이제 Lighthouse에서 성능 예산을 지원합니다. LightWallet이라고 하는 이 기능은 5분 이내에 설정할 수 있으며 성능 측정항목과 페이지 리소스의 크기 및 수량에 관한 의견을 제공합니다.
Lighthouse 설치
LightWallet은 Lighthouse v5 이상 명령줄 버전에서 사용할 수 있습니다.
시작하려면 Lighthouse를 설치하세요.
npm install -g lighthouse
예산 만들기
budget.json 파일을 만듭니다. 이 파일에 다음 JSON을 추가합니다.
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
이 budget.json 파일 예에서는 5개의 개별 예산을 설정합니다.
- 상호작용 시간에 대한 예산은 3,000ms입니다.
- 유의미한 첫 페인트의 예산 1,000ms
- 페이지의 총 JavaScript 양에 대한 예산은 125KB입니다.
- 페이지의 전체 크기에 대한 예산은 300KB입니다.
- 서드 파티 출처에 대한 요청 수에 대한 예산은 10개 요청입니다.
지원되는 성능 측정항목 및 리소스 유형의 전체 목록은 Lighthouse 문서의 성능 예산 섹션을 참고하세요.
Lighthouse 실행
--budget-path 플래그를 사용하여 Lighthouse를 실행합니다. 이 플래그는 Lighthouse에 예산 파일의 위치를 알려줍니다.
lighthouse https://example.com --budget-path=./budget.json
결과 보기
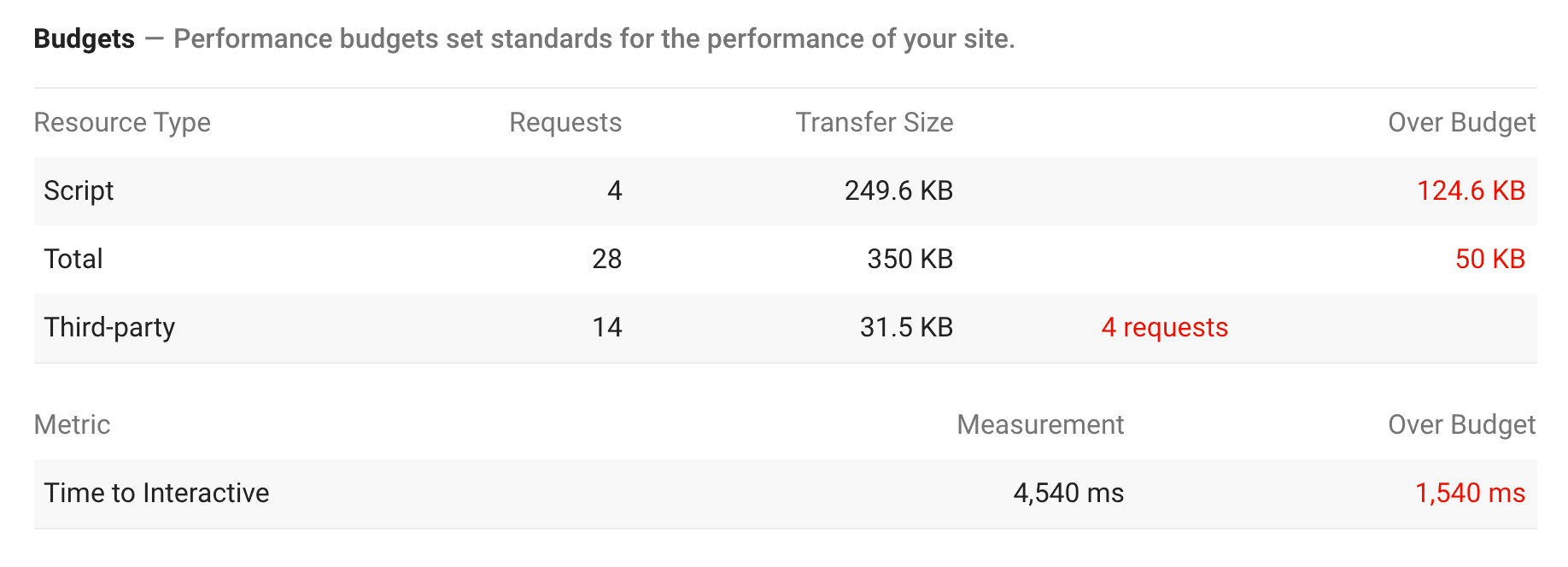
LightWallet이 올바르게 구성된 경우 Lighthouse 보고서의 실적 카테고리에 예산 섹션이 포함됩니다.

Lighthouse 보고서의 JSON 버전에서 Lightwallet 결과는 performance-budget 감사의 감사 결과 내에 있습니다.

