為何要關注這項技術?
未經壓縮的圖片會讓網頁膨脹,並增加不必要的位元組。由於圖片可能會成為 Largest Contentful Paint (LCP) 的候選項目,這些不必要的位元組可能會增加圖片的資源載入時間,進而導致 LCP 時間拉長。
右邊的相片比左邊的相片小 40%,但對一般使用者來說,兩張相片看起來可能一模一樣樣。
|
|
|
|---|
測量
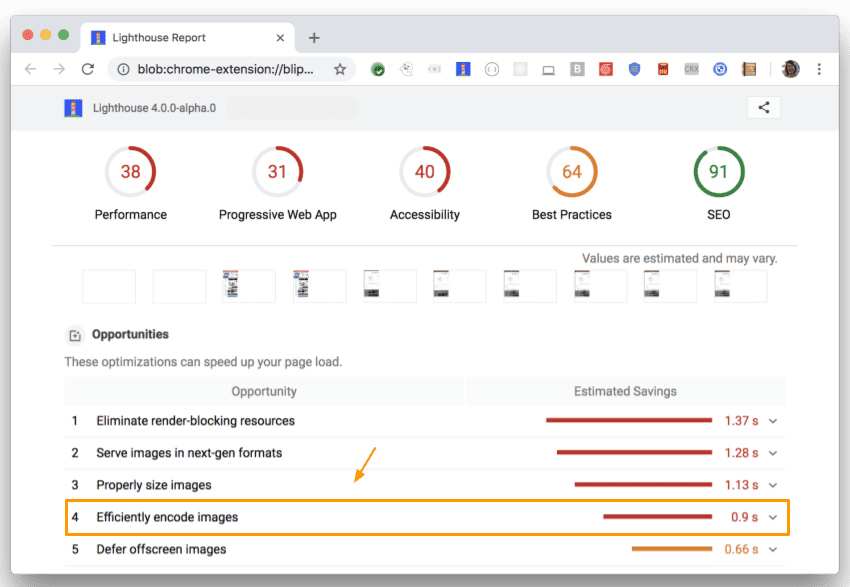
執行 Lighthouse,檢查是否有透過壓縮圖片來改善網頁載入速度的機會。這些機會列於「提高圖片編碼效率」下方:

Imagemin
Imagemin 支援多種圖片格式,且可輕鬆整合建構指令碼和建構工具,因此是圖片壓縮的絕佳選擇。Imagemin 可做為 CLI 和 npm 模組使用。一般來說,npm 模組是最佳選擇,因為它提供更多設定選項。不過,如果您想嘗試 Imagemin 而不需接觸任何程式碼,CLI 也是不錯的替代方案。
外掛程式
Imagemin 是以「外掛程式」為基礎建立。外掛程式是用於壓縮特定圖片格式的 npm 套件 (例如「mozjpeg」會壓縮 JPEG)。熱門圖片格式可能會有多個可供選擇的外掛程式。
選擇外掛程式時,最重要的考量因素是「有損」或「無損」。在無損壓縮中,資料不會遺失。有損壓縮可縮減檔案大小,但可能會降低圖片品質。如果外掛程式未提及是否為「有損」或「無損」,您可以透過 API 判斷:如果您可以指定輸出的圖片品質,則為「有損」。
對大多數人來說,有損外掛程式是最佳選擇。可大幅減少檔案大小,您也可以視需求自訂壓縮等級。下表列出常見的 Imagemin 外掛程式。這些並非唯一可用的外掛程式,但對於您的專案來說,這些都是不錯的選擇。
| 圖片格式 | 失真外掛程式 | 無損外掛程式 |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
Imagemin CLI 可搭配 5 種不同的外掛程式運作:imagemin-gifsicle、imagemin-jpegtran、imagemin-optipng、imagemin-pngquant 和 imagemin-svgo。Imagemin 會根據輸入內容的圖片格式使用適當外掛程式。
如要壓縮「images/」資料夾中的圖片,並將圖片儲存至相同資料夾,請執行下列指令 (會覆寫原始檔案):
$ imagemin images/* --out-dir=images
Imagemin npm 模組
如果您想搭配套件組合器使用 Imagemin,請檢查所選套件組合器是否有可用的外掛程式。舉例來說,webpack 是熱門的套件組合器,可提供 Imagemin 的最佳支援。如要進一步瞭解如何在本程式碼研究室中使用 Imagemin 搭配 webpack,請參閱這篇文章。
您也可以將 Imagemin 單獨用於 Node 指令碼。此程式碼會使用「imagemin-mozjpeg」外掛程式,將 JPEG 檔案壓縮至 50 的品質 (「0」為最差;「100」為最佳):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




