आपको इसके बारे में क्यों सोचना चाहिए?
बिना कंप्रेस की गई इमेज, आपके पेजों को ग़ैर-ज़रूरी बाइट से भर देती हैं. इमेज, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के लिए उम्मीदवार हो सकती हैं. इसलिए, ज़रूरत से ज़्यादा बाइट की वजह से, इमेज के संसाधन लोड होने में लगने वाला समय बढ़ सकता है. इससे एलसीपी का समय भी ज़्यादा हो सकता है.
दाईं ओर मौजूद फ़ोटो, बाईं ओर मौजूद फ़ोटो से 40% छोटी है. इसके बावजूद, औसत उपयोगकर्ता को दोनों फ़ोटो एक जैसी ही दिखेंगी.
|
|
|
|---|
मापें
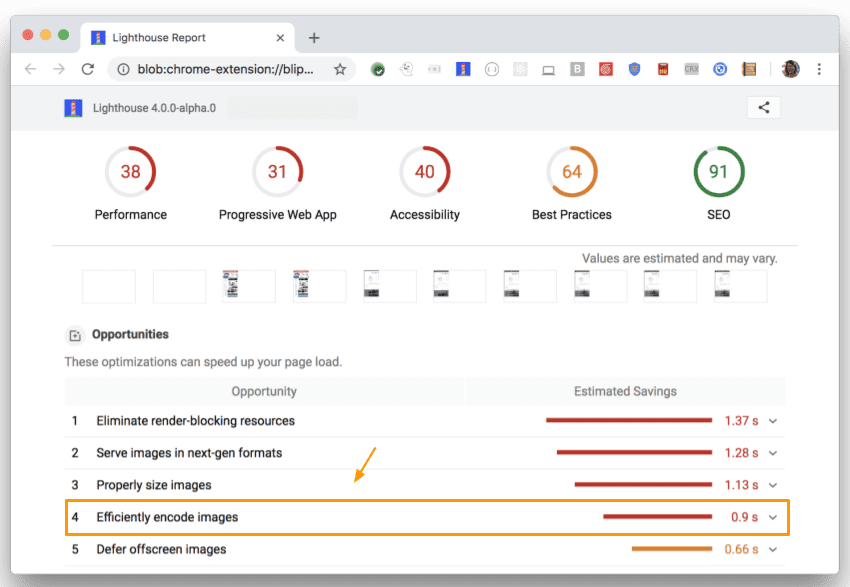
लाइटहाउस का इस्तेमाल करके, इमेज को कंप्रेस करके पेज लोड को बेहतर बनाने के अवसरों की जांच करें. ये अवसर, "इमेज को बेहतर ढंग से कोड में बदलना" में दिए गए हैं:

Imagemin
इमेज को कंप्रेस करने के लिए, Imagemin का इस्तेमाल करना सबसे अच्छा है. इसकी वजह यह है कि यह कई तरह के इमेज फ़ॉर्मैट के साथ काम करता है. साथ ही, इसे बिल्ड स्क्रिप्ट और बिल्ड टूल के साथ आसानी से इंटिग्रेट किया जा सकता है. Imagemin, CLI और npm module, दोनों के तौर पर उपलब्ध है. आम तौर पर, एनपीएम मॉड्यूल सबसे अच्छा विकल्प होता है, क्योंकि यह कॉन्फ़िगरेशन के ज़्यादा विकल्प उपलब्ध कराता है. हालांकि, अगर आपको किसी कोड में बदलाव किए बिना Imagemin आज़माना है, तो सीएलआई एक अच्छा विकल्प हो सकता है.
प्लग इन
Imagemin, "प्लग इन" के आधार पर बनाया गया है. प्लग इन एक एनपीएम पैकेज होता है, जो किसी खास इमेज फ़ॉर्मैट को कंप्रेस करता है. उदाहरण के लिए, "mozjpeg", JPEG फ़ॉर्मैट को कंप्रेस करता है. लोकप्रिय इमेज फ़ॉर्मैट के लिए, एक से ज़्यादा प्लग इन चुने जा सकते हैं.
प्लग इन चुनते समय, यह देखना सबसे ज़रूरी है कि वह "लोस" या "लोसलेस" है या नहीं. लॉसलेस कम्प्रेशन में, कोई भी डेटा नहीं मिटता. डेटा को कम किए बिना कम करने की सुविधा का इस्तेमाल करने पर, फ़ाइल का साइज़ कम हो जाता है. हालांकि, ऐसा करने पर इमेज की क्वालिटी खराब हो सकती है. अगर किसी प्लग इन में यह जानकारी नहीं दी गई है कि वह "लोस-लेस" है या "लोस-लेस" नहीं, तो एपीआई से पता लगाया जा सकता है: अगर आउटपुट की इमेज क्वालिटी तय की जा सकती है, तो वह "लोस-लेस" है.
ज़्यादातर लोगों के लिए, लॉस वाले प्लग इन सबसे अच्छा विकल्प होते हैं. इनकी मदद से, फ़ाइल का साइज़ काफ़ी कम किया जा सकता है. साथ ही, अपनी ज़रूरतों के हिसाब से कंप्रेस करने के लेवल में बदलाव किया जा सकता है. यहां दी गई टेबल में, Imagemin के लोकप्रिय प्लग इन की सूची दी गई है. ये ही प्लग इन उपलब्ध नहीं हैं, लेकिन ये सभी आपके प्रोजेक्ट के लिए अच्छे विकल्प होंगे.
| इमेज फ़ॉर्मैट | क्वालिटी कम करने वाले प्लग इन | लॉसलेस प्लग इन |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin सीएलआई
Imagemin CLI, पांच अलग-अलग प्लग इन के साथ काम करता है: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant, और imagemin-svgo. Imagemin, इनपुट इमेज के फ़ॉर्मैट के आधार पर सही प्लगिन का इस्तेमाल करता है.
"images/" डायरेक्ट्री में मौजूद इमेज को कंप्रेस करके, उसी डायरेक्ट्री में सेव करने के लिए, यह कमांड चलाएं. इससे ओरिजनल फ़ाइलें ओवरराइट हो जाएंगी:
$ imagemin images/* --out-dir=images
Imagemin npm मॉड्यूल
अगर आपको Imagemin का इस्तेमाल बंडलर के साथ करना है, तो देखें कि आपके चुने गए बंडलर के लिए, प्लग इन उपलब्ध है या नहीं. उदाहरण के लिए, webpack एक लोकप्रिय बंडलर है, जिसमें Imagemin के लिए बेहतरीन सहायता मिलती है. इस कोडलैब में, webpack के साथ Imagemin का इस्तेमाल करने के तरीके के बारे में ज़्यादा जानें.
Imagemin को Node स्क्रिप्ट के तौर पर भी इस्तेमाल किया जा सकता है. यह कोड, "imagemin-mozjpeg" प्लग इन का इस्तेमाल करके, JPEG फ़ाइलों को 50 क्वालिटी ('0' सबसे खराब और '100' सबसे अच्छी) में कंप्रेस करता है:
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




