Cookie はブラウザに保存されるデータの塊で、ウェブサイトが機能を実行するために必要な状態やその他の情報を保持するために使用されます。
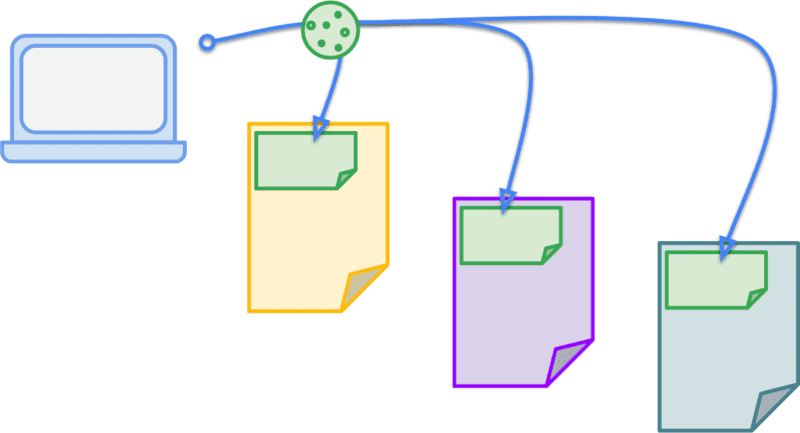
Cookie は、ウェブサイトがユーザーのマシンに保存する小さなファイルです。保存された情報は、ブラウザとウェブサイトの間でやり取りされます。
各 Cookie は Key-Value ペアで、Cookie が使用されるタイミングと場所を制御する複数の属性が含まれています。これらの属性は、有効期限の設定や、Cookie を HTTPS 経由でのみ送信する必要があることを示すために使用されます。Cookie は、HTTP ヘッダーまたは JavaScript インターフェースで設定できます。
Cookie は、ウェブサイトに永続状態を追加するために使用できる方法の一つです。長年にわたり機能は成長と進化を遂げましたが、プラットフォームには問題のあるレガシーの問題が残っています。この問題に対処するため、ブラウザ(Chrome、Firefox、Edge など)は、よりプライバシー保護に配慮したデフォルト設定を適用するように動作を変更しています。
Cookie の使用例
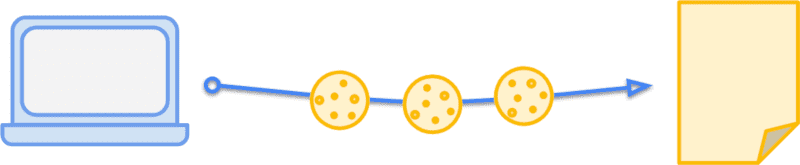
ブログで「最新情報」プロモーションをユーザーに表示したいとします。ユーザーはプロモーションを閉じることができ、閉じるとしばらくの間表示されなくなります。 この設定は Cookie に保存し、1 か月(2,600,000 秒)で期限切れになるように設定し、HTTPS 経由でのみ送信できます。ヘッダーは次のようになります。
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie ヘッダーを使用して Cookie を設定します。
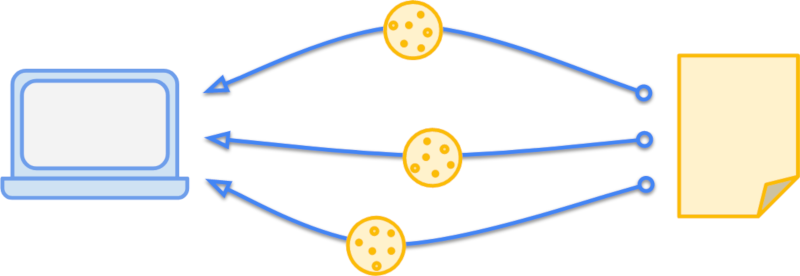
読者が、これらの要件を満たすページ(安全な接続で、Cookie の有効期限が 1 か月未満)を表示すると、ブラウザはリクエストで次のヘッダーを送信します。
Cookie: promo_shown=1

Cookie ヘッダーで Cookie を返します。
また、document.cookie を使用して、そのサイトで使用可能な Cookie を JavaScript で追加、読み取ることもできます。document.cookie に代入すると、そのキーを持つ Cookie が作成またはオーバーライドされます。たとえば、ブラウザの JavaScript コンソールで次のように試すことができます。
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
document.cookie を読み取ると、現在のコンテキストでアクセス可能なすべての Cookie が出力されます。各 Cookie はセミコロンで区切られます。
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie を使用して Cookie にアクセスできます。
人気のあるサイトをいくつか試してみると、ほとんどのサイトで 3 個を超える Cookie が設定されていることがわかります。ほとんどの場合、これらの Cookie は、そのドメインへのリクエストごとに送信されます。これにはいくつかの影響があります。多くの場合、ユーザーのアップロード帯域幅はダウンロードよりも制限されているため、すべてのアウトバウンド リクエストのオーバーヘッドにより、最初のバイトまでの時間が遅延します。設定する Cookie の数とサイズは控えめにします。Max-Age 属性を使用して、Cookie が必要以上に長く保持されないようにします。
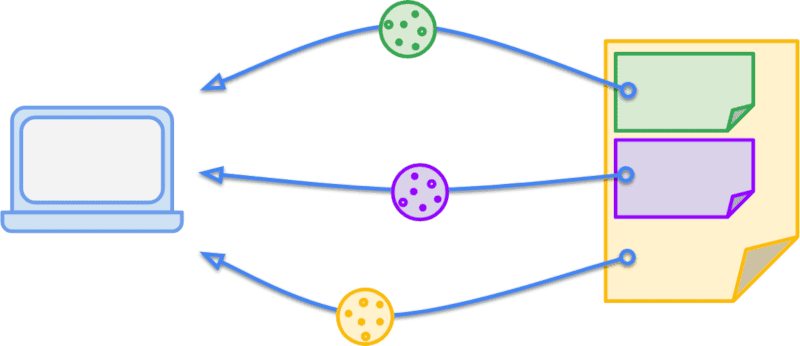
ファーストパーティ Cookie とサードパーティ Cookie とは
以前に閲覧したサイトに戻ると、現在アクセスしているサイトだけでなく、さまざまなドメインの Cookie が存在していることに気付くでしょう。現在のサイトのドメイン(ブラウザのアドレスバーに表示されるドメイン)と一致する Cookie は、ファーストパーティ Cookie と呼ばれます。同様に、現在のサイト以外のドメインからの Cookie はサードパーティ Cookie と呼ばれます。これは絶対ラベルではなく、ユーザーのコンテキストに関連付けられた相対ラベルです。同じ Cookie が、ユーザーが現在アクセスしているサイトに応じてファースト パーティまたはサードパーティのいずれかになります。

前述の例を続けます。あるブログ投稿に、特に素晴らしい猫の写真が含まれていて、/blog/img/amazing-cat.png でホストされているとします。とても素晴らしい画像なので、別のユーザーが自分のサイトで直接使用します。訪問者がブログにアクセスして promo_shown Cookie を取得している場合、そのユーザーが他のユーザーのサイトで amazing-cat.png を表示すると、その Cookie が画像のリクエストで送信されます。promo_shown は他のユーザーのサイトで何も使用されていないため、これは特に誰にとっても有用ではなく、リクエストのオーバーヘッドを増やすだけです。
それが意図しない効果である場合、なぜそうしたいのですか?このメカニズムにより、サイトがサードパーティのコンテキストで使用されているときに状態を維持できます。たとえば、サイトに YouTube 動画を埋め込むと、プレーヤーに [後で見る] オプションが表示されます。訪問者がすでに YouTube にログインしている場合、そのセッションはサードパーティ Cookie によって埋め込みプレーヤーで利用可能になります。つまり、[後で見る] ボタンをクリックすると、動画が一度に保存されるだけで、ログインを求められたり、ページから離れて YouTube に戻ったりする必要はありません。

ウェブの文化的特性の一つは、デフォルトでオープンになる傾向があることです。これが、多くのユーザーが独自のコンテンツやアプリを作成できる理由のひとつです。ただし、これにより、セキュリティとプライバシーに関する多くの懸念も生じています。クロスサイト リクエスト フォージェリ(CSRF)攻撃は、リクエストを開始したユーザーに関係なく、特定のオリジンへのリクエストに Cookie が付加されるという事実を利用します。たとえば、evil.example にアクセスすると、your-blog.example へのリクエストがトリガーされ、ブラウザは関連する Cookie を正常に添付します。ブログでこれらのリクエストの検証方法に注意を払っていない場合、evil.example によって投稿の削除や独自のコンテンツの追加などのアクションがトリガーされる可能性があります。
また、Cookie を使用して複数のサイトでユーザーのアクティビティをトラッキングする方法に対するユーザーの意識も高まっています。ただし、これまで Cookie でインテントを明示的に指定する方法はありませんでした。promo_shown Cookie はファーストパーティ コンテキストでのみ送信する必要があります。一方、他のサイトに埋め込むことを目的としたウィジェットのセッション Cookie は、サードパーティ コンテキストでログイン状態を提供するために意図的に存在します。
適切な SameSite 属性を設定することで、Cookie の目的を明示的に指定できます。
ファーストパーティ Cookie を特定して適切な属性を設定する方法については、ファーストパーティ Cookie のレシピをご覧ください。


