Lighthouse תומך עכשיו בתקציבי ביצועים. אפשר להגדיר את התכונה הזו, שנקראת LightWallet, תוך פחות מחמש דקות. התכונה מספקת משוב על מדדי הביצועים ועל הגודל והכמות של משאבי הדף.
התקנת Lighthouse
LightWallet זמין בגרסה של שורת הפקודה של Lighthouse מגרסה 5 ואילך.
כדי להתחיל, צריך להתקין את Lighthouse:
npm install -g lighthouse
צור תקציב
יוצרים קובץ בשם budget.json. בקובץ הזה מוסיפים את ה-JSON הבא:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
בקובץ budget.json לדוגמה הזה מוגדרים חמישה תקציבים נפרדים:
- תקציב של 3,000 אלפיות השנייה ל'זמן עד לפעילות מלאה'.
- תקציב של 1,000 אלפיות השנייה להצגת התוכן העיקרי (FMP)
- תקציב של 125KB לסך כל ה-JavaScript בדף.
- תקציב של 300KB לגודל הכולל של הדף.
- תקציב של 10 בקשות למספר הבקשות שנשלחות למקורות של צד שלישי.
רשימה מלאה של מדדי הביצועים וסוגי המשאבים הנתמכים מופיעה בקטע תקציבי ביצועים במסמכי העזרה של Lighthouse.
הפעלת Lighthouse
מריצים את Lighthouse באמצעות הדגל --budget-path. הדגל הזה מאפשר ל-Lighthouse לדעת איפה נמצא קובץ התקציב.
lighthouse https://example.com --budget-path=./budget.json
הצגת התוצאות
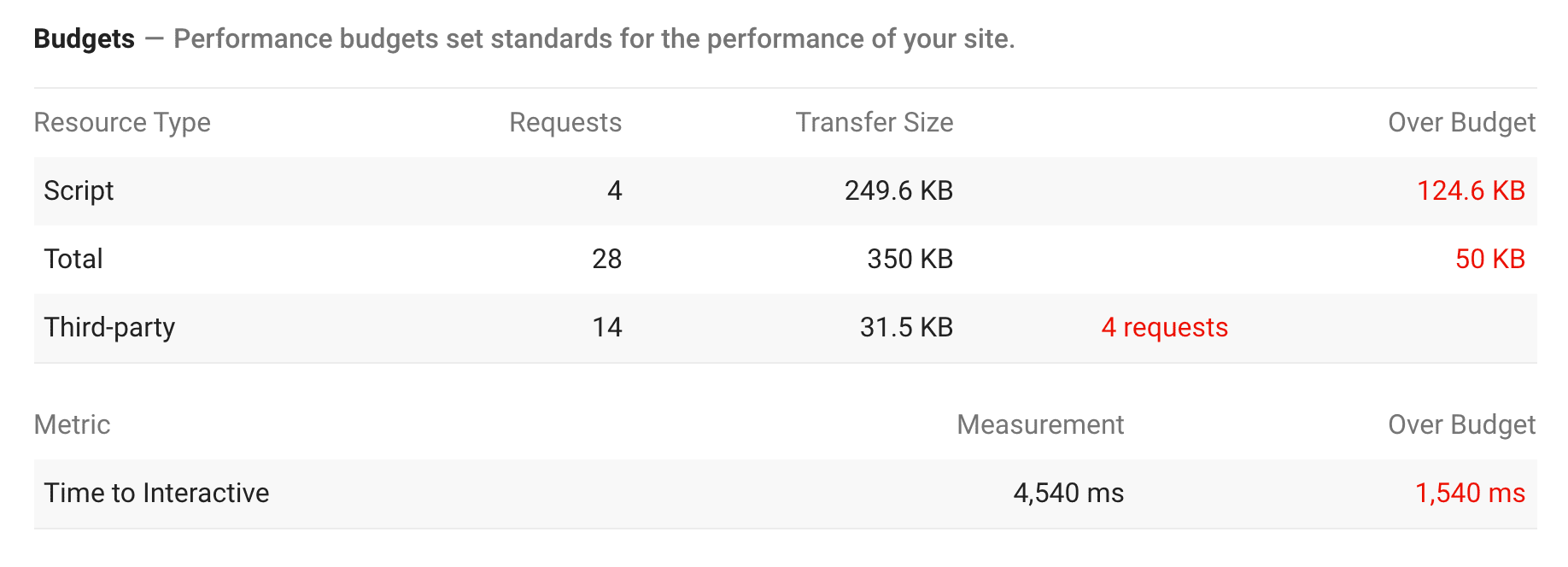
אם LightWallet הוגדר בצורה נכונה, הדוח של Lighthouse יכלול את הקטע Budgets (תקציבים) בקטגוריה Performance (ביצועים).

בגרסה של דוח Lighthouse בפורמט JSON, התוצאות של Lightwallet מופיעות בממצאי הביקורת של ביקורת performance-budget.

