为什么您应该关注?
未压缩的图片会使用不必要的字节使网页变得臃肿。由于图片可能是 Largest Contentful Paint (LCP) 的候选对象,因此这些不必要的字节可能会增加图片的资源加载时长,从而导致 LCP 时间延长。
右侧的照片比左侧的照片小了 40%,但对普通用户来说,两张照片看起来可能完全一样。
|
|
|
|---|
测量
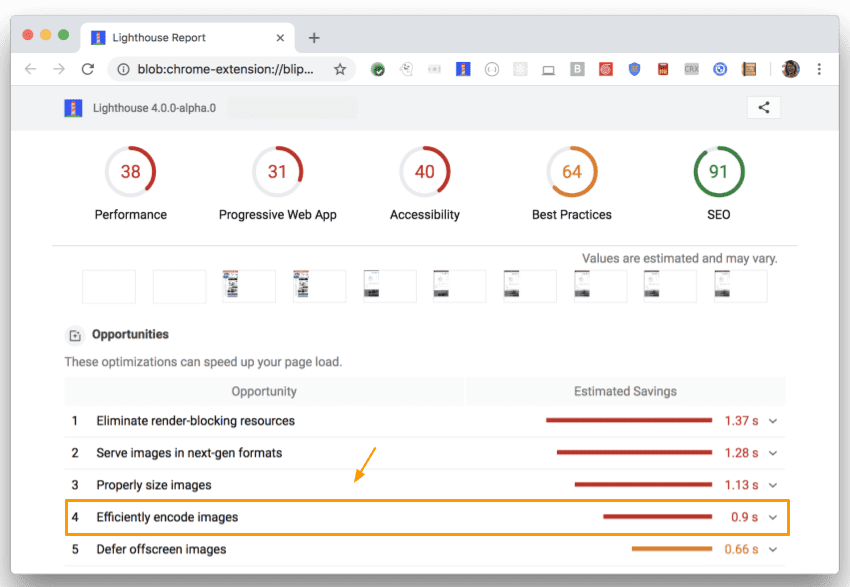
运行 Lighthouse,检查是否有机会通过压缩图片来提升网页加载速度。 这些优化建议会列在“高效编码图片”下:

Imagemin
Imagemin 非常适合压缩图片,因为它支持各种图片格式,并且易于与构建脚本和构建工具集成。Imagemin 既可作为 CLI 使用,也可作为 npm 模块使用。通常,npm 模块是最佳选择,因为它提供了更多配置选项,但如果您想在不接触任何代码的情况下试用 Imagemin,CLI 也是不错的替代方案。
插件
Imagemin 以“插件”为基础构建而成。插件是一种用于压缩特定图片格式的 npm 软件包(例如,“mozjpeg”用于压缩 JPEG)。热门图片格式可能有多个插件可供选择。
选择插件时,最重要的是考虑它是“有损”还是“无损”。在无损压缩中,不会丢失任何数据。有损压缩可缩减文件大小,但代价是可能会降低图片质量。如果某个插件未提及它是“有损”还是“无损”,您可以通过其 API 来判断:如果您可以指定输出的图片质量,则该插件是“有损”的。
对于大多数人来说,有损插件是最佳选择。它们可以显著缩减文件大小,您还可以根据需要自定义压缩级别。下表列出了常用的 Imagemin 插件。这些并不是唯一可用的插件,但对于您的项目来说,它们都是不错的选择。
| 图片格式 | 有损插件 | 无损插件 |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
Imagemin CLI 可与 5 种不同的插件搭配使用:imagemin-gifsicle、imagemin-jpegtran、imagemin-optipng、imagemin-pngquant 和 imagemin-svgo。Imagemin 会根据输入的图片格式使用适当的插件。
如需压缩“images/”目录中的图片并将其保存到同一目录,请运行以下命令(会覆盖原始文件):
$ imagemin images/* --out-dir=images
Imagemin npm 模块
如果您想将 Imagemin 与捆绑器搭配使用,请检查您选择的捆绑器是否有可用的插件。例如,webpack 是一种流行的捆绑工具,对 Imagemin 有很好的支持。您可以详细了解如何在此 Codelab 中将 Imagemin 与 webpack 搭配使用。
您也可以将 Imagemin 本身用作 Node 脚本。 以下代码使用“imagemin-mozjpeg”插件将 JPEG 文件压缩到质量为 50(“0”为最低;“100”为最高):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




