検討すべき理由
非圧縮の画像は、不要なバイトでページを肥大化させます。画像は Largest Contentful Paint(LCP)の候補となるため、不要なバイトがあると画像のリソースの読み込み時間が増加し、LCP 時間が長くなる可能性があります。
右側の写真は左側の写真より 40% 小さいですが、平均的なユーザーには同じに見えるでしょう。
|
|
|
|---|
測定
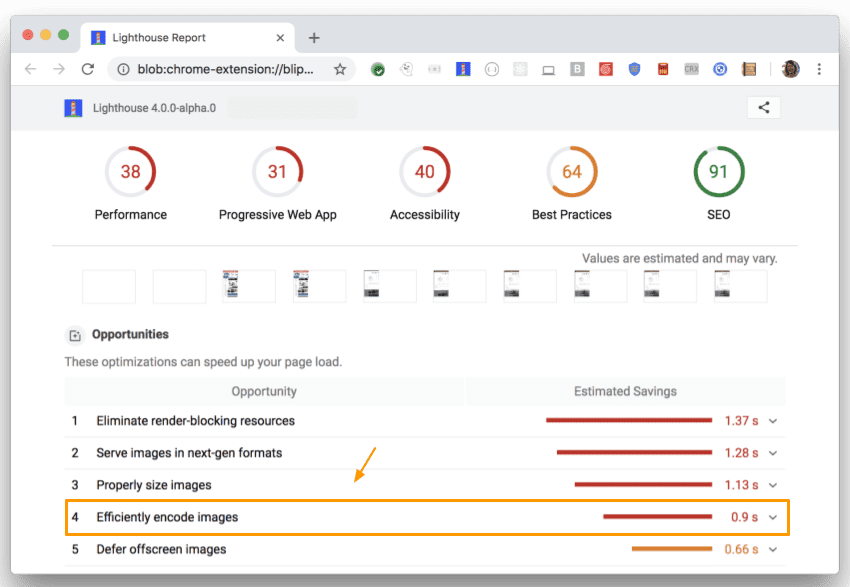
Lighthouse を実行して、画像を圧縮することでページの読み込みを改善できるかどうかを確認します。これらの改善案は [画像を効率的にエンコードする] に表示されます。

Imagemin
Imagemin は、さまざまな画像形式をサポートし、ビルド スクリプトとビルドツールと簡単に統合できるため、画像圧縮に最適です。Imagemin は、CLI と npm モジュールの両方として使用できます。通常、npm モジュールはより多くの構成オプションを提供するため、最適な選択肢ですが、コードに変更を加えることなく Imagemin を試したい場合は、CLI が適切な代替手段になります。
プラグイン
Imagemin は「プラグイン」を中心に構築されています。プラグインは、特定の画像形式を圧縮する npm パッケージです(例: 「mozjpeg」は JPEG を圧縮します)。一般的な画像形式には、複数のプラグインから選択できる場合があります。
プラグインを選択する際に最も重要なのは、「非可逆」か「可逆」かです。ロスレス圧縮では、データが失われることはありません。非可逆圧縮ではファイルサイズが小さくなりますが、画質が低下する可能性があります。プラグインが「ロスレス」か「非ロスレス」かを明記していない場合は、API で確認できます。出力の画質を指定できる場合は「非ロスレス」です。
ほとんどのユーザーには、非可逆圧縮プラグインが最適です。ファイルサイズを大幅に削減でき、ニーズに合わせて圧縮レベルをカスタマイズできます。次の表に、一般的な Imagemin プラグインを示します。これらは利用可能なプラグインではありませんが、プロジェクトに適したプラグインです。
| 画像形式 | 非可逆圧縮プラグイン | ロスレス プラグイン |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
Imagemin CLI は、imagemin-gifsicle、imagemin-jpegtran、imagemin-optipng、imagemin-pngquant、imagemin-svgo の 5 つの異なるプラグインと連携します。Imagemin は、入力の画像形式に基づいて適切なプラグインを使用します。
「images/」ディレクトリ内の画像を圧縮して同じディレクトリに保存するには、次のコマンドを実行します(元のファイルが上書きされます)。
$ imagemin images/* --out-dir=images
Imagemin npm モジュール
Imagemin をバンドルと一緒に使用する場合は、選択したバンドルに利用可能なプラグインがあるかどうかを確認してください。たとえば、webpack は Imagemin をサポートしている一般的なバンドルツールです。詳しくは、webpack で Imagemin を使用する方法に関する Codelab をご覧ください。
Imagemin を Node スクリプトとして単独で使用することもできます。このコードでは、「imagemin-mozjpeg」プラグインを使用して、JPEG ファイルを品質 50(「0」が最も低く、「100」が最も高い)に圧縮します。
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




