Lighthouse hiện hỗ trợ ngân sách hiệu suất. Bạn có thể thiết lập tính năng này (còn gọi là LightWallet) trong vòng chưa đến 5 phút. Tính năng này sẽ cung cấp phản hồi về các chỉ số hiệu suất cũng như kích thước và số lượng tài nguyên trang.
Cài đặt Lighthouse
LightWallet có trong phiên bản dòng lệnh của Lighthouse v5 trở lên.
Để bắt đầu, hãy cài đặt Lighthouse:
npm install -g lighthouse
Tạo Ngân sách
Tạo một tệp có tên budget.json. Trong tệp này, hãy thêm JSON sau:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Tệp budget.json mẫu này đặt 5 ngân sách riêng biệt:
- Ngân sách 3000 mili giây cho Thời gian tương tác.
- Ngân sách 1000 mili giây cho Hiển thị nội dung đầu tiên
- Ngân sách 125 KB cho tổng lượng JavaScript trên trang.
- Ngân sách 300 KB cho kích thước tổng thể của trang.
- Ngân sách 10 yêu cầu cho số lượng yêu cầu được gửi đến các nguồn gốc của bên thứ ba.
Để biết danh sách đầy đủ các chỉ số hiệu suất và loại tài nguyên được hỗ trợ, hãy tham khảo phần Ngân sách hiệu suất trong tài liệu về Lighthouse.
Chạy Lighthouse
Chạy Lighthouse bằng cờ --budget-path. Cờ này cho Lighthouse biết vị trí của tệp ngân sách.
lighthouse https://example.com --budget-path=./budget.json
Xem kết quả
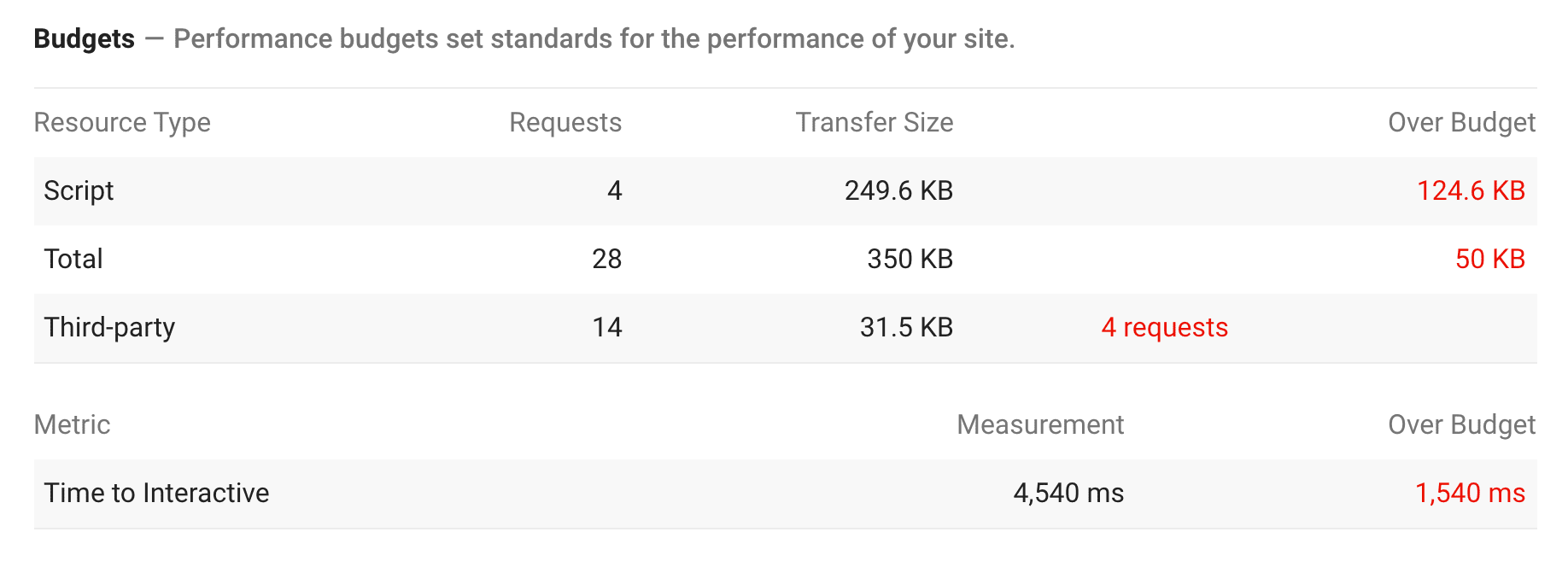
Nếu LightWallet được định cấu hình chính xác, báo cáo Lighthouse sẽ chứa phần Ngân sách trong danh mục Hiệu suất.

Trong phiên bản JSON của báo cáo Lighthouse, bạn có thể tìm thấy kết quả Lightwallet trong phần phát hiện của quy trình kiểm tra cho quy trình kiểm tra performance-budget.


