Çerez, web sitesinin özelliklerini yürütmesi için ihtiyaç duyduğu durumu ve diğer bilgileri korumak amacıyla tarayıcıda depolanan bir veri parçasıdır.
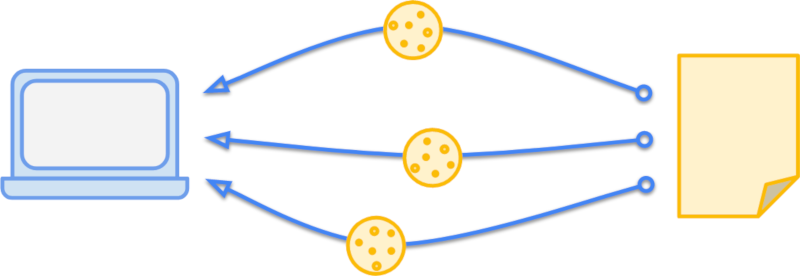
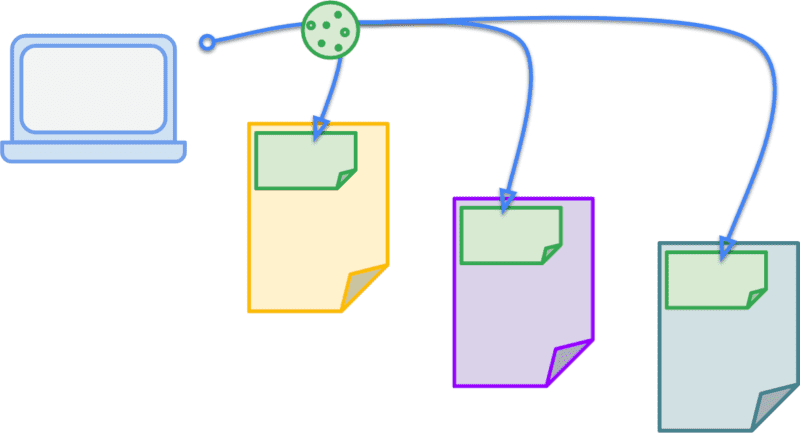
Çerez, web sitelerinin kullanıcılarının makinelerinde depoladığı küçük bir dosyadır. Depoladığı bilgiler tarayıcı ile web sitesi arasında gidip gelir.
Her çerez, çerezin ne zaman ve nerede kullanılacağını kontrol eden bir dizi özellikle birlikte bir anahtar/değer çiftidir. Bu özellikler, geçerlilik bitiş tarihleri gibi ayarları yapmak veya çerezin yalnızca HTTPS üzerinden gönderilmesi gerektiğini belirtmek için kullanılır. HTTP üst bilgisinde veya JavaScript arayüzü üzerinden çerez ayarlayabilirsiniz.
Çerezler, web sitelerine kalıcı durum eklemek için kullanılabilen yöntemlerden biridir. Bu özellikler yıllar içinde gelişti ve değişti ancak platformda bazı eski sorunlara yol açtı. Bu sorunu gidermek için tarayıcılar (Chrome, Firefox ve Edge dahil), gizliliği korumaya yönelik daha fazla varsayılan ayar uygulamak için davranışlarını değiştiriyor.
Çerezlerin işleyiş şekli
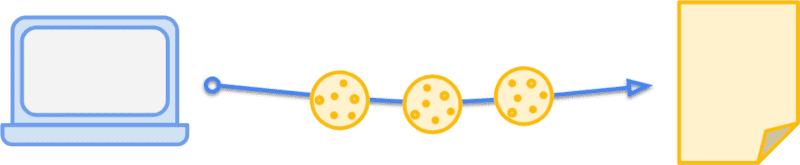
Kullanıcılarınıza "Yenilikler" promosyonu göstermek istediğiniz bir blogunuz olduğunu varsayalım. Kullanıcılar promosyonu kapatabilir ve bir süre sonra tekrar görmez. Bu tercihi bir çerezde saklayabilir, bir ay içinde (2.600.000 saniye) geçerlilik süresinin dolmasını ayarlayabilir ve yalnızca HTTPS üzerinden gönderebilirsiniz. Bu başlık şöyle görünür:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie başlığını kullanarak çerezleri ayarlar.
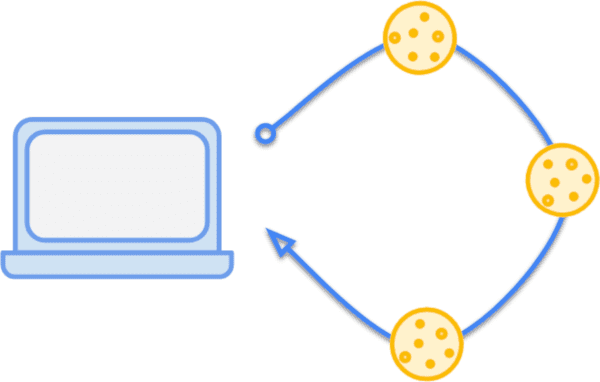
Okuyucunuz bu koşulları karşılayan bir sayfayı görüntülediğinde (güvenli bir bağlantı kullanıyorsa ve çerezin yaşı bir aydan kısaysa) tarayıcısı isteğinde şu üstbilgiyi gönderir:
Cookie: promo_shown=1

Cookie başlığında geri gönderir.
Ayrıca document.cookie kullanarak JavaScript'de ilgili sitenin kullanabileceği çerezleri ekleyebilir ve okuyabilirsiniz. document.cookie için bir atama yapmak, bu anahtarı içeren bir çerez oluşturur veya geçersiz kılar. Örneğin, tarayıcınızın JavaScript konsolunda şunları deneyebilirsiniz:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
document.cookie okuma işlemi, geçerli bağlamda erişilebilen tüm çerezleri noktalı virgülle ayrılmış şekilde gösterir:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie kullanarak çerezlere erişebilir.
Bunu popüler sitelerden birinde denerseniz çoğunun üçten çok daha fazla çerez belirlediğini fark edersiniz. Çoğu durumda bu çerezler, ilgili alana yapılan her istekte gönderilir. Bu durum, çeşitli sonuçlara yol açar. Yükleme bant genişliği, kullanıcılarınız için genellikle indirme bant genişliğinden daha kısıtlıdır. Bu nedenle, tüm giden isteklerdeki ek yük, ilk bayta kadar geçen süreye gecikme ekler. Belirlediğiniz çerezlerin sayısı ve boyutu konusunda dikkatli olun. Çerezlerin gerekenden uzun süre saklanmamasını sağlamak için Max-Age özelliğini kullanın.
Birinci taraf ve üçüncü taraf çerezleri nedir?
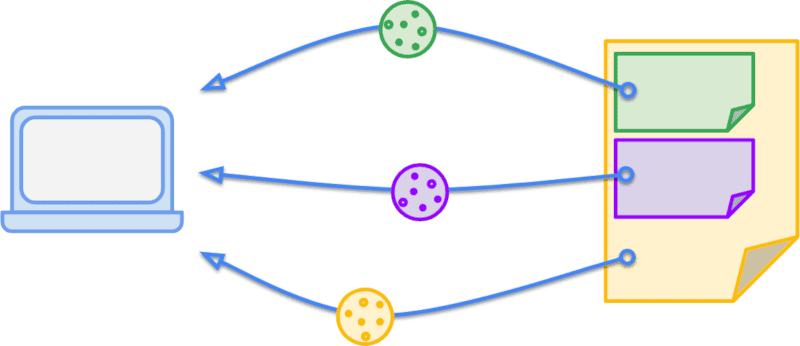
Daha önce incelediğiniz sitelerin aynısına geri döndüğünüzde, ziyaret ettiğiniz sitenin yanı sıra çeşitli alanlar için çerezler olduğunu fark etmiş olabilirsiniz. Mevcut sitenin alan adıyla (yani tarayıcının adres çubuğunda gösterilen alan adıyla) eşleşen çerezlere birinci taraf çerezleri denir. Benzer şekilde, mevcut site dışındaki alanlardan gelen çerezlere üçüncü taraf çerezleri denir. Bu mutlak bir etiket değil, kullanıcının bağlamına göre değişir. Aynı çerez, kullanıcının o anda bulunduğu siteye bağlı olarak birinci taraf veya üçüncü taraf olabilir.

Önceki örnekten devam edersek blog yayınlarınızdan birinde özellikle muhteşem bir kedinin resminin olduğunu ve bu resmin /blog/img/amazing-cat.png adresinde barındırıldığını varsayalım. Bu resim çok etkileyici olduğu için başka bir kullanıcı doğrudan kendi sitesinde kullanır. Bir ziyaretçi blogunuzu ziyaret ettiyse ve promo_shown çerezi varsa diğer kullanıcının sitesinde amazing-cat.png'ı görüntülediğinde, resim isteğiyle birlikte bu çerez gönderilir. promo_shown, bu diğer kullanıcının sitesinde hiçbir şey için kullanılmadığından bu, özellikle kimse için yararlı değildir. Yalnızca isteğe ek yük ekler.
Bu istenmeyen bir etkiyse neden böyle bir şey yapmak istiyorsunuz? Sitelerin üçüncü taraf bağlamında kullanılırken durumunu korumasını sağlayan bu mekanizmadır. Örneğin, sitenize bir YouTube videosu yerleştirirseniz ziyaretçiler oynatıcıda "Daha sonra izle" seçeneğini görür. Ziyaretçiniz YouTube'da oturum açtıysa bu oturum, üçüncü taraf çerezi tarafından yerleştirilmiş oynatıcıda kullanılabilir hale getirilir. Bu durumda, "Daha sonra izle" düğmesi, ziyaretçinizden oturum açmasını istemek veya ziyaretçinin sayfanızdan çıkıp YouTube'a geri gitmesini gerektirmeden videoyu tek seferde kaydeder.

Web'in kültürel özelliklerinden biri, varsayılan olarak açık olma eğilimindedir. Bu, birçok kullanıcının kendi içeriklerini ve uygulamalarını oluşturmasını sağlayan unsurlardan biridir. Ancak bu durum, güvenlik ve gizlilikle ilgili bir dizi endişeyi de beraberinde getirdi. Siteler arası istek sahteciliği (CSRF) saldırıları, isteği başlatan kişiden bağımsız olarak belirli bir kaynağa yapılan tüm isteklere çerezlerin eklenmesi gerçeğine dayanır. Örneğin, evil.example adresini ziyaret ederseniz your-blog.example adresine istek gönderilebilir ve tarayıcınız ilişkili çerezleri memnuniyetle ekler. Blogunuz bu istekleri doğrulama konusunda dikkatli olmazsa evil.example, yayınları silme veya kendi içeriklerini ekleme gibi işlemleri tetikleyebilir.
Kullanıcılar, çerezlerin birden fazla sitedeki etkinliklerini izlemek için nasıl kullanılabileceği konusunda da daha bilinçli hale geliyor. Ancak şimdiye kadar çerezlerle ilgili amacınızı açıkça belirtmenin bir yolu yoktu. promo_shown çereziniz yalnızca birinci taraf bağlamında gönderilmelidir. Diğer sitelere yerleştirilmesi amaçlanan bir widget'ın oturum çerezi ise oturum açmış durumunu üçüncü taraf bağlamında sağlamak için kasıtlı olarak oradadır.
Uygun SameSite özelliğini ayarlayarak çerezle ilgili amacınızı açıkça belirtebilirsiniz.
Birinci taraf çerezlerinizi tanımlamak ve uygun özellikleri ayarlamak için Birinci taraf çerez tarifleri başlıklı makaleyi inceleyin.


