Lighthouse ahora admite presupuestos de rendimiento. Esta función, conocida como LightWallet, se puede configurar en menos de cinco minutos y proporciona comentarios sobre las métricas de rendimiento, el tamaño y la cantidad de recursos de la página.
Instala Lighthouse
LightWallet está disponible en la versión de línea de comandos de Lighthouse 5 y versiones posteriores.
Para comenzar, instala Lighthouse:
npm install -g lighthouse
Crea un presupuesto
Crea un archivo llamado budget.json. En este archivo, agrega el siguiente JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
En este ejemplo de archivo budget.json, se establecen cinco presupuestos independientes:
- Un presupuesto de 3,000 ms para el tiempo hasta que es interactiva
- Un presupuesto de 1,000 ms para el primer dibujo significativo
- Un presupuesto de 125 KB para la cantidad total de JavaScript en la página
- Un presupuesto de 300 KB para el tamaño general de la página
- Un presupuesto de 10 solicitudes para la cantidad de solicitudes que se realizan a orígenes de terceros.
Para obtener una lista completa de los tipos de recursos y las métricas de rendimiento admitidos, consulta la sección Presupuestos de rendimiento de la documentación de Lighthouse.
Ejecuta Lighthouse
Ejecuta Lighthouse con la marca --budget-path. Esta marca le indica a Lighthouse la ubicación de tu archivo de presupuesto.
lighthouse https://example.com --budget-path=./budget.json
Cómo ver los resultados
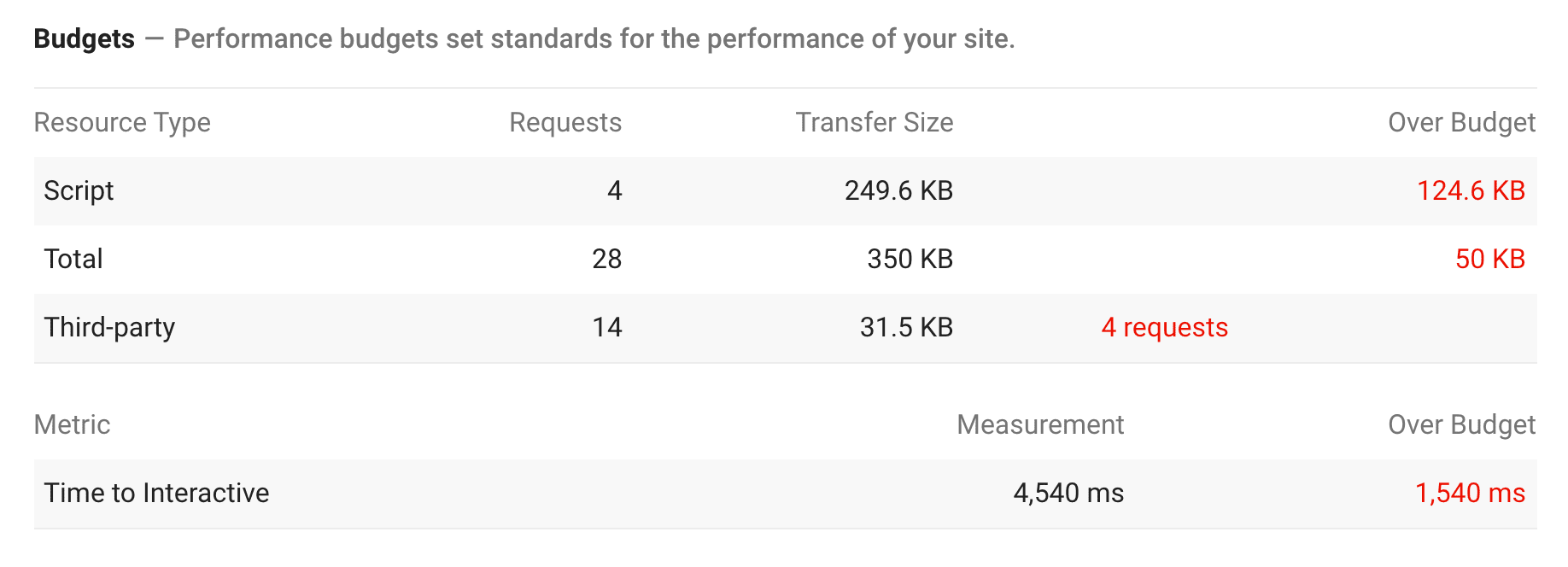
Si LightWallet se configuró correctamente, el informe de Lighthouse contendrá una sección Budgets en la categoría Performance.

En la versión JSON del informe de Lighthouse, los resultados de Lightwallet se pueden encontrar en los resultados de la auditoría de performance-budget.

