Lighthouse ora supporta i budget delle prestazioni. Questa funzionalità, nota come LightWallet, può essere configurata in meno di cinque minuti e fornisce feedback sulle metriche sul rendimento, nonché sulle dimensioni e sulla quantità delle risorse della pagina.
Installa Lighthouse
LightWallet è disponibile nella versione a riga di comando di Lighthouse 5 e versioni successive.
Per iniziare, installa Lighthouse:
npm install -g lighthouse
Crea un budget
Crea un file denominato budget.json. In questo file, aggiungi il seguente JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Questo file budget.json di esempio imposta cinque budget distinti:
- Un budget di 3000 ms per il tempo di interattività.
- Un budget di 1000 ms per First Meaningful Paint
- Un budget di 125 KB per la quantità totale di JavaScript nella pagina.
- Un budget di 300 KB per le dimensioni complessive della pagina.
- Un budget di 10 richieste per il numero di richieste inviate a origini di terze parti.
Per un elenco completo dei tipi di risorse e delle metriche sul rendimento supportate, consulta la sezione Budget di rendimento della documentazione di Lighthouse.
Esegui Lighthouse
Esegui Lighthouse utilizzando il flag --budget-path. Questo flag indica a Lighthouse la posizione del file del budget.
lighthouse https://example.com --budget-path=./budget.json
Visualizza i risultati
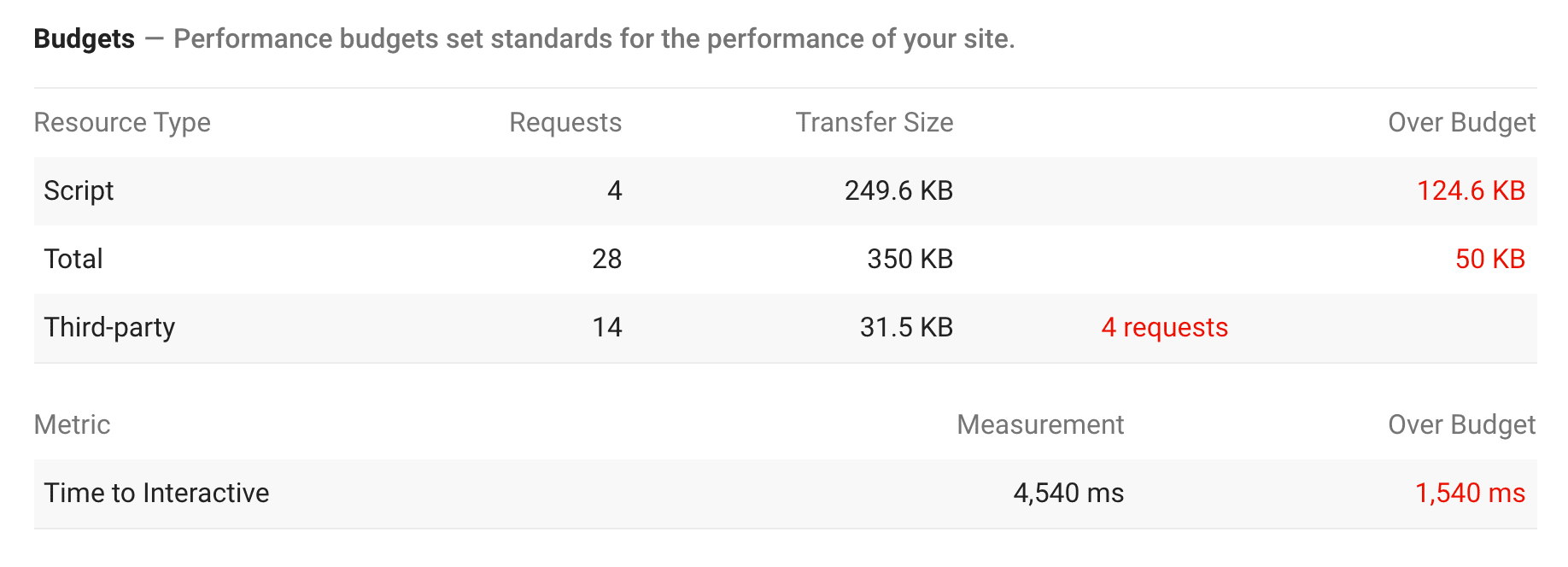
Se LightWallet è stato configurato correttamente, il report Lighthouse conterrà una sezione Budget nella categoria Rendimento.

Nella versione JSON del report Lighthouse, i risultati di Lightwallet sono disponibili nei risultati dell'audit per l'audit performance-budget.

