighthouse menggunakan flag --budget-path. Flag ini memberi tahu Lighthouse lokasi file anggaran Anda.
lighthouse https://example.com --budget-path=./budget.json
Melihat Hasil
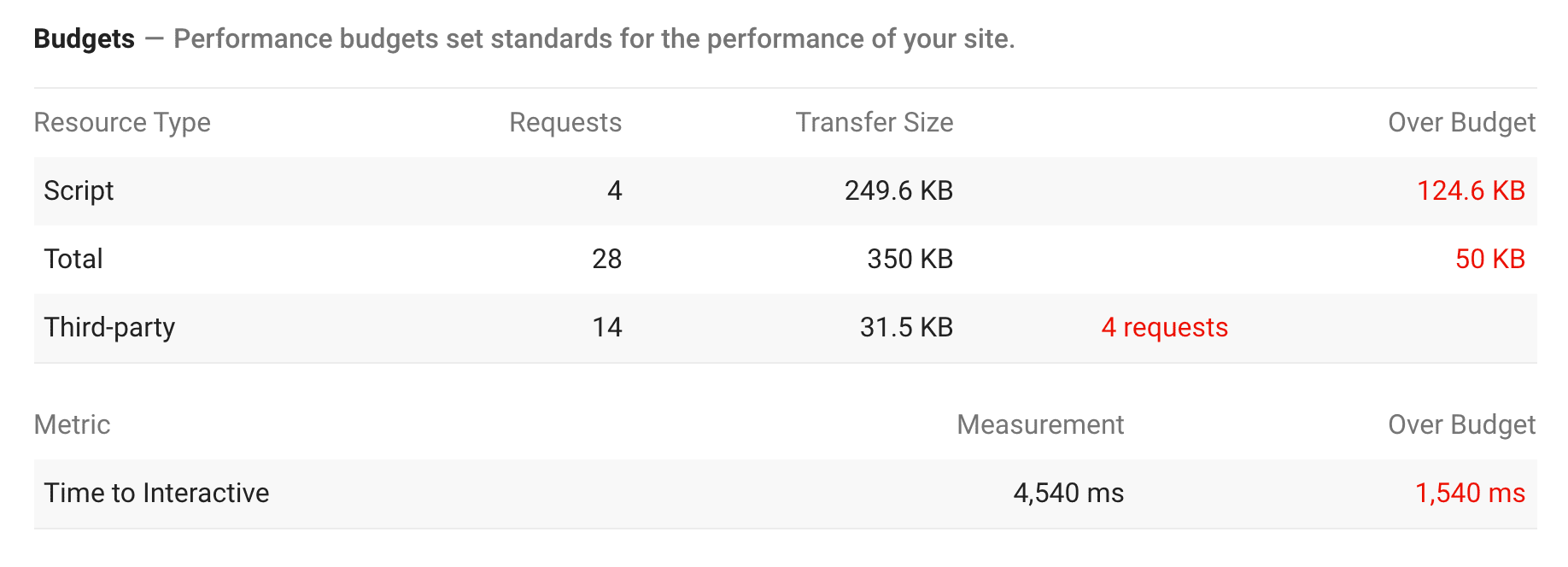
Jika LightWallet telah dikonfigurasi dengan benar, laporan Lighthouse akan berisi bagian Anggaran dalam kategori Performa.

Dalam laporan Lighthouse versi JSON, hasil Lightwallet dapat ditemukan dalam temuan audit untuk audit performance-budget.

