Tại sao bạn nên quan tâm?
Hình ảnh không nén làm tăng kích thước trang của bạn bằng các byte không cần thiết. Vì hình ảnh có thể là ứng viên cho chỉ số Thời gian hiển thị nội dung lớn nhất (LCP), nên những byte không cần thiết đó có thể làm tăng thời lượng tải tài nguyên của hình ảnh, dẫn đến thời gian LCP lâu hơn.
Ảnh ở bên phải nhỏ hơn 40% so với ảnh ở bên trái, nhưng có thể trông giống hệt nhau đối với người dùng thông thường.
|
|
|
|---|
Đo
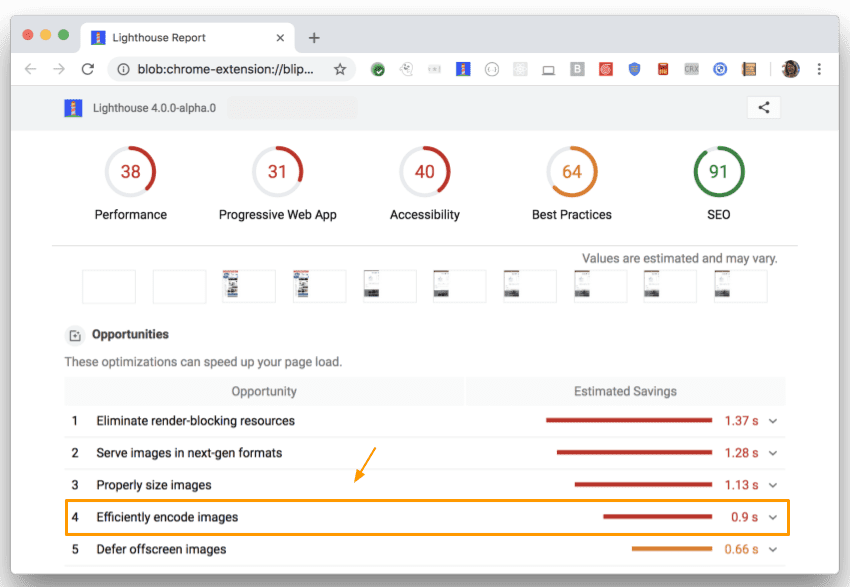
Chạy Lighthouse để kiểm tra các cơ hội cải thiện tốc độ tải trang bằng cách nén hình ảnh. Những cơ hội này được liệt kê trong mục "Mã hoá hình ảnh hiệu quả":

Imagemin
Imagemin là một lựa chọn tuyệt vời để nén hình ảnh vì nó hỗ trợ nhiều định dạng hình ảnh và dễ dàng tích hợp với tập lệnh bản dựng và công cụ bản dựng. Imagemin có sẵn dưới dạng cả CLI và mô-đun npm. Nhìn chung, mô-đun npm là lựa chọn tốt nhất vì cung cấp nhiều tuỳ chọn cấu hình hơn, nhưng CLI có thể là một lựa chọn thay thế phù hợp nếu bạn muốn dùng thử Imagemin mà không cần viết mã.
Trình bổ trợ
Imagemin được xây dựng dựa trên "trình bổ trợ". Trình bổ trợ là một gói npm nén một định dạng hình ảnh cụ thể (ví dụ: "mozjpeg" nén JPEG). Các định dạng hình ảnh phổ biến có thể có nhiều trình bổ trợ để chọn.
Điều quan trọng nhất cần cân nhắc khi chọn trình bổ trợ là trình bổ trợ đó có "mất dữ liệu" hay "không mất dữ liệu". Trong quá trình nén không suy hao, không có dữ liệu nào bị mất. Phương thức nén có tổn hao giúp giảm kích thước tệp, nhưng có thể làm giảm chất lượng hình ảnh. Nếu một trình bổ trợ không đề cập đến việc trình bổ trợ đó là "mất dữ liệu" hay "không mất dữ liệu", bạn có thể biết được thông qua API của trình bổ trợ: nếu bạn có thể chỉ định chất lượng hình ảnh của đầu ra, thì trình bổ trợ đó là "mất dữ liệu".
Đối với hầu hết mọi người, trình bổ trợ có tổn hao là lựa chọn tốt nhất. Các định dạng này giúp tiết kiệm kích thước tệp đáng kể và bạn có thể tuỳ chỉnh mức độ nén để đáp ứng nhu cầu của mình. Bảng bên dưới liệt kê các trình bổ trợ Imagemin phổ biến. Đây không phải là các trình bổ trợ duy nhất có sẵn, nhưng tất cả đều là lựa chọn phù hợp cho dự án của bạn.
| Định dạng hình ảnh | (Các) trình bổ trợ có tổn hao | (Các) trình bổ trợ không suy hao |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
Imagemin CLI hoạt động với 5 trình bổ trợ khác nhau: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant và imagemin-svgo. Imagemin sử dụng trình bổ trợ thích hợp dựa trên định dạng hình ảnh của dữ liệu đầu vào.
Để nén các hình ảnh trong thư mục "images/" và lưu vào cùng thư mục, hãy chạy lệnh sau (ghi đè các tệp gốc):
$ imagemin images/* --out-dir=images
Mô-đun npm Imagemin
Nếu bạn muốn sử dụng Imagemin với trình đóng gói, hãy kiểm tra xem trình đóng gói bạn chọn có trình bổ trợ cho Imagemin hay không. Ví dụ: webpack là một trình đóng gói phổ biến có hỗ trợ tuyệt vời cho Imagemin. Bạn có thể tìm hiểu thêm về cách sử dụng Imagemin với webpack trong lớp học lập trình này.
Bạn cũng có thể sử dụng Imagemin dưới dạng tập lệnh Node. Mã này sử dụng trình bổ trợ "imagemin-mozjpeg" để nén các tệp JPEG ở chất lượng 50 ('0' là chất lượng thấp nhất; '100' là chất lượng cao nhất):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




