Lighthouse est désormais compatible avec les budgets de performances. Cette fonctionnalité, appelée LightWallet, peut être configurée en moins de cinq minutes. Elle fournit des commentaires sur les métriques de performances, ainsi que sur la taille et la quantité des ressources de la page.
Installer Lighthouse
LightWallet est disponible dans la version de ligne de commande de Lighthouse 5 ou version ultérieure.
Pour commencer, installez Lighthouse:
npm install -g lighthouse
Créer un budget
Créez un fichier nommé budget.json. Dans ce fichier, ajoutez le code JSON suivant:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Cet exemple de fichier budget.json définit cinq budgets distincts:
- Un budget de 3 000 ms pour le délai avant l'interactivité.
- Un budget de 1 000 ms pour First Meaningful Paint
- Un budget de 125 Ko pour la quantité totale de code JavaScript sur la page.
- Un budget de 300 Ko pour la taille globale de la page.
- Un budget de 10 requêtes pour le nombre de requêtes envoyées à des origines tierces.
Pour obtenir la liste complète des métriques de performances et des types de ressources compatibles, consultez la section Budgets de performances de la documentation Lighthouse.
Exécuter Lighthouse
Exécutez Lighthouse à l'aide de l'option --budget-path. Cet indicateur indique à Lighthouse l'emplacement de votre fichier de budget.
lighthouse https://example.com --budget-path=./budget.json
Afficher les résultats
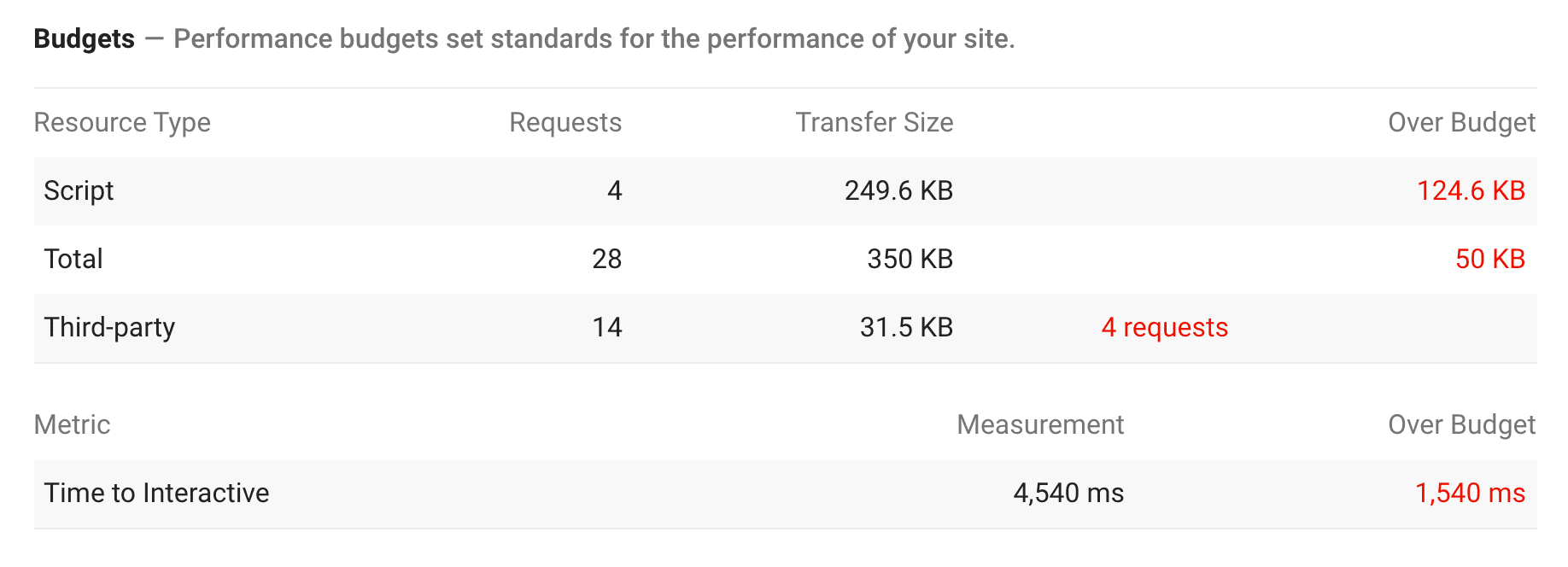
Si LightWallet a été correctement configuré, le rapport Lighthouse contient une section Budgets dans la catégorie Performances.

Dans la version JSON du rapport Lighthouse, les résultats Lightwallet se trouvent dans les conclusions de l'audit performance-budget.

