Lighthouse unterstützt jetzt Leistungsbudgets. Diese Funktion, LightWallet genannt, kann in weniger als fünf Minuten eingerichtet werden und liefert Feedback zu Leistungsmesswerten sowie zur Größe und Anzahl der Seitenressourcen.
Lighthouse installieren
LightWallet ist in der Befehlszeilenversion von Lighthouse v5 und höher verfügbar.
Installieren Sie zuerst Lighthouse:
npm install -g lighthouse
Budget erstellen
Erstellen Sie eine Datei mit dem Namen budget.json. Fügen Sie dieser Datei die folgende JSON-Datei hinzu:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
In dieser Beispiel-budget.json-Datei werden fünf separate Budgets festgelegt:
- Ein Budget von 3.000 ms für „Time to Interactive“.
- Ein Budget von 1.000 ms für „Inhalte weitgehend gezeichnet“
- Ein Budget von 125 KB für die gesamte JavaScript-Menge auf der Seite.
- Ein Budget von 300 KB für die Gesamtgröße der Seite.
- Ein Budget von 10 Anfragen für die Anzahl der Anfragen, die an Drittanbieterquellen gesendet werden.
Eine vollständige Liste der unterstützten Leistungsmesswerte und Ressourcentypen finden Sie im Abschnitt Leistungsbudgets der Lighthouse-Dokumentation.
Lighthouse ausführen
Führen Sie Lighthouse mit dem Flag --budget-path aus. Dieses Flag gibt Lighthouse den Speicherort Ihrer Budgetdatei an.
lighthouse https://example.com --budget-path=./budget.json
Ergebnisse ansehen
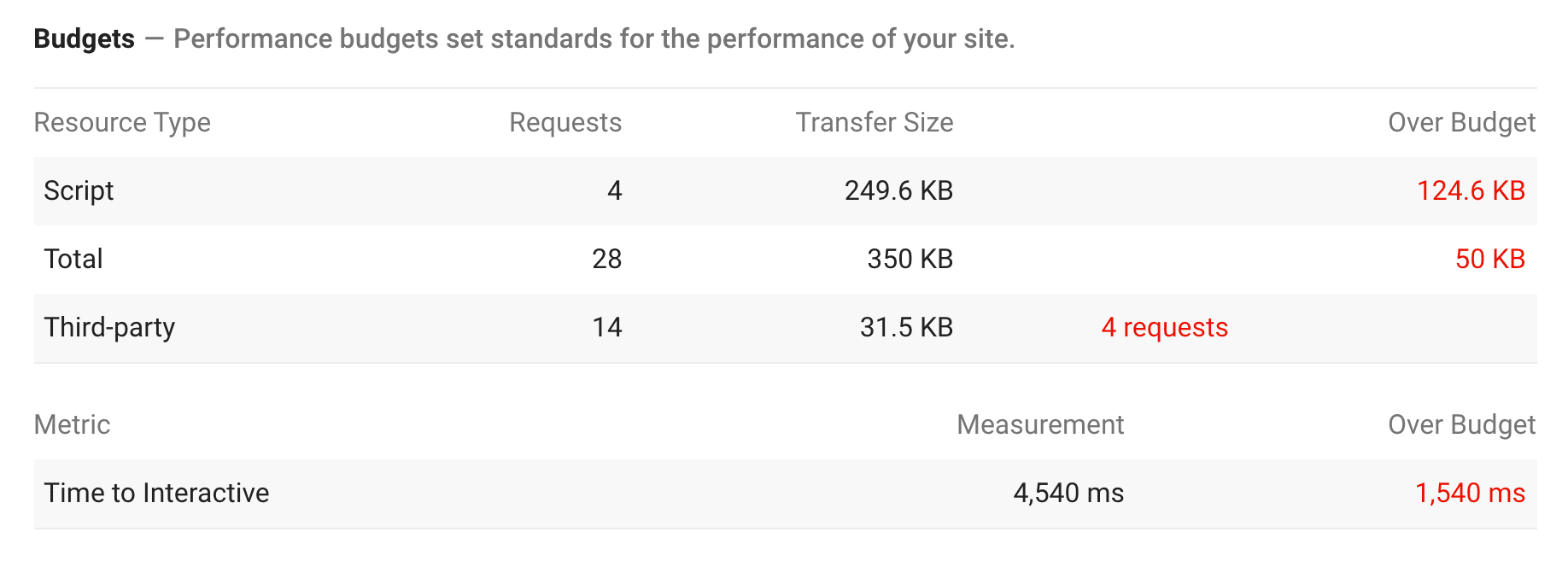
Wenn LightWallet richtig konfiguriert wurde, enthält der Lighthouse-Bericht in der Kategorie Leistung den Abschnitt Budgets.

In der JSON-Version des Lighthouse-Berichts finden Sie die Lightwallet-Ergebnisse in den Prüfungsergebnissen für die performance-budget-Prüfung.

